HTML5與CSS3新增特性
HTML5是什麼?
HTML5是是下一代HTML,比之前的HTML更增添了許多新的標籤元素,對於瀏覽器的要求也比較高階,至少需要IE9以上的瀏覽器,移動端瀏覽器版本高,使用的比較多。那今天就來看看它增加了那些新的特性。
HTML5
audio(音訊標籤)、video(視訊標籤)
例:
//audio標籤屬性:autoplay :是否自動播放
//controls : 提供新增播放、暫停和音量控制元件
//loop : 設定迴圈次數
//preload :在頁面進行載入時進行載入,預備播放
//src : 檔案儲存路徑
<audio src="mp3.mp3" controls="controls" - 拖放(drag and drop)
例項:
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function allowDrop(ev)
{
ev.preventDefault();
}
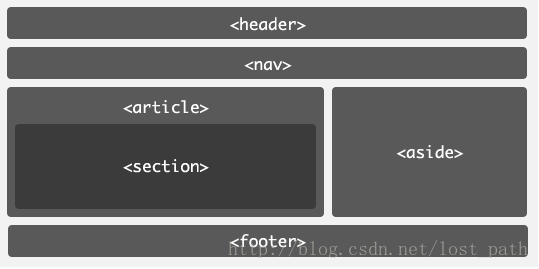
function 結構標籤:header、footer、nav、article、section、aside;
新增標籤:datalist(定義選項列表)、details(定義文件細節,通常與summary使用)、menu(定義列表/選單)、address、progress(進度條,有兩個值:value、max)、mark(標記)、time(時間)
新增表單元素type:email、url、tel、number(min、max、step)、range(進度條)、color(顏色面板)、search
//用法基本相同
<input type="email" name="user_email" />- 屬性: form、autocomplete、autofocus、method、action、multiple、pattern、placeholder、required、contenteditable、hidden、tableindex。
<form action="demo_form.asp" method="get" autocomplete="on">
First name: <input type="text" name="fname" /><br />
Last name: <input type="text" name="lname" /><br />
E-mail: <input type="email" name="email" autocomplete="off" /><br />
<input type="submit" />
</form>繪圖:canvas
webStorage:分為localStorage與sessionStorage(他們的區別以及cookie,會在後面單獨列出來)。
//二者用法大同小異,只不過儲存方式不同。
<script>
localStorage.lastname="Smith";
document.write(localStorage.lastname);
</script>以上是常見的HTML新屬性,接下來是CSS3 的新屬性,同樣在較高版本的瀏覽器中才能實現功能。
CSS3
注意:因為瀏覽器核心的不同,渲染引擎在會有不同變得表現,需要注意偏差。
- 邊框:
border-image 設定所有 border-image-* 屬性的簡寫屬性。
border-radius 設定所有四個 border-*-radius 屬性的簡寫屬性。
box-shadow 向方框新增一個或多個陰影。
div
{
border:solid 2px red;
border-radius:25px;
border-radius:25px; /* 建立圓角,100%為圓形 */
box-shadow: 10px 10px 5px #888888;
}背景:
background-clip 規定背景的繪製區域。
background-origin 規定背景圖片的定位區域。
background-size 規定背景圖片的尺寸。文字效果:
text-align-last 設定如何對齊最後一行或緊挨著強制換行符之前的行。
text-emphasis 向元素的文字應用重點標記以及重點標記的前景色。
text-justify 規定當 text-align 設定為 “justify” 時所使用的對齊方法。
text-outline 規定文字的輪廓。
text-overflow 規定當文字溢位包含元素時發生的事情。
text-shadow 向文字新增陰影。
text-wrap 規定文字的換行規則。
word-wrap 允許對長的不可分割的單詞進行分割並換行到下一行。2D效果:
matrix(n,n,n,n,n,n) 定義 2D 轉換,使用六個值的矩陣。
