JavaScript語言基礎-環境搭建
JavaScript編輯工具
JavaScript編輯工具最簡單的可以使用一些文字編輯工具,但是它們往往缺少語法提示,有的語法關鍵字還沒有高亮顯示,最重要的是它們大部分不支援除錯。考慮到易用性,以及與Cocos2d-JS遊戲引擎接軌,我們推薦大家使用付費的JavaScript開發工具——WebStorm,WebStorm是jetbrains公司研發的一款JavaScript開發工具,可以編寫HTML5和JavaScript 程式碼,並且可以除錯。jetbrains公司開發的很多工具都好評如潮,其中Java開發工具IntelliJ IDEA被認為是最優秀的。WebStorm與IntelliJ IDEA同源,繼承了IntelliJ IDEA強大的JavaScript部分的語法提示和執行除錯功能。WebStorm也是Cocos2d-JS遊戲的重要開發工具。
WebStorm可以到網站http://www.jetbrains.com/webstorm/download/下載,如下圖所示,WebStorm有多個不同的平臺版本,我們根據需要下載特定平臺版本檔案。WebStorm軟體可以免費試用15天,如果超過15天需要輸入軟體許可(License key),我們需要購買許可。
 WebStorm下載‘
WebStorm下載‘JavaScript執行測試環境
如果讓編寫好的JavaScript檔案執行,還需要配置執行測試環境,這個需要環境主要包含一個JavaScript引擎,WebStorm本身不包含這個執行環境。如果我們編寫的JavaScript檔案嵌入到HTML檔案執行,我們可以安裝瀏覽器Google Chrome、FireFox或Opera,注意IE瀏覽器對JavaScript支援不好。如果只是執行和測試JavaScript檔案可以安裝Node.js。關於安裝瀏覽器我們就不再介紹了,本節我們重點介紹安裝Node.js。
Node.js安裝包括:Node.js執行環境安裝和Node.js模組包管理。我們首先安裝Node.js執行環境,該環境在不同的平臺下安裝檔案也是不同,我們可以在http://nodejs.org/download/頁面找到需要下載的安裝檔案,目前Node.js執行環境支援Windows、Mac OS X、Linux 和SunOS 等系統平臺。由於我的電腦是Windows 8 64系統,所以我下載的是node-v0.10.26-x64.msi檔案,下載完成進行安裝就可以了。
安裝完成後需要確認一下,Node.js的安裝路徑(C:\Program Files\nodejs\)是否新增到系統Path環境變數中,我們需要開啟如圖所示的對話方塊,在系統變數Path中查詢是否有這個路徑。

