小程式中textarea字數限制與計算
不管做什麼型別的專案,幾乎都會碰到評論框。正好也是專案需要,就順便來總結總結:
1、在textarea中繫結bindinput事件。
2、通過var value = e.detail.value;獲取textarea的值。
3、通過var len = parseInt(value.length);獲取textarea的長度。
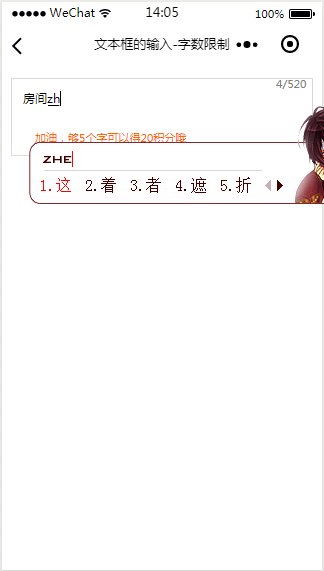
先上效果:
原始碼:
wxml程式碼:
<view class="conts"> <textarea class="areas" placeholder='留下點評,幫助更多人' minlength="{{min}}" maxlength="{{max}}" bindinput="inputs"> <text class="currentWordNumber">{{currentWordNumber|0}}/{{max}}</text> <text class="hint">{{texts}}</text> </textarea> </view>
wxss程式碼:
.conts{ width: 750rpx; height: auto; border: 1rpx soldi red; margin-top: 30rpx; } .areas{ height:152rpx; font-size: 30rpx; text-indent: 28rpx; border: 1rpx solid gainsboro; padding-top: 30rpx; margin: 0 auto; overflow: hidden; position: relative; } .currentWordNumber{ font-size: 28rpx; color: gray; position: absolute; left: 593rpx; top: -6rpx; } .hint{ font-size: 28rpx; position: absolute; top: 120rpx; left: 30rpx; color: #FF6600; }
js程式碼:
Page({ data: { texts:"至少5個字", min:5,//最少字數 max: 520, //最多字數 (根據自己需求改變) }, //字數限制 inputs: function (e) { // 獲取輸入框的內容 var value = e.detail.value; // 獲取輸入框內容的長度 var len = parseInt(value.length); //最少字數限制 if(len <= this.data.min) this.setData({ texts: "加油,夠5個字可以得20積分哦" }) else if(len > this.data.min) this.setData({ texts: " " }) //最多字數限制 if(len > this.data.max) return; // 當輸入框內容的長度大於最大長度限制(max)時,終止setData()的執行 this.setData({ currentWordNumber: len //當前字數 }); } })
附加:input框
相關推薦
小程式中textarea字數限制與計算
不管做什麼型別的專案,幾乎都會碰到評論框。正好也是專案需要,就順便來總結總結:1、在textarea中繫結bindinput事件。2、通過var value = e.detail.value;獲取textarea的值。3、通過var len = parseInt(value.
小程式textarea字數限制與輸入計算
微信小程式——文字域字數限制和字數輸入統計 示例程式碼 wxml: <textarea bindinput='input' rows="3" placeholder="XXXX"
微信小程式中做使用者登入與登入態維護的實現詳解
總結 大家都知道,在開發中提供使用者登入以及維護使用者的登入狀態,是一個擁有使用者系統的軟體應用普遍需要做的事情。像微信這樣的一個社交平臺,如果做一個小程式應用,我們可能很少會去做一個完全脫離和捨棄連線使用者資訊的純工具軟體。 讓使用者登入,標識使用者和獲取使用者資訊,以
關於小程式中的web-view與網頁之間的互動
說到小程式,就很自然的想到vue,在我看來,小程式就是在vue上做了很多限制,管理而成的。簡單來說,因為vue是開源的,所以小程式就是以來微信上的vue,當然這個是基於微信龐大的使用者群的基礎上生成的,微信也可以從B端收取費用。也就是使用者變現的機制。
微信小程式開發中textarea文字域監聽字數限制與動態計算
微信小程式開發時常會有評論或者備註功能,都會用到文字域字元長度計算以及字元限制的功能,筆者把最簡潔易用的案例分享出來。學習之前先看微信官方API文件 https://mp.weixin.qq.com/debug/wxadoc/dev/component/textarea.html
#小程式#小程式中父子元件間的通訊與事件
