UWP 中的 LaunchUriAsync,使用預設瀏覽器或其他應用開啟連結
古老的 Win32 應用啟動其他程式太過方便,以至於一部分開發者都已經不記得 Windows 能通過關聯協議的方式通過統一資源定位符(URI)來啟動應用程式了。
轉到 UWP 後,使用 URI 啟動應用似乎成為了最推薦的方式。於是一句 LaunchUriAsync 就能解決大多數問題。
常用的 Windows 10 內建協議
| URI 協議 | 啟動 |
|---|---|
| http: | 預設網頁瀏覽器 |
| mailto: | 預設電子郵件 |
| ms-settings: | 設定 |
| ms-store: | 應用商店 |
於是,只要 URI 帶這些協議頭,就能夠用表格中的那些應用開啟相應的功能了。
LaunchUriAsync
要想簡單地在程式碼中使用,一句足以:
await Launcher.LaunchUriAsync(new Uri(@"http://blog.csdn.net/WPwalter/article/details/78081272"));如果你希望在呼叫成功或失敗後執行一些操作,則可以多寫一些:
var myblog = new Uri(@"http://blog.csdn.net/WPwalter/");
var success = await Launcher.LaunchUriAsync(myblog);
if (success)
{
// 如果你感興趣,可以在成功啟動後在這裡執行一些操作。 然而,UWP 還提供了更多的選項:LauncherOptions。
LauncherOptions
在寫以上程式碼時不難發現,LaunchUriAsync 提供了過載傳入 LauncherOptions 引數,這個引數似乎是指定啟動時的一些選項。檢視註釋後,可以發現這些選項:
/// <summary>獲取或設定指示啟動與檔案或 URI 關聯的應用程式時系統是否應顯示檔案或 URI 可能會不安全的警告的值。</summary>
/// <returns> 比如其中 TreatAsUntrusted 表示標記此次開啟是不受信任的。
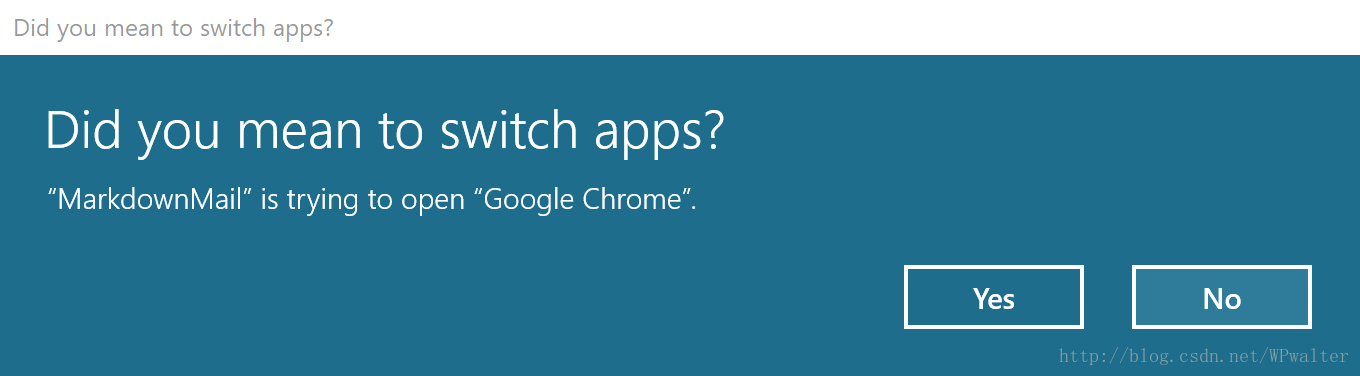
如果開啟程式自己內建的連結,通常置為 false,以便能直接開啟。但有時程式需要處理使用者輸入的資料,這時就不一定真的是期望打開了。於是標記為不安全後,Windows 10 會為我們彈出一個提示款,告訴我們是否真的要切換應用。
截圖中的 MarkdownMail 是我的一個開源專案,可以前往 markdown-mail @ github 多多支援。
我們還可以指定推薦用哪個應用開啟(設定 PreferredApplicationPackageFamilyName),指定期望顯示的視窗大小(設定 DesiredRemainingView,不過不是具體的大小,而是幾種選項),指定只打開自己當前這款應用(設定 LimitPickerToCurrentAppAndAppUriHandlers)。具體檢視註釋是能夠了解的。
參考資料
相關推薦
UWP 中的 LaunchUriAsync,使用預設瀏覽器或其他應用開啟連結
古老的 Win32 應用啟動其他程式太過方便,以至於一部分開發者都已經不記得 Windows 能通過關聯協議的方式通過統一資源定位符(URI)來啟動應用程式了。 轉到 UWP 後,使用 URI 啟動應用似乎成為了最推薦的方式。於是一句 LaunchUriAsy
在WAMP中怎麼修改預設瀏覽器
現象:wamp托盤裡面的選單如:localhost、phpmyadmin點選預設用IE瀏覽器開啟,想改成firefox開啟怎麼改? 解析:安裝時有一步是選擇預設瀏覽器的,預設的是選用ie瀏覽器 解決方法: 開啟wamp安裝目錄下的wampmanager.co
