去除CSDN 部落格頁廣告的歷程
作為CSDN的忠實使用者,我覺得它挺不錯的。美中不足的是廣告,雖然相比於微博啊,開源中國啊這些部落格站點,它的廣告已經算是很少的了。但還是會讓博主有點尷尬,畢竟強迫症不是一天兩天就能治好的。⊙﹏⊙b汗
於是就想著怎麼能去掉這些廣告,給自己一個清靜的閱讀環境。
第一招
最簡單的方式就是使用現成的軟體了。一勞永逸。
據博主瞭解,Chrome瀏覽器上有很多這樣的外掛,比如AdBlock, 電腦管家外掛啊什麼的。種類很多,找到一個適合自己的,下載安裝即可使用。
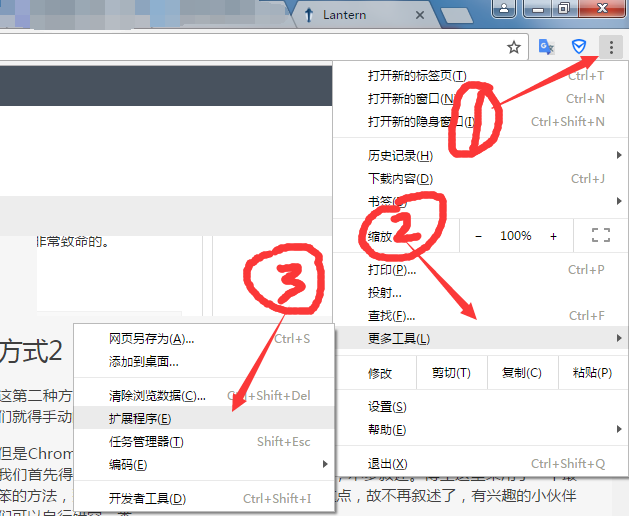
鑑於博主被Chrome俘獲,這裡就演示一下如何安裝去廣告外掛吧。
方式1
這第一招嘛,比較簡單。但是需要有個前提,那就是本機上安裝了 騰訊電腦管家這個防毒軟體。 這裡對於防毒軟體什麼的不過多敘述了,大家都懂的,但是為什麼裝這麼個東西呢,無非就是懶唄,裝完之後垃圾,痕跡,網路什麼的也方便管理了。
關於“騰訊電腦管家是如何偷偷地安裝chrome外掛的?”這一個問題,知乎上有這麼一個回答,我覺得還蠻不錯,貼出來如下:
chrome是歡迎並允許這種外掛自動安裝用以擴充功能的!自然也就不給你任何提示。
所以,如果你的機器環境和博主的一致(裝了電腦管家和Chrome瀏覽器),那麼恭喜你,你將很輕鬆的獲得一個不錯的上網環境。
普通模式下:看起來已經很不錯了,但是留下一個小框框感覺還是讓人有點糾結。
