e.target與e.currentTarget的作用
要說清楚這個東西,還不太好闡述呢,所以,先看看下面的程式碼:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style type="text/css" rel="stylesheet"> #fa{ width: 100%; height: 170px; padding: 20px 0px; background-color: cadetblue; } #son{ width: 100%; height: 20px; padding: 30px 0px; background-color: black; color: white; text-align: center; cursor: pointer; } </style> </head> <body> <div id="fa" onmousedown="getEventTrigger(event)"> <p id="son" onmousedown="getEventTrigger(event)">點我試試</p> </div> </body> <script type="text/javascript"> var fa = document.getElementById('fa'); var son = document.getElementById('son'); function getEventTrigger(event) { x=event.currentTarget; y=event.target; alert("currentTarget 指向: " + x.id + ", target指向:" + y.id); } </script> </html>
起初我也不太明白這兩個概念,不過將上述程式碼在瀏覽器上執行以後,結合事件捕獲和事件冒泡的概念,e.target與e.currentTarget就不難理解了,我將上述程式碼執行的結果以截圖的方式呈現出來,對比一下:
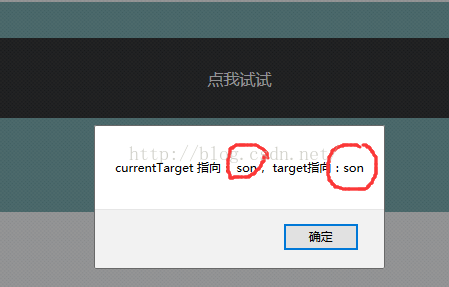
當我點選id為son的p元素時:
第一次彈出的資訊
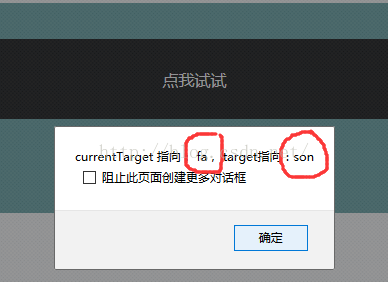
第二次彈出的資訊
通過對比可以看出,當點選p元素時,執行的是p元素上繫結的事件,此時,事件監聽的物件是p元素,目標也是p元素,即圖一所
示,currentTarget為p元素,target也是p元素;當事件冒泡到它的父級id為fa的元素div,觸發了繫結在div上的事件,而這時,事件監
聽的物件是div,目標元素依然是p元素,對比圖二的資訊,也就是說,這時的currentTarget指向div,target依然指向p元素,由此我
們可以得出:
e.currentTarget指的是註冊了事件監聽器的物件,而e.target指的是該物件裡的子物件,也是觸發這個事件的物件!這麼說應該明白
了吧?
相關推薦
e.target與e.currentTarget的作用
要說清楚這個東西,還不太好闡述呢,所以,先看看下面的程式碼: <!DOCTYPE html> <html> <head lang="en"> <me
探討e.target與e.currentTarget
target與currentTarget兩者既有區別,也有聯絡,那麼我們就來探討下他們的區別吧,一個通俗易懂的例子解釋一下兩者的區別: <!DOCTYPE html> <html> <head> <title>Example</title&
e.target與e.currentTarget的區別
div code 選擇 utf-8 ctype 點擊 標識 this body 原文摘自:https://www.jianshu.com/p/1dd668ccc97a 不必記什麽時候e.currentTarget和e.target相等,什麽時候不等,理解兩者的究竟指向的是誰
關於JS中事件捕獲,事件冒泡與事件代理(事件委託),及e.target與e.currentcurrentTarget的區別
事件捕獲: 表示事件的觸發順序,當繫結事件方法的第三個引數值設定為true時,事件觸發的順序為捕獲。 當一個元素的事件被觸發的時候(如onclick事件),該事件會從document開
e.target和e.currentarget還有this的區別
target在事件流的目標階段;currentTarget在事件流的捕獲,目標及冒泡階段。只有當事件流處在目標階段的時候,兩個的指向才是一樣的, 而當處於捕獲和冒泡階段的時候,target指向被單擊的物件而currentTarget指向當前事件活動的物件(註冊該事件的物件)(一般為父級)。this指
flex中 event.target與 event.currentTarget的使用
target:事件指向的目標,但並非事件的派發者。 在一個事件整個生命週期中所有被派發的事件處理函式內部的target物件是一樣的,每個被監聽者派發的事件處理函式中的target一定都是同一個物件。currentTarget:事件的派發者。呼叫註冊在事件上的回撥函式的那個
e.currentTarget與e.target的區別