translate(x,y) 定義 2D 轉換,沿著 X 和 Y 軸移動元素。
translateX(n) 定義 2D 轉換,沿著 X 軸移動元素。
translateY(n) 定義 2D 轉換,沿著 Y 軸移動元素。
scale(x,y) 定義 2D 縮放轉換,改變元素的寬度和高度。
scaleX(n) 定義 2D 縮放轉換,改變元素的寬度。
scaleY(n) 定義 2D 縮放轉換,改變元素的高度。
rotate(angle) 定義 2D 旋轉,在引數中規定角度。
skew(x-angle,y-angle) 定義 2D 傾斜轉換,沿著 X 和 Y 軸。
skewX(angle) 定義 2D 傾斜轉換,沿著 X 軸。
skewY(angle) 定義 2D 傾斜轉換,沿著 Y 軸。
//如何使用 matrix 方法將 div 元素旋轉 30 度:
div
{
transform:matrix(0.866,0.5,-0.5,0.866,0,0);
-ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */
-moz-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Firefox */
-webkit-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Safari and Chrome */
-o-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Opera */
}
3D轉換:
matrix3d(n,n,n,n,n,n,
n,n,n,n,n,n,n,n,n,n) 定義 3D 轉換,使用 16 個值的 4x4 矩陣。
translate3d(x,y,z) 定義 3D 轉化。
translateX(x) 定義 3D 轉化,僅使用用於 X 軸的值。
translateY(y) 定義 3D 轉化,僅使用用於 Y 軸的值。
translateZ(z) 定義 3D 轉化,僅使用用於 Z 軸的值。
scale3d(x,y,z) 定義 3D 縮放轉換。
scaleX(x) 定義 3D 縮放轉換,通過給定一個 X 軸的值。
scaleY(y) 定義 3D 縮放轉換,通過給定一個 Y 軸的值。
scaleZ(z) 定義 3D 縮放轉換,通過給定一個 Z 軸的值。
rotate3d(x,y,z,angle) 定義 3D 旋轉。
rotateX(angle) 定義沿 X 軸的 3D 旋轉。
rotateY(angle) 定義沿 Y 軸的 3D 旋轉。
rotateZ(angle) 定義沿 Z 軸的 3D 旋轉。
perspective(n) 定義 3D 轉換元素的透視檢視。漸變:線性漸變與映象漸變
線性:background:gredient(linear, left-top, left-bottom, from(blue), to(red), color-stop(0.4,#fff));
映象:background:gredient(radialr, center center, 0, center center,200, from(blue), to(red), color-stop(0.4,#fff));響應式佈局:根據不同解析度裝置,將網頁很好地呈獻給使用者,media screen判定寬度大小。
另外這些只是常用的用法,具體的用法可參考官方文件,裡面有更細緻的用法。
相關推薦
HTML5與CSS3新增特性
HTML5是什麼? HTML5是是下一代HTML,比之前的HTML更增添了許多新的標籤元素,對於瀏覽器的要求也比較高階,至少需要IE9以上的瀏覽器,移動端瀏覽器版本高,使用的比較多。那今天就來看看它增加了那些新的特性。 HTML5 audio(音
《HTML5與CSS3權威指南》知識整理(1)
scrip 自動驗證 視頻 err ide p s sil html5 oca 《HTML5與CSS3權威指南》知識點整理(1) 1、新增標簽 新增語義化標簽。 <header> 定義 section 或 page 的頁眉。 <nav>定義
讀書筆記之《HTML5 與 CSS3 基礎教程》
規則 新的 準備 總結 實踐 訪問性 什麽是 語法 做了 1· 讀前預期 考慮到對於 Web 開發零基礎,凡涉足一件未知的任務,最好先理清任務的邏輯結構,然後有目的地逐步學習。為實現我們的需求和設計,必須要學習前端、後端、服務器等一系列暫時陌生的知識,在此,我首先疑問的是,
Html5與CSS3(選擇器)
off itl ima blue oct inf width 優先級 line <!-- 作者:offline 時間:2018-03-21 描述:1.全選擇器 *{屬性1:屬性值2;屬性2:屬性值2;..