強力過濾模式下:這下頁面上終於沒有廣告咯。好好享受這片寧靜吧。
方式2
這第二種方式就需要稍微的費點心思了,如果您的電腦管家外掛沒有自動安裝的話,咱們就得手動的去裝一個咯。
但是Chrome瀏覽器的“外掛超市”有點讓國人尷尬,牆的原因,大家都懂的了。於是我們首先得能夠翻牆,翻牆的方法更是數不勝數了,不多敘述。博主這裡採用了一個最笨的方法,那就是使用軟體如Lantern,賽風,不是本文的重點,故不再敘述了,有興趣的小夥伴們可以自行研究一番。
下面講解一下怎麼一步步的手動安裝電腦管家的Chrome外掛。
然後搜尋下載,新增到Chrome即可。
第二招
新增JavaScript指令碼,也是一件很爽的事情哦。看看下面的這兩行程式碼,就知道了。
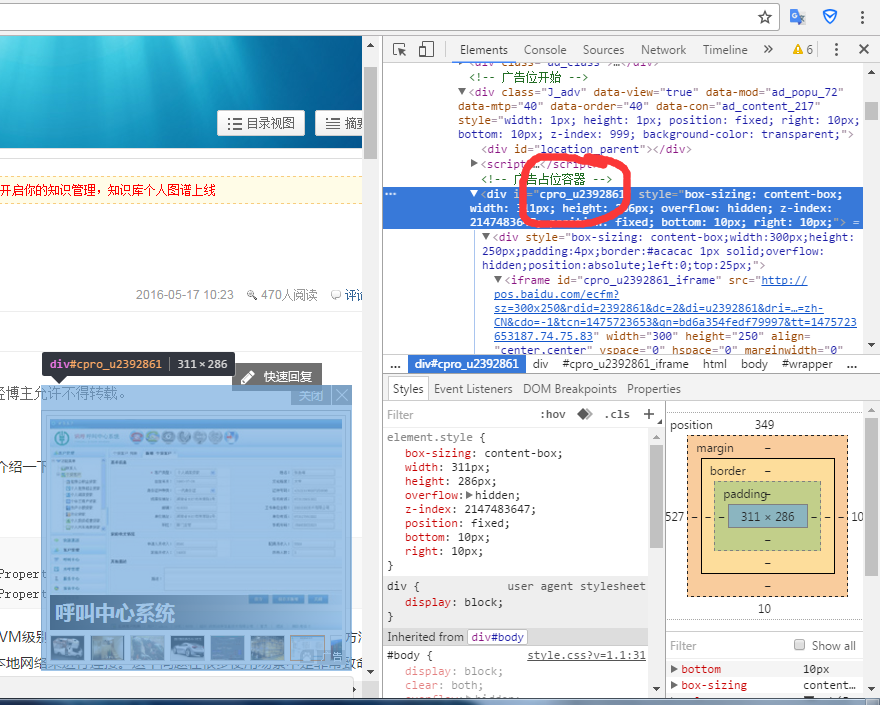
檢視一下網頁上的原始碼:
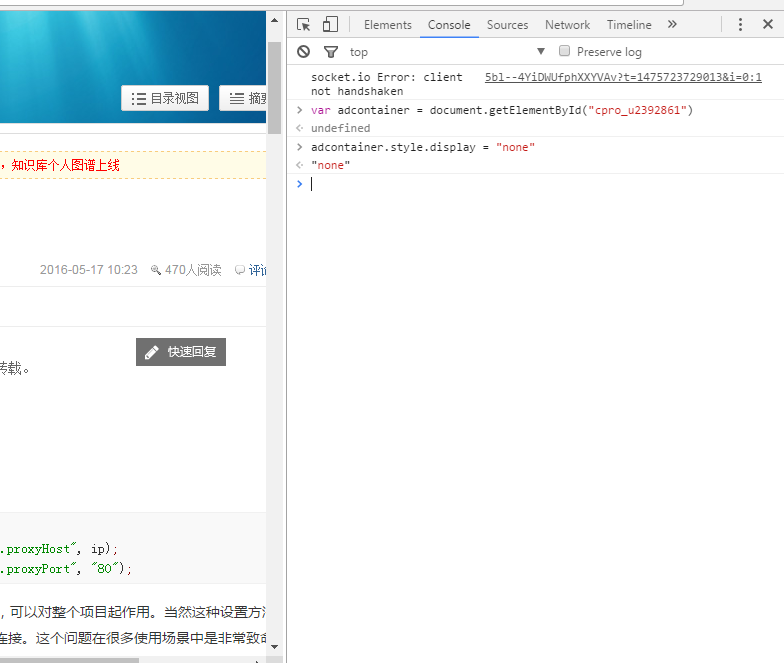
起初,我以為這是個隨機生成的id,但是連續查看了好多頁面之後發現,這是個固定值的常數,這樣真的是如虎添翼了。那還等什麼,讓JavaScript出場吧。
現在發現了吧,沒有廣告咯。
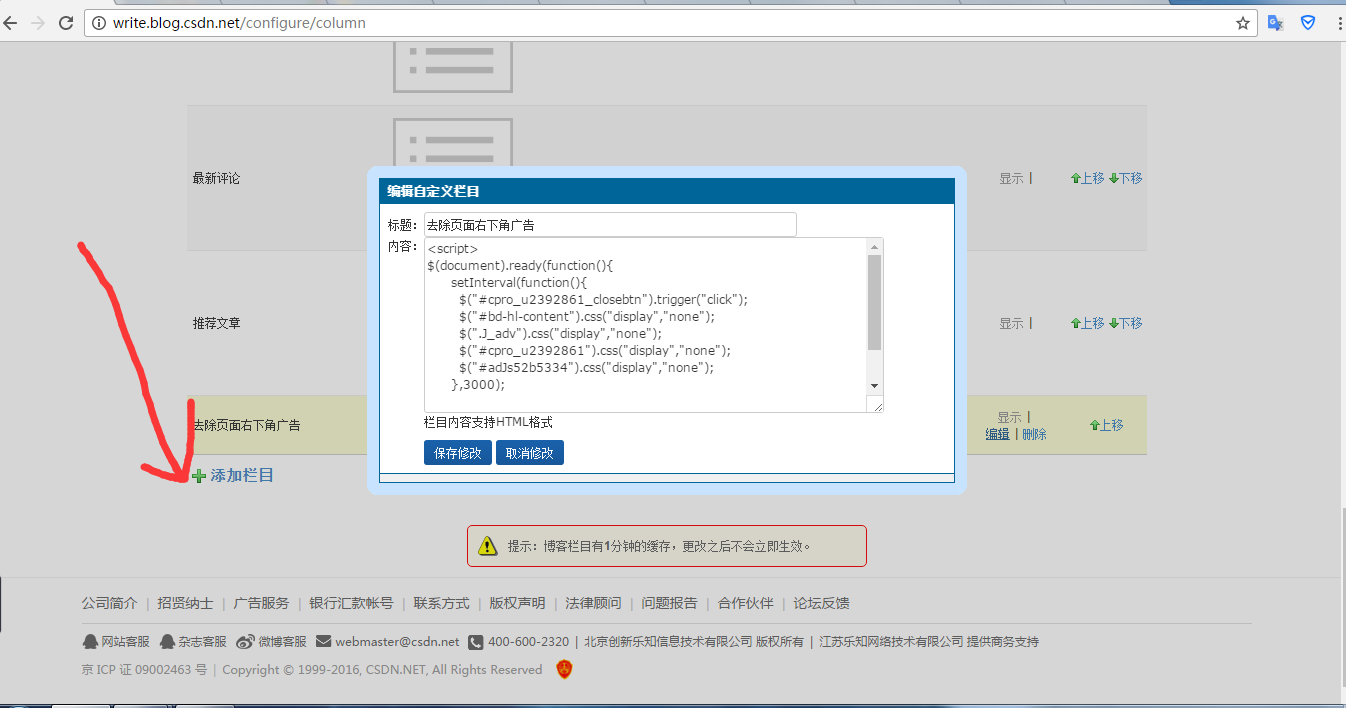
