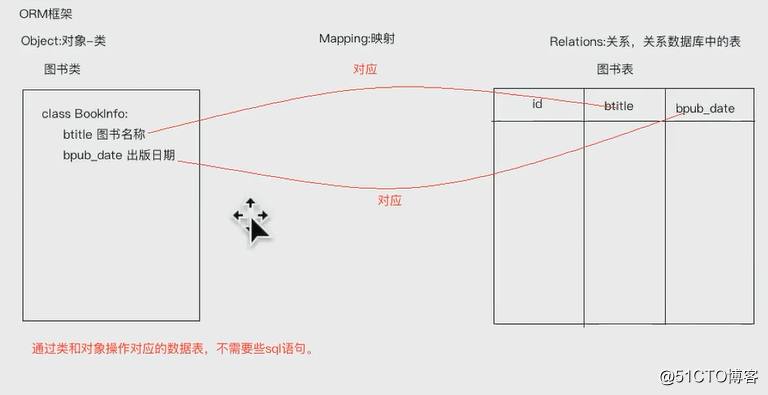
Django ORM框架
ORM:object對象-類,mapping映射,relations關系,關系數據庫中的表

2.模型類的設計和表的生成
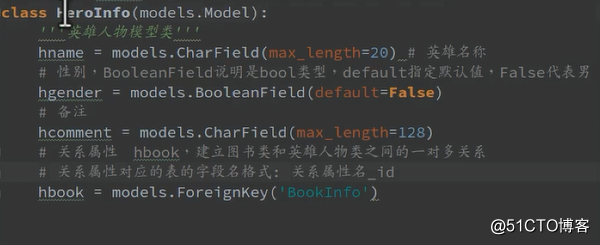
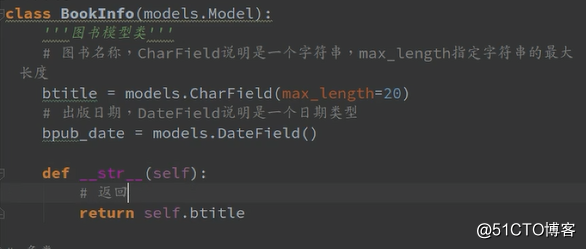
在models.py設計和表對應的類,模型類,每一個類要繼承model.Model
安裝小數據庫:
sudo apt-get install sqliteman
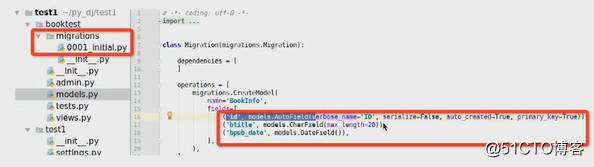
(1)模型類生成表
生成遷移文件
命令:python manage.py makemigrations
遷移文件是根據模型類生成的。
執行遷移文件表
命令:
python manage.py migrate
根據遷移文件生成表。
生成表名的默認格式:應用名_模型類名小寫
3.通過模型類操作數據表
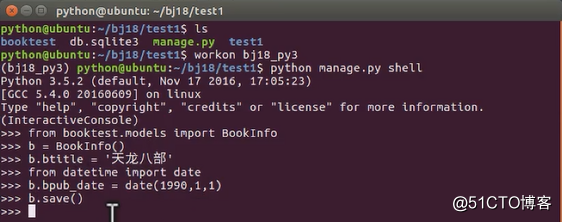
進入項目shell的命令
以下為在相互shell終端中演示:
(1)導入模型類
from booktest.models import BookInfo
(2)向booktest_bookinfo表中插入一條數據。
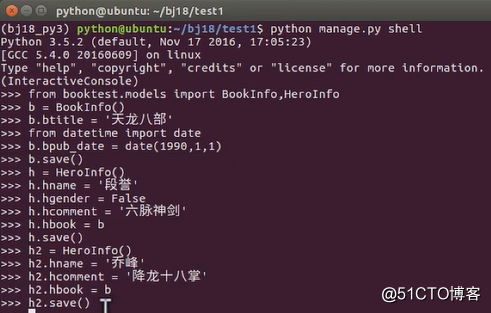
b = BookInfo() #定義一個BookInfo類的對象
b.btitle = ‘天龍八部‘ #定義b對象的屬性並賦值
b.bpub_date = date(1999,2,23)

