HTML5遊戲的迷思
2014年10月底,HTML5 標準規範終於制定完成,並已公開發布。八年來,HTML5從飽受質疑到逐漸受到重視,經歷了諸多起起落落,到現在這最後一隻靴子也終於落地了。
“Adobe這家公司太懶,而Flash遲早被HTML5取代”,四年前,喬幫主炮轟Flash,給HTML5社群打了一針強心劑。但各家瀏覽器都有各自的小算盤,為了開發相容性和響應性良好的網頁,開發者和設計師仍然要為不同的瀏覽器適配版本。
標準分化的問題,在HTML5遊戲被提出來的那天起就一直存在著,顯然如果沒有一個統一的Web平臺,HTML5遊戲也必將是空中樓閣。那如今,HTML5遊戲的發展又如何呢?
一句話,其實過得並不好!或許當初吸引了太高的期望,而移動端HTML5技術的發展滯後於遊戲的表現需求,各個瀏覽器的標準不統一導致碎片化也加劇了這個問題。
先看看市場份額:2014年佔移動遊戲使用者比例達到23%(這個資料明顯樂觀,可能把一些支援運營的互動小遊戲也計算在內)。付費率約1.3%,ARPU值較低,約1.1元,跟Banner廣告收入近似。(資料來自TalkingData)
再看看HTML5的遊戲型別:絕大部分是休閒益智類遊戲,靠使用者量來提升營收,缺少中重度遊戲。遊戲品質受制於硬體和HTML5標準的發展,表現力較差,畫面效果粗糙,在行動網路會有非常多的載入延遲。產品週期大多呈爆發式、話題式,生命週期極短,現象級產品居多,主要是社交分享所轉化的點選,呈指數級增長。
但同時我們也能看到一些變化:首先是渠道,HTML5遊戲的導量方式不同於傳統的手遊分發渠道,由於缺少有影響力的Game Portal入口,所以更加依賴在社交網路上的傳播,或者附著在官方APP中釋出。
其次是產品形式:
- 常規遊戲:桌面和手機遊戲,也就是我們常見的HTML5輕遊戲;
- 企業品牌展示:與企業形象展示結合,將品牌元素靈活的植入到遊戲中;
- 客戶積分消耗:玩家需扣除在企業運營活動中積攢的積分來為遊戲 “付費”,或購買道具(單向消耗)。
可見現階段國內大部分HTML5遊戲還是商家進行輔助運營的補充工具,遠未成為主流,這可能跟HTML5本身的技術平臺有關,與商家的運營需求比較契合。
毋庸置疑,HTML5是種新技術,相比於其它成熟的端遊、頁遊、手遊等平臺,HTML5能帶給玩傢什麼呢?HTML5又會給遊戲領域帶來什麼新的革新呢?
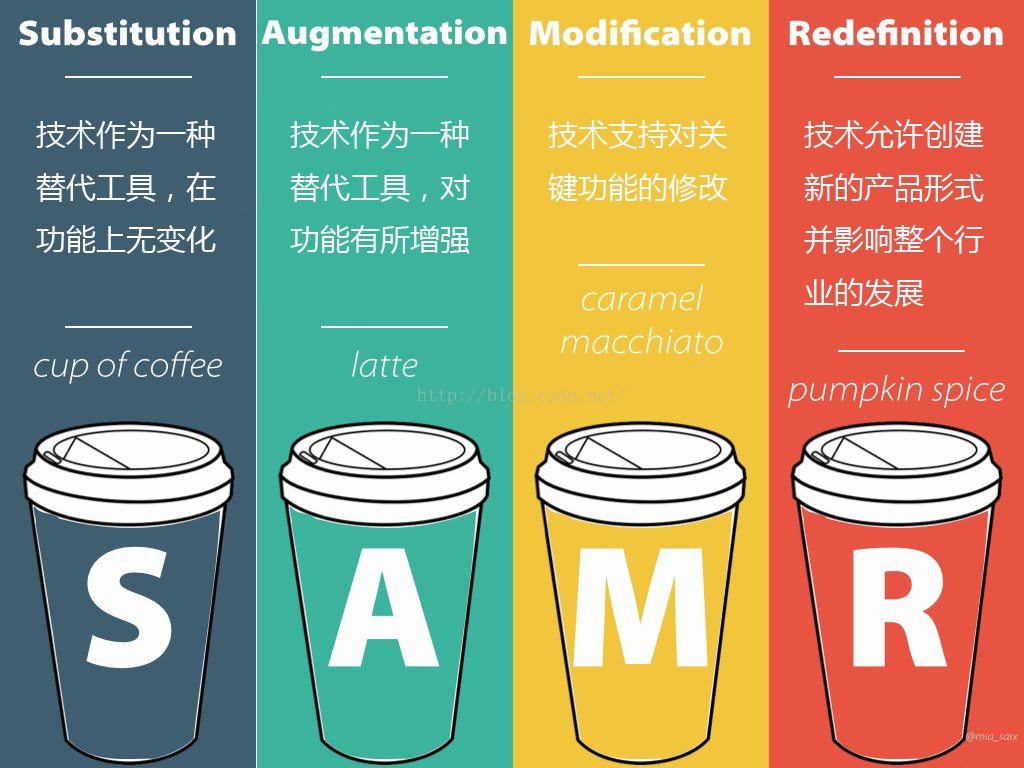
(SAMR)

如果套用SAMR模型(替代、增強、改造、重塑),HTML5目前只能算是已有遊戲技術的替代方案,而它產生的一種增強,或者說優勢就是:“即點即玩
在桌面市場,Flash Player和Unity Player幾乎是瀏覽器的標配,且已耕耘多年,HTML5很難有所作為,所以HTML5的廣大戰場仍然在移動端。
有些HTML5遊戲為了在標準碎片化中突出重圍,改用了Hybrid模式(混合HTML5和Native),採用APK或IPA安裝包的方式釋出,但由於遊戲本身表現力欠佳,如果內容也沒啥亮點的話那也是凶多吉少,很難與其它原生技術製作的遊戲競爭,而呼聲很高的《巴哈姆特之怒》後勁不足漸漸被人淡忘也是一個佐證,玩家最終關注的還是體驗和遊戲品質。
不過,隨著HTML5標準的釋出,WebGL、WebAudio、WebRTC等各種完善的元件加入,大量遊戲引擎和開發工具的釋出,許多酷炫的中重度遊戲開始在醞釀,有開發商甚至喊出“Your browser will be a gaming consoles!”的口號。未來HTML5有望成為各個智慧電視的標準前端框架,從而低成本的實現統一,雲遊戲的時代才真正到來,而這雖然是美好的展望但也是極有可能發生的。
HTML5仍是很有潛力的一種技術,“點開即玩的無縫遊戲體驗”仍然有很強的市場需求。整個市場對HTML5的期望值仍然很高。隨著微信小遊戲的風靡,《圍住神經貓》、《試試你有多色》也狠讓使用者嚐了一回鮮,但是仍然缺少能吸引玩家長久留存的中重度遊戲,或許這也正是HTML5遊戲需要證明自己的契機。
