從瀏覽器輸入URL到顯示頁面發生了什麼?
當我們在瀏覽器輸入網址:”www.baisu.com”後瀏覽器最終怎樣把這個頁面呈現出來?這個過程大致可以分成兩個部分:
1.網路通訊
2.頁面渲染
網路通訊
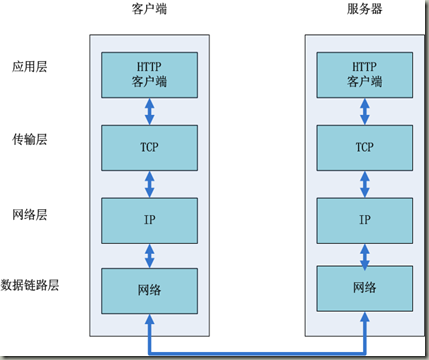
網際網路內各網路裝置間的通訊都遵循TCP/IP協議,利用TCP/IP協議族進行網路通訊時,會通過分層順序與對方進行通訊。分層由高到低分別為:應用層、傳輸層、網路層、資料鏈路層。傳送端從應用層往下走,接收端從資料鏈路層上向上走。如圖所示:

1.在瀏覽器中輸入網址
使用者輸入url,例如http://www.baidu.com。其中http為協議,www.baidu.com為網路地址,及指出需要的資源在那臺計算機上。一般網路地址可以為域名或IP地址,此處為域名。使用域名是為了方便記憶,但是為了讓計算機理解這個地址還需要把它解析為IP地址。
2.應用層DNS解析域名
客戶端先檢查本地是否有對應的IP地址,若找到則返回響應的IP地址。若沒找到則請求上級DNS伺服器,直至找到或到根節點。
DNS的具體查詢過程如下:
* 瀏覽器快取 – 瀏覽器會快取DNS記錄一段時間。 有趣的是,作業系統沒有告訴瀏覽器儲存DNS記錄的時間,這樣不同瀏覽器會儲存個自固定的一個時間(2分鐘到30分鐘不等)。
* 系統快取 – 如果在瀏覽器快取裡沒有找到需要的記錄,瀏覽器會做一個系統呼叫(windows裡是gethostbyname)。這樣便可獲得系統快取中的記錄。
* 路由器快取 – 接著,前面的查詢請求發向路由器,它一般會有自己的DNS快取。
* ISP DNS 快取 – 接下來要check的就是ISP快取DNS的伺服器。在這一般都能找到相應的快取記錄。
* 遞迴搜尋 – 你的ISP的DNS伺服器從跟域名伺服器開始進行遞迴搜尋,從.com頂級域名伺服器到Facebook的域名伺服器。一般DNS伺服器的快取中會 有.com域名伺服器中的域名,所以到頂級伺服器的匹配過程不是那麼必要了。
*
DNS有一點令人擔憂,這就是像wikipedia.org 或者 facebook.com這樣的整個域名看上去只是對應一個單獨的IP地址。但其實實際上存在一個域名對應許多IP地址的情況。還好,有幾種方法可以消除這個瓶頸:
* 迴圈 DNS 是DNS查詢時返回多個IP時的解決方案。舉例來說,Facebook.com實際上就對應了四個IP地址。
* 負載平衡器 是以一個特定IP地址進行偵聽並將網路請求轉發到叢集伺服器上的硬體裝置。 一些大型的站點一般都會使用這種昂貴的高效能負載平衡器。
* 地理 DNS 根據使用者所處的地理位置,通過把域名對映到多個不同的IP地址提高可擴充套件性。這樣不同的伺服器不能夠更新同步狀態,但對映靜態內容的話非常好。
* Anycast 是一個IP地址對映多個物理主機的路由技術。 美中不足,Anycast與TCP協議適應的不是很好,所以很少應用在那些方案中。
大多數DNS伺服器使用Anycast來獲得高效低延遲的DNS查詢。
3.應用層客戶端傳送HTTP請求
HTTP請求包括請求報頭和請求主體兩個部分,其中請求報頭包含了至關重要的資訊,包括請求的方法(GET / POST)、目標url、遵循的協議(http / https / ftp…),返回的資訊是否需要快取,以及客戶端是否傳送cookie等。
因為像Facebook主頁這樣的動態頁面,開啟後在瀏覽器快取中很快甚至馬上就會過期,毫無疑問他們不能從中讀取。
所以,瀏覽器將把一下請求傳送到Facebook所在的伺服器:
··
GET HTTP://facebook.com/ HTTP/1.1
Accept: application/x-ms-application, image/jpeg, application/xaml+xml, […]
User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; […]
