d3事件(三):事件的捕獲與冒泡
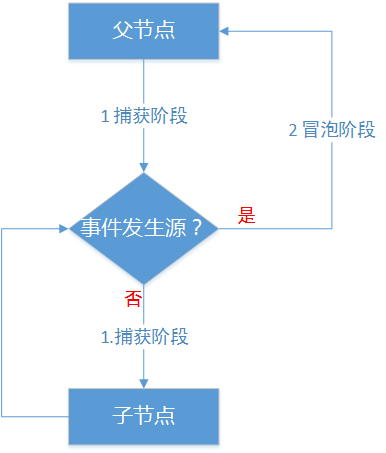
依賴於DOM節點的父子關係,事件的捕獲與冒泡都是在父子節點之間傳遞,使用者觸發事件後,首先進入捕獲階段,從最頂層的根節點(也就是window)開始依次詳細傳遞,直到查詢到事件發生源為止,然後進入事件冒泡階段,從事件發生源開始依次向上傳播事件,流程圖如下圖所示。
註冊事件時,DOM元素監聽事件的捕獲階段還是冒泡階段,只能選擇其一,在d3的事件註冊中,由on方法的第三個引數(型別為boolean)決定。
另外,需要補充的是,在事件傳播的過程中,如果事件傳播被手動終止(利用事件的stopPropagation方法),則後續所有的事件傳播過程都不會發生,示例程式碼如下。
// 假定頁面中存在一個id為container的div元素
var datas = [{name : 'yiifaa'}, {name : 'yiifee'}];
d3.select('#container')
.selectAll('button')
.data(datas)
.enter()
//
.append('button')
.classed('btn btn-default', true)
.text(function (d) {
return d.name;
})
.on('click', function(d) {
var event = d3.event;
alert(d.name)
}, false 執行上面的程式碼,點選按鈕都會輸出節點繫結資料的name資訊,但有時我們希望父節點能處理子節點所有的業務邏輯,類似於建立代理,而不希望給每個子節點都單獨註冊事件,這樣一方面能更好地管理業務邏輯程式碼,另一方面還能顯著地提高程式碼效能。
d3.select('#container')
.on('click', function() {
var event = d3.event,
target = event.srcElement, // 獲取事件發生源
data = d3.select 新增上面的程式碼後,現在再次點選按鈕,只會輸出“from parent:”的類似資訊,而不會觸發按鈕節點自身的事件監聽函,這是因為父元素“#container”阻斷了事件傳播過程,並且是處於冒泡階段之前的捕獲階段。
相關推薦
d3事件(三):事件的捕獲與冒泡
依賴於DOM節點的父子關係,事件的捕獲與冒泡都是在父子節點之間傳遞,使用者觸發事件後,首先進入捕獲階段,從最頂層的根節點(也就是window)開始依次詳細傳遞,直到查詢到事件發生源為止,然後進入事件冒泡階段,從事件發生源開始依次向上傳播事件,流程圖如
js中addEventListener第三個參數涉及到的事件捕獲與冒泡
等等 觸發 不同 ntb 兩個 冒泡 load 觸摸 dom js中,我們可以給一個dom對象添加監聽事件,函數就是 addEventListener("click",function(){},true); 很容易理解,第一個參數是事件類型,比如點擊(click)、觸摸(t
js事件機制----捕獲與冒泡
先從事件繫結機制說起, 事件繫結機制通過繫結方法addEventListener()實現, 語法格式如下: element.addEventListener(event, function, useCapture) 引數值 引數
js事件捕獲與冒泡機制的探索
Javascript的事件處理主要分為3個階段,事件的捕獲,目標階段,事件的冒泡。如何透徹的領悟到其中的過程呢? 先了解一下整體的過程:當用戶點選某一個元素以後,瀏覽器會拿到事件的具體資訊,包括在點選的位置,事件的型別等資訊。然後瀏覽器會根據這些資訊去去遍歷一次d
HTML 事件(三) 事件流與事件委託
本篇主要介紹HTML DOM中的事件流和事件委託。 其他事件文章 3. HTML 事件(三) 事件流與事件委託 目錄 1. 事件流 1.1 何為事件流 2. 事件委託 2.3.2 on() 1. 事件流 (Event Flow
事件捕獲與事件冒泡
點擊 web 不想 dhtml 參考 model 兼容 dom style 一、背景 假設有一個HTML代碼片段如下: <div id="div"> <input type="button" value="點擊測試"></input&
事件流,事件捕獲與事件冒泡-基礎知識總結------彭記(018)
sca ie9 com pre 類型 har code 做出 viewport 事件流: -事件流包括三個階段-事件捕獲階段、處於目標階段和事件冒泡階段。 -首先發生的是事件捕獲,為截獲事件提供了機會,然後是實際的目標接收到事件,最後一個階段是冒泡階段,可以在這個階段對事件