但是問題來了,咱也不能每次都得開啟控制檯,寫兩行程式碼吧,這就顯得有點麻煩了。至於解決辦法嘛,估計你也想到了,那就是在網頁上注入JavaScript程式碼。但是對於CSDN使用者而言,這個許可權只有部落格專家才能有。那就是通過新增欄目的方式,寫上指令碼程式碼。但是普通使用者是不能在欄目裡面新增JavaScript指令碼程式碼的,因為會被自動的替換掉。
博主比較幸運,恰好有這麼個許可權。
如果您的情況和博主一樣的話,下面的程式碼就能幫到你了。
<script>
// 因為從剛才的控制檯,博主發現有JQuery的支援,這樣寫比原生的會更加的方便一些,程式碼如下
$(document).ready(function(){
setInterval(function(){
$("#cpro_u2392861_closebtn").trigger("click");
$("#bd-hl-content").css("display","none");
$(".J_adv").css("display","none");
$("#cpro_u2392861").css("display","none");
$("#adJs52b5334").css("display","none");
},3000);
// 新增輪詢的原因是,注入的JavaScript程式碼在廣告程式碼之後執行了,要想去掉廣告,就必須再載入一次 去廣告的指令碼咯
});
</script>不過,這並沒有真正的解決全站廣告,去掉的也就是本機瀏覽時出現的廣告罷了。
第三招
不過,話又說回來了,非部落格專家難道就不能用程式碼去廣告了嗎?