Accept-Encoding: gzip, deflate
Connection: Keep-Alive
Host: facebook.com
Cookie: datr=1265876274-[…]; locale=en_US; lsd=WW[…]; c_user=2101[…]
GET 這個請求定義了要讀取的URL: “HTTP://facebook.com/”。 瀏覽器自身定義 (User-Agent 頭), 和它希望接受什麼型別的相應 (Accept and Accept-Encoding 頭). Connection頭要求伺服器為了後邊的請求不要關閉TCP連線。
請求中也包含瀏覽器儲存的該域名的cookies。可能你已經知道,在不同頁面請求當中,cookies是與跟蹤一個網站狀態相匹配的鍵值。這樣cookies會儲存登入使用者名稱,伺服器分配的密碼和一些使用者設定等。Cookies會以文字文件形式儲存在客戶機裡,每次請求時傳送給伺服器。
用來看原始HTTP請求及其相應的工具很多。作者比較喜歡使用fiddler,當然也有像FireBug這樣其他的工具。這些軟體在網站優 化時會幫上很大忙。
除了獲取請求,還有一種是傳送請求,它常在提交表單用到。傳送請求通過URL傳遞其引數(e.g.: HTTP://robozzle.com/puzzle.aspx?id=85)。傳送請求在請求正文頭之後傳送其引數。
像“HTTP://facebook.com/”中的斜槓是至關重要的。這種情況下,瀏覽器能安全的新增斜槓。而像“HTTP: //example.com/folderOrFile”這樣的地址,因為瀏覽器不清楚folderOrFile到底是資料夾還是檔案,所以不能自動新增 斜槓。這時,瀏覽器就不加斜槓直接訪問地址,伺服器會響應一個重定向,結果造成一次不必要的握手。
4.傳輸層TCP傳輸報文
位於傳輸層的TCP協議為傳輸報文提供可靠的位元組流服務。它為了方便傳輸,將大塊的資料分割成以報文段為單位的資料包進行管理,併為它們編號,方便伺服器接收時能準確地還原報文資訊。TCP協議通過“三次握手”等方法保證傳輸的安全可靠。
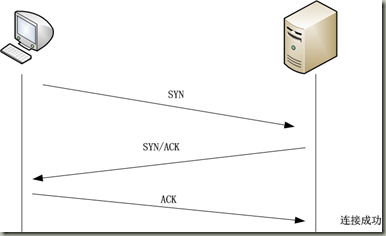
“三次握手”的過程是,傳送端先發送一個帶有SYN(synchronize)標誌的資料包給接收端,在一定的延遲時間內等待接收的回覆。接收端收到資料包後,傳回一個帶有SYN/ACK標誌的資料包以示傳達確認資訊。接收方收到後再發送一個帶有ACK標誌的資料包給接收端以示握手成功。在這個過程中,如果傳送端在規定延遲時間內沒有收到回覆則預設接收方沒有收到請求,而再次傳送,直到收到回覆為止。

5.網路層IP協議查詢MAC地址
IP協議的作用是把TCP分割好的各種資料包傳送給接收方。而要保證確實能傳到接收方還需要接收方的MAC地址,也就是實體地址。IP地址和MAC地址是一一對應的關係,一個網路裝置的IP地址可以更換,但是MAC地址一般是固定不變的。ARP協議可以將IP地址解析成對應的MAC地址。當通訊的雙方不在同一個區域網時,需要多次中轉才能到達最終的目標,在中轉的過程中需要通過下一個中轉站的MAC地址來搜尋下一個中轉目標。
6.資料到達鏈路層
在找到對方的MAC地址後,就將資料傳送到資料鏈路層傳輸。這時,客戶端傳送請求的階段結束
7.伺服器接收資料
接收端的伺服器在鏈路層接收到資料包,再層層向上直到應用層。這過程中包括在運輸層通過TCP協議講分段的資料包重新組成原來的HTTP請求報文。
8.伺服器響應請求
服務接收到客戶端傳送的HTTP請求後,查詢客戶端請求的資源,並返回響應報文,響應報文中包括一個重要的資訊——狀態碼。狀態碼由三位數字組成,其中比較常見的是200 OK表示請求成功。301表示永久重定向,即請求的資源已經永久轉移到新的位置。在返回301狀態碼的同時,響應報文也會附帶重定向的url,客戶端接收到後將http請求的url做相應的改變再重新發送。404 not found 表示客戶端請求的資源找不到。