對微信而言,由於目前HTML5遊戲還缺少一個完善的釋出平臺,神經貓的“小打大鬧”讓我們看到了微信作為一個HTML5遊戲門戶的潛力。由於微信瀏覽器本身對HTML5的支援已非常完善,如果附加更多遊戲相關的特性,比如支付、登入、分享,甚至專為遊戲做的優化等,將會成為下一代HTML5遊戲引擎的強勢標準,同時也可以與海量使用者結合,進一步提升使用者粘性。
目前比較缺乏低成本、便捷的HTML5遊戲分發渠道,Game Portal或許在未來也有很大的市場,這也是許多創業者關注的焦點。
相關推薦
讓HTML5遊戲來的更猛烈些吧!--青島思途
而已 www 消息 以及 支持 來看 htm 作品 特性 作為著名的網頁遊戲門戶,Kongregate在業界也算是鼎鼎大名了。小編與它的初識應是在幾年前,只記得當時其平臺上的遊戲基本都是需要Flash的支持,可前幾天,Adobe宣布計劃停止Flash的更新和支持的消息,則讓
校企同遊快樂工作——湖南工程職院美和易思教師開展素質拓展活動
為進一步融合湖南工程職業技術學院(簡稱:湖南工程職院)資訊工程系和美和易思教師隊伍,增進校企間的溝通,緩解所有老師的工作壓力,提升老師們的心理素質,培養團隊執行力,激發個人潛能,12月1日,湖南工程職院資訊工程系全體老師與美和易思湖南工程職院專案部全體員工一同前往豐梅湖參加素質拓展訓練。
HTML5遊戲的迷思
2014年10月底,HTML5 標準規範終於制定完成,並已公開發布。八年來,HTML5從飽受質疑到逐漸受到重視,經歷了諸多起起落落,到現在這最後一隻靴子也終於落地了。 “Adobe這家公司太懶,而Flash遲早被HTML5取代”,四年前,喬幫主炮轟
HTML5表單
action 網頁 不能 use 定時 tip 顯示 b2c file 新增的input輸入類型 HTML5中增加了表單方面的諸多功能,包括增加input輸入類型、表單元素、form屬性和input屬性等。 新的input輸入類型 email類型的input元素是一種專門
提升HTML5的性能體驗系列之五 webview啟動速度優化及事件順序解析
執行時間 很快 runt 代碼 模式 本地 技術 apk loaded webview加載時有5個事件。觸發順序為loading、titleUpdate、rendering、rendered、loaded。webview開始載入頁面時觸發loading,載入過程中如果&am
非常漂亮的HTML5音樂播放器
tps min 播放 gre 頁面 row 簡單 div tle APlayer是一個非常漂亮的HTML5音頻播放器,它將audio標簽封裝,並結合CSS制作出漂亮的播放器UI,它支持設置歌名、歌手和歌詞,可以設置是否自動播放,支持縮略圖,支持播放進度以及設置播放源。
HTML5音頻與視頻
界面 control 開始 ont 識別 時間 屬性 實現 -c HTML5的兩個重要元素audio和video,對於這兩個元素,HTML5規範提供了通用、完整、可腳本化控制的API。 audio元素來播放聲音文件或音頻流,controls屬性用於提供播放、暫停和音量控件
怎麽制作html5網站頁面讓它適應電腦和手機的尺寸
har only device 電腦 spf bsp char tar ctype https://zhidao.baidu.com/question/918130826792192539.html 用以下代碼開頭:<!DOCTYPE HTML><ht
Testin雲測手遊質量管家 七大兵器助CP稱霸江湖
soft 時間 更新 定性 調查問卷 msu testin 報告 tar Testin雲測手遊質量管家 七大兵器助CP稱霸江湖 2014/09/29 · Testin · 產品評測 在武俠江湖裏,高手不須要武功高強。亦要具備厲害的武器。有人的地方就有江湖。手遊行業
重磅優惠套餐:CCNA零基礎實驗+CCNP路由模塊【晁海江思科全部課程】