怎麼在網頁或其他應用中開啟你的app
var openApp=function(){ //生成你的scheme你也可以選擇外部傳入 var localUrl=createScheme({type:1,id:"sdsdewe2122"}); var openIframe=createIframe(); if(isIo
Centos7 忘記密碼的情況下,修改root或其他使用者密碼
應用場景 linux管理員忘記root密碼,需要進行找回操作。 注意事項:本文基於centos7環境進行操作,由於centos的版本是有差異的,繼續之前請確定好版本。 操作步驟 一、重啟系統,在開機過程中,快速按下鍵盤上的方向鍵↑和↓。目的是告知載入
微信開啟網址後自動呼叫手機自帶預設瀏覽器或提示選擇瀏覽器開啟如何實現
最近遇到一個需求、朋友找我製作一個在微信中的聊天框,或者公眾號選單釋出一條連結或者二維碼,。 跳出微信開啟一個指定的我們自己的頁面,拿到這個需求後我們團隊分開去找資料研究方案,通過微信的開發文件 、騰訊的第三方開發文件我們都查閱過資料但是最終只找到一些歷史性的資料也就是以前可
css中保證內容遇到空格或其他標點符號不換行
專案中遇到這麼一個情況:一個規定寬度的DIV裡面需要橫向排列一span來放置資料,每個span的內容長短不一,設定為DISPLAY:block,並且Float:left,這樣每個Span都能根據裡面內容自適應寬度,並且一個個挨著靠左浮動。 現在要達到的效果是一行中當某
Android修改預設瀏覽器為其他瀏覽器
[java] view plain copy public class Mai
Elasticsearch 自動重啟指令碼,同樣適用於其他應用
應產品要求,讓寫個es的自動重啟的指令碼,如果es掛了,要在分分鐘之內重啟,當時我的內心是崩潰的,像我這種Linux只會cd、 ls 的哪會寫什麼指令碼啊,無奈,只能去谷歌了,邊看邊改,沒想到還真給寫出來了,貌似還不難,是不是有什麼漏洞我就母雞了。 es自動重
遊戲《Minecraft》或其他應用程式 實現 自動更新 客戶端版本
本渣又來寫(水)部落格了。 先說一下,我這個解決方案的安全性並不是企業級的,咱們就是一群窮開服的Minecraft玩家。 如果你要投入到企業級應用(容易被黑客攻擊的場景),請自己寫,思路湊合看看。不然安全性無法保證! 本程式預設框架版本為.NET Framework 4.5.2,如需更改框架版本
在應用中顯示的圖片很多情況不滿足業務需求,我們需要動態根據圖片的寬高進行縮放或載入中顯示的預設圖片,這是我沒就需要監聽圖片載入完成回撥,來看看微信小程式怎麼實現圖片載入完成回撥。
<swiper-item> <image src="{{item.image}}" class="slide-image" mode="widthFix" @tap="bannerjump({{item.l
html提醒使用者IE瀏覽器版本過低,引導更新或下載其他瀏覽器
HTML條件註釋判斷IE<!--[if IE]><!--[if lt IE 9]>--> html 條件判斷語句, 只針對ie瀏覽器有效, 其他的瀏覽器會自動忽略掉, 例如以下的意思是在ie9以下 用jquery1版本,ie9以上用jquery2版本。 有
JAVA中建立HTTP通訊,從伺服器上獲取HTML程式碼,通過HTTP請求來下載圖片或其他二進位制檔案的程式,下載結果要按下載到的檔案型別進行存檔中。
通過HTTP請求來下載圖片或其他二進位制檔案的程式,下載結果要按下載到的檔案型別進行存檔 將程式碼從伺服器的中獲取下來的程式碼,在我之前已經講過了這裡寫連結內容 這裡我們就直接將原始碼稍加改動,加入一個檔案並請將builder 寫入即可。 import
在微信中,如何通過超連結方式開啟系統預設瀏覽器?
