Andorid-Tint使用與原理解析
Android Tint使用
Tint 屬性
Tint 是 Android5.0 引入的一個屬性,它可以在Android5.0 系統上,對檢視進行顏色渲染。
下面是網上一個使用tint屬性給背景調整不同顏色的例子:
<LinearLayout android:orientation="horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal"> <ImageView ... android:src="@drawable/xamarin_white" android:background="@drawable/mycircle"/> <ImageView ... android:src="@drawable/xamarin_white" android:background="@drawable/mycircle" android:tint="#2C3E50"/> <ImageView ... android:src="@drawable/xamarin_white" android:background="@drawable/mycircle" android:tint="#B4BCBC"/> </LinearLayout>
效果圖: 
tint這個屬性,是ImageView有的,它可以給ImageView的src設定,除了tint 之外,還有backgroundTint,foregroundTint,drawableTint,它們分別對應對背景、前景、drawable進行著色處理。 如果,我們給上面的例子設定 backgroundTint,那麼藍色背景就會被著色,替換成你設定的顏色。
原理
在5.0以上,View類中增加了對tint屬性的獲取
case R.styleable.View_backgroundTint: // This will get applied later during setBackground(). if (mBackgroundTint == null) { mBackgroundTint = new TintInfo(); } mBackgroundTint.mTintList = a.getColorStateList( R.styleable.View_backgroundTint); mBackgroundTint.mHasTintList = true; break; case R.styleable.View_backgroundTintMode: // This will get applied later during setBackground(). if (mBackgroundTint == null) { mBackgroundTint = new TintInfo(); } mBackgroundTint.mTintMode = Drawable.parseTintMode(a.getInt( R.styleable.View_backgroundTintMode, -1), null); mBackgroundTint.mHasTintMode = true; break;
以具體的 ImageView 為例
//在建構函式中呼叫了這個方法 private void applyImageTint() { if (mDrawable != null && (mHasDrawableTint || mHasDrawableTintMode)) { mDrawable = mDrawable.mutate(); if (mHasDrawableTint) { mDrawable.setTintList(mDrawableTintList); } if (mHasDrawableTintMode) { mDrawable.setTintMode(mDrawableTintMode); } // The drawable (or one of its children) may not have been // stateful before applying the tint, so let's try again. if (mDrawable.isStateful()) { mDrawable.setState(getDrawableState()); } }
setTintList 方法的實現
public void setTintList(ColorStateList tint) {
mBitmapState.mTint = tint;
mTintFilter = updateTintFilter(mTintFilter, tint, mBitmapState.mTintMode);
invalidateSelf();
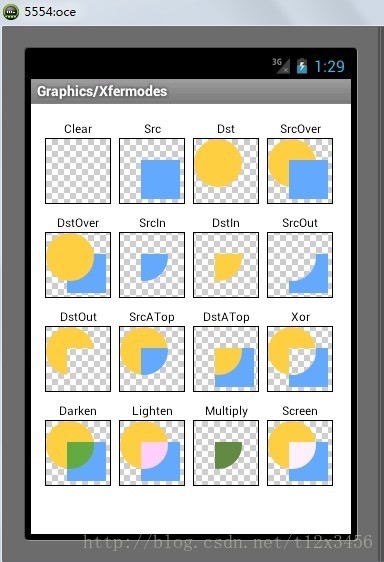
}當追蹤到 updateTintFilter()這個方法的時候,我們就無法繼續向下追蹤了,不過研究引數也可以得出它實現的方式(PorterDuffColorFilter,BitmapDrawable.BitmapState,PorterDuff.Mode), 很明顯,還是利用的PorterDuff那些相關類來實現的操作,ProterDuff 網上也有很多說明的例子,最重要的還是下圖: 有關這些Mode的詳細解釋,大家自行查閱
版本問題
Tint在預設只在Android5.0以上的系統生效,為了向下支援,系統提供了相應的Compact類,包括
AppCompatTextView、AppCompatImageView等。我們使用 ViewCompat.setBackgroundTintMode 在懂嗎中動態的為 View 進行tint 操作,觀察 這些Compat類發現都實現了 TintableBackgroundView 這個介面,如果需要讓自定義的 View實現tint功能,我們可以仿照系統的實現類來實現。
/*
* Copyright (C) 2014 The Android Open Source Project
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
package android.support.v4.view;
import android.content.res.ColorStateList;
import android.graphics.PorterDuff;
import android.support.annotation.Nullable;
/**
* Interface which allows a {@link android.view.View} to receive background tinting calls from
* {@code ViewCompat} when running on API v20 devices or lower.