答案是否定的,不然寫這篇文章也就沒什麼意義了。博主下面正式的介紹本文的重點,那就是為普通的使用者寫一個切實有用的去廣告外掛。
素材準備
- 16X16的png圖片,48X48, 128X128的png圖片三張
- 文字編輯器一個
- Chrome瀏覽器一個
- 一顆勇敢的❤
必備知識
這裡說的必備知識,也就是製作一個Chrome外掛所需的知識。但是不要被標題嚇到了,只要我們按照套路出牌,比著葫蘆畫瓢還是很簡單的。
- 具備一定的JavaScript語言
- 瞭解開發Chrome外掛的“骨架”
相關檔案的格式及寫法
骨架:就是一個圖片資料夾,一個js資料夾,一個manifest.json檔案和一個popup.html檔案。當然了,這是最基礎的,我們還可以新增option.html等檔案來進一步豐滿外掛的內容。
。
- 本例的manifest.json檔案,比較基礎。就不再過多介紹了。
{
"manifest_version": 2,
"name": "Ad Block",
"version": "1.0",
"description": "去除頁面上的廣告",
"icons":{"16":"./image/icon16.png","48":"./image/icon48.png","128":"./image/icon128.png"},
"browser_action": {
"default_icon": "./image/icon16.png",
"name": "Ad Block",
"default_title": "Ad Block",
"default_popup": "popup.html"
},
"permissions": [
"tabs",
"http://blog.csdn.net/*",
"activeTab",
"notifications","storage","http://*/"
]
}需要注意的地方:
需要注意的地方就是
manifest_version一定要為2,這是規定。所以大家遵守就可以了。
還有就是圖片一定要按照要求放置和處理。
程式碼部分
- 待注入的JavaScript程式碼檔案如下:
window.onload = function(){
setInterval("blockad()", 3000);
//如果嫌不放心的話,下面的註釋也可以去掉
//blockad();
}
function blockad(){
document.getElementById("adJs52b5334").style.display = "none";
document.getElementById("bd-hl-content").style.display = "none";
