多行文字框(Text.MultiLine)問題
概述
機房收費系統中的充值窗體本身的難度不是很大,關鍵是有時候真的細心了嗎!今天我就有幸遇到了這樣的問題,並通過自己的努力把它發現並解決了。雖然很簡單,但是我還是分享給大家。
問題
今天敲機房的時候,在充值窗體程式碼都敲完了以後Text本文框能夠顯示內容,但是隻有一行。我在經過核對後,發現不是程式碼上的問題,那是哪裡出了問題呢?下面看具體問題。
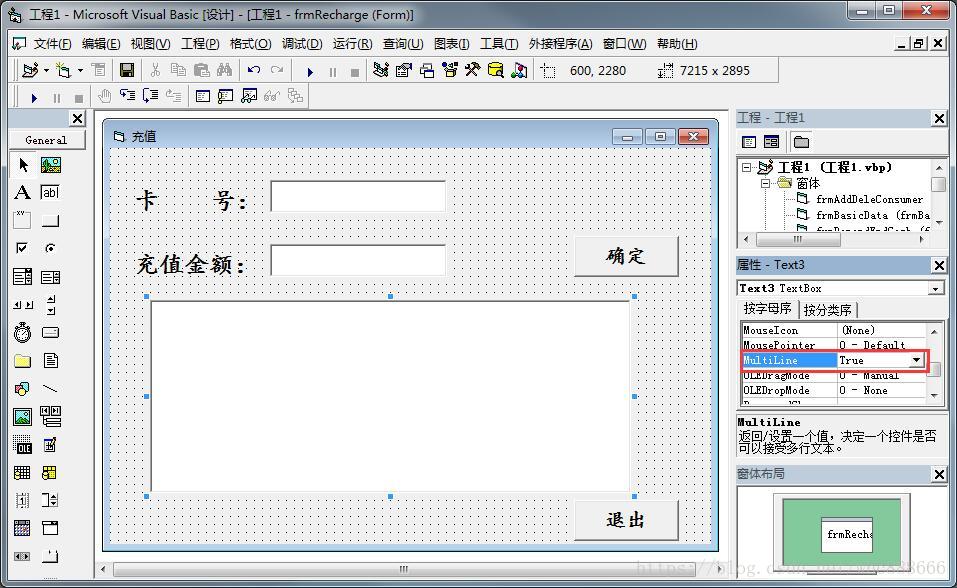
畢竟這樣的顯示還是非常的不合理的。經過多次的不斷嘗試後,發現應該是Text控制元件屬性的問題。帶著這樣的疑問,經過不斷的嘗試和核對,終於發現了MultiLine屬性,它就是一個決定一個控制元件是否可以接受多行文字的問題,將屬性值預設的False改為True,然後再試,果然問題就迎刃而解了。
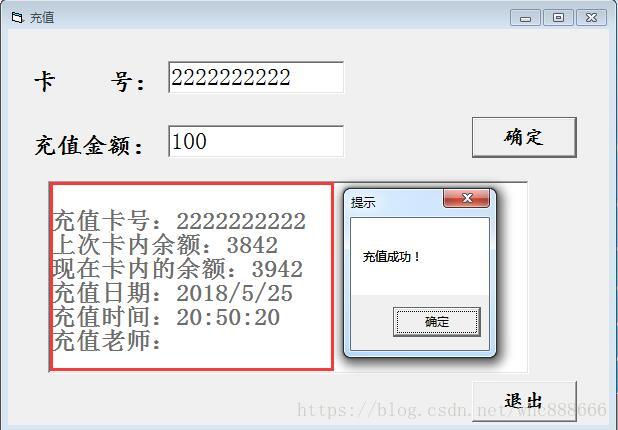
然後看下改變後介面的效果,是不是舒服了很多呢?

