微信企業號開發—通訊錄
上篇部落格介紹了聊天功能,這裡介紹通訊錄是如何實現的。首先要載入公司的所有部門,樹形結構,然後點選進入部門的人員列表,點選人員能檢視詳細資訊。
一、介面
公司部門的樹形結構:
部門成員列表:
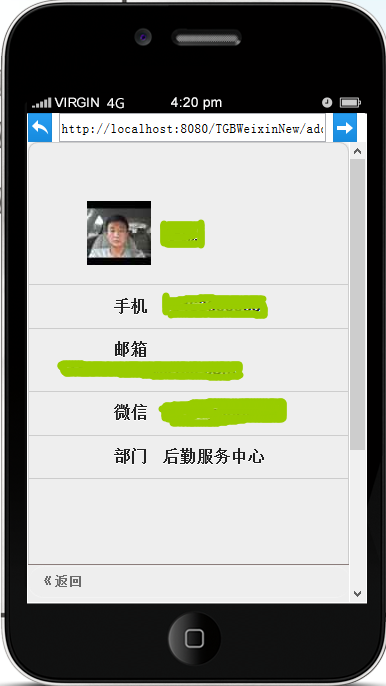
個人詳細資訊:
二、程式碼實現
1.controller
/** * 載入部門列表 */ @RequestMapping("/addressListDepartmentjsp.do") public void addressListDepartment(HttpServletRequest request, HttpServletResponse response) throws IOException{ request.setCharacterEncoding("utf-8"); response.setCharacterEncoding("utf-8"); List<JsonTree> jsList = addressListService.getTree(); JSONArray jsonArray = JSONArray.fromObject(jsList); PrintWriter out = response.getWriter(); out.print(jsonArray); } /** * 載入部門成員列表 */ @RequestMapping("/addressListUserList.do") public String addressListuserList(HttpServletRequest request,HttpServletResponse response) throws UnsupportedEncodingException{ request.setCharacterEncoding("utf-8"); response.setCharacterEncoding("utf-8"); String deptId=request.getParameter("Departmentid"); String d=request.getParameter("departmentName"); String departmentName = new String(d.getBytes("ISO-8859-1"),"utf-8"); List<UserDetail> userDetail = addressListService.getUserDetail(deptId); request.setAttribute("userDetail", userDetail); request.setAttribute("departmentName", departmentName); return "addressListUserList"; } /** * 檢視員工詳細資訊 */ @RequestMapping("/addressListUserInfo.do") public String addressListuserInfo(HttpServletRequest request,HttpServletResponse response) throws UnsupportedEncodingException{ request.setCharacterEncoding("utf-8"); response.setCharacterEncoding("utf-8"); String n=request.getParameter("name"); String name = new String(n.getBytes("ISO-8859-1"),"utf-8"); String mobile=request.getParameter("mobile"); String email=request.getParameter("email"); String weixinid=request.getParameter("weixinid"); String avatar=request.getParameter("avatar"); String d=request.getParameter("departmentName"); String departmentName = new String(d.getBytes("ISO-8859-1"),"utf-8"); request.setAttribute("name", name); request.setAttribute("mobile", mobile); request.setAttribute("email",email); request.setAttribute("weixinid", weixinid); request.setAttribute("avatar", avatar); request.setAttribute("departmentName", departmentName); return "addressListUserInfo"; }
2.serviceImpl
/** * 載入部門列表 */ public List<JsonTree> getTree(){ //1.先獲取token String accessToken = CommonUtil.getAccessToken("wxe510946434680dab", "eWTaho766INvp4e1MCsz1mHYuT2DAleb62REQ3vsFizhY4vtmwZpKweuxUVh33G0").getAccessToken(); //2.獲取部門列表 List<Department> departmentList = AdvancedUtil.getDepartment(accessToken); //根據部門列表轉換為頁面需要的格式 List<JsonTree> jsList = this.convertList(departmentList); return jsList; } /** * 轉為ZTree的格式 */ public List<JsonTree> convertList( List<Department> departmentList) { List<JsonTree> rootNode = new ArrayList<JsonTree>(); for (int i = 0; i < departmentList.size(); i++) { for (int j = i+1; j <departmentList.size(); j++) { if (departmentList.get(i).getId()==departmentList.get(j).getParentid()) { JsonTree jt = new