gin、xorm、jwt實現的使用者登入驗證
jwt認證就是使用者註冊之後, 伺服器生成一個 JWT token返回給瀏覽器, 瀏覽器向伺服器請求資料時將 JWT token 發給伺服器, 伺服器用 signature 中定義的方式解碼 。
安裝:go get github.com/dgrijalva/jwt-go
go get github.com/dgrijalva/jwt-go/request
main.go
packagemainimport("data""fmt""net/http""github.com/dgrijalva/jwt-go""github.com/dgrijalva/jwt-go/request""gopkg.in/gin-gonic/gin.v1"
)
funcmain(){router:=gin.Default()
router.POST("/customer/register",data.Register)router.POST("/login",data.Login)//新增群組中介軟體authorized:=router.Group("/user",MyMiddelware())authorized.POST("/info",func(c*gin.Context){
c.String(http.StatusOK,"info")})
router.Run(":8080")}
funcMyMiddelware()gin.HandlerFunc{returnfunc(c*gin.Context){
token,err:=request.ParseFromRequest(c.Request,request.AuthorizationHeaderExtractor,
func(token*jwt.Token)(interface{},error){
return[]byte("mobile"),nil
})
iferr==nil{
iftoken.Valid{c.Next()
}else{c.String(http.StatusUnauthorized,"Tokenisnotvalid")
}
}else{c.String(http.StatusUnauthorized,"Unauthorizedaccesstothisresource")
}
}
}
data.go
packagedataimport("encoding/json""fmt""net/http""gopkg.in/gin-gonic/gin.v1"_"github.com/go-sql-driver/mysql""github.com/go-xorm/xorm")
varDb*xorm.Enginefuncinit(){varerrerror
//開啟資料庫//DSN資料來源字串:使用者名稱:密碼@協議(地址:埠)/資料庫?引數=引數值Db,err=xorm.NewEngine("mysql","yuanye:[email protected](127.0.0.1:3306)/wemai?charset=utf8")
iferr!=nil{
fmt.Println(err)
}