擴充套件
- Text.Multiline屬性
它是獲取或設定一個值,該值指示控制元件是否為多行TextBox控制元件
- 語法
宣告
Public Overrides Property Multiline As Boolean
用法
Dim instance As TextBox
Dim value As Boolean
value = instance.Multiline
instance.Multiline = value
- 屬性值
如果該控制元件時多行TextBox控制元件,則為True;否則為False,預設為False。
總結
遇到問題不要著急,不斷的去試,不斷的總結,你會發現真的會收穫很多,當然作為小白的我目前水平有限還望指點。
相關推薦
多行文字框(Text.MultiLine)問題
概述 機房收費系統中的充值窗體本身的難度不是很大,關鍵是有時候真的細心了嗎!今天我就有幸遇到了這樣的問題,並通過自己的努力把它發現並解決了。雖然很簡單,但是我還是分享給大家。 問題 今天敲機房的時候,在充值窗體程式碼都敲完了以後Text本文框能夠顯示內容,但是隻
vue環境下基於contenteditable實現高度自適應多行文字域(div模擬)
1、在web應用中,常用的多行文字輸入<textarea>,滿足了我們絕大部分的需求,唯一不足之處就是文字高度不能隨內容自適應,如果需要高度自適應需要通過js指令碼實現 2、div有天然的高度自適應,在加上個contenteditable屬性,就可以變成一個文字內容自適應的多行文字輸
JavaGUI——swing元件基礎(六)多行文字框元件JTextArea
為什麼要用多行文字框元件?文字框JTextField是單行輸入,而多行文字框(JTextArea)可以實現多行輸入。實戰目標圖:介面分析:看到上部佔了大部分空間,決定使用邊界佈局。下部的最下部很像邊界佈局的SOUTH部分,在這部分中有兩種元件,一種按鈕元件JButton,一種
GUI實踐 swing元件-----JSplitPane(拆分窗格)、JTextArea多行文字框元件、JTabbedPane(選項卡視窗)
JSplitPane(拆分窗格)/** * 功能:拆分窗格JSplitPane */ package com.gui; import javax.swing.ImageIcon; import javax.swing.JFrame; import javax.swi
Java介面 SWT基本元件——文字框(Text)
SWT 中文字框(Text)的基本型別與基礎應用 文字框是常見的控制元件之一,是可以輸入文字的控制元件。 文字框有單行文字框(SWT.SINGLE)和多行文字框(SWT.MULTI)兩種,包含可編輯的
CSS學習筆記:溢位文字省略(text-overflow)
在CSS3中,text-overflow屬性的基本語法如下: clip:表示不顯示省略文字,簡單的裁切。 ellipsis:表示物件文字溢位時顯示省略標記,省略標記插入的位置是最後一個字元。 ellipsis-word:表示當物件文字溢位時顯示省略標記,省略標記插入的
PyQt5之多行文字框(QtextEdit)類中的常用方法和訊號
PyQt5之QtextEdit類中的常用方法和訊號 一、QTextEdit類中的常用方法 setPlainText(): 設定多行文字框的內容。 toPlainText(): 返回多行文字框的文字內容。 setHtml(): 設定多行文
Android搜尋框自動提示文字框——(單一提示)
AutoCompleteTextView(單一提示) package com.example.android_06; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import androi
利用js實現多行文字框的全選
<!DOCTYPE html> <html> <head> <title>139</title> <meta charset="utf-8"> <script type="t
Xcode 文字巨集(Text Macros)的介紹和應用
前言 文字巨集(Text Macros)是Xcode隱藏的特性,直到Xcode 9.0後,蘋果官方才開始允許開發者進行自定義文字巨集。下面將會詳細介紹文字巨集的相關知識和應用場景。 什麼是文字巨集 文字巨集(Text Macro)是一種可以就地展開(expanded in-place)為特定文字的符號。
保留多行文字框的換行與空格樣式,並轉義HTML標記的尖括號
假如在你的一個網站專案中,你需要提供一個留言入口,你用的只是普通多行文字框(textarea)進行留言內容的收集,並不喜歡使用者輸入一些HTML標記,甚至是指令碼。像下面我在douban的影評釋出一樣,如果你未加入處理,直接存入資料庫,最終在頁面輸出顯示的時候你也直接讀
ASP.NET中多行文字框
<asp:textbox id="txtWXMT" runat="server" Width="100%" Height="108px" TextMode="MultiLine"><
textarea多行文字框換行儲存和展示資料
在微信公眾號開發自定義推送關注通知內容時,遇到的問題進行總結。 首先我們看下資料庫對換行符的操作 資料庫會過濾掉換行符號\n UPDATE weixin_concern_notice SET notice_content ='哈哈哈,\n嘿嘿嘿!' where id='0afee
利用多行文字框向listview中新增內容
//新增按鍵中的方法 private void btnMemberIDAdd_Click(object sender, EventArgs e) { List<string> lst = new List<str
如何將多行文字框設定為不可拖動
今天寫個樣式,搞了半天,都沒搞定,呵呵呵,後來找到了解決方案。 問題:多行文字框在火狐中總是可以拖動,從而會影響整體的佈局,詳見下面的圖示: 解決方案是: 在textarea 標籤中加入: resize:none; 的樣式,如下圖所示:
Python:給圖形中新增文字註釋(text函式)
以下這個案例,基本上是我們平時註釋用的最多的,其基本思想就是,找到你想要註釋的那個位置,進行註釋,有的時候可以覺得用定死的方式來做,顯示出的效果也會很好。 平時可以多看看官網教程:text #!/usr/bin/python #coding: utf-8
多行文字框textarea的字數控制動態提示。(剩餘字數提醒)
<script type="text/javascript"> //多行文字輸入框剩餘字數計算 function checkMaxInput(obj, maxLen) { if (obj == null |
php中如何把多行文字框textarea提交上來的資料按照回車換行拆分成陣列
做專案的時候想讓使用者一次輸入多個名稱,每行一個,實現起來如下: <?php $data = $_POST['group_name']; $groupData = explode("\r\n"
數碼相框 在LCD上顯示多行文字(6)
數碼相框 在LCD上顯示多行文字(6) 目的: 1、從左邊起顯示幾行文字 2、居中顯示幾行文字 在LCD上顯示下列兩行文字: 我是程式設計師gif Hello World 分析:
CSS單行、多行文字溢位顯示省略號(……)解決方案
單行文字溢位顯示省略號(…) text-overflow:ellipsis-----部分瀏覽器還需要加寬度width屬性 .ellipsis{ overflow: hidden; text-overflow:ellipsis; white-space: nowrap; di