*/
public interface TintableBackgroundView {
/**
* Applies a tint to the background drawable. Does not modify the current tint
* mode, which is {@link PorterDuff.Mode#SRC_IN} by default.
* <p>
* Subsequent calls to {@code View.setBackground(Drawable)} will automatically
* mutate the drawable and apply the specified tint and tint mode.
*
* @param tint the tint to apply, may be {@code null} to clear tint
*
* @see #getSupportBackgroundTintList()
*/
void setSupportBackgroundTintList(@Nullable ColorStateList tint);
/**
* Return the tint applied to the background drawable, if specified.
*
* @return the tint applied to the background drawable
*/
@Nullable
ColorStateList getSupportBackgroundTintList();
/**
* Specifies the blending mode used to apply the tint specified by
* {@link #setSupportBackgroundTintList(ColorStateList)}} to the background
* drawable. The default mode is {@link PorterDuff.Mode#SRC_IN}.
*
* @param tintMode the blending mode used to apply the tint, may be
* {@code null} to clear tint
* @see #getSupportBackgroundTintMode()
*/
void setSupportBackgroundTintMode(@Nullable PorterDuff.Mode tintMode);
/**
* Return the blending mode used to apply the tint to the background
* drawable, if specified.
*
* @return the blending mode used to apply the tint to the background
* drawable
*/
@Nullable
PorterDuff.Mode getSupportBackgroundTintMode();
}
相關推薦
Andorid-Tint使用與原理解析
Android Tint使用 Tint 屬性 Tint 是 Android5.0 引入的一個屬性,它可以在Android5.0 系統上,對檢視進行顏色渲染。 下面是網上一個使用tint屬性給背景調整不同顏色的例子: <LinearLayout
【數據壓縮】JPEG標準與原理解析
round 高頻 切割 基於 大小 image 生成 p s pan 轉載請註明出處:http://blog.csdn.net/luoshixian099/article/details/50392230 CSDN-勿在浮沙築高臺 為了滿足不同應用的需求,J
《RockeMQ實戰與原理解析》 學習筆記
第一章 1.1 訊息佇列的功能介紹 1.1.1 應用解耦 1.1.2 流量消峰 大部分應用系統在高峰時間段流量會猛增, 這個時候如果沒有緩衝機制,不可能短時間內承受住大流量的衝擊。利用訊息佇列,把大量的請求快取起來,分散到相對長的一個時間段內處理,能大大提高系統的穩定性和使用
讀KVM虛擬化技術實戰與原理解析
1、軟體虛擬化和硬體虛擬化:實現虛擬化的重要一步在於:虛擬化層必須能夠截獲計算元件對物理資源的直接訪問,並將其重定向到虛擬資源池中。硬體虛擬化,就是物理平臺本身提供了對特殊指令的截獲和重定向的硬體支援 2、準虛擬化與全虛擬化:改動客戶作業系統,使他以為自己執行在虛擬環境下,能夠與虛擬機器監控
RocketMQ 實戰與原理解析
內容簡介 本書由雲棲社群官方出品。 本書作者是阿里資深資料專家,對 RocketMQ 有深入的研究,並有大量的實踐經驗。在寫這本書之前,作者不僅系統、深入地閱讀了 RocketMQ 的原始碼,而且還向 RocketMQ 的官方開發團隊深入瞭解了它的諸多設計細節。作者結合自己多年使用 Rocket
PHP 底層的執行機制與原理解析(轉載)
我的另一篇文章:PHP底層工作原理 兩篇結合起來看,會更加好理解。 由於本人資料結構方面知識,淺薄,後面的尚未研究 關於 hash table ,這有個文章可以學習:HashTable原理和底層實現 關於 zval 可以研讀這個:入理解PHP7核心之zval
