JS--Console.log()詳解
除了一些很老版本的瀏覽器,現今大多數瀏覽器都自帶除錯功能;即使沒有除錯功能,也可以通過安裝外掛來進行補充。比如,老版本的Firefox沒有自帶除錯工具,在這種情況下可以通過安裝Firebug外掛來新增除錯功能。在具備除錯功能的瀏覽器上,window物件中會註冊一個名為console的成員變數,指代除錯工具中的控制檯。通過呼叫該console物件的log()函式,可以在控制檯中列印資訊。比如,以下程式碼將在控制檯中列印”Sample
log”:
上述程式碼可以忽略window物件而直接簡寫為:
複製程式碼程式碼如下: console.log("Sample log");
console.log()可以接受任何字串、數字和JavaScript物件。與alert()函式類似,console.log()也可以接受換行符\n以及製表符\t。console.log()語句所列印的除錯資訊可以在瀏覽器的除錯控制檯中看到。不同的瀏覽器中console.log()行為可能會有所不同, 本文主要探討Firebug中console.log()的使用 。
二、相容沒有除錯控制檯的瀏覽器
對於缺少除錯控制檯的老版本瀏覽器,window中的console物件並不存在,因此直接使用console.log()語句可能會在瀏覽器內部造成錯誤(空指標錯誤),並最終導致某些老版本瀏覽器的崩潰。為了解決這一問題,可以人為定義console物件,並宣告該console物件的log函式為空函式;這樣,當console.log()語句執行時,這些老版本的瀏覽器將不會做任何事情:
複製程式碼程式碼如下: if(!window.console){
window.console = {log : function(){}};
}
不過,在大多數情況下,沒有必要去做這種相容性工作 — console.log()等除錯程式碼應當從最終的產品程式碼中刪除掉。
三、使用引數
與alert()函式類似,console.log()也可以接受變數並將其與別的字串進行拼接:
複製程式碼程式碼如下: //Use variable
var name = "Bob";
console.log("The name is: " + name);
與alert()函式不同的是,console.log()還可以接受變數作為引數傳遞到字串中,其具體語法與C語言中的printf語法一致:
複製程式碼程式碼如下: //Use parameter
var people = "Alex";
var years = 42;
console.log("%s is %d years old.", people, years);
上述程式碼的執行結果為:”Alex is 42 years old.”
四、使用其它日誌級別
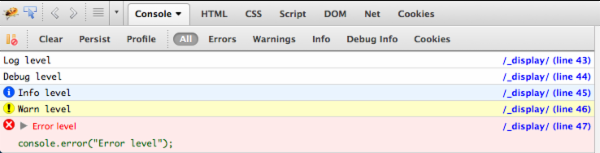
除了console.log(),Firebug還支援多種不同的日誌級別:debug、info、warn、error。以下程式碼將在控制檯中列印這些不同日誌級別的資訊:
複製程式碼程式碼如下: //Use different logging level
console.log("Log level");
console.debug("Debug level");
console.info("Info level");
console.warn("Warn level");
console.error("Error level");
從Firebug控制檯中可以看到,不同日誌級別的列印資訊,其顏色和圖示是不一樣的;同時,可以在控制檯中選擇不同的日誌級別來對這些資訊進行過濾:
 |
相關推薦
JS--Console.log()詳解
對於JavaScript程式的除錯,相比於alert(),使用console.log()是一種更好的方式,原因在於:alert()函式會阻斷JavaScript程式的執行,從而造成副作用;而console.log()僅在控制檯中列印相關資訊,因此不會造成類似的顧慮。 一、什麼是console.log()?
