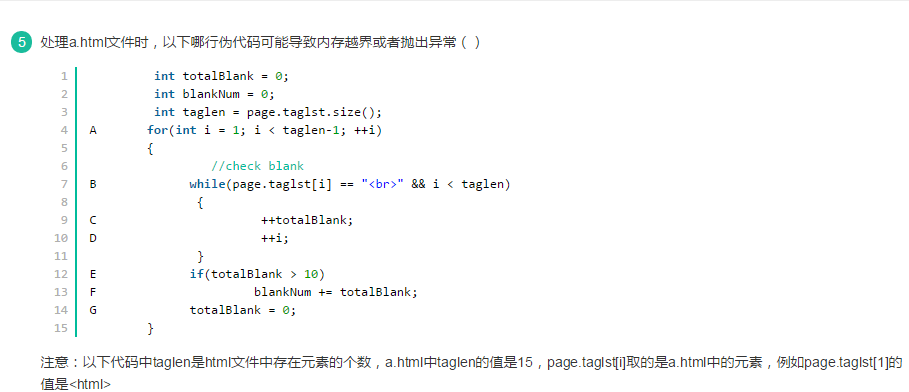
HTML/CSS (四)虛擬碼可能導致記憶體越界或者丟擲異常
答案為B,
因為
while(page.taglst[i] == "<br>" && i < taglen)這個判斷,先執行page.taglst[i]
== “
”這個判斷,如果這個判斷返回值為true,再執行i < taglen這個判斷。當i=taglen的時候,執行page.taglst[i] == “
”這個判斷就會越界,所以B處,最先出現越界
相關推薦
HTML/CSS (四)虛擬碼可能導致記憶體越界或者丟擲異常
答案為B, 因為while(page.taglst[i] == "<br>" && i < taglen)這個判斷,先執行page.taglst[i]
java學習(四)代碼的設計
方法 聯系 string 封裝 代碼 his 站點 add 團隊 一、目的 1、為了使程序員編寫的代碼更加的簡潔,使人閱讀起來更加流暢 2、將運算代碼與界面代碼完全分離開來,利於團隊開發,提高團隊之間的工作效率 3、 在很短的時間內可以替換整個站點的外觀; 4、使程
u-boot移植(四)---代碼修改---時鐘修改、SDRAM
port write 啟動 tro nor ble 大小 pro 正常 最開始已經建立了新單板以及配置文件,現在就需要做的是代碼的修改,配置成適合目標板使用的u-boot。 一、時鐘修改 在代碼流程分析中,我們知道,系統的啟動是: 設置 CPU 為管理員模式 關閉
我的IT夢——web前端開發之HTML,CSS(一)
jpg 標記語言 方便 add body 前端 input cti 列表 HTML HTML全稱HyperText Markup Language(超文本標記語言) 標簽成對出現 <!DOCTYPE html> 文檔類型定義 < > 標
CSS(四)float 定位
col 利用 right z-index 元素 fixed log absolut 定義 一、文檔流 網頁默認的定位方式 1.行級元素: 從左到右 2.塊級元素: 從上到下 文檔流的流動方式 從右下 到 左上 ↖ 二、浮動 1、浮動的定義 ,
HTML筆記(四) - 圖像、表格、列表、區塊
sem inline 註意 樣式 而不是 style height nbsp 另一個 一、圖像 1、圖像標簽(<img>)和源屬性(<Src>) 在HTML中,圖像由<img>標簽定義,<img>是空標簽,它只包含屬性,並且沒
從零開始學習HTML+CSS(2)安裝Emmet
如何在Sublime Text3中安裝Emmet外掛 方法:參考官網 https://packagecontrol.io/installation 可能遇到的問題及處理辦法 問題:在安裝時彈出這樣顯示的視窗 Error while loading PyV8 binary: e
從零開始學習HTML+CSS(1)常用工具與網站
從零開始學習HTML+CSS(1) 開始正式學習HTML+CSS了。第一次培訓具體內容講得不多,主要介紹了一些常用工具和網站。 下面是一點整理: 工具類(個人推薦向): 瀏覽器:Google Chrome 官方下載地址:https://www.google.cn/chrome/ 編輯
從零開始學習HTML+CSS(4)Flex佈局中的排列與換行
0.參考網址:https://www.runoob.com/w3cnote/flex-grammar.html 1.排列 預設值:橫向排列(從左邊開始排) div { display:flex;/*設定為flex佈局*/ flex-direction:row;/*這
HTML,CSS(一)
HTML 瀏覽器 a. 渲染引擎 b. js執行引擎 主流的瀏覽器核心 a. chrome (blink) b. ie (trident) c. safari (webkit) 蘋果瀏覽器 d. firfox (gecko) 火狐 內建工具較多 e.
