android 下拉重新整理+底部載入更多 QJPageReloadView使用
前:本文為QiaoJim原創,轉載請附原文連結,謝謝合作!
-----------------------------------------------------------------------------------------------
本篇主要簡單介紹QJPageReloadView的使用,主要能實現:1、下拉重新整理;2、底部載入更多;3、支援自定義屬性
-----------------------------------------------------------------------------------------------
一、快速接入
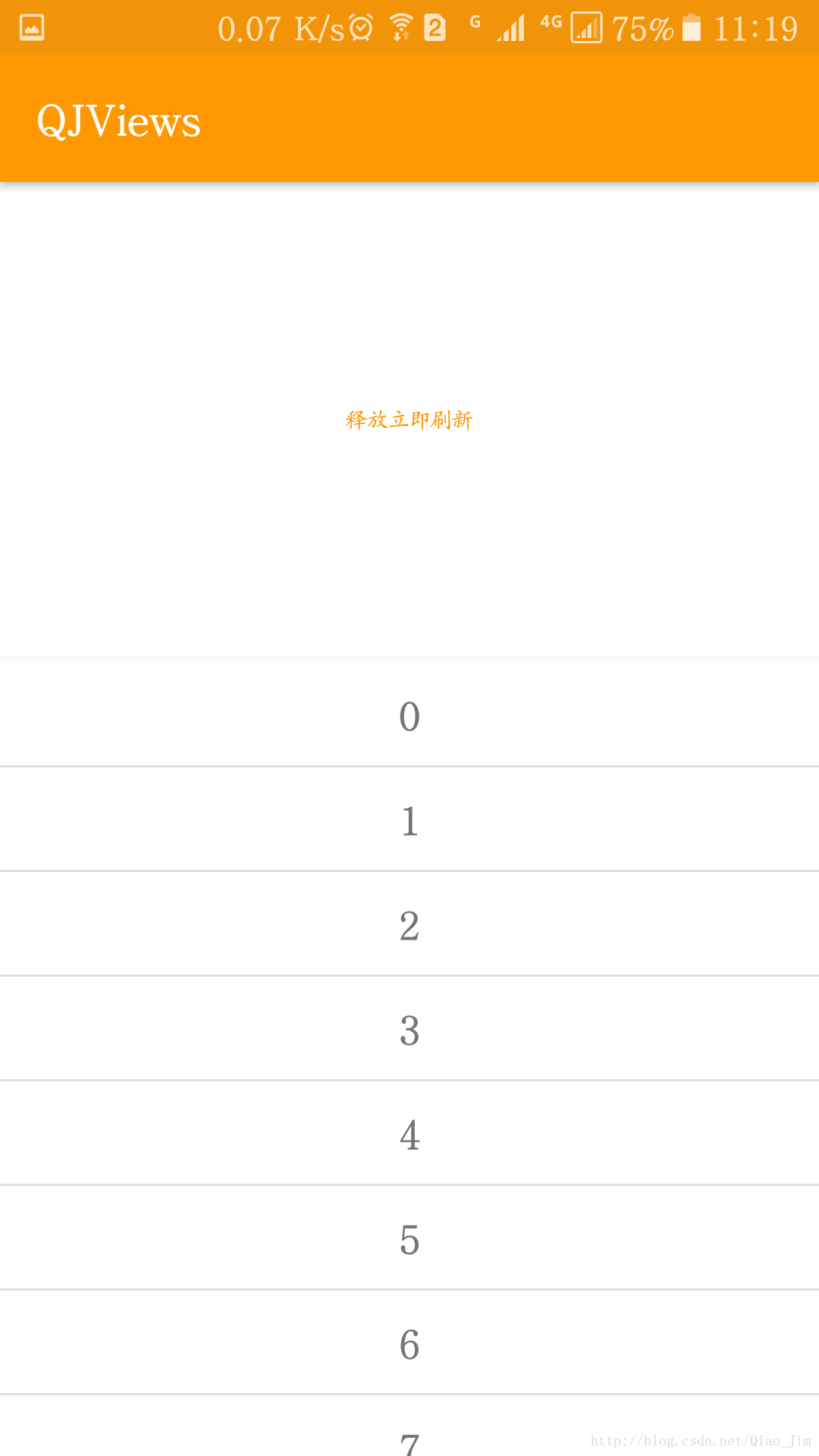
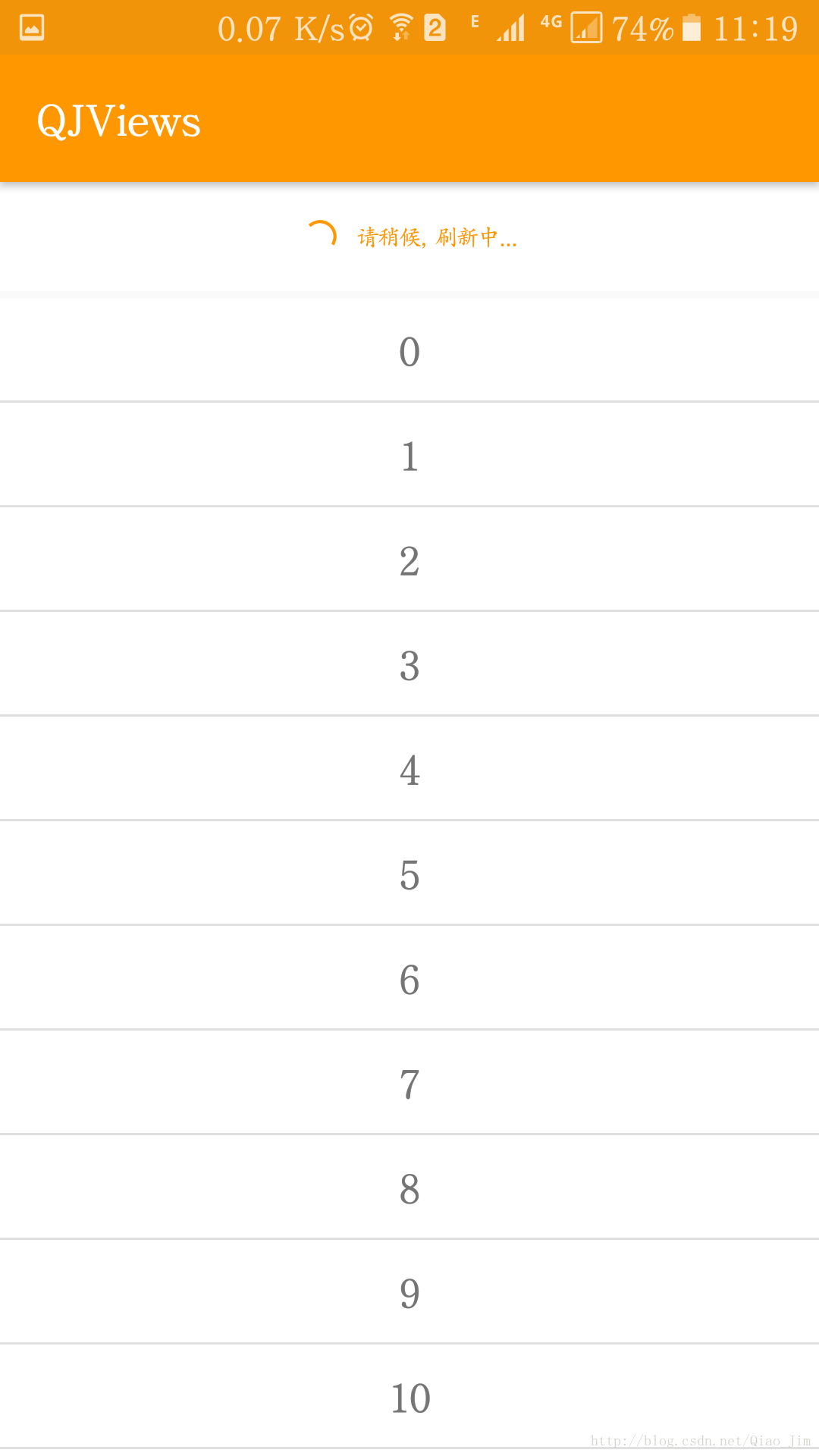
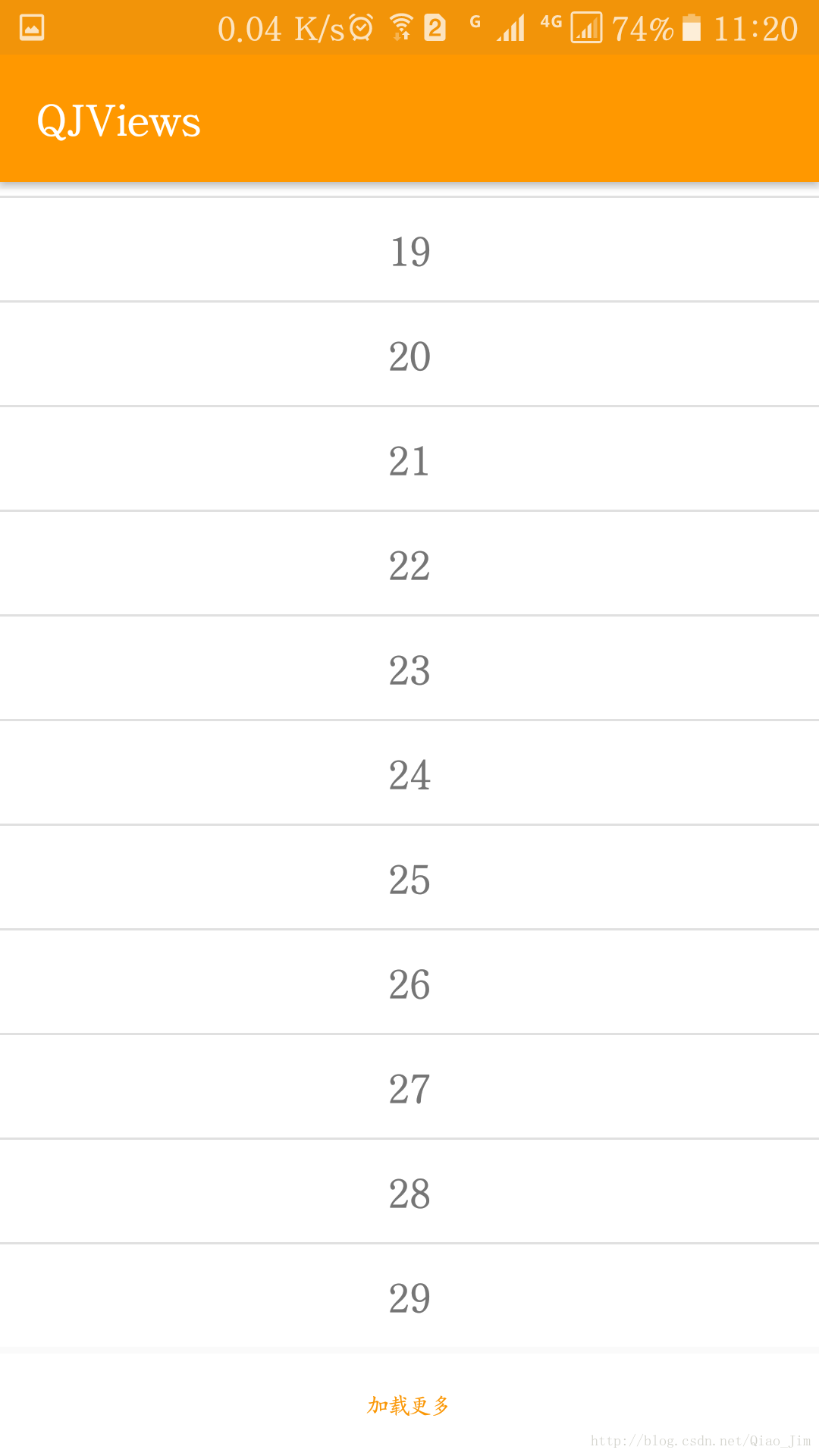
首先看效果,直接調到文章最後,有截圖。如果是想要的效果,再看示例或內部封裝
匯入3個檔案:QJPageReloadView.java,QJHeaderView.java,values/attrs.xml
匯入方式:
1、從GitHub中複製或下載;
2、cdsn下載,戳:
二、佈局檔案中使用QJPageReloadView元件
在佈局檔案中,使用QJPageReloadView。注意在xml中設定名稱空間,新版本as使用http://schemas.android.com/apk/res-auto即可,舊版本需要使用“http://schemas.android.com/apk/res/”+“包名”。下面我們使用qjviews命名
關於以上一些自定義屬性的說明:<?xml version="1.0" encoding="utf-8"?> <com.qiaojim.qjviews.QJPageReloadView.QJPageReloadView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:qjviews="http://schemas.android.com/apk/res-auto" android:id="@+id/qj_page_reload_view" android:layout_width="match_parent" android:layout_height="match_parent" qjviews:header_view_text_size="@dimen/header_view_text_size" qjviews:footer_view_text_size="@dimen/header_view_text_