視訊在蘋果ios瀏覽器微信內建瀏覽器中無法播放問題
最近在做公司官網手機版,坑爹的蘋果居然不支援MP4檔案播放。網上找了一堆資料,最後通過轉換視訊格式編碼解決。所以在這記錄分享一下,希望對遇到同樣問題的小夥伴有點幫助!
1.問題描述:MP4視訊無法在蘋果瀏覽器和ios系統微信內建瀏覽器中播放,播放外掛用的video
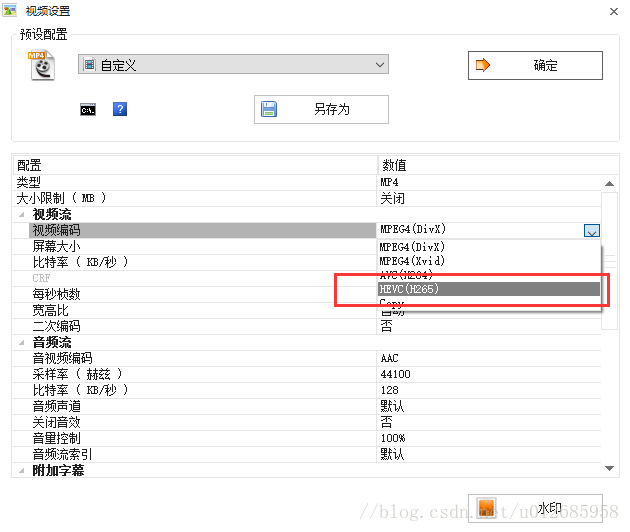
2.解決方法:下載視訊處理軟體“格式工廠”對視訊編碼進行轉換,轉換成H265格式即可
相關推薦
視訊在蘋果ios瀏覽器微信內建瀏覽器中無法播放問題
最近在做公司官網手機版,坑爹的蘋果居然不支援MP4檔案播放。網上找了一堆資料,最後通過轉換視訊格式編碼解決。所以在這記錄分享一下,希望對遇到同樣問題的小夥伴有點幫助!1.問題描述:MP4視訊無法在蘋果瀏覽器和ios系統微信內建瀏覽器中播放,播放外掛用的video2.解決方法:
vue 中解決IOS端微信內建瀏覽器底部前進後退的bar
對於急性子先講一下解決方案 this.$router.replace('/path') 這樣寫完。你就會發現跳轉後底部不會出現那個該死的白條了 // 後面講一下原理 講一下。微信為什麼會出現這樣的問題 微信內建瀏覽器自己會監聽他會產生歷史記錄。一開始。我的想法就是隱藏這個東西。各種樣
iOS 模擬微信內建瀏覽器CYWebViewController
iOS 模擬微信內建瀏覽器和Safari瀏覽器CYWebViewController 分為兩種模式,一種是類似微信內建瀏覽器模式,一種是Safari瀏覽器模式。類似微信內建瀏覽器,頂部導航欄提供webview後退和關閉按鈕.Safari模式,底部toolbar
正則判斷QQ內建瀏覽器,微信內建瀏覽器
let url = navigator.userAgent.toLowerCase(); //使用toLowerCase將字串全部轉為小寫 方便我們判斷使用 if (url.indexOf("15b202 qq") > -1) { //單獨判斷QQ內建瀏覽器
在微信內建瀏覽器 ios video再次點選事件沒反應 video有些視訊上下出現空白原因
問題一:video再次點選事件沒有反應,Android正常 解決辦法:在video 標籤中加入 :webkit-playsinline playsinline <div class="dis_video"> <video webkit-p
實現base64格式的amr音訊檔案在IOS、android微信內建瀏覽器的播放
參考文件: 1.https://github.com/yxl/opencore-amr-js (將amr檔案轉為wav格式的編解碼專案) 因為專案需要,要將amr的base46格式的音訊檔案在IOS,android微信內建瀏覽器播放。專案中使用的第三方IM為融雲,經過
判斷qq內建瀏覽器和微信內建瀏覽器
var ua = navigator.userAgent.toLowerCase(), isWx = false,isQQ = false, isQQInstalled = false; if(ua.indexOf(' qq')>-1 &
用chrome在電腦上模擬微信內建瀏覽器
先了解安卓微信和Ios微信的UA(User agent:使用者代理) 安卓微信UA: mozilla/5.0 (linux; u; android 4.1.2; zh-cn; mi-one plus build/jzo54k) applewebkit/534.30 (khtml, like geck
微信分享(微信內建瀏覽器)
轉自:https://blog.csdn.net/kobe088124/article/details/54097593 /**! * 微信內建瀏覽器的Javascript API,功能包括:
微信內建瀏覽器自動跳轉其它瀏覽器(手機預設瀏覽器)