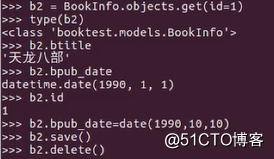
(3)表的讀取和刪除

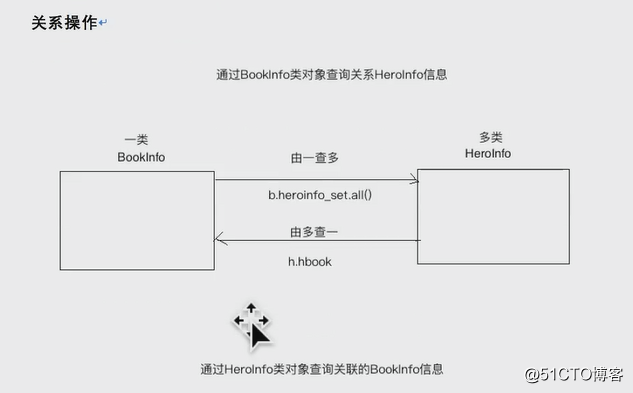
(4)建立外鍵,一對多關系,外鍵是一



(5)外鍵關聯
例如:
b2 = BookInfo.objects.get(id=2)
h.hbook = b2 #給關系屬性賦值,英雄對象所屬的圖書對象
h.save()
(6) 查詢圖書表裏面的所有內容
BookInfo.objects.all()
4.後臺管理
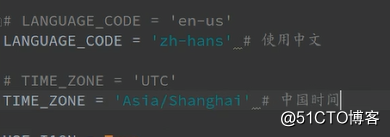
(1)本地化
語言和時區的本地化
修改settings.py文件

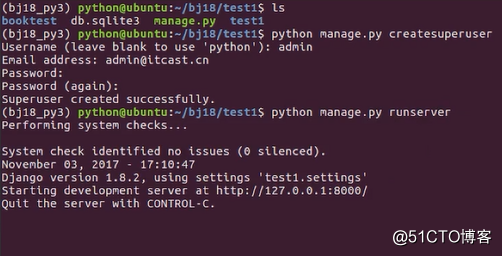
(2)創建管理員
命令:python manage.py createsuperuser


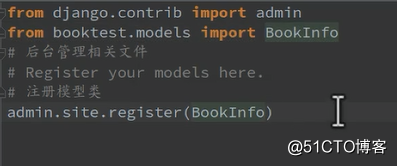
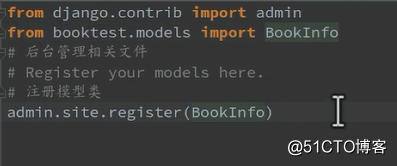
(3)註冊模型類
在應用下的admin.py中註冊模型類
告訴django框架根據註冊的模型類來生成對應表管理頁面。


在models.py修改返回字符串調整頁面顯示

(4)自定義管理頁面
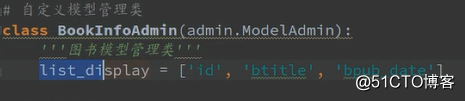
自定義管理類,模型管理類就是告訴django在生成的管理頁面上顯示哪些內容
進一步調整管理頁面,在admin裏自定義一個模型管理類