size" qjviews:refresh_max_height="@dimen/refresh_max_height" qjviews:refresh_enable="true" qjviews:refresh_min_height="@dimen/refresh_min_height" qjviews:auto_load="true" qjviews:load_more_enable="true" qjviews:header_view_text_color="@color/orange" qjviews:footer_view_text_color="@color/orange" qjviews:refresh_progressbar_size="50px"> </com.qiaojim.qjviews.QJPageReloadView.QJPageReloadView>
header_view_text_size:頂部下拉重新整理的提示文字的大小,dimension
header_view_text_color:頂部下拉重新整理的提示文字的顏色,reference|color
header_view_bgd_color:頂部下拉重新整理的view背景的顏色,reference|color
footer_view_text_size:與header類似
footer_view_text_color
footer_view_bgd_color
refresh_max_height:頂部下拉重新整理view的最大高度(防止過度下拉),dimension
refresh_min_height:頂部下拉重新整理view的最小高度(重新整理臨界值),dimension
refresh_enable:下拉重新整理功能是否啟用,boolean
refresh_progressbar_size:頂部下拉重新整理view中的圓形進度條的大小,dimension
load_more_enable:底部載入更多功能是否啟用,boolean
auto_load:底部自動載入更多是否啟用(僅在load_more_enable為true的前提下有效),boolean
三、activity等中控制QJPageReloadView
1、findViewById找到QJPageReloadView,得到一個例項
2、實現QJPageReloadView.QJPageReloadViewListener介面,回撥重新整理onRefresh()或載入更多onLoadMore()函式。
注意看回撥函式的說明(在下面的demo中)
private void initListener() {
listener = new QJPageReloadView.QJPageReloadViewListener() {
/*