JsonTree(); jt.setId(departmentList.get(i).getId()); jt.setName(departmentList.get(i).getName()); jt.setpId(departmentList.get(i).getParentid()); jt.setOpen(false); jt.setUrl(""); rootNode.add(jt); break; }else { JsonTree jt = new JsonTree(); jt.setId(departmentList.get(i).getId()); jt.setName(departmentList.get(i).getName()); jt.setpId(departmentList.get(i).getParentid()); jt.setOpen(false); jt.setUrl("addressListUserList.do?Departmentid="+departmentList.get(i).getId()+"&departmentName="+departmentList.get(i).getName()); rootNode.add(jt); break; } } } return rootNode; } /** * 載入部門成員列表 */ public List<UserDetail> getUserDetail(String deptId){ //1.先獲取token String accessToken = CommonUtil.getAccessToken("wxe510946434680dab", "eWTaho766INvp4e1MCsz1mHYuT2DAleb62REQ3vsFizhY4vtmwZpKweuxUVh33G0").getAccessToken(); //2.根據部門id和token的值獲取部門成員列表 List<UserDetail> userDetail = AdvancedUtil.getUserDetail(accessToken, deptId); return userDetail; }
3.工具類
//獲取部門列表 public static List<Department> getDepartment(String accessToken) { List<Department> departmentList = null; // https://qyapi.weixin.qq.com/cgi-bin/department/list?access_token=ACCESS_TOKEN String requestUrl = "https://qyapi.weixin.qq.com/cgi-bin/department/list?access_token=ACCESS_TOKEN"; requestUrl = requestUrl.replace("ACCESS_TOKEN", accessToken); JSONObject jsonObject = CommonUtil.httpsRequest(requestUrl, "GET", null); if (null != jsonObject) { try { departmentList = JSONArray.toList(jsonObject.getJSONArray("department"), Department.class); } catch (JSONException e) { departmentList = null; int errorCode = jsonObject.getInt("errcode"); String errorMsg = jsonObject.getString("errmsg"); } } return departmentList; }
//獲取部門成員詳情
public static List<UserDetail> getUserDetail(String accessToken,String departmentId){
List<UserDetail> userDetail = null;
String requestUrl = "https://qyapi.weixin.qq.com/cgi-bin/user/list?access_token=ACCESS_TOKEN&department_id=DEPARTMENT_ID&fetch_child=1&status=0";
requestUrl = requestUrl.replace("ACCESS_TOKEN", accessToken).replace("DEPARTMENT_ID", departmentId);
JSONObject jsonObject = CommonUtil.httpsRequest(requestUrl, "GET", null);
if (null != jsonObject) {
try {
userDetail = JSONArray.toList(jsonObject.getJSONArray("userlist"),UserDetail.class);
} catch (JSONException e) {
userDetail = null;
int errorCode = jsonObject.getInt("errcode");
String errorMsg = jsonObject.getString("errmsg");
}
}
return userDetail;
}4.js
<script type="text/javascript">
var curMenu = null, zTree_Menu = null;
var setting = {
view: {
showLine: false,
showIcon: false,
selectedMulti: false,
dblClickExpand: false,
addDiyDom: addDiyDom
},
data: {
simpleData: {
enable: true
}
},
callback: {
beforeClick: beforeClick
}
};
var zNodes = null;
$.ajax({
type : "post",
async: false,
url :"addressListDepartmentjsp.do",
success : function(data) {
zNodes = eval('(' + data + ')');
},
error : function(data) {
}
});
function addDiyDom(treeId, treeNode) {
var spaceWidth = 5;
var switchObj = $("#" + treeNode.tId + "_switch"),