HelloJS例項測試
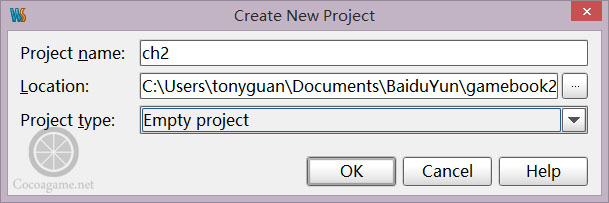
搭建好環境後,我們需要測試一下,我們首先需要使用WebStorm工具建立工程,選擇選單File→New Project,彈出Create New Project對話方塊,如圖所示,在Project name輸入工程名,Location是工程檔案儲存位置,Project type中選中Empty project。
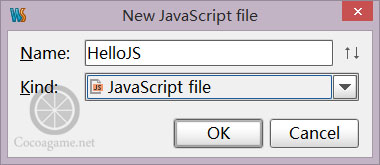
 Create New Project對話方塊在Create New Project對話方塊中輸入相關內容後,點選OK按鈕建立工程。然後再選中工程,右鍵選單選中New→JavaScript File,彈出如圖所示New JavaScript file對話方塊,在Name中輸入HelloJS,這是建立的js檔名,Kind中選擇JavaScript file。
Create New Project對話方塊在Create New Project對話方塊中輸入相關內容後,點選OK按鈕建立工程。然後再選中工程,右鍵選單選中New→JavaScript File,彈出如圖所示New JavaScript file對話方塊,在Name中輸入HelloJS,這是建立的js檔名,Kind中選擇JavaScript file。

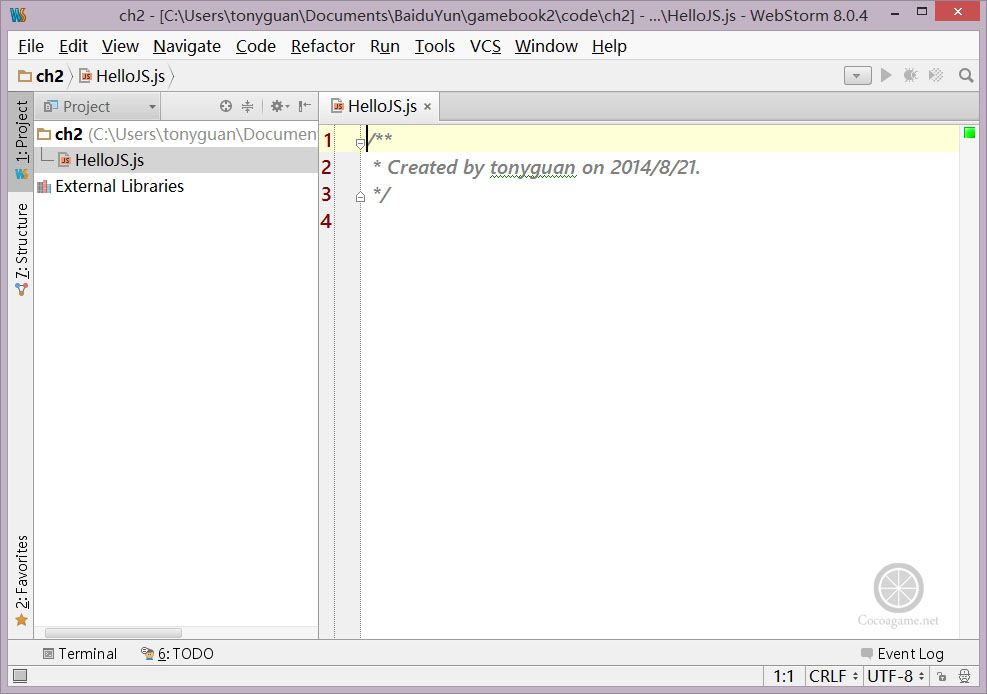
WebStorm成功介面
我們在編輯 介面中輸入如下程式碼:
var msg = 'HelloJS!'console.log(msg);
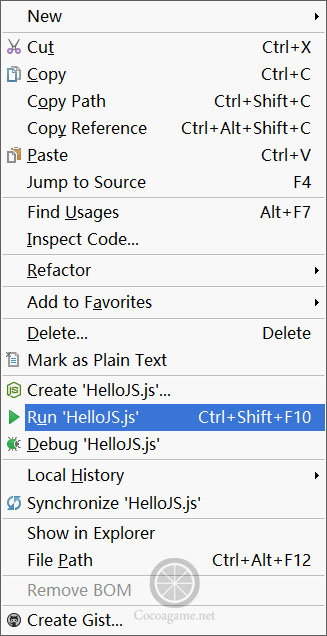
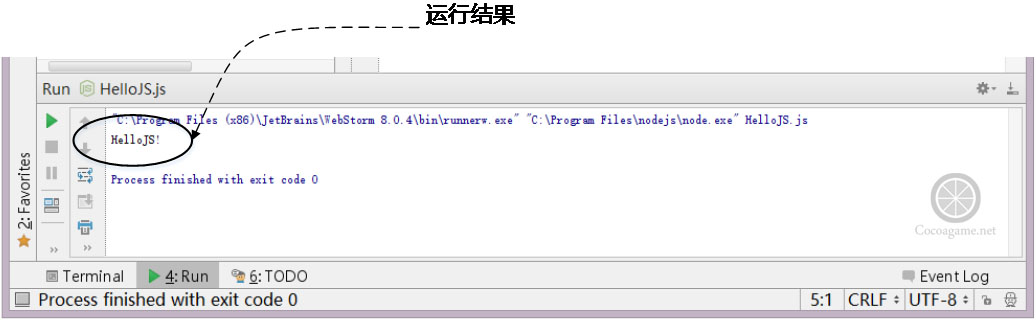
其中程式碼var msg = 'HelloJS!'是把字串賦值給msg變數,console.log(msg)是將msg變數內容輸出到控制檯。如果要想執行HelloJS.js檔案,選擇HelloJS.js檔案,彈出如下圖所示右鍵選單,選中Run ‘HelloJS.js’執行。執行結果輸入到日誌視窗,如圖所示。
 執行HelloJS.js檔案選單
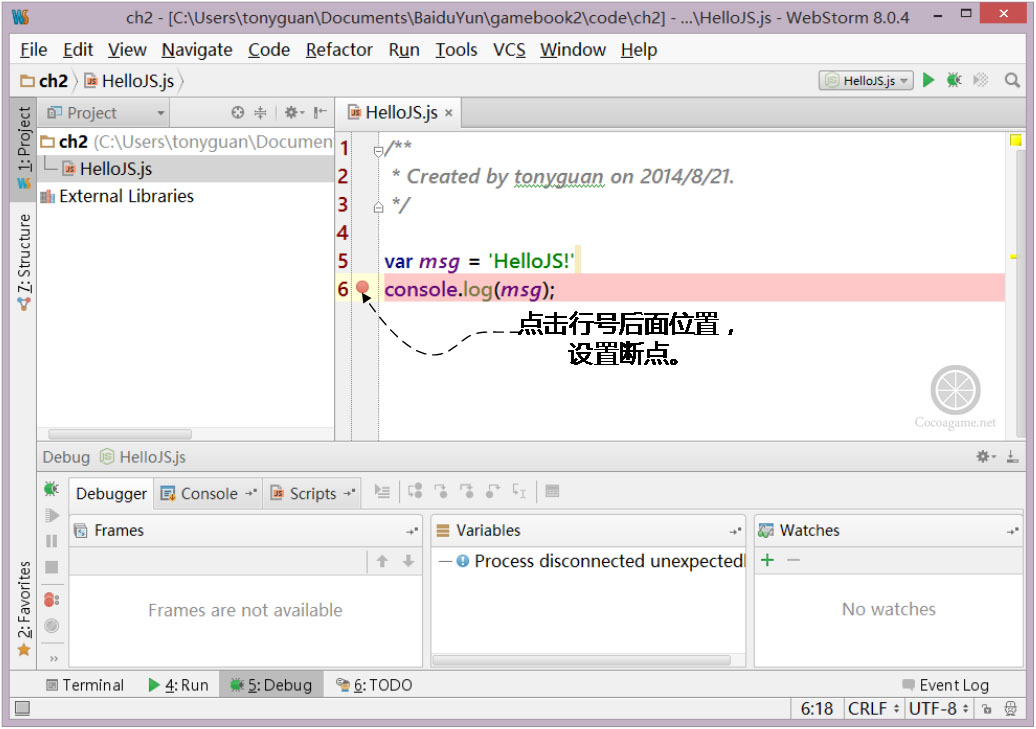
執行HelloJS.js檔案選單 執行結果如果我們想除錯程式,可以設定斷點,如下圖所示,點選行號後面位置,設定斷點。
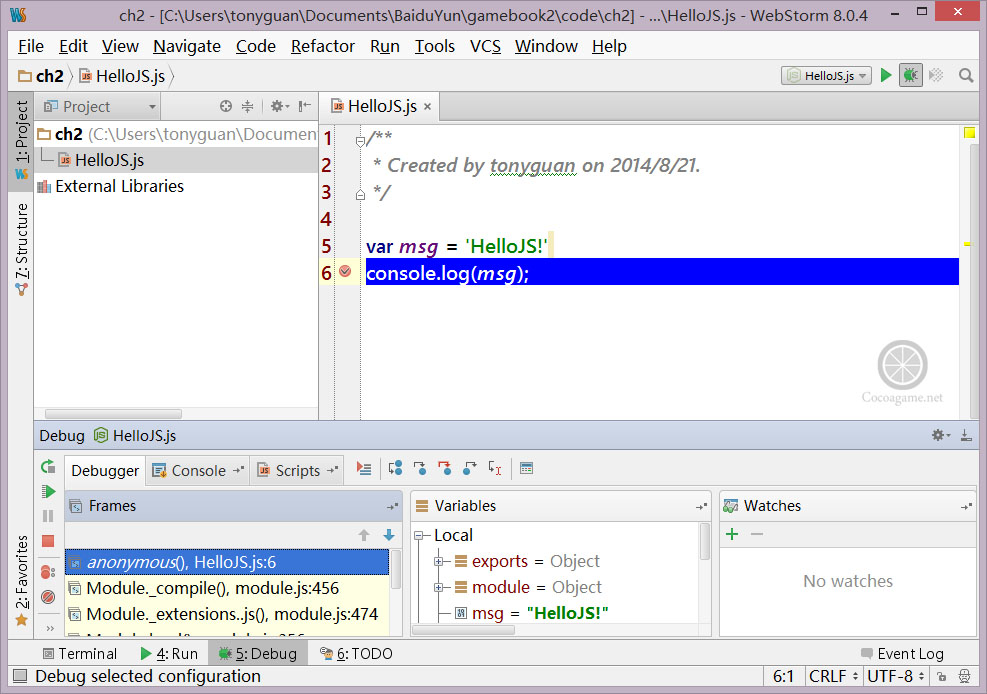
執行結果如果我們想除錯程式,可以設定斷點,如下圖所示,點選行號後面位置,設定斷點。 設定斷點除錯執行過程,如下圖所示右鍵選單中選擇Debug ‘HelloJS.js’執行。如圖所示,程式執行到第6行掛起。
