HTML5 CSS3 經典案例:無外掛拖拽上傳圖片 (支援預覽與批量) (二)
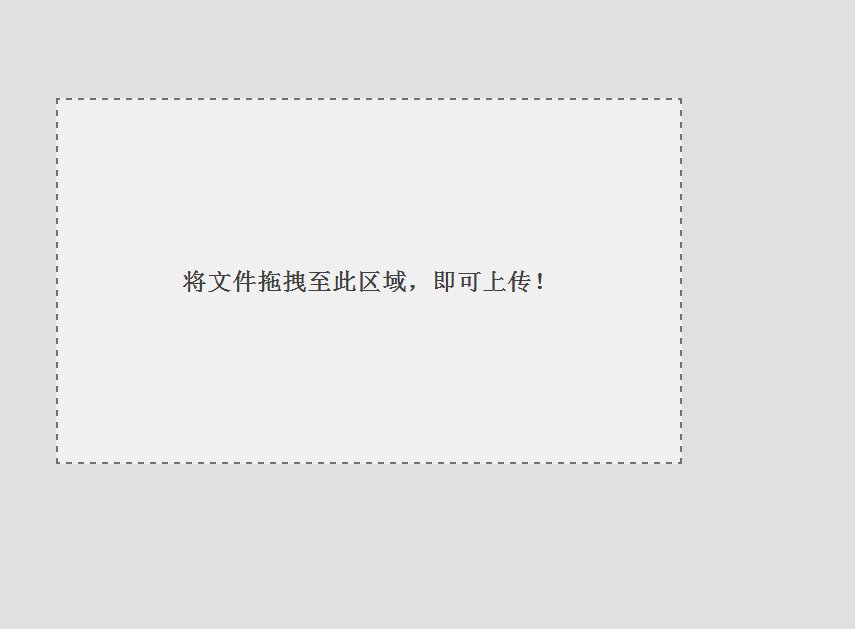
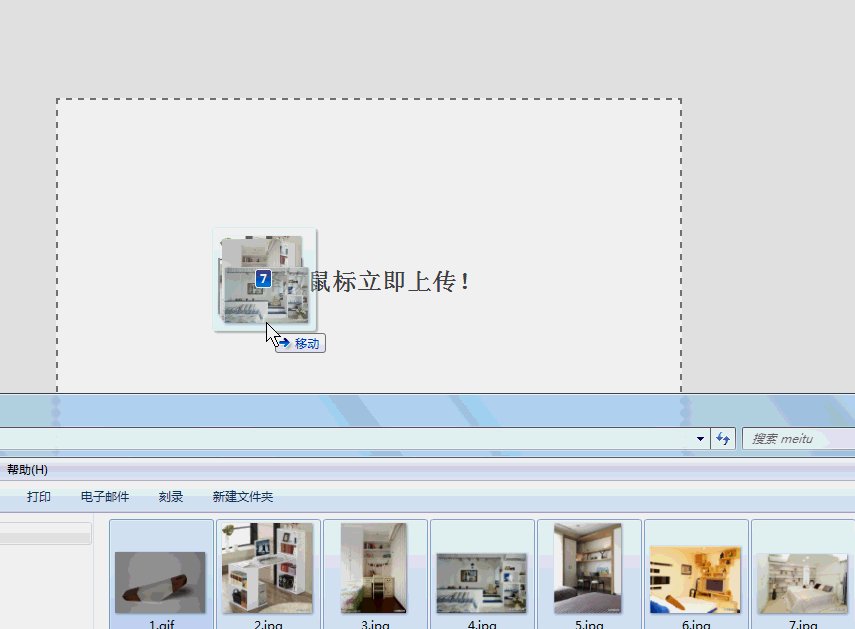