你所不知道的console.log()(console.log詳解)
console.log,作為一個前端開發者,想必每天都會用它來做分析除錯,但這個簡單函式背後你所不知道的一面,很多人未必使用過,有一些也是很方便使用的 基礎 首先,簡單科普這個函式的作用。前端開發者可以在js程式碼的任何部分呼叫console.log,然後你就可
JavaScript除錯技巧之console.log()詳解
對於JavaScript程式的除錯,相比於alert(),使用console.log()是一種更好的方式,原因在於:alert()函式會阻斷JavaScript程式的執行,從而造成副作用; alert彈出框需要點選確認比較麻煩,而console.log()僅在控制檯中列印相關資訊,因此不會造成類似的顧慮。
Console命令詳解,讓除錯js程式碼變得更簡單
Firebug是網頁開發的利器,能夠極大地提升工作效率。 但是,它不太容易上手。我曾經翻譯過一篇《Firebug入門指南》,介紹了一些基本用法。今天,繼續介紹它的高階用法。 =================================== Firebug控制檯詳
JS中JSON詳解
名稱 完全 rip json詳解 core 兼容 json字符串 之間 org JSON(JavaScript Object Notation) 是一種輕量級的數據交換格式,采用完全獨立於語言的文本格式,是理想的數據交換格式。同時,JSON是 JavaScript 原生格式
緩沖加載圖片的 jQuery 插件 lazyload.js 使用方法詳解
java ajax jpg ide javascrip ava ade src doc 在寫代碼的時候,經常會用到懶加載的模式,以前是通過window.onload的模式去加載,但是圖片很多或者用ajax請求的時候,就會很麻煩,現在用lazyload的模式加載方便很多
微信小程序 WXML、WXSS 和JS介紹及詳解
名單 獲取 hang href 直接 last 1.2 data sub 前幾天折騰了下。然後列出一些實驗結果,供大家參考。 百牛信息技術bainiu.ltd整理發布於博客園 0. 使用開發工具模擬的和真機差異還是比較大的。也建議大家還是真機調試比較靠譜。 1. WXML(
JS——正則詳解
序列 屬性 小寫 無效 表示 代碼 split方法 while循環 混淆 1.正則匹配規則字面量字符串匹配元字符:點字符(.) 匹配 除回車(\r)、換行(\n) 、行分隔符(\u2028)和段分隔符(\u2029)以外的所有字符。 位置字符(^ / $) ^/$
【重點突破】——第三方繪圖工具FusionCharts.js的使用詳解
統計圖表 使用詳解 body 選擇 ons sessions chart 項目組 線圖 一、引言 項目組中,經常會因為繪制圖表的繁雜度,衡量會不會使用第三方繪圖工具,如果自己做很困難,成本使用高於第三方繪圖工具庫,就會使用。很多人使用的是Chart.js,因為它是免費使用的
Rythm.js 使用教程詳解
class logs 並且 strong pan 顏色 href -c col 轉載自 http://blog.csdn.net/qq_26536483/article/details/78261515 簡介 rythm.js是一款讓頁面元素跳動起來的插件,並且帶音
vue-cli的utils.js文件詳解
ssi directory || ttext tps use conf ini fall utils.js文件 // 引入nodejs路徑模塊var path = require(‘path‘)// 引入config目錄下的index.js配置文件 var config
Angular JS 中 指令詳解
scope [] 功能 spa fun table clas rest 方法 Angular JS的強大功能就在於其可以自定義很多指令,現在就指令做一下詳細的剖析。 一個Angular js 指令(directive)的生命周期 開始於$compile方法 結束於$link
console命令詳解
內容 PE hrl 命令 類信息 csdn console error repl Firebug是網頁開發的利器,能夠極大地提升工作效率。 但是,它不太容易上手。我曾經翻譯過一篇《Firebug入門指南》,介紹了一些基本用法。今天,繼續介紹它的高級用法。 =====
js冒泡排序詳解
算法題 scrip 數組 算法 數組排序 length 詳解 urn 最大 因為過一陣要面試 大廠都比較註重算法題 所以今天練習一個簡單的冒泡算法 冒泡算法的基本原理為: 1.比較相鄰的兩個數 如果第一個數比第二個數大 那麽就交換位置 2.那麽每次比較一輪之
js之argument詳解
call 獲取 alt php 沒有 遞歸 mage 數組 info arguments是什麽呢? 它是一個對象,是一個長的很像數組的對象。 arguments包含什麽內容呢? 它是函數運行時的實參列表。 我們來實際操作一下看arguments裏到底有什麽 js
js 事件模型詳解
捕獲 dom0 dde html true 一個 lse 之前 {} 把js的事件模型,分為兩類,DOM0級和DOM2級, DOM0級 通常直接在DOM對象上綁定函數對象,指定事件類型,dom.onClick = function(){};類似於這種寫法,移除事件,
JS sort方法詳解
js的sort()方法 說明 如果呼叫該方法時沒有使用引數,將按字母順序對陣列中的元素進行排序,說得更精確點,是按照字元編碼的順序進行排序。要實現這一點,首先應把陣列的元素都轉換成字串(如有必要),以便進行比較。 array.sort()方法預設是升序排序,如果想按照其他標準進行排序,就
JS之函式詳解
1、定義 函式也是一個物件;它是可以重複執行的程式碼塊;是可以完成特定功能的一段程式碼;使用typeof檢查一個函式物件時,會返回function。 2、作用 因為一部分程式碼使用次數可能會很多,所以封裝起來,需要的時候呼叫就可以了。這樣做可以將複雜的事情簡單化 ,將重複使用的程式碼進行
JS之陣列詳解
1、什麼是陣列? 陣列就是一組資料的集合; 其表現形式就是記憶體中的一段連續的記憶體地址; 陣列名稱其實就是連續記憶體地址的首地址。 2、陣列特點? 陣列定義時無需指定資料型別; 陣列定義時可以無需指定陣列長度; 陣列可以儲存任何資料型別的資料(比
JS - Promise使用詳解1(基本概念、使用優點)
一、promises相關概念 promises 的概念是由 CommonJS 小組的成員在 Promises/A 規範中提出來的。 1,then()方法介紹 根據 Promise/A 規範,promi
