Jquery on方法繫結事件後執行多次
這兩天工作中遇到使用js動態載入內容,同時需要對加入的內容繫結點選事件的,當時想想了想可以使用內聯的onclick 來實現,後來沒有這樣做,使用的是 on(‘click’,function(){}) ,然而使用on方法的時候就發現,on 對同一個元素多次繫結同一個事件的時候,這個事件就會執行多次。
下面給出這種情況的例項:
$(function(){
$(".add").click(function(eve){
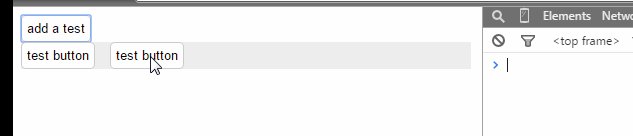
$(".btn-area").append("<button class='test-btn'>test button</button>" 在點選add按鈕的新增測試按鈕,測試按鈕繫結點選事件,console 臺輸出一句話。
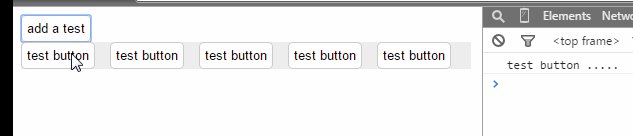
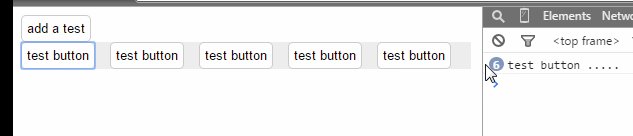
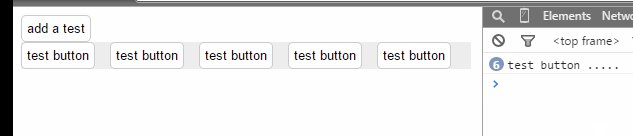
執行結果如下:
很明顯,第一個按鈕點選之後執行了5次。
遇到這種情況需要在每次繫結事件之前,對該事件解綁,也就是 $(“.test-btn”).off(“click”);
相關推薦
Jquery on方法繫結事件後執行多次
這兩天工作中遇到使用js動態載入內容,同時需要對加入的內容繫結點選事件的,當時想想了想可以使用內聯的onclick 來實現,後來沒有這樣做,使用的是 on(‘click’,function(){}) ,然而使用on方法的時候就發現,on 對同一個元素多次繫結同一
Jquery on方法綁定事件後執行多次
cnblogs clas cli func jquery on col log () fun $("#btnOktcHc").on("click", function () {}); $("#btnOktcHc").off("click"); on 對同一個元素
jquery on方法 繫結動態元素 出現的問題
之前使用 on 的時候一直是$("").on('click','function(){}')之後發現有些時候一直無法繫結(比如元素動態生成時),檢視文件後發現正確用法應該是$(document).on("change","#pageSize_out",function(){
jQuery on(繫結事件)前別忘了off(移除事件)
廢話不多說直接上程式碼,用到的自己執行看效果<!DOCTYPE html> <html> <head> <title></title> &l
jQuery事件之on()方法繫結多個選擇器,多個事件
這樣一個需求,如果用live()方法實現的話 非常簡單,容易理解。 $('nav li, #sb-nav li, #help li').live('click',function(){// code...}); jquery在1.7版本後,建議大家用on方法代替之前的
jQuery 動態生成on的繫結事件
該段程式碼實現的是穿梭框: // on的繫結事件傳引數 var clickEven = [ {id:"#demo01",class:".class0",list:"#demo02"}, {id:"#demo02",class:".class0",lis
38. jQuery-使用bind()方法繫結事件
語法格式: bind(type, [data], fn) 其中引數type為一個或多個型別的字串,如“click”或“change”,也可以自定義型別;可以被引數type呼叫的型別包括blur、focus、load、resize、scroll、unload、click、 dbl
原生js和jquery框架下繫結事件的方法
一、原生js的事件的繫結 1、通過JavaScript物件屬性進行繫結 document.getElementById("test1").onclick=function(){alert("你好!")}; document.getElementsByTagName ("te
jQuery兩種繫結事件
jQuery兩種繫結事件方式 1.eventName(fn), js部分事件沒有實現 2.on("eventName",fn) js所有的事件都實現了 <html> <head> <title></title> <
javascript事件委託理解,jQuery on 方法一步到位實現事件委託
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
jquery帶引數繫結事件 bind(type,[data],fn)
bind 方法為每個選擇的元素事件繫結函式 語法格式:bind(type,[data],fn) 其中引數type為一個或多個型別字串引數,type引數選擇範圍如下: blur,focus,load,scroll,unload,click, dbclick,mousedown,mouseup,mous
jquery動態新增繫結事件
jquery動態新增繫結事件 場景:在使用jquery的方式為元素繫結事件時,我經常使用bind或者click,但這隻能為頁面已經載入好的元素繫結事件。像需要用ajax的方式請求遠端資料來動態新增頁面元素時,顯然以上幾種繫結事件的方式是無效的。 解決方案: 1.7之後也就是1.8開始,就
jQuery原始碼-解除繫結事件函式unbind
jQuery提供的解除事件繫結的介面,其實jQuery任何解除事件繫結的介面都最終會走this.off函式 解除委託委託繫結也是如此 undelegate介面函式也是最終走off函式 unbind: function( types, fn ) {return this.of
jQuery給一個元素繫結事件前,一次點選會多次觸發的問題所在
如果在給一個元素繫結事件後,再次繫結事件就會出現多次繫結的情況,此時就會出現多次觸發,解決方法我採用的是,在繫結事件前進行解綁,bind繫結的時間用ubbind解綁,其他繫結方法用對應的解綁方法解綁。
jquery查詢元素,繫結事件,DOM操作
//remove 會移除元素和元素關聯的事件//detach 只會移除元素$("#btn").click(function(){alert("123123");}); 遍歷節點$("strong").each(function(i,e){ //i 下標 從0開始 //e 元素console.log(i,
jquery遍歷繫結事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <t
JavaScript中給onclick繫結事件後return false遇到的問題
處理return false失效問題,如: <p><a href="a.jpg" title="hao" onclick="showPic(this);return false;">點選</a</p> <!D
javascript事件委託理解,jQuery .on()方法一步到位實現事件委託
本篇文章借鑑自:部落格園文章,只為自己鞏固下事件委託方面的知識 概述: 什麼叫事件委託?他還有一個名字叫做事件代理,(時間代理 === 事件委託,現在才知道這兩個是一個意思) 高程3上講:事件委託即是利用事件冒泡,只指定一個事件處理程式,就可以管理某
click事件的累加繫結,繫結一次點選事件,執行多次
第一種方法是使用jquery的one()方法,為元素繫結一個一次性的事件處理函式,這個事件處理函式只會被執行一次。 $("#adsCollection_tb").one("click",function(){ alert("執行"); }) 第二種
jquery未來元素繫結事件
對未來元素繫結,不能用bind。 1、可以用live代替,但是要注意jquery的版本,根據官方文件,從1.7開始就不推薦live和delegate了,1.9裡就去掉live了。 2、不支援live之後什麼代替live呢,是on,用法如下所示: //放在$(functio