關於dom 事件冒泡、捕獲 dom事件三個階段
本文主要解決兩個問題: 什麼是事件流 DOM事件流的三個階段 起因 溫故了一下我的《JavaScript高階程式設計》的時候,翻到DOM事件那一章,(說實話,現在無論是什麼框架你都離不開操作DOM啊,畢竟這是你展示的最基本元素,就像人的細胞)。想起了dom事
DOM標準事件的三個階段:冒泡、捕獲 dom事件三個階段
本文主要解決兩個問題: 什麼是事件流 DOM事件流的三個階段 起因 溫故了一下我的《JavaScript高階程式設計》的時候,翻到DOM事件那一章,(說實話,現在無論是什麼框架你都離不開操作DOM啊,畢竟這是你展示的最基本元素,就像人的細胞)。想起了dom事
事件冒泡、事件捕獲與事件委託
事件流 :描述的是從頁面中接收事件的順序。IE和Netscape開發團隊居然提出了差不多是相反的事件流的概念。 IE的事件流是事件冒泡流 Netscape的事件流是事件捕獲流。 事件冒泡 事件冒泡(event bubbling),即事件開始由最具體
DOM事件階段以及事件捕獲與事件冒泡先後執行順序
DOM事件三個階段 當一個DOM事件被觸發時,它不僅僅只是單純地在本身物件上觸發一次,而是會經歷三個不同的階段: 捕獲階段:先由文件的根節點document往事件觸發物件,從外向內捕獲事件物件;目標階段:到達目標事件位置(事發地),觸發事件;冒泡階段:再從目標事件位
js 事件流的事件冒泡和事件捕獲與阻止事件傳播
head 阻止事件冒泡 觸發 事件冒泡 單擊 期望 就會 簡單的 出現異常 為了方便引入事件流的概念,我們先來說說什麽是事件。 事件就是用戶或瀏覽器自身執行的某種動作。換句話說,我們在瀏覽網頁或者 APP 時,通常會在設備上產生很多交互性的操作,例如點擊、選擇、滾動屏幕、鍵
事件捕獲、冒泡、綁定、賦值、委托、兼容、滾輪
his navi dev apt 屬性 事件冒泡 rac abc delta clientX/Y 可視區的鼠標坐標 全兼容 offsetX/Y 鼠標坐標到物體邊框的距離 IE+Chrome pa
js事件捕獲和冒泡解析
clas listen ref log logs 流程 style 來看 list <div id="box"> <div id="box2"> <p id="test">test</p>
一個DOM元素綁定多個事件時,先執行冒泡還是捕獲
msg 元素 .org tro code 常見 xxx == 添加 綁定在被點擊元素的事件是按照代碼順序發生,其他元素通過冒泡或者捕獲“感知”的事件,按照W3C的標準,先發生捕獲事件,後發生冒泡事件。所有事件的順序是:其他元素捕獲階段事件 -> 本元素代碼順序事件 -
DOM事件機制(事件捕獲和事件冒泡和事件委托)
使用 tar web strong 事件 所有 span click ner 內容: 1.事件復習 2.事件冒泡與事件捕獲 3.事件委托 1.事件復習 (1)事件 事件是用來處理響應的一個機制,這個響應可以來自於用戶(點擊, 鼠標移動, 滾動), 也可以來自於瀏
js事件流 事件捕獲 及時間冒泡詳解
Javascript與HTML之間的互動是通過事件實現。 一、事件流 事件,是文件或瀏覽器視窗中發生的一些特定的互動瞬間。事件流,描述的是頁面中接受事件的順序。IE9,chrome,Firefox,Opera,Safari均實現了DOM2級規範中定義的標準DOM事件,而IE8和IE8以下版本仍然保留專有的
js事件三階段與事件委託
首先明確一個概念, js中事件包含三個階段: 捕獲 到達目標 冒泡 事件委託:將子元素上的事件委託給父元素監聽,從而無需對每一個子元素設定監聽事件。例如ul巢狀多個li,要點選時alert每個li的innerText <ul id="
事件,事件冒泡和事件捕獲
1.事件 瀏覽器客戶端上客戶觸發的行為都稱為事件 所有的事件都是天生自帶的,不需要我們去繫結,只需要我們去觸發。 通過obj.事件名=function(){} 事件名:onmouseover onmouseout onmousedown onmousemove onmouseup Onclick&n
JAVA基礎第四章-集合框架Collection篇 JAVA基礎第一章-初識java JAVA基礎第二章-java三大特性:封裝、繼承、多型 JAVA基礎第三章-類與物件、抽象類、介面 記一次list迴圈刪除元素的突發事件!
業內經常說的一句話是不要重複造輪子,但是有時候,只有自己造一個輪子了,才會深刻明白什麼樣的輪子適合山路,什麼樣的輪子適合平地! 我將會持續更新java基礎知識,歡迎關注。 往期章節: JAVA基礎第一章-初識java JAVA基礎第二章-java三大特性