Db.ShowSQL(true)err=Db.Sync2(new(Customer),new(Goods),new(CustomerInfo))
}
funcJsonResponse(codeint,datainterface{})string{
response:=make(map[string]interface{})
response["code"]=coderesponse["data"]=datajs,err:=json.Marshal(response)
iferr!=nil{
returnerr.Error()}
returnstring(js)
}
funcRegister(c*gin.Context){username:=c.PostForm("username")password:=c.PostForm("password")user:=Customer{Username:username,
Password:password,
}
c.String(http.StatusOK,user.Register())
}
funcLogin(c*gin.Context){username:=c.PostForm("username")password:=c.PostForm("password")user:=Customer{Username:username,
Password:password,
}
c.String(http.StatusOK,user.Login())
}
Customer.go
packagedataimport("time""github.com/dgrijalva/jwt-go")
typeCustomerstruct{
Idint`xorm:"pkautoincr"`
Usernamestring`xorm:"indexuniquenotnull"`
Passwordstring`xorm:"notnull"`
CreatedAttime.Time`xorm:"created"`}
func(c*Customer)Register()string{
Db.Insert(c)
has,_:=Db.Get(c)
ifhas{returnJsonResponse(0,"註冊成功")
}else{returnJsonResponse(1,"註冊失敗")
}
}
func(c*Customer)Login()string{
has,_:=Db.Get(c)
ifhas{returnJsonResponse(0,setToken())
}else{returnJsonResponse(1,"登入失敗")
}
}
funcsetToken()string{
token:=jwt.New(jwt.SigningMethodHS256)
claims:=make(jwt.MapClaims)claims["exp"]=time.Now().Add(time.Hour*time.Duration(1)).Unix()
claims["iat"]=time.Now().Unix()token.Claims=claims
tokenString,err:=token.SignedString([]byte("mobile"))
