android-----------實現微信登入和分享功能。
1.通過微信官網獲得APPID和.jks檔案。
(.jks檔案的獲得是通過AS中的Build-Generate Signed APK-如果已有.jks就選擇已有的路徑,對應好兩次的密碼。 )
2.導依賴
compile 'com.tencent.mm.opensdk:wechat-sdk-android-with-mta:+'
3.新增許可權
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
<uses-permission android:name="android.permission.READ_PHONE_STATE"/>
4.要使你的程式啟動後微信終端能響應你的程式,必須在程式碼中向微信終端註冊你的id。
public static final String APP_ID="wxbd3e6bba8efbae73";//(這個APP_ID為在微信開放平臺建立應用後獲得的ID)
private IWXAPI api;//要匯入微信相關包
private String text="zgwhjhjjh";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
login=(TextView)findViewById(R.id.login) ;
api= WXAPIFactory.createWXAPI(this, APP_ID,true);
api.registerApp(APP_ID);
5.Android平臺應用授權登入接入程式碼示例:
final SendAuth.Req req2 = new SendAuth.Req();
req2.scope = "snsapi_userinfo";
req2.state = "wechat_sdk_demo_test";
api.sendReq(req2);
6.需要注意的是在AS中Build-Generate signed APK中的.jks檔案和兩次密碼必須對應好,最後把生成的APK檔案匯入到有微信的模擬器或者真機上就可以實現登入了。
7.登入結果的處理
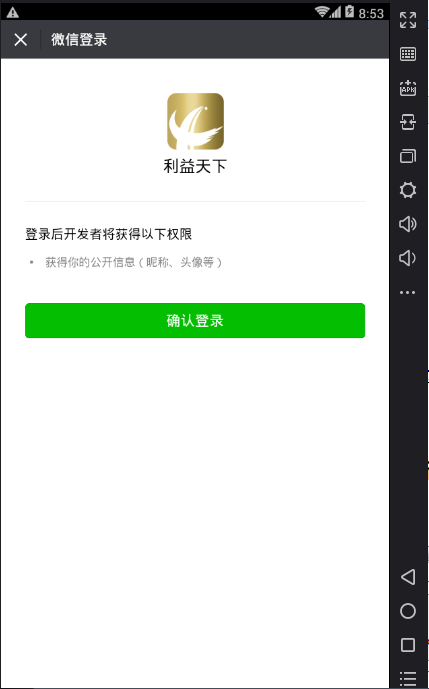
請求成功後,可拉起微信的授權登入頁面。使用者點選“確認登入”後,SDK通過SendAuth的Resp返回資料給呼叫方(即app),此時WXEntryActivity中的public void onResp(BaseResp resp)方法被呼叫(微信、朋友圈分享成功後,此方法同樣會被呼叫),微信登入的返回值說明如下。這裡app可以做相關的處理,見WXEntryActivity.
1)微信提供的登入結果的類叫WXEntryActivity,
微信開放平臺有個 不成文的規定(文件裡沒有說明),就是回撥的Activity必須是:你的包名+.wxapi.WXEntryActivity.java 如下:
public class WXEntryActivity extends AppCompatActivity implements IWXAPIEventHandler { private IWXAPI api; private TextView textView; @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_wxentry); textView= (TextView) findViewById(R.id.GG); api = WXAPIFactory.createWXAPI(this, "wxbd3e6bba8efbae73", false); // api.registerApp("wxbd3e6bba8efbae73"); api.handleIntent(getIntent(),this); textView.setText("GGHHHHHHHHH"); } // 微信傳送請求到第三方應用時,會回撥到該方法 @Override protected void onNewIntent(Intent intent) { super.onNewIntent(intent); setIntent(intent); api.handleIntent(intent,this); } @Override public void onReq(BaseReq baseReq) { } @Override public void onResp(BaseResp baseResp) { int result = 0; Toast.makeText(this, "baseresp.getType = " + baseResp.getType(), Toast.LENGTH_SHORT).show(); switch (baseResp.errCode) { case BaseResp.ErrCode.ERR_OK: result = R.string.errcode_success; break; case BaseResp.ErrCode.ERR_USER_CANCEL: result = R.string.errcode_cancel; break; case BaseResp.ErrCode.ERR_AUTH_DENIED: result = R.string.errcode_deny; break; case BaseResp.ErrCode.ERR_UNSUPPORT: result = R.string.errcode_unsupported; break; default: result = R.string.errcode_unknown break; } Toast.makeText(this, result, Toast.LENGTH_LONG).show(); textView.setText("GG"+result+baseResp.getType()); this.finish(); } }