最近在做一個專案,有一項功能是從微信中的分享頁或者產品推廣頁面中下載app;在微信中直接下載app時微信是“拒絕”的,所以一般的做法是點選下載按鈕彈出遮罩層,提示在瀏覽器中開啟,然後進入外部瀏覽器,再次點選下載按鈕進行下載,這種做法雖然能夠實現下載的功能,但是這麼長的操作非常容易導致潛在使用者的流失。 那麼
PC微信內建瀏覽器,history.go(-1)進入變空白問題
問題:電腦版微信瀏覽器中,history.length不會因為關閉瀏覽器而消失,所以在執行history.go(-1)時,微信瀏覽器會判定為上一個頁面存在,執行跳轉。但當在微信中點選連結直接進入目標頁面時,實際上當前瀏覽器中是不存在上一個頁面的,導致倒退變成空白。 解決方法1:可以直接使用win
關於微信內建瀏覽器怎麼自動跳轉到手機其他瀏覽器
app在微信上禁止下載的。只有使用者用右上角的瀏覽開啟此下載頁面時才能下載,現在就是想實現,只要是使用者開啟此現在頁面之後點選下載按鈕就用js自動跳轉到用其他瀏覽器開啟然後下載,就跟滴滴打車分享後下載客戶端一樣,只要使用者開啟此頁面點選下載按鈕,就會自動跳轉到用其他瀏覽器開啟,而不是用微信自己內建的瀏覽器,因
微信內建瀏覽器如何跳轉到手機預設瀏覽器下載的實現
今天一後臺同事問我:為什麼從App裡面分享到微信好友時,在微信裡沒有發下載分享裡的軟體,而在瀏覽器中卻可以?於是我在微信公眾號中試了一下,發現果然不可以下載。通過google 發現,原來是微信遮蔽了內建瀏覽器的下載功能。那麼有沒有解決辦法呢? 肯定是有的。判斷髮現是在微信中開啟,給提示讓其從右上角選擇在瀏覽器
關於移動端頁面開發(微信內建瀏覽器)總結
上個禮拜,剛入職就接到一個移動端的活動頁面專案,重點還是要相容微信瀏覽器,相容主流機型。在這之前,我所做的都是PC端的,想來兩者差別不大,實際動手時遇到的坑還是蠻多的。時間過去的有點久,我也不能把每個坑都列出來,只能寫些印象深刻的。 1、關於頁面背景
用js限制網頁只能在微信內建瀏覽器或支付寶內建瀏覽器中開啟
function is_weixinOrAli(){ var ua = navigator.userAgent.toLowerCase(); //判斷瀏覽器的型別 if (ua.match(/MicroMessenger/i) != "microm
vue-解決在微信內建瀏覽器中呼叫支付寶支付的問題
我的思路大概是這樣的 1. 驗證是否是在微信內建瀏覽器中呼叫支付寶 2.給支付頁面的url加上呼叫介面所需的引數(因為在微信裡是不能直接呼叫支付寶的需要呼叫外部瀏覽器) 3.在外部瀏覽器中完成支付跳轉頁面 第一步: payment: 是選擇支付頁面,pay-mask
判斷是微信內建瀏覽器還是支付寶內建瀏覽及微信/支付寶內開啟的頁面退回到微信/支付寶
首先我們需要,判斷當前使用者是從微信或者支付進入的頁面; var isAliOrWx = function() { var typeBower = ''; var browser = { versions: function() {
微信內建瀏覽器,點選連結有進度條但不跳轉
微信內建瀏覽器內,有時候會發生點選某些連結,出現進度條但進度條走完後,頁面不跳轉的情況。 這種情況出現於: 1.在網址A打開了網頁B 2.在網頁B點選網址A的連結 這種情況下微信不會進行跳轉。 解決方案:給連結加一個隨機的引數即可
如何判斷微信內建瀏覽器(JS & .Net)
微信內建瀏覽器的 User Agent 如何判斷微信內建瀏覽器,首先需要獲取微信內建瀏覽器的User Agent,經過在 iPhone 上微信的瀏覽器的檢測,它的 User Agent 是: Mozilla/5.0 (iPhone; CPU iPhone OS 6_1_
怎麼讓微信下載APK檔案包,微信內建瀏覽器無法開啟APP下載連結的解決方案
** 做微信營銷活動或者APK下載推廣時候,域名被經常被封,做到微信中正常使用呢?這就要藉助一些工具來實現有效的操作。 ** 先來認識一下微信遮蔽的原理。按原理逐個攻破,本人做防封一年來自認為得心應手,整理如下:微信遮蔽的原理第一是系統的自動檢測,第二是微信工作人員的人工檢測。 &nb