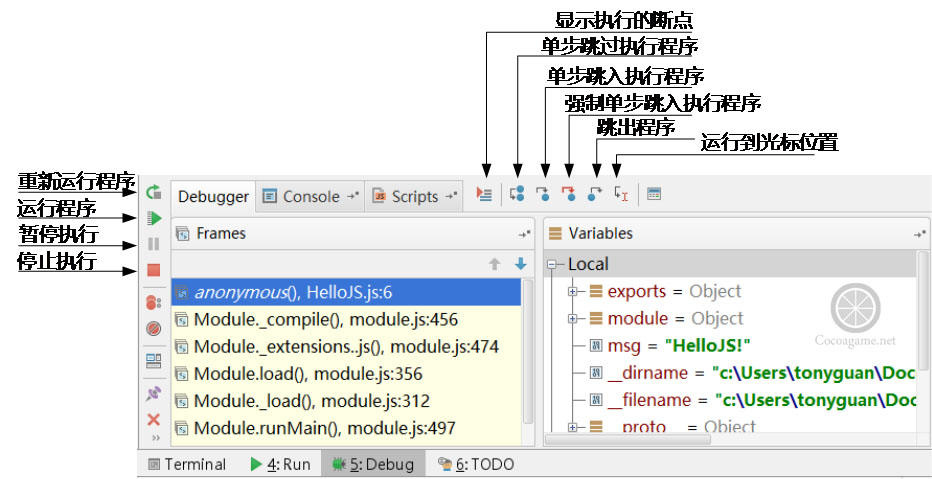
設定斷點除錯執行過程,如下圖所示右鍵選單中選擇Debug ‘HelloJS.js’執行。如圖所示,程式執行到第6行掛起。 執行到斷點掛起我們在Debugger中的Variables中檢視變數,從中我們可以看到msg變數的內容。在Debugger視窗中有很多除錯工具欄按鈕,這些按鈕的含義說明如下圖所示。
執行到斷點掛起我們在Debugger中的Variables中檢視變數,從中我們可以看到msg變數的內容。在Debugger視窗中有很多除錯工具欄按鈕,這些按鈕的含義說明如下圖所示。
除錯工具欄按鈕
更多內容請關注最新Cocos圖書《Cocos2d-x實戰:JS卷——Cocos2d-JS開發》本書交流討論網站:http://www.cocoagame.net歡迎加入Cocos2d-x技術討論群:257760386
更多精彩視訊課程請關注智捷課堂Cocos課程:http://v.51work6.com
《Cocos2d-x實戰 JS卷》現已上線,各大商店均已開售:
歡迎關注智捷iOS課堂微信公共平臺,瞭解最新技術文章、圖書、教程資訊
相關推薦
JavaScript語言基礎-環境搭建
我們要想編寫和執行JavaScript指令碼,則需要:JavaScript編輯工具和JavaScript執行測試環境。下面我們分別介紹一下。JavaScript編輯工具JavaScript編輯工具最簡單的可以使用一些文字編輯工具,但是它們往往缺少語法提示,有的語法關鍵字還沒有
Go程式設計基礎—windows下Go語言開發環境搭建
windows下Go語言開發環境搭建 Golang是Google的第二門程式語言,但是Golang與simple和Dart不同的是,Golang是一門系統級程式語言,也就是說他和C++、Java是同類型的語言。學習Golang是我自己的愛好和興趣,我個人對這個
JavaScript語言基礎3
article 一段 bsp 抽象 打開鏈接 斜線 轉義字符 布爾 可能 JavaScript能夠處理一些來自於現實世界的數據類型。比如:數字和文本。同一時候JavaScript中也包括了一些具 有抽象性質的數據類型。比如對象數據類型。 JavaSc
solr學習-基礎環境搭建(一)
security 中文 base 拷貝 eba 知識 錯誤 res 自己的 目前網上關於solr6.+的安裝教程很少,有些6.0之前的教程在應用到6.+的版本中出現很多的問題,所以特別整理出來這一片文章,希望能給各位碼農一些幫助! 很少寫些文章,如有不對的地方,還希望多多指
python安裝和基礎環境搭建