注:res-values-strings中:
<resources> <string name="app_name">WeixinDemo</string> <string name="errcode_success">傳送成功</string> <string name="errcode_cancel">傳送取消</string> <string name="errcode_deny">傳送被拒絕</string> <string name="errcode_unsupported">不支援錯誤</string> <string name="errcode_unknown">傳送返回</string> </resources>
2)在MainActivity中呼叫微信登入和微信分享
public class MainActivity extends AppCompatActivity { private Button login; //(這個APP_ID為在微信開放平臺建立應用後獲得的ID) public static final String APP_ID="wxbd3e6bba8efbae73"; private IWXAPI api;//要匯入微信相關包 private String text="zgwhjhjjh"; // E:\yidonghulian\WeixinDemo\app\build\outputs @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); api= WXAPIFactory.createWXAPI(this, APP_ID,true); api.registerApp(APP_ID); //微信分享功能的實現 /* WXTextObject textObj=new WXTextObject(); textObj.text=text; WXMediaMessage msg=new WXMediaMessage(); msg.mediaObject=textObj; msg.description=text; SendMessageToWX.Req req=new SendMessageToWX.Req(); req.transaction=String.valueOf(System.currentTimeMillis()); req.message=msg; api.sendReq(req);*/ login=(Button)findViewById(R.id.login); login.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { //呼叫微信登入 final SendAuth.Req req2 = new SendAuth.Req(); req2.scope = "snsapi_userinfo"; req2.state = "wechat_sdk_demo_test"; api.sendReq(req2); } }); } }
8.記得,在配置檔案Androidmanifest註冊WXPayEntryActivity
<activity android:name="(你的包名).wxapi.WXEntryActivity " android:exported="true"//這一句一定不能少 android:launchMode="singleTop" />
9.每次測試需要打包測試,需要找到生成的APK包,安裝到模擬機或者是真機執行。

相關推薦
android-----------實現微信登入和分享功能。
1.通過微信官網獲得APPID和.jks檔案。 (.jks檔案的獲得是通過AS中的Build-Generate Signed APK-如果已有.jks就選擇已有的路徑,對應好兩次的密碼。 ) 2.導依賴 compile 'com.tencent.mm.opensdk:wec
Android應用實現微信登入和分享
微信登入和分享總結起來有四點: 1、應用申請嚴格(獲取appid和appsecret),大概需要一週。如果需要登入,還要申請登入介面,需要一週。 2、由於在申請的時候需要簽名信息,官方下載的apk,把
Unity使用Share-SDK接微信登入和分享的總結(Android)
對於一個工作才不到一年的新手來說,這是我做的第一個專案,收尾階段 分給我了一個接微信登入以及分享的任務。 前期,經過了痛苦的搜尋與探索過程 ,在此就不寫了 如果你也是新手 可以直接按我的文章來寫 保證輕鬆接入,為大家省去大把的時間喲; unity版本:我用的是5.5.
整合微信登入和分享真的很簡單
轉載請以連結形式標明出處: 文末有demo. 準備工作 1. 去 這裡 註冊微信開放平臺的賬號, 下載 簽名生成工具 用來 獲取 應用簽名。 並不要下載sdk, 2. 再去友盟, 註冊一個賬號, 建立一個應用,獲取友盟的Appkey. 下載分享的sd
android實現微信朋友圈和微信好友分享功能
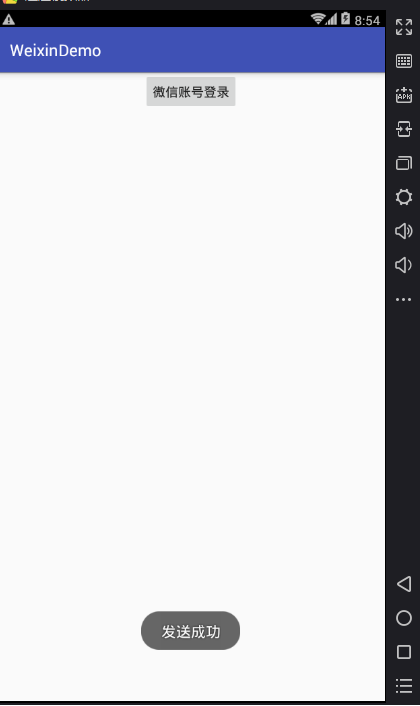