ccnaCCNA零基礎實驗+CCNP路由模塊【晁海江思科全部課程】http://edu.51cto.com/pack/view/id-1071.html (等待官方審核)套餐介紹:CCNA+CCNP全新套餐,5折優惠! 鑒於很多學員詢問如何購買我的全部思科課程?是否可以享受比較大的優惠?故組建此優惠套餐
如何處理HTML5新標簽的兼容性問題
新增 框架 結構 type ie7 ie 9 最好 好的 scrip 支持HTML5新標簽: * IE8/IE7/IE6支持通過document.createElement方法產生的標簽, 可以利用這一特性讓這些瀏覽器支持HTML5新標簽, 瀏覽器支持新標簽後,
HTML5 <script>元素async,defer異步加載
現在 結構 當前 事件觸發 blocking scripts 心得 3.6 掃描 HTML5的async和deferred屬性的出現對於頁面的初次渲染來說是一個福音,解決了加載js文件時的阻塞問題,實現了script標簽的async異步屬性。過去我們使用各種JavaScri
HTML5 進階系列:indexedDB 數據庫
連接數據庫 function request html5 客戶端 前言在 HTML5 的本地存儲中,有一種叫 indexedDB 的數據庫,該數據庫是一種存儲在客戶端本地的 NoSQL 數據庫,它可以存儲大量的數據。從上篇:HTML5 進階系列:web Storage ,我們知道
分享7款讓你贊嘆的HTML5動畫應用
投影效果 http 而且 pix 5% web 演示 .net pixel 前兩天我們收集了不少炫酷的HTML5最新動畫應用,效果都還不錯,值得讓人贊嘆。今天就精選7款最新的HTML5動畫應用分享給大家,希望能喜歡。 1、HTML5 3D圖片陰影翻轉動畫 效果很酷 今天我們
思科outside口特性
outside ip地址 source 思科 一、二、匹配規則:inside:先路由,後NAToutside:先NAT,後路由三、四種NAT:ip nat inside source static 192.168.1.2 202.67.54.3從inside進入,從outside出去的源IP地
html5新增標簽
head section 展現 開始 web wid 不同的 視頻下載 api html5新增標簽<section></section> 表示內容區塊,一般入章節、頁眉、頁腳或者頁面中的其他部分。可以與h1-h6等元素結合起來使用,標示文檔的結構 &
思科GNS3
思科gns3一.保存GNS3的代碼命令配置(下次重啟Gns3還有)。 cony running-config startup-config 二.把以前配置的命令調到內存裏。 cony startup-config running-config 三.查看接口是否是DCE. show control
思科路由器安全
思科路由器 思科路由器安全一.顯示設置的密碼。 show running-config. 二.設置加密的enable的密碼。 enable secret hanlg. 三.加密顯示所有密碼。 config t
html5中表單新增元素與屬性
target att jsp ace 正則表達 targe type 不同 tar form 很多初學者對與form不是很理解,其實從html的MDN中可以看出,form是用在前後臺的交互上的,比如我需要把表單的內容(input裏的內容提交到後臺),這是就需要input包裹
thymeleaf模板對沒有結束符的HTML5標簽解析出錯
log release 錯誤 class dia XML ase html5 結束 thymeleaf 2.X 版本對HTML5要求比較嚴格,因此必須每個標簽都有結束符。 現在有一種簡單的方法可以避免這個問題:使用thymeleaf 3.0 版本! 具體操作如下: pom.