sta 環境 hello 想要 ram tps pro .cn table 環境搭建:python和 sublime text(自選) 一:安裝python 1:進入https://www.python.org/ 選擇Downloads —> 選擇系統 —>
ODB學習筆記之基礎環境搭建
com x文件 應用 er關系 c++ sqli size err deb 一,簡介 ODB是應用於C++的一個開源、跨平臺、跨數據庫的對象關系映射(ORM)系統。 它可以讓你持久化C++對象到關系數據庫,而不必處理表、列或者SQL,無需手動編寫任何映射代碼。 ODB
ubuntu下零基礎建站之python基礎環境搭建
而不是 -s AD 分享圖片 div -a 創建 9.png home 這篇說的是 ubuntu下 python 基礎環境 python2.7(為什麽是2.7而不是3? tornado 對2.7支持比較好,還有很多包也是支持2.7) 1. 輸入python 發現不存在 有p
雲效(阿裏雲)流水線 + nginx + uWsgi + flask + python3 基礎環境搭建 --備忘
3.6 分享圖片 fff urn art conf con write sqlite 一、開發環境搭建 1、安裝python3 yum -y groupinstall "Development tools" yum -y install zlib-devel
Go語言-環境搭建
系統 all 環境 eas pre apt 操作系統 方式 Go語言 為了教程盡量簡潔,這裏只講解其中一種方式的安裝 操作系統 Ubuntu 安裝Git # sudo apt install git 安裝go 下載安裝包  web運行流程: 1. 瀏覽器輸入地址,回車(發送請求) 2. 根據規則找到對應web服務器。規則如下: 首先在本機ho
hadoop3.1.0 window win7 基礎環境搭建
默認 重新 emp ble %u jvm pac truct log https://blog.csdn.net/wsh596823919/article/details/80774805 hadoop3.1.0 window win7 基礎環境搭建 前言:在windows
Java語言開發環境搭建
jdk 配置 ips 添加 -- eclipse 64bit ava 需要 一、.配置環境變量: 1.計算機屬性-->高級系統設置-->環境變量,在系統變量中新建JAVA_HOME變量,變量值即為JDK的安裝路徑,比如D:\JDK_9.0.1\jdk-9.0
認識Python&基礎環境搭建