以下面這個響應報文為例:
HTTP/1.1 301 Moved Permanently
Cache-Control: private, no-store, no-cache, must-revalidate, post-check=0,
pre-check=0
Expires: Sat, 01 Jan 2000 00:00:00 GMT
Location: HTTP://www.facebook.com/
P3P: CP=”DSP LAW”
Pragma: no-cache
Set-Cookie: made_write_conn=deleted; expires=Thu, 12-Feb-2009 05:09:50 GMT;
path=/; domain=.facebook.com; httponly
Content-Type: text/html; charset=utf-8
X-Cnection: close
Date: Fri, 12 Feb 2010 05:09:51 GMT
Content-Length: 0
伺服器給瀏覽器響應一個301永久重定向響應,這樣瀏覽器就會訪問“HTTP://www.facebook.com/” 而非“HTTP://facebook.com/”。
為什麼伺服器一定要重定向而不是直接發會使用者想看的網頁內容呢?這個問題有好多有意思的答案。
其中一個原因跟搜尋引擎排名有 關。你看,如果一個頁面有兩個地址,就像HTTP://www.igoro.com/ 和HTTP://igoro.com/,搜尋引擎會認為它們是兩個網站,結果造成每一個的搜尋連結都減少從而降低排名。而搜尋引擎知道301永久重定向是 什麼意思,這樣就會把訪問帶www的和不帶www的地址歸到同一個網站排名下。
還有一個是用不同的地址會造成快取友好性變差。當一個頁面有好幾個名字時,它可能會在快取裡出現好幾次。
9.伺服器返回相應檔案
請求成功後,伺服器會返回相應的HTML檔案。接下來就到了頁面的渲染階段了。
二.頁面渲染
現代瀏覽器渲染頁面的過程是這樣的:jiexiHTML以構建DOM樹 –> 構建渲染樹 –> 佈局渲染樹 –> 繪製渲染樹。
DOM樹是由HTML檔案中的標籤排列組成,渲染樹是在DOM樹中加入CSS或HTML中的style樣式而形成。渲染樹只包含需要顯示在頁面中的DOM元素,像元素或display屬性值為none的元素都不在渲染樹中。
在瀏覽器還沒接收到完整的HTML檔案時,它就開始渲染頁面了,在遇到外部鏈入的指令碼標籤或樣式標籤或圖片時,會再次傳送HTTP請求重複上述的步驟。在收到CSS檔案後會對已經渲染的頁面重新渲染,加入它們應有的樣式,圖片檔案載入完立刻顯示在相應位置。在這一過程中可能會觸發頁面的重繪或重排。
相關推薦
面試必考 瀏覽器輸入URL後面究竟發生了什麼
1.將域名傳輸至DNS伺服器 2.DNS伺服器進行解析 瀏覽器如何通過域名去查詢 URL 對應的 IP 呢 1 瀏覽器的快取 2 作業系統的快取 3 路由的快取 ISP的dns伺服器進行遞迴查詢 瀏覽器通過向 DNS 伺服器傳送域名,DNS 伺服器查詢到與域名相對應的 IP
從瀏覽器輸入URL到頁面渲染的過程
零、背景 一個web安全工程師在學習web安全和web滲透時候,非常有必要了解整個WEB工作過程。 一、輸入URL 這裡是最基本的知識:URL是URI的一種實際應用,URI統一資源表示符,URL統一資源定位符。URL舉例: https://www.xxx.com:443/index.ph
計算機網絡【6】—— 從瀏覽器輸入URL到顯示頁面發生了什麽
位置 title 用戶 ima 是把 信息 緩存 下一個 表示 當在瀏覽器地址欄輸入網址,如:www.baidu.com後瀏覽器是怎麽把最終的頁面呈現出來的呢?這個過程可以大致分為兩個部分:網絡通信和頁面渲染。 一、網絡通信 互聯網內各網絡設備間的通信都遵循TC
從瀏覽器輸入URL到顯示頁面發生了什麼?