iferr!=nil{
return""
}
returntokenString}
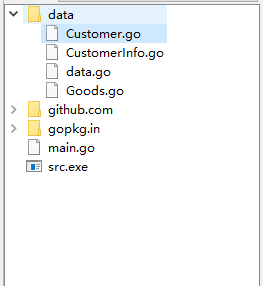
程式碼結構
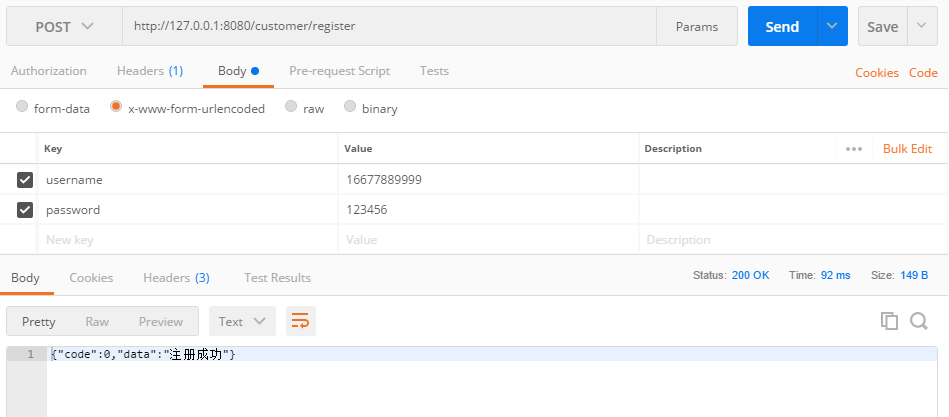
執行效果:
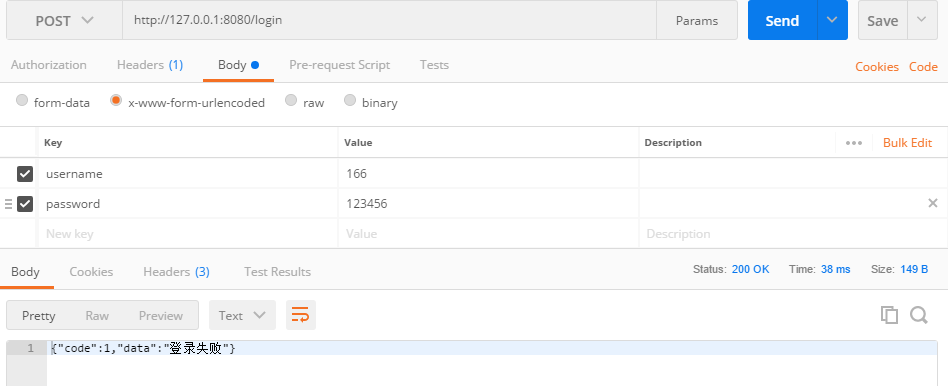
登入失敗時的效果:
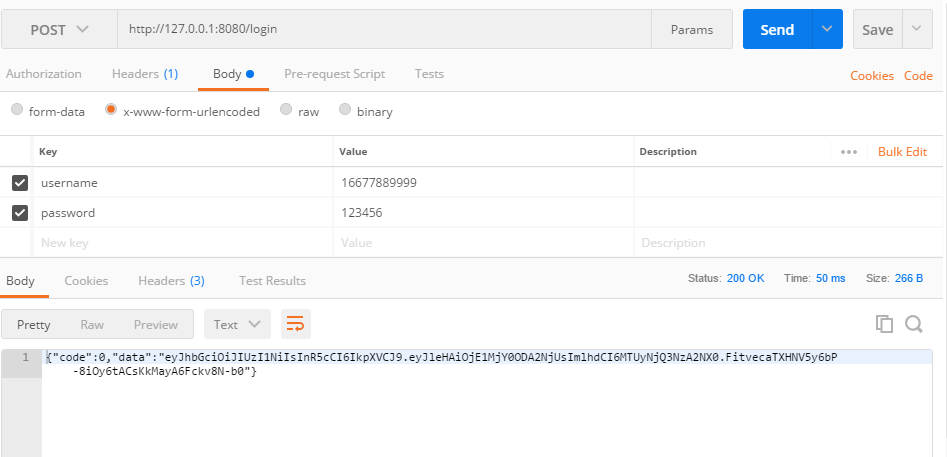
登入成功,返回token
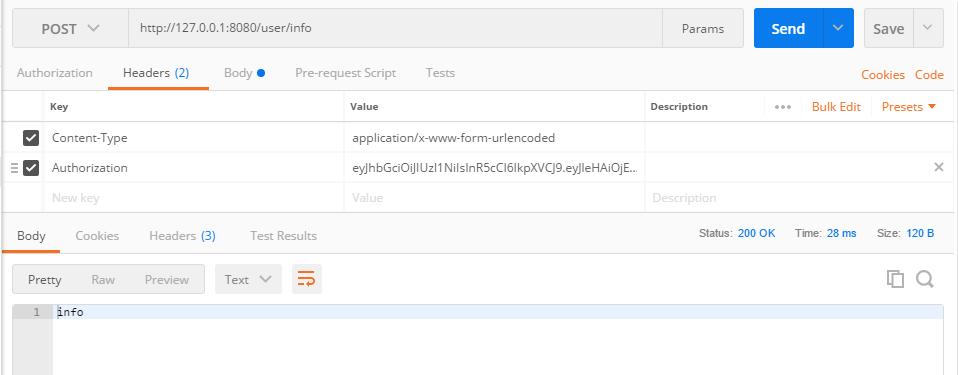
帶token請求user/info介面
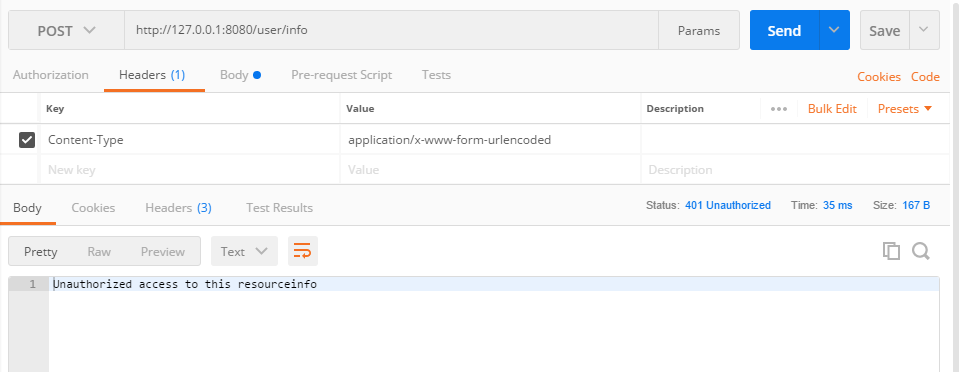
當不帶token時,返回錯誤資訊
相關推薦
gin、xorm、jwt實現的使用者登入驗證
jwt認證就是使用者註冊之後, 伺服器生成一個 JWT token返回給瀏覽器, 瀏覽器向伺服器請求資料時將 JWT token 發給伺服器, 伺服器用 signature 中定義的方式解碼 。安裝:go get github.com/dgrijalva/jwt-go
golang簡單實現jwt驗證(beego、xorm、jwt)
程式目錄結構 簡單實現,使用者登入後返回一個jwt的token,下次請求帶上token請求使用者資訊介面並返回資訊。 app.conf檔案內容(可以用個beego直接讀取裡面的內容)寫的是一個jwt的secretkey jwtkey="12345678" config.json裡面儲存
利用SQLite資料庫進行使用者名稱、密碼的註冊和登入驗證
利用SQLite資料庫進行儲存使用者名稱、密碼等等其他資訊 首先是activity_main佈局介面 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmln
分享知識-快樂自己:註冊使用者密碼加密、登入驗證及許可權驗證
***********************以下內容僅作為參考使用:********************************* 1、使用者註冊時,將使用者設定的密碼加密後存入資料庫中(顯然密碼不能簡單地用md5加密一次或者乾脆不加密,這些都是會暴露使用者隱私的,甚至是觸動使用者的利益): 加密密
Session (簡介、、相關方法、流程解析、登入驗證)
Session簡介 Session的由來 Cookie雖然在一定程度上解決了“保持狀態”的需求,但是由於Cookie本身最大支援4096位元組,以及Cookie本身儲存在客戶端,可能被攔截或竊取,因此就需要有一種新的東西,它能支援更多的位元組,並且他儲存在伺服器,有較高的安全性。這就是Session。
CAS單點登入-客戶端整合(shiro、springboot、jwt、pac4j)(十)
CAS單點登入-客戶端整合(shiro springboot jwt pac4j)(十) 由於我們通常在業務上會有以下的使用場景: 移動端通過業務系統鑑權 移動端免登入(登入一次以後) 解決方案: JWT(token認證方案) OAuth(第三方認
5、Apche配置登入驗證.