environ 解析 .cn 真的 成本 對象 關註 自動 興趣 前言 作為.NET Coder可能.NET Core是現階段首要學習方向,但是說實在的對Core真的不感冒。 原因有幾點: 1.公司項目底層需要的一部分庫,Core還不支持。 2.同樣的需求,.NET
Qt for iOS:基礎環境搭建
Qt 5.4終於出來了,我來填坑了 注:完成Qt for iOS的環境開發,你需要一個裝有OS X系統的主機或者虛擬機器(我用的是實體機-10.10.1) 大致流程: 1.安裝Xcode 6 2.安裝Qt5.4 3.執行一個Demo ~~~~~~~~~~
SSM整合-01 基礎環境搭建
SSM高階整合專案即採用Spring、SpringMVC和MyBatis框架實現增刪改查操作,主要功能點包括分頁、資料校驗(jQuery前端校驗和JSR303後端校驗)、AJAX請求及REST風格的URI等。 SSM高階整合專案的技術點包括: 基礎框架-SSM(Sprin
一、hyperledger fabric 基礎環境搭建
一、安裝環境:centos 7 二、docker 安裝 1、使用 root 許可權登入 Centos。確保 yum 包更新到最新。 sudo yum update 3、解除安裝舊版本(如果安裝過舊版本的話) yum remove docker docke
chap0x01 基於VirtualBox的網路攻防基礎環境搭建例項講解
chap0x01 基於VirtualBox的網路攻防基礎環境搭建例項講解 節點: Victim、Gateway、Attacker 實驗環境: Victim: kali-linux-2018.3-amd64.iso Gateway: kali-linux-2018.3-a
03 JavaScript語言基礎-this
this 一,this隱含引數 解析器在呼叫函式時每次都會向函式內部傳遞一個隱含引數,這個隱含引數就是this,this指向的是一個物件,而這個被指的物件稱為函式執行的上下文物件。 二,this指向的物件 1,以函式的形式呼叫時,this指向的是window 2,以方法的形式
02 JavaScript語言基礎-物件
物件 一,簡介 物件屬於一種複合型資料型別,在物件中可以儲存多個不同資料型別的屬性。 二,物件分類 1,內建物件:由ES標準中定義的物件,在任何的ES的實現中都可以使用。 2,宿主物件:由JS的執行環境提供的物件,主要指瀏覽器提供的物件。 3,自定義物件:由開發人員自己建立的
01 JavaScript語言基礎-概述
概述 一,概念 JavaScript是一種直譯式指令碼語言、 Web的程式語言。所有現代的HTML頁面都使用JavaScript,用於改進設計、驗證表單、檢測瀏覽器、建立cookies等設計。 二,JS的組成 1,ECMAScript:核心部分,定義JavaScript的語法