今天的這篇文章是基於上一篇微信登入的基礎實現的。可以先看看我的微信登入的實現。 廢話不多說,先看執行效果 首介面,點選微信登入,彈出分享選單,樓主比較懶,圖片和按鈕文字都沒換,希望大家不要介意 點選微信好友 我們到微信看看是否收到 可以看到,沒毛病,
android 實現微信分享多張圖片的功能
files gui 功能實現 pen ring row 還要 bsp sha 昨天公司老大通知客戶改需求了,原來的微信分享改成分享多張圖片,然後屁顛屁顛跑到微信平臺看了以後 心裏千萬只草泥馬狂奔而過,微信平臺沒有提供分享多張的SDK有木有啊,我們只能自己調用系統自帶的分享
Android 實現微信分享好友和朋友圈
1.在微信開放平臺 建立移動應用,並通過稽核,這裡要注意的是應用簽名要一致,(下載官網上的APK,輸入包名就可以生成了) 2.具體用法可以看官網的文件,這裡只總結使用過程遇到的問題和解決方法 3. 參照這個用法分享是可以的,但是如果你的圖片大於32kb就不
cocos creator利用ShareSDK實現微信登入功能
首先在ShareSDK官網下載SDK或者在android studio中配置build.gradle. ShareSDK Maven整合文件 注:使用ShareSDK maven整合方式,不需要在AndroidMainfest.xml下面配置任何許可權和Activity 注意:需要先申請M
android 實現微信分享新增縮圖的一個大坑
在微信分享中,官方給我們提供的設定縮圖的方法為 這時候你會發現Util這個檔案是沒有的,要去開發SDK裡面找到這個類,把這類拿來之後,然後很高興的去運行了,這時候你就會發現你個調不起微信客戶端,很鬱
在IOS或Android區分微信的onResp(分享或登入)回撥的型別,判定當前操作是否成功
大家接過微信開放平臺的SDK都應該知道,如果需要向微信傳送登入或分享請求時,需要構造一個訊息結構體給微信傳送過去,登入的結構體型別是SendAuthReq,分享的訊息結構體是SendMessageToWXReq。 同樣地,在操作完後微信拉起我們自己的應用時也會
微信自帶分享功能實現
最近做的微信公眾號開發,有個頁面是需要分享推廣,微信自帶的也有轉發可是轉發出去的效果是網址,這個效果顯然不是我們需要的 然後建立方法呼叫jssdk類 function jssdk($info){
android 微信登入與分享整合
android微信登入與分享這兩個功能是很常用的,尤其是現在微信使用者日益劇增,qq雖然很經典但是感覺大多數用來辦公每個寫android的小夥伴估計都會寫到這個功能,我也是很久沒有寫android了,這相當於是在畢業之後工作上面第一次寫安卓程式,不管會不會,就是寫。總會有辦法解決問題的。 二、準備工
用ssm進行微信開發,實現微信登入驗證功能
1.微信測試號後臺配置 注意,這個配置要成功,否則是會顯示配置失敗的。後臺怎麼寫,看下面 2.後臺程式碼 2.1驗證token的程式碼 控制器裡: @RequestMapping(value = "/wxcheck") public void check
Android微信登入、分享、支付
前言 大部分的app都有接入第三方sdk的需求。例如第三方登入需要接入微信、QQ、微博。第三方支付需要接入微信、支付寶、銀聯。 這些我都有使用過,都有使用過他們的sdk,感覺最麻煩的就是微信,不能直接除錯,得用正式的簽名進行簽名才能除錯。還有他們官方的demo也是跑不
Android整合微信登入的步驟詳解、遇到的問題,友盟分享遇到的問題
轉載的問題:http://www.jb51.net/article/93706.htm 這篇文章給大家整理Android整合微信登入的詳細步驟,通過文章整理的內容,大家只需要幾行程式碼就可以實現微信登入的功能了,剛興趣的朋友們下面來一起看看吧。歡迎提問~~~ 微信的: 1
Eclipse和Unity互動實現微信登入
今天釋出一篇剛剛完成的Eclispe與Unity互動實現微信登入,之前在做準備工作的時候,在網上找了很多例子,發現其中有很多例子是有錯誤的,在這裡我為大家詳細介紹下關於Eclispe與Unity互動實現微信登入,這裡我用得是微信開放平臺的SDK。 第一步:配置電腦Jav
微信二次分享功能開發筆記
如何 設置 _id 朋友 start 還需要 str one data 最近的一個項目在進行二次分享的時候出現了問題,定制的文案描述及圖片都不能在分享後出現,如圖所示: 經過十八般折騰,終於變成我想要的樣式了,如圖:
使用shareSDK實現微信多圖分享到朋友圈&Url分享到朋友圈&URL分享到好友 問題記錄
問題概述 其實第三方分享很早就有了,這個按理說這個應該沒什麼難度,為啥記錄一下呢,因為專案中同時出現了 朋友圈多圖分享(多張URL集合),朋友圈URL分享,群和個人URL,圖片分享。基本上涵蓋了大部分需求,這其中出現了一些問題,在此記錄一下。 基本操作流程: 操作流程專案過程
微信登入和公眾號授權
微信公眾號: 填寫配置 url填寫:http://外網IP/wx 。 http的埠號固定使用80,不可填寫其他。 Token:自主設定,這個token與公眾平臺wiki中常提的access_token不是一回事。這個token只用於驗證開發者伺服器。 java 版說明: &n
靜態頁實現微信頁面的分享
網上看了許多靜態頁面分享,大多數都有很大的問題,那就是簽名不正確 invalid signature,總結了一下,基本問題都是PHP裡的string裡面不對,string要這麼寫 $string = "jsapi_ticket=$jsapiTicket&noncestr=$no