Web前端攻城獅培養計劃之HTML5與CSS3實現動態網頁
整體 script 靜態 觸發 我們 發展方向 web前端 事件 會有 步驟1: 初識HTML5本階段內容主要涵蓋HTML5新增、刪除標簽、標簽屬性變化以及HTML5布局知識。通過本階段學習,大家可以運用HTML5標簽輕松實現網頁音樂播放器和視頻播放器,熟練運用HTML5的
html5中css3新增的屬性選擇器介紹
介紹 之前 abd 就是 人員 一對一 新增 href 一對多 什麽是選擇器 使用css對HTML頁面中的元素實現一對一,一對多或者多對一的控制,這就需要用到CSS選擇器。選擇器是CSS3中一個重要的內容,使用CSS選擇器可以大幅度提高web前端開發人員的編寫或者修改頁
HTML5與CSS3權威指南筆記案例1
sea 技術分享 結合 () 習慣 tps code har ade 第1章 <!DOCTYPE html> <meta charset = "UTF-8"> <title> Search </title&g
Web:04-詳解HTML5與CSS3
CSS權重 CSS權重指的是樣式的優先順序,有兩條或多條樣式作用於一個元素,權重高的那條樣式對元素起作用,權重相同的,後寫的樣式會覆蓋前面寫的樣式。 權重的等級 可以把樣式的應用方式分為幾個等級,按照等級來計算權重 1、!important,加在樣式屬性值後,權重值為 10000 2、
HTML5與CSS3權威指南pdf-帶書籤
《html 5與css 3權威指南》共分為三大部分,第一部分詳盡地講解了html 5的相關知識,包括各主流瀏覽器對html 5的支援情況、html 5與html 4在語法上的區別、html 5的結構元素、表單與檔案、圖形繪製、多媒體播放、本地儲存、離線應用、通
[html5/Css3] HTML5與CSS3實現動態網頁視訊教程 H5零基礎實戰教程
步驟1: 初識HTML5 本階段內容主要涵蓋HTML5新增、刪除標籤、標籤屬性變化以及HTML5佈局知識。通過本階段學習,大家可以運用HTML5標籤輕鬆實現網頁音樂播放器和視訊播放器,熟練運用HTML5的語義化標籤進行靜態網頁的開發。 第1課 HTML5標籤變
HTML5和CSS3 新特性總結
HTML5 1.HTML5 新元素 HTML5提供了新的元素來建立更好的頁面結構: 標籤 描述 定義頁面的側邊欄內容。 <bdi> 允許您設定一段文字,使其脫
HTML5與CSS3視口-retina螢幕適配
1.視口 視口是移動裝置上用來顯示網頁的區域,一般會比移動裝置可視區域大,寬度可能是980px或者1024px,目的是為了顯示下整個為PC端設計的網頁,這樣會讓移動端出現橫向滾動條,為了避免這種情況,移動端會將視口縮放到移動端視窗的大小,這樣會讓網頁不容易觀看,可以使用meta標籤,name="viewpo
HTML5與CSS3視口-retina屏幕適配
images lin ges 邊框 spl css ima imu watermark 1.視口 視口是移動設備上用來顯示網頁的區域,一般會比移動設備可視區域大,寬度可能是980px或者1024px,目的是為了顯示下整個為PC端設計的網頁,這樣會讓移動端出現橫向滾動條,為了
HTML5與CSS3學習心得
在學習Html5和CSS3過程中,佈局都是又標籤來進行填充自己的頁面,然後通過css來進行對自己的介面進行修飾與裝潢,打個比喻,你的body就行一個剛買的房子,裡面的標籤就像你把自己的房間如何規劃,而css呢,就像你要把你的房子進行精裝修一樣.要選什麼樣的塗料,在房間
html5和css3新增的常用知識點
H5新增的離線應用: (1)當要開發基於h5的離線應用時,先確定伺服器是否支援對manifest檔案的解析。 (2)若不支援,需要使用者手動設定,在伺服器mime.types檔案中新增; (3)為什麼要求伺服器一定要支援manifest檔案? 答:因為離線儲存
Html5與Css3元素可見性、浮動、定位、對齊(九)
控制元素的顯示型別 塊級元素 dispaly:block; 行內元素(顯示設定設定寬度、高度不起作用) display:inline; 1.不接受padding設定,但padding-top和padding-bottom會越界進入相鄰元素的區域
CSS3----新增特性及其在主流瀏覽器中的相容性
1. 選擇器:IE6.0及以下不相容,其它主流瀏覽器都相容 新增的屬性選擇器: [att^='value'] :屬性 att 的值以指定值value開始 [att$='va
HTML5與CSS3之box-shadow--陰影外陰影與外發光
外陰影:box-shadow:X Y Npx #color; 內陰影:box-shadow:inset X Y Npx #color; 第一個屬性:陰影的X軸(可以使用負值) 第二個屬性:陰影的Y軸(可以使用負值) 第三個屬性:陰影的畫素(大小) 第四個屬性:陰影的顏色 內
HTML5和CSS3新特性一覽
tag 帶來 種類型 成了 value emp points ner contex 1.HTML5 新元素 HTML5提供了新的元素來創建更好的頁面結構: 標簽 描述 <article> 定義頁面
HTML5與CSS3知識點總結
+ [HTML常用標籤總結](https://blog.csdn.net/weixin_43461520/article/details/110143997) + [手摸手帶你學CSS](https://blog.csdn.net/weixin_43461520/article/details/1118274