icoObj = $("#" + treeNode.tId + "_ico");
switchObj.remove();
icoObj.before(switchObj);
if (treeNode.level > 1) {
var spaceStr = "<span style='display: inline-block;width:" + (spaceWidth * treeNode.level)+ "px'></span>";
switchObj.before(spaceStr);
}
}
function beforeClick(treeId, treeNode) {
var str ='' ;
str = getAllChildrenNodes(treeNode,str);
if (str.substr(0,1)==',') str=str.substr(1);
if(str!=""){
treeNode.url="";
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
zTree.expandNode(treeNode);
return false;
}
if(str==""){
}
return true;
}
// 張曉 朱丹
function getAllChildrenNodes(treeNode,result){
//var strResult=result;
if (treeNode.isParent) {
var childrenNodes = treeNode.children;
if (childrenNodes) {
for (var i = 0; i < childrenNodes.length; i++) {
result += ',' + childrenNodes[i].id;
}
}
}
return result;
}
$(document).ready(function(){
var treeObj = $("#treeDemo");
$.fn.zTree.init(treeObj, setting, zNodes);
zTree_Menu = $.fn.zTree.getZTreeObj("treeDemo");
curMenu = zTree_Menu.getNodes()[0].children[0].children[0];
zTree_Menu.selectNode(curMenu);
treeObj.hover(function () {
if (!treeObj.hasClass("showIcon")) {
treeObj.addClass("showIcon");
}
}, function() {
treeObj.removeClass("showIcon");
});
});
</script>
<style type="text/css">
.ztree * {font-size: 13pt;font-family:"Microsoft Yahei",Verdana,Simsun,"Segoe UI Web Light","Segoe UI Light","Segoe UI Web Regular","Segoe UI","Segoe UI Symbol","Helvetica Neue",Arial}
.ztree li ul{ margin:0; padding:0}
.ztree li {line-height:30px;}
.ztree li a {width:100%;height:30px;padding-top: 0px;border-bottom:1px #EEEEEE solid}
.ztree li a:hover {text-decoration:none; background-color: #E7E7E7;}
/* .ztree li a span.button.switch {visibility:hidden} */
.ztree.showIcon li a span.button.switch {visibility:visible}
.ztree li a.curSelectedNode {background-color:#D4D4D4;border:0;height:30px;}
.ztree li span {line-height:30px;}
.ztree li span.button {margin-top: -7px;}
.ztree li span.button.switch {width: 16px;height: 16px;}
.ztree li a.level0 span {font-size: 150%;font-weight: bold;}
.ztree li span.button {background-image:url("images/left_menuForOutLook.png"); *background-image:url("./left_menuForOutLook.gif")}
.ztree li span.button.switch.level0 {width: 20px; height:20px}
.ztree li span.button.switch.level1 {width: 20px; height:20px}
.ztree li span.button.noline_open {background-position: 0 0;}
.ztree li span.button.noline_close {background-position: -18px 0;}
.ztree li span.button.noline_open.level0 {background-position: 0 -18px;}
.ztree li span.button.noline_close.level0 {background-position: -18px -18px;}
</style>
</head>
<body>
<div data-role="page" id="UserMain">
<div class="content_wrap" style="width:96%;height:98%;margin-left: auto;margin-right: auto;" >
<div class="zTreeDemoBackground left" style="width:100%;height:98%;" >
<ul id="treeDemo" class="ztree" style="width:98%;height:98%;" ></ul>
</div>
</div>
<span id="zNodes"></span>
</div>
</body>三、總結