C#微信支付(四)—— 掃碼支付
掃碼支付官網有模式一和模式二兩種方法,簡單看了下,感覺模式一有點坑,而且查了下貌似評價都不好,所以就只用了模式二。 相關連結:掃碼支付 public class NativePay { /** * 生成直接支付url,支付url有效期為2小時,
從零開始的畢設--HTML&&CSS(1)
HTML5新特性 我們用div是這樣寫的頁面: http://www.w3school.com.cn/html5/html5_reference.asp <nav> 定義導航連結。 <header>定義 section 或 page 的
從零開始的畢設--HTML&&CSS(2)
瀏覽器和表單 到目前為止,所有Web通訊都是單向的:只是從頁面到訪問者。 要使用到表單,就需要了解<form>元素。如下: 那麼<form>元素是如何工作的呢? <form action="http://xxx.com/con
從零開始學習HTML+CSS(3)
Emmet常用示例 0.以Sublime Text3為例,預設在輸入快捷程式碼後按 Ctrl+e 得到程式碼片段 下面是一些常見示例及使用方法 1. 快捷程式碼:! 功能:自動補全html標籤 注意:此處應輸入英文中的! 示例: 輸入 按 Ctrl+e 得到
HTML基礎(四)---影象元素
一、影象標籤的屬性 1、影象標籤的語法與屬性 1.1、影象標籤是用於在html中顯示圖片的標籤,具體的書寫語法如下: 1.2、相關屬性介紹 第一、src屬性:src是圖片存在的路徑,可以是本地路徑和網路路徑,本地路徑包含同級路徑、相對路徑、絕對路徑
HTML入門(四)基本標籤學習
前言 通過前面的學習,我們知道了head標籤用來描述瀏覽器的資訊,那麼我們在網頁上看到的字以及圖片又是哪裡來的呢?這就要說到body標籤了,body標籤包含的就是網頁顯示給使用者看到的內容,其中包含大量的子標籤 特別的:因為我們的學習是為了迎合MVC的設計理念
Linux(四)虛擬機器Linux網路配置
1.首先確保我們本地主機可以連線網路2.設定虛擬機器網路介面卡模式為橋接模式3.修改虛擬機器Linux的網路配置 命令:vi /etc/sysconfig/network-scripts/ifcfg-eth0 具體設定: 引數說明: IP需要與
從零開始學 Web 之 CSS(四)CSS初始化、定位、overflow、標籤規範
大家好,這裡是「 Daotin的夢囈 」從零開始學 Web 系列教程。此文首發於「 Daotin的夢囈 」公眾號,歡迎大家訂閱關注。在這裡我會從 Web 前端零基礎開始,一步步學習 Web 相關的知識點,期間也會分享一些好玩的專案。現在就讓我們一起進入 Web 前端學習的冒險之旅吧! 一、CSS初始化
使用xpath實現document.querySelector樣式選擇器進行html解析(四):將選擇結果封裝進行輸出
-----------------------------------------------------------------恩,其實到目前為止,關於xpath解析html的樣式選擇器其實已經完工了,而且,應該說比預期的目的還多出了一丟丟的效果例如:QuerySelect
網頁播放器開發(四)代碼精煉提純
css 調用 合並 def box 運算 詳細 mime remove 四、精簡提煉 我們的播放器基本實現了,但是代碼復用不高,所以我們要進行封裝,以插件的形式體現。 1.插件的基本運行代碼如下: ;(function(undefined){ ‘use s