今天從京東那裡看到一個實際的例子,很想知道原理是什麼,京東的例子是這樣的: 通過掃描京東的二維碼,然後微信就直接跳轉頁面,中途就直接跳出選擇其他瀏覽器開啟 這是怎麼做到的? 我在網上查過,很多從微信內直接跳轉事件,跳到其他瀏覽器視窗的事件都不行的,那以上的是怎麼做到的? 1、開啟麥粒
微信中如何實現APP分享連結判斷,實現在預設瀏覽器開啟
要做app的分享到微信的頁面,如果手機已經安裝了這個APP就顯示“開啟應用”按鈕,如果手機沒有安裝app就顯示“下載應用”按鈕。但是 如果使用者是在微信環境中打開了這個連結是無法進行下載和喚醒APP的,所以要價格判斷 如果使用者在微信打開了,需要跳到瀏覽器開啟下載連結或者喚醒APP! 現在可以實現安卓手機的
微信跳轉瀏覽器提示,微信瀏覽器中直接跳轉手機預設瀏覽器
很多朋友的APP推廣連結需要在微信中進行的網頁宣傳、傳播、下載等等,但是各位朋友一定發現了微信中是遮蔽掉了APP的下載連結的。但是微信最為一個最大的社交平臺,為了自身的利益,遮蔽掉了所有APK的下載連結。我們要怎麼解決這個問題呢? 解決方案: 我們基於微信介面開發了一款全新的手機端微信中下載APP的程式,
微信跳轉瀏覽器提示,微信瀏覽器中直接跳轉手機預設瀏覽器方法
很多朋友的APP推廣連結需要在微信中進行的網頁宣傳、傳播、下載等等,但是各位朋友一定發現了微信中是遮蔽掉了APP的下載連結的。但是微信最為一個最大的社交平臺,為了自身的利益,遮蔽掉了所有APK的下載連結。我們要怎麼解決這個問題呢? 解決方案: 我們基於微信介面開發了一款全新的手機端微信中下載APP的程式,
IE無法上網,遠端計算機或裝置將不接受連線,其他瀏覽器可用
IE瀏覽器突然不能上網了,但是其他瀏覽器可以,QQ什麼的也都正常,只有IE是出現:遠端計算機或裝置將不接受連線 這個問題,網上找了很多答案都沒用,什麼設定WINS,允許遠端訪問,取消internet代理統統都試過了。最後的解決辦法是: 1.win+r –>
bootstrap修改預設字型,更換為微軟雅黑或其他字型的方法
在開發中,使用bootstrap後,中文會一直是預設的宋體,做為一個設計師,是不可忍受的。。。 還是微軟雅黑的字型更好看些,而且過度到手機、平板電腦等裝置上,字型也不會有太大跳躍。 所以修改bootstrap的預設字型,更換為其他字型,例如:微軟雅黑,方法很簡單: 正
不用”if“,”?:“,”switch“或其他判斷語句,求兩個數中較大的數或較小的數
以下五種方法分別求出較大的數和較小的數的方法。較小數的程式碼在註釋中,但未執行測試。 int Find1(int a, int b) { return ((a + b) + abs(a - b))
屬性只能在構造函數中定義,在其他函數中不能定義,只能引用,
int 構造 init ini elf div 局部變量 log 定義 1 class aa(): 2 3 def __init__(self): 4 self.cc = 6 5 def do(self): 6