5.視圖函數的使用
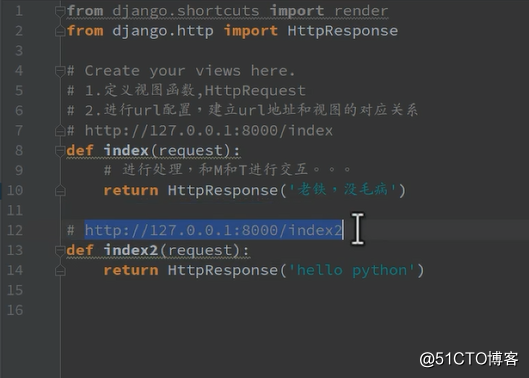
(1)定義視圖函數
視圖函數定義在views.py中
例如:

視圖函數必須有一個參數request,進行處理之後,需要返回一個HttpResponse的類對象
(2)進行url配置

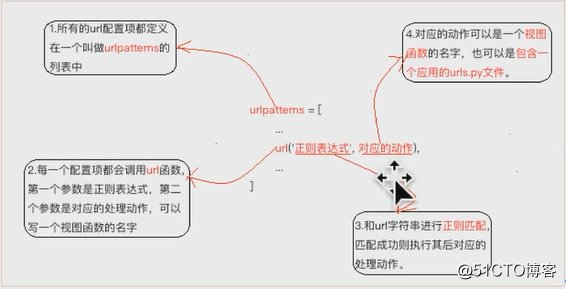
url配置的目的使讓建立url和視圖函數的對應關系,url配置項定義在urlpatterns的列表中,每一個配置項都調用url函數
url函數有兩個參數,第一個參數是一個正則表達式,第二個是對應的處理動作
配置url時,有兩種語法格式:
(a)url(正則表達式,視圖函數名)
(b)url(正則表達式,include(應用中的urls文件))
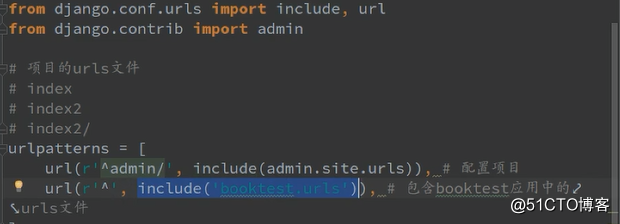
工作中在配置url時,首先在項目的urls.py文件中添加配置項時,並不寫具體的url和視圖函數之間的對應關系,而是包含具體應用的urls.py文件,在應用的urls.py文件中寫url和視圖函數的對應關系。
例如:第一步 在項目urls.py中包含應用urls.py

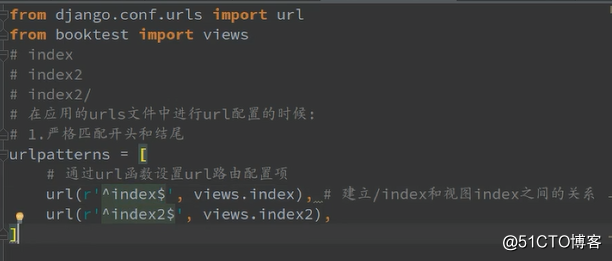
第二步:在應用urls.py寫url與函數的對應關系

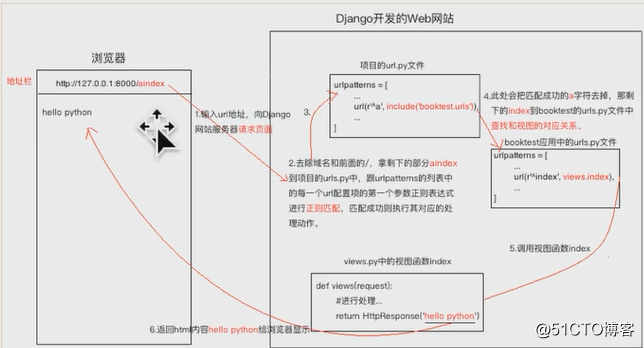
(3)匹配過程:先在項目urls.py中匹配到哪個應用,然後再應用urls.py 中匹配顯示哪個函數