* 非同步載入任務開始前回調,可準備自定義的提示UI
* main執行緒中,可直接操作更新UI*/
@Override
public void onStart() {
// Log.e(TAG, "======== onStart()回撥 ==========" + Thread.currentThread().getName());
}
/*
* 下拉重新整理動作後回撥
* 非UI執行緒,可執行耗時的載入任務*/
@Override
public boolean onRefresh(int totalCount) {
// Log.e(TAG, "======== onRefresh()回撥 ==========" + Thread.currentThread().getName());
List<String> list = new ArrayList<>();
for (int i = 0; i < 10; i++) {
list.add("" + start--);
try {
Thread.sleep(500);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
Message message = handler.obtainMessage();
message.what = QJReloadHandler.REFRESH_OK;
message.obj = list;
handler.sendMessage(message);
return true;
}
/*
* 載入更多動作後回撥
* 非UI執行緒,可執行耗時的載入任務*/
@Override
public boolean onLoadMore(int totalCount) {
// Log.e(TAG, "======== onLoadMore()回撥 ==========" + Thread.currentThread().getName());
List<String> list = new ArrayList<>();
for (int i = 0; i < 10; i++) {
list.add("" + end++);
try {
Thread.sleep(500);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
Message message = handler.obtainMessage();
message.what = QJReloadHandler.LOAD_MORE_OK;
message.obj = list;
handler.sendMessage(message);
return true;
}
/*
* 非同步載入任務完成後回撥,可控制自定義的提醒UI