當我們在瀏覽器輸入網址:”www.baisu.com”後瀏覽器最終怎樣把這個頁面呈現出來?這個過程大致可以分成兩個部分: 1.網路通訊 2.頁面渲染 網路通訊 網際網路內各網路裝置間的通訊都遵循TCP/IP協議,利用TCP/IP協議族進行網路通訊時,會通
從輸入URL到瀏覽器顯示頁面發生了什麼
當在瀏覽器位址列輸入網址,如:www.baidu.com後瀏覽器是怎麼把最終的頁面呈現出來的呢?這個過程可以大致分為兩個部分:網路通訊和頁面渲染。 一、網路通訊 網際網路內各網路裝置間的通訊都遵循TCP/IP協議,利用TCP/IP協議族進行網路通訊時,會通過分層順
從瀏覽器輸入URL到網頁載入完成,發生了什麼?
這個我打算分為兩部門來說。第一部分是從鍵盤輸入到螢幕顯示URL;第二部分是按下回車後,到頁面載入的過程。 第一部分在(),本文將著重討論第二部分。 一、DNS解析 DNS解析的過程是一個先在本地機器上找,然後去網路上找的過程。首先,會先去瀏覽器快取中查詢,沒有就去本機的h
從瀏覽器輸入網址到頁面顯示的全過程
物理層 頁面 緩存 本地磁盤 緩存服務器 ip報頭 行數 web dns 【前言】從全局來講,當鍵入一個url時,肯定是需要從服務器請求某個頁面或某條數據然後顯示到用戶自己的電腦屏幕上。這個過程中其實包括:DNS對url域名的解析(在url中解析出服務器所在的IP地
瀏覽器位址列輸入url回車之後發生了些什麼
1、輸入地址 當我們開始在瀏覽器中輸入網址的時候,瀏覽器其實就已經在智慧的匹配可能得 url 了,他會從歷史記錄,書籤等地方,找到已經輸入的字串可能對應的 url,然後給出智慧提示,讓你可以補全url地址。對於 google的chrome 的瀏覽器,他甚至會直接從快取中把網頁展示出來,就是
當我的瀏覽器輸入域名後,發生了什麽?
wid 深入 連接 bubuko 轉發 一個 用戶管理 好的 請求報文 我們以百度為例子,當我在瀏覽器的中輸入網址www.baidu.com時,發生了什麽? 1.域名解析 要知道,數據傳輸時所識別的數據鏈路層封裝的幀,並不是通過字符串“www.baidu.c
位址列輸入URL敲擊回車發生了什麼
https://mp.weixin.qq.com/s?__biz=MzAxODE2MjM1MA==&mid=2651555392&idx=1&sn=9042c990f82fe5d03f03e6af7536b4c3&chksm=80255181b752d897524a6
輸入URL後,發生了什麼
瀏覽器解析並查詢快取 DNS查詢 DNS查詢順序如下,若其中一步成功則直接跳到建立連結部分: 瀏覽器自身DNS 作業系統DNS 本地hosts檔案 向域名伺服器傳送請求 建立連結 TCP三次
怎麼獲取URL欄的GET或POST請求、面試題:輸入url按回車發生了什麼、JDBC的引數
我本來想查“為什麼URL欄輸入網址,按回車後,使用GET請求方法”(我知道Http請求預設使用GET方法) (1)GET和POST兩種基本請求方法的區別【講解方式很有趣很幽默】 (2)在URL輸入算get還是post【重點講了get與post在"表現形式上、原理上、Http響應上"
瀏覽器輸入url後都幹了些什麼?