當用戶輸入如http://127.0.0.1:8000/aindex時
去除域名和最前面的/,剩下aindex,拿aindex字符串到項目的urls文件中進行匹配,配置成功之後,去除匹配的a字符,那剩下的index字符串繼續到項目的urls文件中進行正則匹配,匹配成功之後執行視圖函數index,index視圖函數返回內容hello python 給瀏覽器來顯示
6.模板使用
註意:模板不僅僅是一個html文件
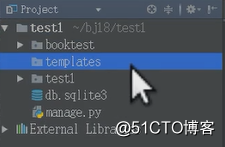
(1)創建模板文件夾

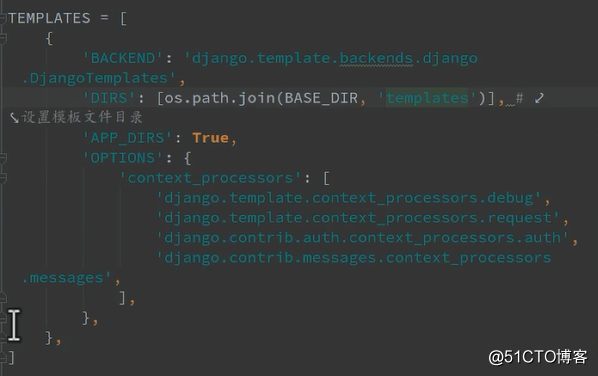
(2)配置模板目錄
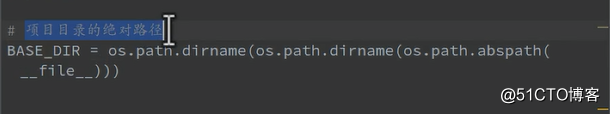
在項目settings.py的TEMPLATES
(a)使用項目目錄的絕對路徑:

(b)將項目目錄絕對路徑與新建文件夾關聯

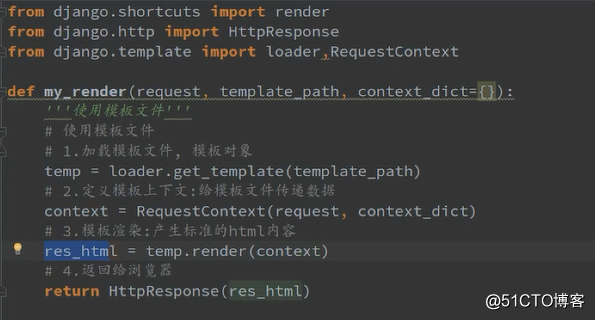
(3)使用模板文件
(a)加載模板文件
去模板目錄下面獲取html文件的內容,得到一個模板對象
(b)定義模板上下文
向模板文件傳遞數據
(c)模板渲染
得到一個標準的html內容

實際開發中不用寫render函數,導入模塊調用即可,如下:

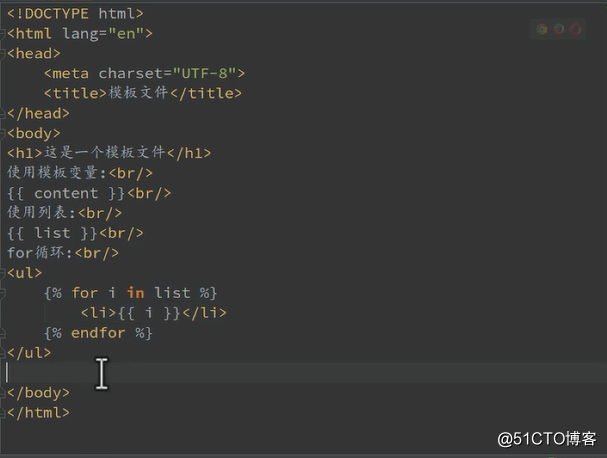
(4)給模板文件傳遞數據
模板變量使用:{{ 模板變量 }}
模板代碼段:{% 代碼段 %}

Django ORM框架