* 即 onRefresh()、onLoadMore() return true後回撥
* main執行緒中,可直接操作更新UI*/
@Override
public void onFinished() {
// Log.e(TAG, "======== onFinished()回撥 ==========" + Thread.currentThread().getName());
}
/*
* 非同步載入任務完成後錯誤,可控制自定義的提醒UI
* 即 onRefresh()、onLoadMore() return false後回撥
* main執行緒中,可直接操作更新UI*/
@Override
public void onError() {
// Log.e(TAG, "======== onError()回撥 ==========" + Thread.currentThread().getName());
}
};
}3、設定listview的adapter(自定義,BaseAdapter的子類即可),下面demo中的QJReloadViewAdapter即extendsBaseAdapter
qjPageReloadView = findViewById(R.id.qj_page_reload_view);
QJReloadViewAdapter adapter = new QJReloadViewAdapter(this, qjPageReloadView);
adapter.setData(dataList);
qjPageReloadView.setAdapter(adapter);
// 下一行demo會遮蔽xml中設定的自定義屬性
qjPageReloadView.setAutoLoadMore(false);
qjPageReloadView.setQJPageReloadViewListener(listener);四、效果圖




相關推薦
android 下拉重新整理+底部載入更多 QJPageReloadView使用
前:本文為QiaoJim原創,轉載請附原文連結,謝謝合作! ----------------------------------------------------------------------------------------------- 本篇主要簡單介紹QJ
Android各種View的下拉重新整理與載入更多
1.基本介紹 2.效果圖 3.使用示例程式碼 佈局檔案 <com.jingchen.pulltorefresh.PullToRefreshLayout xmlns:android="http://schem
Android studio 下拉重新整理,載入更多使用LoadingViewFinal