document.getElementById("cpro_u2392861").style.display = "none";
document.getElementById("cpro_u2392861_closebtn").style.display = "none";
}
- popup.html部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>去除廣告</title>
<style>
* {
margin:0;
padding:0;
}
body {
width: 248px;
height: 97px;
}
div {
line-height: 100px;
font-size: 42px;
text-align: center;
}
input {
border-radius: 28px;
width:82%;
font-size: 42px;
background-color: white;
box-shadow: 2px 2px 2px #e6e6e6;
font-family: "Georgia, serif";
height: 100%;
}
#blockad_input {
transition-duration: 2.8s;
}
#blockad_input:hover {
background-color: black;
color: white;
}
</style>
<script src="./js/adblock.js"></script>
</head>
<body>
<div id="ad_div">
<input id="blockad_input" type="button" name="addblockbtn" onclick="blockad()" value="Ad Block">
</div>
</body>
</html>測試
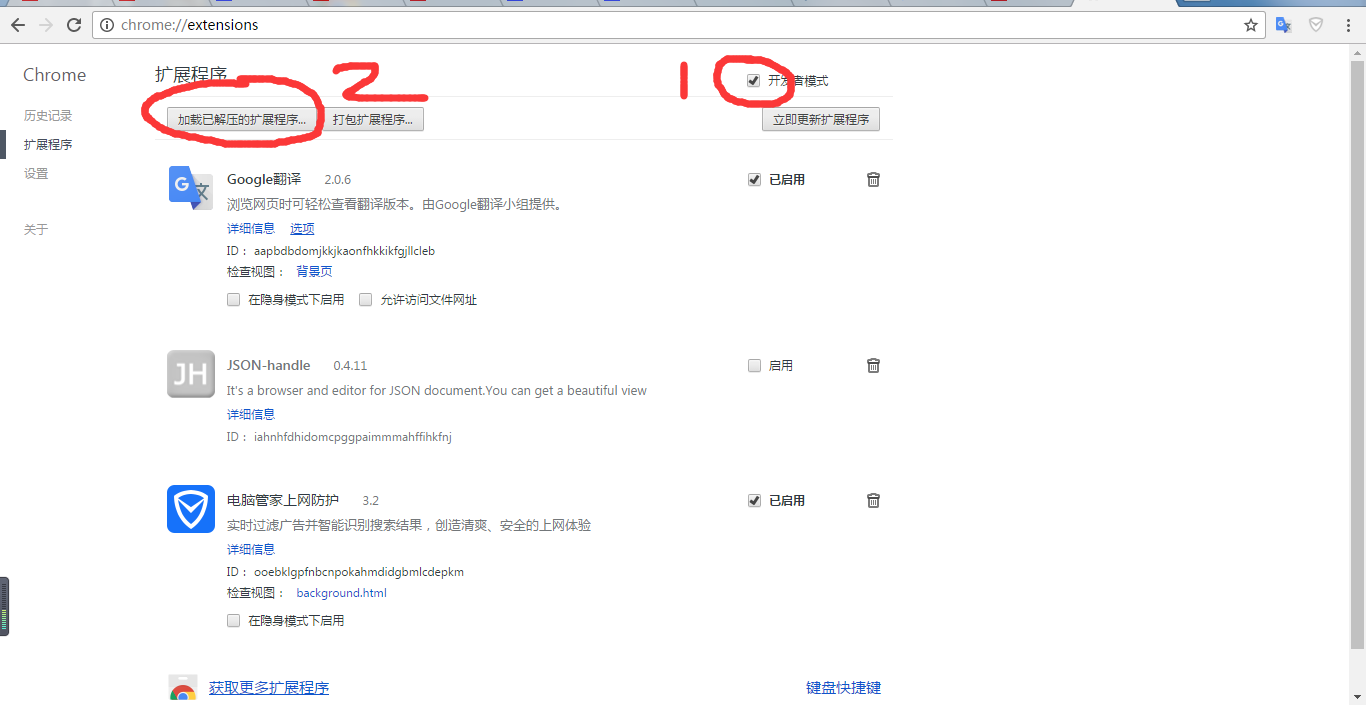
我們只需要在剛才的拓展程式介面選中 “開發者模式”,就可以載入咱們自己的外掛咯。
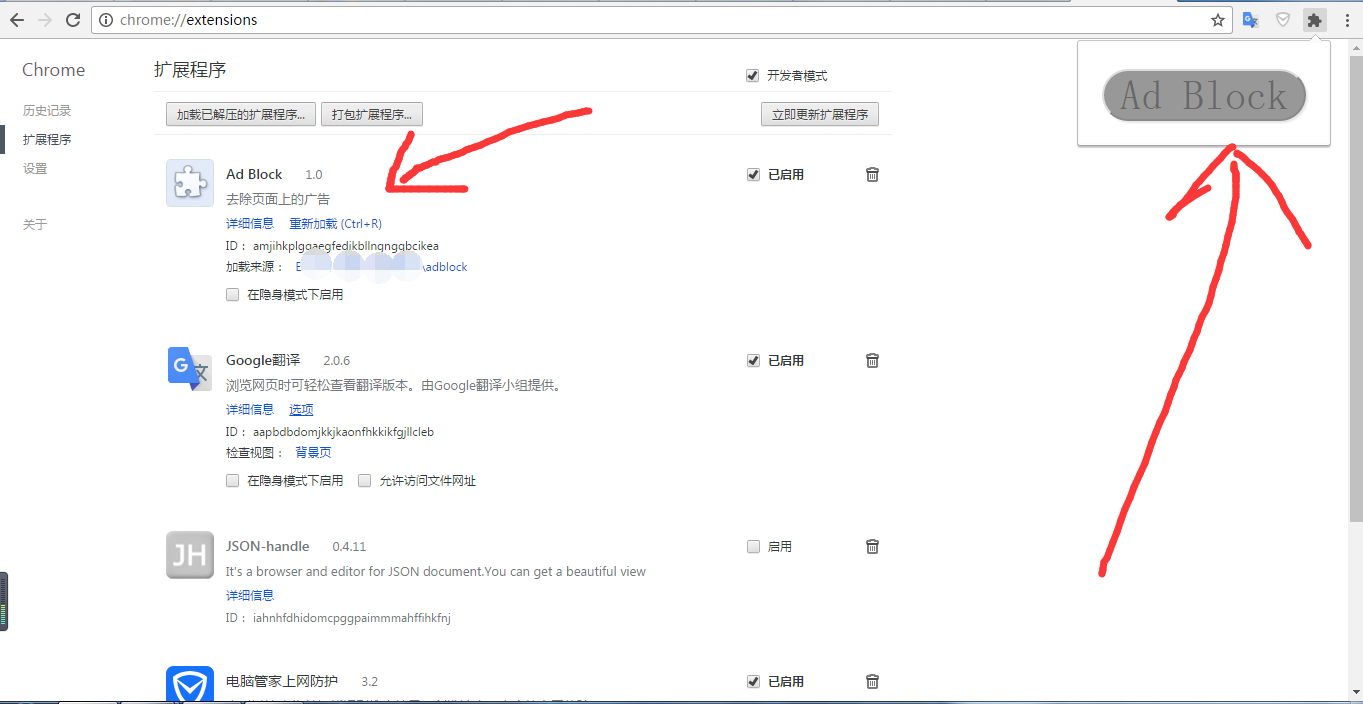
這裡博主的情況如下:
很明顯,圖示部分出了點意外。博主仔細查看了一下,貌似是manifest.json檔案中需要新增一個專門針對於拓展欄上的大小的圖示,39X39.png,不過這不是什麼重要的了。
這樣,一個簡易的去廣告外掛就完成了。
總結
回顧一下,這篇文章主要是講解了如何去除CSDN的部落格頁面上的廣告,程式碼也比較的簡單。
或許您會有更大點的需求,去除所有頁面的廣告。按理說這也是可行的,不過是需要一些手段罷了。不過這樣的話,豈不是又自己做了一個“騰訊電腦管家外掛”了嗎?