我們在瀏覽器中輸入網址。 瀏覽器查詢域名對應的IP地址 -DNS查詢過程為: -瀏覽器快取->系統快取->路由器快取->ISP DNS快取->遞迴搜尋 -遞迴搜尋過程
瀏覽器輸入網址後,發生了什麼
1. 首先是輸入網址 以www.facebook.com為例 1. 瀏覽器查詢域名對應IP 2.1 瀏覽器發起DNS查詢請求: 在廣域網中,我們是基於IP地址進行通訊的。但通常客戶訪問的是一個網址,為此,我們需要先得到網址對應的IP地址,這就需要域名服務系統將域名
當我的瀏覽器輸入域名後,發生了什麼?(轉)
文章轉自 https://www.cnblogs.com/shy0322/p/9276883.html 我們以百度為例子,當我在瀏覽器的中輸入網址www.baidu.com時,發生了什麼? 1.域名解析 要知道,資料傳輸時所識別的資料鏈路層封裝的幀,並不是通過字串
輸入URL後,發生了什麽事
渲染 請求 url 服務器端 客戶 接受 屬性 layout 輸入 1.域名DNS解析,拿到域名對應的ip(DNS使用的是一種UTP協議,UTP協議不需要三次握手) 2.TCP三次握手(客戶端獲取到服務器端ip,先發起一個請求,服務器確認收到,對客戶端發起請求作出響應可以發
愛創課堂每日一題第五十七天-一個頁面從輸入 URL 到頁面加載顯示完成,這個過程中都發生了什麽?
前端 前端學習 前端入門 北京前端分為4個步驟: (1),當發送一個URL請求時,不管這個URL是Web頁面的URL還是Web頁面上每個資源的URL,瀏覽器都會開啟一個線程來處理這個請求,同時在遠程DNS服務器上啟動一個DNS查詢。這能使瀏覽器獲得請求對應的IP地址。 (2), 瀏覽器與遠程
一個頁面從輸入URL到頁面加載顯示完成,這個過程中發生了什麽?
域名服務器 tex -type 發送請求 頁面加載 異步 htm dns查詢 tcp 1.瀏覽器通過DNS查找域名對應的IP地址(DNS查詢:瀏覽器緩存-->系統緩存-->路由器緩存-->ISP DNS 緩存 -->根域名服務器) 2.瀏覽器向Web
深入淺出經典面試題:從瀏覽器中輸入URL到頁面載入發生了什麼 - Part 2
備註: 因為文章太長,所以將它分為三部分,本文是第二部分。 第一部分:深入淺出經典面試題:從瀏覽器中輸入URL到頁面載入發生了什麼 - Part 1 TCP連線 DNS解析返回域名的IP之後,接下來就是瀏覽器要和該IP建立TCP連線了。為什麼是TCP而不是UDP?那是因為HTTP是基於TCP上的。
深入淺出經典面試題:從瀏覽器中輸入URL到頁面載入發生了什麼 - Part 3
深入淺出經典面試題:從瀏覽器中輸入URL到頁面載入發生了什麼 - Part 3 備註: 因為文章太長,所以將它分為三部分,本文是第三部分。 第一部分:深入淺出經典面試題:從瀏覽器中輸入URL到頁面載入發生了什麼 - Part 1 第二部分:深入淺出經典面試題:從瀏覽器中輸入URL到頁