子 - Component child.json { "component": true, "usingComponents": {} } child.wxml <view class='template-child'> <bloc
mp-redux:解耦小程式中的業務與檢視,讓測試更容易
專案地址:點我,歡迎star和issue mp-redux 一個用於小程式和輕量級H5應用的狀態管理工具, 使用方法是一個簡化版本的Redux。之所以是適用於輕量級應用,主要是因為沒有實現元件間的資料共享。因此不適合於複雜,龐大的前端應用。 是否你需要使用它? 如果你也和我有同樣的困惑,那麼你就該嘗試
微信小程式中WebView中原生元件限制問題解析
背景 在微信的文件中有一個章節說明了『 原生元件的使用限制 』有這麼一段話 『由於原生元件脫離在 WebView 渲染流程外,因此在使用時有以下限制: 原生元件的層級是最高的,所以頁面中的其他元件無論設定 z-index 為多少,都無法蓋在原生元件上。 後插入的原
微信小程式中rpx與rem單位使用
原作者: 小小小 來自: 授權地址 本文講解rpx和rem應用於微信小程式,如果你還沒有入門,建議先從下面看起: 如果看完上面幾篇文章,我們開始進入正題吧~~ 一、rem的使用 1) js中匯入下面這段程式碼 (function (doc, win) {
微信小程式中rpx與rem,px單位的轉換使用
原作者: 小小小 來自: 授權地址 一、rem的使用 1) 根據設計稿寬度算出rem和px直接的轉換公式 1rem = 20 x 640/320 + ‘px’ = 40px; 1rem=20*750/320+‘px’=46.875px; 二
ACM題目中的時間限制與內存限制 復雜度的估計
png 需要 nbsp 運行 限制 題目中的 空間限制 技術 申請 運行時限為1s,這很常見,對於該時限,我們設計的算法復雜度不能超過百萬級別,即不要超過一千萬。假如你的算法時間復雜度為O(n^2),則n不應該大於3000 空間限制是32MB,即你程序中申請的內存
完美解決textarea字數限制
prop com HR change 技術 .text var border scrip 1. <textarea id="area" name="ss" placeholder="請輸入文本內容"></textarea> 2. <
小程序中textarea的坑
使用 src tar -c 但是 無效 conf 字體 mage 1.用了textarea以後,彈窗上會出現textarea的字,目前的解決方案是把textarea在彈窗出現之後隱藏,但並不能夠解決問題。 2.textarea的字體不能加粗,添加placeholder-st
小程式中遇到的那些坑
坑1、沒有DOM 無法使用熟悉的$查詢、document.getElementById等等這些操作,小程式取而代之的是資料繫結技術,所謂的資料驅動,就是資料改變之後,檢視展示跟著自己會變。DOM沒了,所以只好頻繁的使用this.setData({})來操作頁面屬性。 tip:在方法最
小程式中圖片上傳
前端小程式:wxml <!--huitianxia/view/attend/attend/attend.wxml--> <import src="/huitianxia/view/common/foot.wxml"/> <view class='wrappe
微信小程式中資料的儲存和獲取
/儲存資料 try { wx.setStorageSync('key',this.data.radioCheckVal2) //key表示data中的引數
微信小程式中引入iconfont阿里巴巴向量圖示
1.訪問iconfont阿里巴巴向量圖示庫官網 2.搜尋自己想找的圖示(輸入拼音,中文或英文都可以) 3.把自己想找的圖示“新增入庫” 4.點選購物車,新增至專案(若無專案,可新建) 5.檢視線上連結 6.點選複製程式碼 7.在微信小
Echarts圖表在移動端和小程式中影響頁面的滾動的解決辦法
Echats圖表在移動端顯示後,當手指在圖表區域內滑動,會影響頁面的滾動。h5頁面沒有親測,小程式頁面,經排查,是因為觸發了touchStart、touchMove和touchEnd方法。 一、h5頁面解決方法 1.如果可以的話,移動端建議使用highCharts代替echarts,感覺
微信小程式中使用Echarts(可非同步請求資料)
在微信小程式中使用Echarts,主要分為以下幾步: 1.首先要下載ecomfe/echarts-for-weixin專案,下載後將ec-canvas資料夾複製到小程式專案中,假設放在根目錄下utils資料夾中。 2.在要實現echarts圖的頁面引入echarts.js檔案,例如要在i
程式中防連擊與鎖值操作
1. 防連擊 工具:redis記憶體資料庫 第一次點選按鈕後將值存入redis中,並設定該值得失效時間為3s;第二次點選時,取到該值,若該值存在,則提示點選過快;3s後點擊可以,程式如下: cache.set(LOGIN_EXPIRE_PREFIX + record.getStr("gu