這樣重複造輪子的活,博主不是很想做,除非下定決心做一個更好的輪子出來。
展望:
博主的展望就是通過手動的新增類似於上面的廣告位的id,來擴充去廣告的資料庫,這樣的話就必須有一臺甚至多臺伺服器了,每次外掛一旦啟動,就自動的去更新廣告位id,然後執行當前頁面的去廣告邏輯... ...
思路就是這麼個思路,有興趣的小夥伴不妨試試咯。 ~\(≧▽≦)/~啦啦啦
相關推薦
去除CSDN 部落格頁廣告的歷程
第一招 方式1 方式2 第二招 第三招 素材準備 必備知識 程式碼部分 測試 總結 作為CSDN的忠實使用者,我覺得它挺不錯的。美中不足的是廣告,雖然相比於微博啊,開源中國啊這些部落格站點,它的廣告已經算是很少的了。但還是會讓博主有點
遮蔽 CSDN 部落格頁的反反廣告能力
越來越背離開發者的 CSDN 竟然對反廣告下手了。檢測到廣告被過濾竟然彈框不給看博文,還強制跳轉到登入頁。噁心。 直入正題,給瀏覽器裝好油猴(這裡我用的是 Tampermonkey for Edge),編寫自定義外掛,寫入以下幾行,儲存啟用: // ==UserScript== // @name
瀏覽器(CSDN 部落格)去除廣告
CSDN 部落格很好用,但是,有廣告讓人有點小不愉快… 這個不光是去除CSDN 的廣告,還能去除瀏覽器所瀏覽網頁的廣告。 一. 開啟 Chrome網上應用店,(需安裝 谷歌訪問助手 ,如果未安裝,可檢視我的上一篇部落格, Chrome 訪問助手的安裝)
CSDN部落格文章必須要關閉廣告外掛才能檢視的解決辦法
首先需要chrome瀏覽器,以及能去chrome商店下載應用(需fanqiang)。 整個教程約花費時間2-3分鐘。 1.先關閉廣告外掛比如ABPblock,然後開啟某個需要關閉廣告外掛才能檢視的csdn部落格。 2.點選csdn網址左邊的小圖示,然後點選網站設定。 3.把下面的四個選項都禁止掉
爬取多頁資訊——爬取自己CSDN部落格
在學完莫煩B站的爬蟲視訊的3.3節之後,我完成了這個專案,感覺收穫還是不小的。 體會是自己練手感覺進步挺快,能做出一個小專案給了我一些自信心,中間幾個棘手的問題: 1如何獲取下一頁:分析我的主頁的HTML,發現有一個總的文章數、有pagesize(每頁最多顯示幾篇文章),有此兩值就可以得到總
CSDN部落格圖片去水印
最近發現CSDN部落格的圖片有什麼奧祕。 https://img-blog.csdn.net/20170324133015320?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvQzIwMTgwNjMw/font/5a6L5L2T/f
今天意外發現CSDN部落格BUG
釋出了後部落格文章之後,點左上角的頭像想返回自己的部落格主頁,它的連結是http://hi.csdn.net/my.html 然後提示下面的錯誤提示,而且從這個頭像連結進入部落格後,點其他地方也很容易提示指令碼錯誤,我這裡直接彈出js指令碼窗,所有從這個入口進去的jqery基本沒有帶進去,佈局框
openssl生成SSL證書的流程 - moonhillcity的部落格 - CSDN部落格
1.安裝openssl 之後在/usr/lib/ssl目錄下(ubuntu系統,用whereis查下ssl目錄即可)下找到openssl.cnf,拷貝到工作目錄下。 2.工作目錄下新建demoCA資料夾,資料夾中新建檔案index.txt和serial,再建立一個newcerts的資料夾。在serial裡面
openssl生成證書 - CSDN部落格