Android studio已經普遍了,開發過程中會使用到下拉重新整理和載入更多,類似PULL-to-Refresh,xrecyclerview,SwipeRefreshLayoutd 等等。 現在
高效能的給RecyclerView新增下拉重新整理和載入更多動畫,基於ItemDecoration(一)
專案已經上傳Github,點選這裡檢視,裡面有整個專案的效果。 先說說我為什麼要做這個。github上有一個比較火的開源專案,PullToRefreshView,估計不少人都看過,這個專案實現的動畫很漂亮,但是它有一個我無法忍受的缺點,就是當列表可以向下滾動的
retrofit+rxjava+recyclerview+下拉重新整理+自動載入更多
安卓開發過程中,網路請求與下拉重新整理分頁列表的控制元件幾乎可以說是必不可少的,但是每次開發一款產品都要重新開發,肯定是不可取的,那麼最好是可以自己整理一個開發框架,那麼以後開發,直接引入專案即可 網路框架的封裝,從httpclient,到xutils,再到volley
微信小程式實戰篇-下拉重新整理與載入更多
下拉重新整理 實現下拉重新整理目前能想到的有兩種方式 呼叫系統的API,系統有提供下拉重新整理的API介面 下拉重新整理API.png 監聽scroll-view,自定義下拉重新整理,還記得scroll-view裡面有一個bindscrollto
微信小程式下拉重新整理和載入更多
呼叫系統的API,系統有提供下拉重新整理的API介面 *.js裡面://獲取應用例項 const app = getApp() var page = 1; var isfinish = false; //載入完畢 function loadmore(that) { if
自己封裝的工具類,使用原生SwipeRefreshLayout+RecycleView實現下拉重新整理和載入更多
實現SwipeRefreshLayout+RecycleView實現重新整理 在你的xml檔案裡寫上如下程式碼: <android.support.v4.widget.SwipeRefreshLayout
輕鬆實現RecycleView的下拉重新整理、載入更多
那如同這個題目,這裡面涉及的東西其實還是比較多的,RecycleView SwipeRefreshLayout,下拉重新整理(這個就是SwipeRefreshLayout的),載入更多。 SwipeRefreshLayout 這個是Google自己封
PullRefresh(自定義控制元件,ListView,下拉重新整理,載入更多)
PullRefresh 效果展示 Usage 一.layout <!--直接在佈局中申明控制元件--> <RelativeLayout xmlns:andr
PullToRefreshView下拉重新整理上來載入更多,支援任何子view!