分享《Flask Web開發實戰:入門、進階與原理解析》PDF+源代碼
1.0 baidu rip 更多 aid size log fff web 下載:https://pan.baidu.com/s/1gbC5uhh_vjVbDk55_p7SOA 更多資料分享:http://blog.51cto.com/3215120 《Flask Web開
《Flask Web開發實戰:入門、進階與原理解析》PDF+原始碼
下載:https://pan.baidu.com/s/1gbC5uhh_vjVbDk55_p7SOA 更多資料分享:http://blog.51cto.com/3215120 《Flask Web開發實戰:入門、進階與原理解析》PDF,帶目錄書籤,文字可以複製貼上;配套原始碼。 一本面向Python程式
iOS KVO crash 自修復技術實現與原理解析
摘要: 【前言】KVO API設計非常不合理,於是有很多的KVO三方庫,比如 KVOController 用更優的API來規避這些crash,但是侵入性比較大,必須編碼規範來約束所有人都要使用該方式。有沒有什麼更優雅,無感知的接入方式?KVO crash 自修復
List詳細用法與原理解析
List是Collection介面的子介面,他可以定義一個允許重複的線性集合,即允許存放相同的元素,但是存放的位置不同。與collection不同的是,List新增了列表迭代器ListInterator。 與Collection介面相比,List介面新增瞭如下方法: a
KVM虛擬化技術實戰與原理解析——讀書筆記
入門級書籍——一種KVM,Qemu的使用手冊 轉載請說明出處。 全書一共9章: 第1章介紹了雲端計算和虛擬化的概念,並對KVM等幾種流行的虛擬化技術做了比較; 第2章介紹了KVM的基本架構、QEMU的作用以 及Intel的硬體虛
Linux裝置驅動模組自載入示例與原理解析
本文介紹Linux裝置驅動模組在設備註冊時如何實現自動載入和建立裝置節點。 在Linux系統中,基於sysfs檔案系統、裝置驅動模型和udev工具可以實現在裝置模組“冷、熱”載入時自動載入裝置對應的驅動程式,同時可以按需在/dev目錄下建立裝置節點。 本文中我搭建好環
Android Bitmap變遷與原理解析(4.x-8.x)
App開發不可避免的要和圖片打交道,由於其佔用記憶體非常大,管理不當很容易導致記憶體不足,最後OOM,圖片的背後其實是Bitmap,它是Android中最能吃記憶體的物件之一,也是很多OOM的元凶,不過,在不同的Android版本中,Bitmap或多或少都存在差
《Flask Web開發實戰:入門、進階與原理解析(李輝著 )》PDF+源代碼
同時 下載 第一部分 ebs 提取 項目 程序開發 圖片 bubuko 一句話評價: 這可能是市面上(包括國外出版的)你能找到最好的講Flask的書了 下載:鏈接: https://pan.baidu.com/s/1ioEfLc7Hc15jFpC-DmEYBA 提取碼:
遊戲外掛原理解析與制作 - [內存數值修改類 篇一]
tle lin 篩選 分享 自己的 src 但我 以及 先來 本章旨在講解外掛實現原理,未深入涉及至代碼層面。希望能與對這方面感興趣的朋友多多交流,畢竟理論是死的,套路是固定的,只有破解經驗是花大量時間和心血積累的。 對於單機遊戲而言,遊戲中絕大部分的參數(比如血、藍
遊戲外掛原理解析與制作 - [內存數值修改類 篇二]
物理內存 one 很難 byte array private src 所有 計算 本章旨在講解如何利用高級語言根據變量數值尋找內存地址。涉及代碼以C#為例。 我用C#寫了一個WinForm形式的Demo,界面如下: 源代碼: //血量初始
下載ASP.NET MVC5框架剖析與案例解析(MVC5原理剖析、漏洞及運維安全、設計模式)
mvc5框架剖析與案例解析 運維安全 mvc5原理剖析 地址:http://pan.baidu.com/s/1dFhBu2d 密碼:peas轉一播放碼,200多課!本課程針對MVC5版本的ASP.NET MVC,同時涉及太多底層實現的內容,所以大部分是找不到現成參考資料的,這些內容大都來自講師對源
vue.js響應式原理解析與實現
github 遞歸 val 實現 mode 最新 中比 ava 新頁面 從很久之前就已經接觸過了angularjs了,當時就已經了解到,angularjs是通過臟檢查來實現數據監測以及頁面更新渲染。之後,再接觸了vue.js,當時也一度很好奇vue.js是如何監測數據更新並
React 伺服器渲染原理解析與實踐(同步更新)
第1章 伺服器端渲染基礎本章主要講解客戶端與伺服器端渲染的概念,分析客戶端渲染和伺服器端渲染的利弊,帶大家對伺服器端渲染有一個粗淺認識。 1-1 課程導學1-2 什麼是伺服器端渲染1-3 什麼是客戶端渲染1-4 React 客戶端渲染的優勢與弊端 第2章 React中的伺服器端渲染本章將藉助Node.js
vue.js響應式原理解析與實現—實現v-model與{{}}指令
只需要 spl foreach 形式 pen for 元素節點 目標 @param 離線瀏覽器軟件 服務器遠程連接 1、可多站同時下載、多站同時扒 2、可單頁扒 3、可自定義, 重寫JS\圖片\CSS路徑 4、執行全站下載後,會下載到本程序根目錄下的html文件夾下。