大家都可以生成公鑰、私鑰對,無法確認公鑰對到底是誰的。 如果能夠確定公鑰到底是誰的,就不會有這個問題了。例如,如果收到“黑客”冒充“伺服器”發過來的公鑰,經過某種檢查,如果能夠發現這個公鑰不是“伺服器”的就好了。 為了解決這個問題,數字證書出現了,它可以解決我們上面的問題。先大概看下什麼是數字證書
jquery Select2 學習筆記之中文提示 - CSDN部落格
首先學習這個東西呢,還是看官網比較全面 select2官網例子 要select2中文顯示:必須要引入中文包,且一定要放在select2.js之後 [javascript] view plain copy
Ubuntu 安裝 RabbitMQ 和PHP擴充套件 - CSDN部落格
1.ubuntu16.04中安裝RabbitMQ 1).首先必須要有Erlang環境支援 安裝之前要裝一些必要的庫: sudo apt-get install build-essential sudo apt-get install libncurses5-dev sud
[Git高階教程(二)] 遠端倉庫版本回退方法 - 梧桐那時雨 - CSDN部落格
1 簡介 最近在使用git時遇到了遠端分支需要版本回滾的情況,於是做了一下研究,寫下這篇部落格。 2 問題 如果提交了一個錯誤的版本,怎麼回退版本? 如果提交了一個錯誤的版本到遠端分支,怎麼回退遠端分支版本? 如果提交了一個錯誤的版本到公共遠端分支,又該怎麼回退版本? 3 本地分支版
來到CSDN部落格。
本部落格用於記錄本人的日常、所做過的有關計算機的作業實驗以及小研究。 ======================================================================================================
CSDN部落格插入圖片方法
好吧 我特別激動的寫了我人生中第一篇部落格 發現上傳之後我插入的圖片都沒有了 百度看了一下 原來是我用錯了 但是我單純啊 &nb
CSDN部落格如何改使用者名稱
今天新建了一個csdn部落格,就是使用郵箱註冊一個csdn賬號,然後開通部落格。 不過csdn賬號每個使用者有兩個名稱,一個叫使用者名稱,一個叫暱稱。 使用者名稱是註冊的時候填寫的,具有唯一性,即你的使用者名稱在CSDN裡是唯一的,沒有其他人和你一樣的。 暱稱是填寫個人資訊的時候寫的,當
如何用Google Chrome瀏覽器轉載CSDN部落格文章
參考部落格原址:http://blog.csdn.net/bolu1234/article/details/51867099 轉載CSDN部落格步驟: 1.CSDN部落格頁面右鍵,點選【檢查】 點選檢查後,頁面右側出現html程式碼,如下圖 2.如果需要轉載全文,則在ht
部落格搬家系列(二)-爬取CSDN部落格
部落格搬家系列(二)-爬取CSDN部落格 一.前情回顧 部落格搬家系列(一)-簡介:https://blog.csdn.net/rico_zhou/article/details/83619152 部落格搬家系列(三)-爬取部落格園部落格:https://bl
複製頁面併發布 複製轉發CSDN部落格快捷方法
轉 複製轉發CSDN部落格快捷方法 <div class="article-info-box"> <div class="article-bar-top d
如何申請CSDN部落格
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
CSDN部落格轉載攻略
1.在需要轉載的CSDN部落格頁面右鍵,點選【檢查】 2.點選檢查後,頁面右側出現html程式碼,如下圖 3. 如果需要轉載全文,則在html程式碼下側點選選中article_content 即可,會在程式碼框中自動選中article_content相關程式碼 4.在選中html