最新自己寫了一個PullToRefreshView,這是一個自定義view,繼承於LinearLayout,子控制元件可以是任意控制元件!先上一張福利圖: 由於PullToRefreshView繼承於LinearLayout,它有著ViewGroup的特性,子控制元件可以
recyclerview下拉重新整理和載入更多
SwipeRefreshLayout是google推薦的支援下拉重新整理的佈局控制元件,但是隻支援下拉重新整理不能上劃載入更多。我觀察知乎的重新整理和載入更多操作,發現他的載入更多是不需要上拉手勢的,當recyclerview滑到最後一個item時自動載入更多資
第一次嘗試用BaseRecyclerViewAdapterHelper實現上拉重新整理、載入更多、新增頭佈局、尾佈局等等功能
BaseRecyclerViewAdapterHelper 簡介: 減少重複 Adapter 程式碼 新增 Item 的點選事件,長按事件以及子控制元件的點選事件 新增頭部、尾部,下拉重新整理、上拉載入(上拉載入的5種載入更多動畫任你選擇,後期會新增更多的載入動畫)、沒有更多
react-native FlatList 上拉重新整理 下載載入更多
import React,{Component} from 'react'; import {View,Text, Image, FlatList,RefreshControl} from 'react-native'; export default class HomeScreen extends Comp
Android ListView列表 重新整理和載入更多
上下拉實現重新整理和載入更多的ListView,如下: [java] view plaincopyprint? package com.sin.android.ui; import android.content.Context; import androi
android下拉重新整理,上拉載入更多
public class MainActivity extends AppCompatActivity { private RecyclerView mRecyclerview; private ArrayList<Integer> mList = new ArrayL
Android自定義控制元件(一) 下拉重新整理,上拉分頁載入更多(支援ListView, GridView, ScrollView)
首先說明,這幾篇文章是對一些前輩的成果進行學習後的心得總結。也借這種方式對他們表示謝意。 最近專案中好幾個模組都用到listview和gridview的下拉重新整理,上拉載入更多等功能,而且涉及到圖片的批量下載。水平有限,首先是想到找一些比較
Android中用SmartRefreshLayout實現ListView列表的資料重新整理與載入更多(總結)
這裡用到的是第三方外掛:SmartRefreshLayout 效果圖如下: 使用步驟如下: 1、新增遠端依賴 /*重新整理和載入*/ implementation 'com.scwang.smartrefresh:SmartRefreshLayout:1.1.0-
Android 下拉重新整理上拉載入PullToRefresh
PullToRefresh 開發者可以使用 PullToRefresh 對各種控制元件實現下拉重新整理或者上拉載入以及可以自定義重新整理和載入部分的檢視。 目前支援:ScrollView,ListView,WebView,RecyclerView。 PullToRefresh的使用步驟
Android下拉重新整理和上拉載入
先看看XML佈局檔案,下拉重新整理和上拉載入哪個在外層並沒有什麼影響。最裡面嵌套了一個RecycleView。 <android.support.v4.widget.SwipeRefreshLayout android:id="@+id/gridswipre