當一個dom觸發被觸發一個事件後,事件會冒泡,如果冒泡到父節點,且父節點也繫結相同e.事件的話就會觸發該事件。這是可通過e.currentTarget 和 e.target來判斷事件的繫結物件和觸發物件分別是誰。 <ul id="fa"> <li
JavaSE8基礎 Math PI E 圓周率與自然常數
int div public 圓周率 windows7 release string stat clas os :windows7 x64 jdk:jdk-8u131-windows-x64 ide:Eclipse Oxygen Release (4
微信小程序中target與currentTarget
message 渲染 console cat 綁定 har nload bind area 如有錯誤,請糾出,大家一起進步!!! target在事件流的目標階段;currentTarget在事件流的捕獲,目標及冒泡階段。但事件流處於目標階段,target與current
e信與酸酸結合開wifi使用路由器上網
more div 心情 mar -- 什麽 地址 想要 多說 關於e信“正常情況下”使用路由器網上是有方法的,入戶線插上lan,電腦接lan撥號 我想要說的是連接e信後使用路由器上網,並且是絕對正常的思維 手機也是可以連接上wifi,但是手機上連接wifi後的ip地址不是
使用e.target.dataset的問題
微信 開發 也會 規範 bsp 多人 調用 current 查看 在微信開發中我們經常會用到標簽中屬性的屬性值,有時候我們通過 data-* 和 e.target.dateset 來獲取屬性值會出現一點小bug,即是調用出來的數據是undefined。 1)方案1–
linux中的set命令: "set -e" 與 "set -o pipefail"
shel 不存在 直接 生活 就是 導致 word 原因 pipe 工作中經常在shell腳本中看到set的這兩個用法,但就像生活中的很多事情,習慣導致忽視,直到出現問題才引起關註。1. set -eset命令的-e參數,linux自帶的說明如下:"Exit im
搭建E*專案與事務跟蹤工具(jira安裝與破解)
一、需求說明: 搭建E*專案與事務跟蹤工具,應用於需求收集、流程審批、任務跟蹤、專案跟蹤和敏捷管理、缺陷跟蹤、客戶服務等工作。 二、伺服器環境 個人主機:可以訪問內外網。 11.11.180.136:內網伺服器主機,無法訪問外網,部署有docker私有倉庫。 11.11.180.
FLASH與E²PROM的區別
微控制器執行時的資料都存在於RAM(隨機儲存器)中,在掉電後RAM 中的資料是無法保留的,那麼怎樣使資料在掉電後不丟失呢?這就需要使用EEPROM 或FLASHROM 等儲存器來實現。在傳統的微控制器系統中,一般是在片外擴充套件儲存器,微控制器與儲存器之間通過IIC 或SPI
b e g i n t h r e a d e x函式與C r e a t e T h r e a d函式
若要使多執行緒C和C + +程式能夠正確地執行,必須建立一個數據結構,並將它與使用C / C + +執行期庫函式的每個執行緒關聯起來。當你呼叫C / C + +執行期庫時,這些函式必須知道檢視呼叫執行緒的資料塊,這樣就不會對別的執行緒產生不良影響。那麼系統是否知道在建立新執行緒
ArrayList的add(E e)方法與擴容
ArrayList是Java開發中經常用到的集合類,它是List介面的實現類,具有很高的查詢效能,但不是執行緒安全的。本文主要講述了ArrayList的add(E e)方法及該方法中涉及到的容量擴容技術。 本文大綱 1.ArrayList底層資料結構 2.add(E e)方法流程概覽 3.add(E
throw new RuntimeException(e)與e.printStackTrace( )的區別
throw new RuntimeException(e)與e.printStackTrace( )的區別 2018年04月29日 11:07:58 zq愛生活愛程式碼 閱讀數:115 轉載自:https://blog.csdn.net/xuzhuaaron1/artic
資料庫設計與E-R模型
設計過程概覽 1. 資料庫設計的最初階段需要完整地刻畫未來資料庫使用者的資料需求; 2. 選擇資料模型,概念設計階段構建實體-聯絡圖; 3. 在功能需求規格說明種,使用者描述將在資料上進行的各類操作(或事務; 4. 從抽象資料模型到資料庫實現的轉換過程在最後兩個設計階段進行。一:邏輯
無線通訊網路學習之E-UTRAN與EPC篇(20141209)
今天來介紹一下E-UTRAN和EPC中網元架構方面的知識: 首先來參考一下下面的一張拓撲圖: 從圖中可以看出,E-UTRAN是使用者的移動終端(UE)與基站eNodeB組成; 負責無線訊號控制與資料處理,無線資源管理(Radio Resource Manageme
php--strlen()與mb_strlen的作用與區別
encoding 字符串長度 php.ini php odin int 字節數 ring enc 在PHP中,strlen與mb_strlen是求字符串長度的函數PHP內置的字符串長度函數strlen無法正確處理中文字符串,它得到的只是字符串所占的字節數。對於GB2312的