Apche配置登入驗證 Apache我們安裝下來後,任何人可以通過ip或者域名進行登入的。這是很不安全的,所以我們這裡來簡單的設定一下使用者認證功能。 一、使用者授權限制: 1、建立使用者認證資料檔案: [[email protected] ~]
Django學習筆記4 使用者註冊和身份驗證、登入、登出、註冊
1. 使用者註冊和身份驗證 1.建立另一個應用程式users 在專案中新建users python manage.py startapp users 新增應用到settings.py中的INSTALLED_APPS列表中 INSTALLED_APP
SpringMVC登入、註冊、驗證碼
想要實現以下效果:首先jsp前臺頁面<body style="margin:150px 0 0 600px"> <!-- Panel面板 data-options 英文為:屬性 iconCls : string 設定一個16x16圖示的CSS類ID顯
session和cookie的使用方法、區別,和分別實現驗證登入狀態
使用方法:1、建立cookie,setcookie(string name, string value, int expire , string path, string domain, bool secure);
Yii之登入、登出、驗證、授權理解
驗證Authentication的目的是驗證某個使用者是否就是他聲稱的那個使用者,常見的就是 使用者名稱+密碼 來確認使用者身份,通過更復雜的程式設計,可以實現其它的身份確認方法 授權Authorization就是對於身份明確的(即已經過“驗證”這一步的)使用者檢查他是否允
Asp.Net Core 3.1 學習4、Web Api 中基於JWT的token驗證及Swagger使用
1、初始JWT 1.1、JWT原理 JWT(JSON Web Token)是目前最流行的跨域身份驗證解決方案,他的優勢就在於伺服器不用存token便於分散式開發,給APP提供資料用於前後端分離的專案。登入產生的 token的專案完全可以獨立與其他專案。當用
SpringBoot + Vue + ElementUI 實現後臺管理系統模板 -- 後端篇(五): 資料表設計、使用 jwt、redis、sms 工具類完善註冊登入邏輯
(1) 相關博文地址: SpringBoot + Vue + ElementUI 實現後臺管理系統模板 -- 前端篇(一):搭建基本環境:https://www.cnblogs.com/l-y-h/p/12930895.html SpringBoot + Vue + ElementUI 實現後臺管理系統模板
QQ、手機號、微信、身份證、郵箱正則驗證
blog pre 前綴 highlight var logs clas brush test QQ正則驗證 查了下,現在QQ的長度最長是10位數,驗證格式為不以0開頭的5-10位數字就可以了 var reg = /^[1-9]\d{4,9}$/; reg.test(‘01
正則驗證 只能輸入中文、數字、字母 2-10個字符之間
正則驗證 只能輸入中文、數字、字母 2-10個字符之間var reg = /([u4e00-u9fa5\dA-Za-z]){2,10}/; //這個表達式有一些特殊字符 比如@ 是可以驗證通過的實際操作後發現下面正則表達式普通字母、數字已經隱含了不包括特殊符號所以下面包含普通字母、數字的正則表達是
沫沫金原創提供:完整的根據身份證獲取省份、性別、年齡、生日及頁面驗證
數字 部分 ast script cit key oot test log 概述: 身份證的校驗,識別,分離,處處可見。最近H5移動端的項目就需要掃碼獲取身份證,根據身份證自動識別省份、性別、年齡、生日信息。這裏分享完善版,希望大家喜歡。 環境: 依賴jQuery、Boot
Java:驗證在類繼承過程中equals()、 hashcode()、toString()方法的使用
red ger 輸出 ria oid nag println manage base 以下通過實際例子對類創建過程匯中常用的equals()、hashcode()、toString()方法進行展示,三個方法的創建過程具有通用性,在項目中可直接改寫。 //通過超類Employ
Flask10 登錄模塊、表單框架、表單渲染、表單驗證、bookie、請求之前鉤子、g對象、編寫裝飾器
data 函數實現 https tid 路徑 錯誤 post請求 字符 als from flask import Flask from flask import request from flask import render_template from flask_
validate針對checkbox、radio、select標簽的驗證
成功 blank sele form 賦值 示例代碼 字母 parent appendto jquery.validate 是jquery的一個插件,用來輔助開發者在客戶端方便快捷的實現表單驗證,最終達到提高用戶體驗的目的。 示例代碼 <form id="fo
rpm安裝、升級、查詢與安全驗證
a13 type 安裝包 所有 技術分享 ffffff fff pro 軟件 安裝: rpm -ivh 軟件包 升級: rpm -Uvh 軟件包 查詢:a. 查詢所有安裝的軟件包: rpm -qa b. 查詢安裝包的詳細信息: rpm -qi nginx c.