通訊錄功能並沒有想象中的難,樹結構採用ztree框架,後臺查到的資料必須轉換為ztree定義的名稱,然後部門成員列表的顯示和查詢用到jquery mobile,在以後的部落格中再介紹這種js的使用,從名字上就知道它是專門為手機頁面開發的。
相關推薦
微信企業號開發—通訊錄
上篇部落格介紹了聊天功能,這裡介紹通訊錄是如何實現的。首先要載入公司的所有部門,樹形結構,然後點選進入部門的人員列表,點選人員能檢視詳細資訊。 一、介面 公司部門的樹形結構: 部門成員列表: 個人詳細資訊: 二、程
微信企業號開發:微信考勤百度地圖定位,錯誤修正二
ipp ons AC 信息 解釋 企業號 android bsp ner 在之前的博客中微信企業號開發:微信考勤百度地圖定位,錯誤修正介紹了一種修正百度地圖錯誤的方法
微信企業號開發原始碼Java編寫,懶人開發一鍵式部署專案,WeChatEnterprise框架你值得擁有
幾年前無意間接觸了微信公眾平臺開發,這個在當時還是一個新鮮的事物,但現在已經很流行了,發展的型別也特別的多,比如訂閱號、服務號、小程式、微信企業號等,這些產品在人們日常的生活與開發中,都是非常常見的。 當時的博主也順應時代的變化,去嘗試著開發公眾平臺,到目前為止也算得上是得
微信企業號開發:上傳檔案錯誤44001,"errmsg":"empty media data,
上傳檔案是經常出現錯誤"errcode":44001,"errmsg":"empty media data 對照文件一直很難發發小錯誤,最後才發現是因為缺少了回車換行符 1開始boundary之後需要一個回車換行 2Content-Type之後需要兩個回車換行 3檔案
微信企業號開發之access_token介面呼叫示例
第一步:建立企業應用 登入企業管理後臺進入“企業應用”頁面,通訊錄管理是企業微信預設整合的應用,可以直接開啟,如果企業需要開發自定義的應用,可點選“新增應用”完成應用的新增和配置,詳細步驟請參見應用概述。 第二步:開啟接收訊息模式 開啟接收訊息模式並不是必須
微信企業號開發總結
摘要:近來負責公司的微信企業號開發,主要用到了微信企業號的兩個介面,一個是獲取access_token介面,另一個是網頁授權介面,在開發過程中還是遇到些問題,現在做個總結。 1.生產環境呼叫微信獲取t
JAVA版 微信企業號開發 個人總結(微信網頁授權例子,微信企業號精準定位,誤差5-10米)
總路線 主要內容:案例微信網頁授權,企業號精準定位(誤差5-10米) 一、 access_token獲取 二、 獲取js-sdk的許可權,票據jsapi_ticket 三、js-sdk的signature 四、js-sdk前臺配置,獲取精準的經緯度
微信企業號開發(第一篇)
微信企業號開發--通知系統(第一篇) 如果只是需要一個簡易的通知系統,那麼可以使用 Server醬 /* 配置方便 也比較快捷 */ 代替這些,下面的內容都是自己重複造輪子學習的過程 。 開發起因: 在開發生活中很多需要用到通知到個人的事情,例如某一api接口出現問題、某某大佬更新了部落格前去膜
微信企業號開發之加密方案與全域性返回碼說明
本文包含了企業號回撥企業時加解密的詳細方案、庫和示例程式碼的下載,以及企業號api介面返回的錯誤碼。 一、關於加解密方案的詳細說明 1、術語及說明 開啟回撥模式時,有以下術語需要了解: 1)msg_signature是簽名,用於驗證呼叫者的合法性 2)EncodingAESK
微信企業號開發九:非同步任務(全員覆蓋成員)
微信非同步任務是在批量更新部門或者人員時使用,向微信伺服器傳送一個CSV的檔案,微信伺服器會根據CSV檔案進行更新,下面是批量更新人員的模板。注意程式碼中CSV換行使用\n 全員覆蓋成員時,建議先進行覆蓋部門,然後再全員覆蓋人員,以免部門不存在造成異常 微信
微信企業號開發2--訊息回覆
1.說明: 普通訊息是指成員向企業號應用傳送的訊息,包括文字、圖片、語音、視訊、地理位置等型別。普通訊息會推送到每個應用在管理端設定的URL(以下假設該URL為http://api.3dept.com)。 請求說明 Http請求方式: POST 文字類訊息的引數列表
微信企業號開發-如何建立連線
連線將使你的企業號更具價值,你可以使用以下三種方式,連線你的企業號及企業應用: 1、企業應用呼叫企業號提供的介面,管理或查詢企業號後臺所管理的資源、或給成員傳送訊息等,以下稱主動呼叫模式。 2、企業號把使用者傳送的訊息或使用者觸發的事件推送給企業應用,由企業應用處理,以下稱回
微信企業號開發入門
微信企業號是微信為企業客戶提供的移動服務,旨在提供企業移動應用入口。它可以幫助企業建立員工、上下游供應鏈與企業IT 系統間的連線。利用企業號,企業或第三方服務商可以快速、低成本的實現高質量的企業移動
微信企業號開發—傳送訊息(文字、圖片、語音)
上篇文章介紹了開啟回撥模式,開始回撥模式後我們就要實現聊天功能了。平時使用微信聊天可以傳送文字訊息、語音、圖片、視訊等,這裡只實現了其中的一些功能和大家分享。 一、與微信企業號建立連線
Asp.net 微信企業號網頁開發流程
部門 trre npr oauth info help AI authorize load 一、在pageload方法中獲取code var code = GetCode(); private string GetCode() {
php微信公眾號開發之微信企業付款給個人
/*微信企業付款給個人*/ <!--具體細節參考微信支付開發文件--> <!--引數 $openid個人openid,$re_user_name個人真實姓名,$amount付款金額,$partner_trade_no商戶訂單號,$desc描述--> &
微信企業號第三方應用開發[一]——建立套件
/** * 測試微信企業號第三方應用回撥協議 * @author:leap * @MethodName: testWXSaaSCallback * @Description: * @param req * @param res *
微信企業號第三方應用開發[前言]
關於微信 微信的口號是連線一切,其過程大概為 人與人的連線(基礎聊天、朋友圈) 人與組織的連線(訂閱號、公眾號) 人與企業的連線(企業號) 關於企業號第三方應用 微信推出了企業號第三方應用,它的作用其實是在人與企業連線中繼續深化。企業號第三方應用與企業號並不
C# 微信企業號--通訊錄更新
對於通訊錄更新大家需要先看下微信企業號的介面文件:http://qydev.weixin.qq.com/wiki/index.php?title=%E5%BC%82%E6%AD%A5%E4%BB%BB%E5%8A%A1%E6%8E%A5%E5%8F%A3 其中: 通訊錄
微信公眾號開發---微信企業付款給個人
以下有關微信支付中企業付款的介紹及編碼參考自微信支付開發文件,網址:https://pay.weixin.qq.com/wiki/doc/api/tools/mch_pay.php?chapter=14_1,如圖所示 企業付款,提供企業向用戶付款的功能