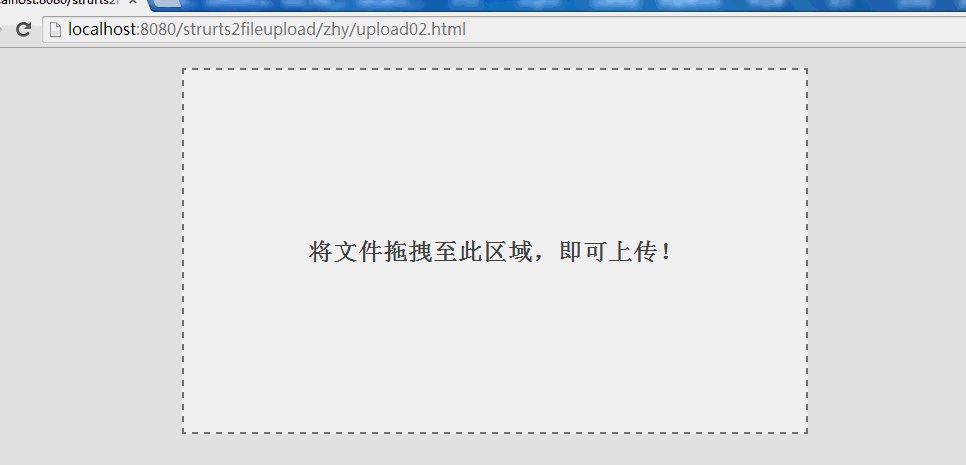
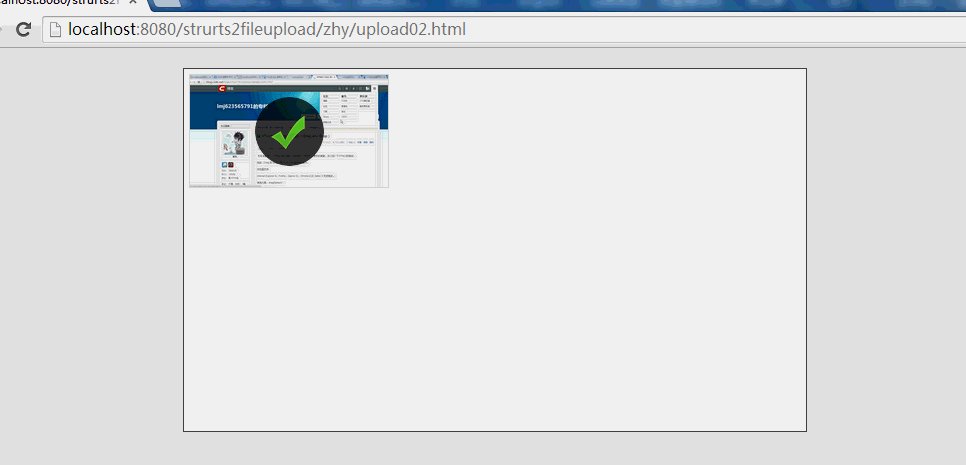
效果圖1:
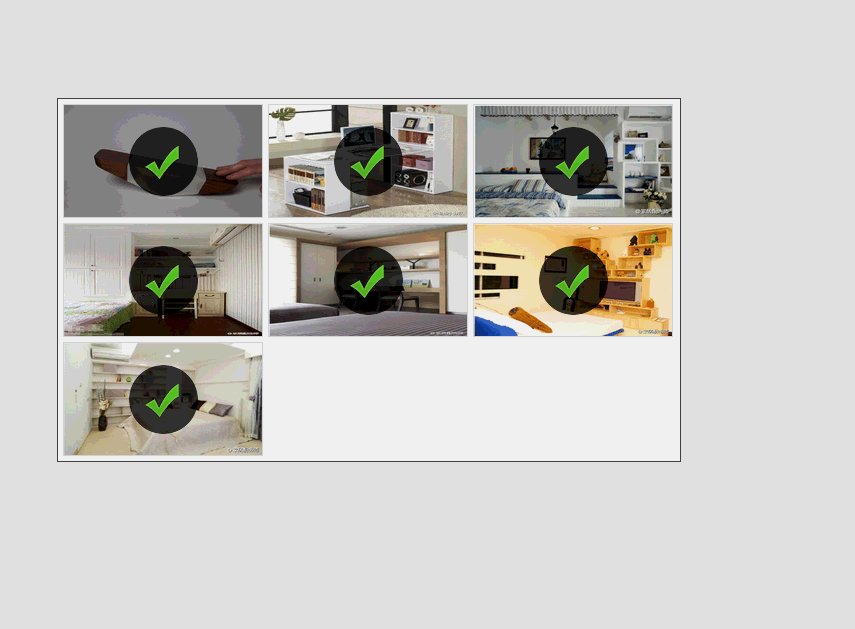
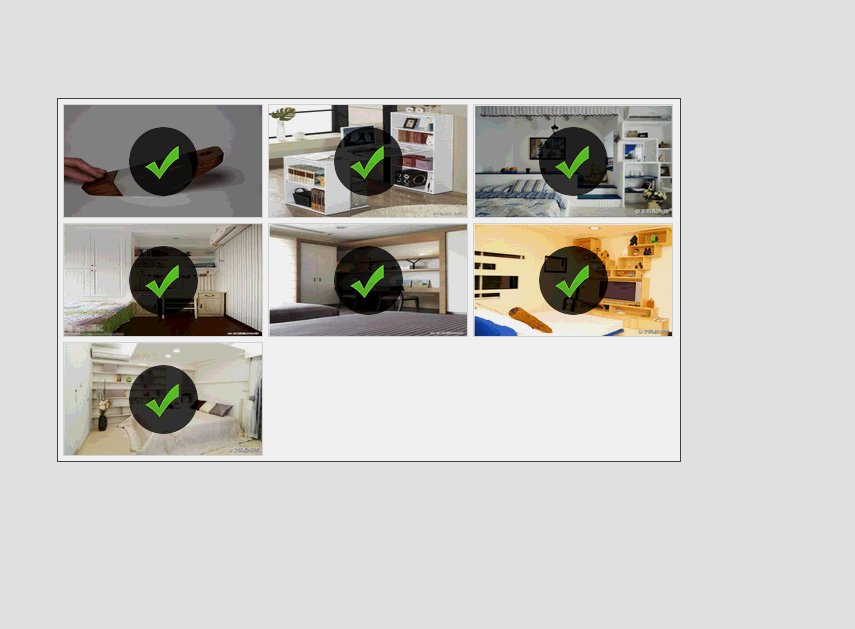
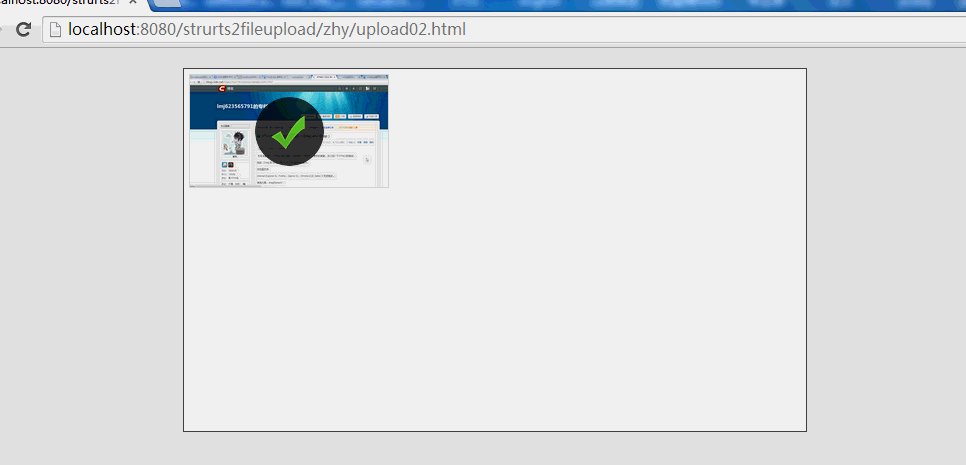
效果圖2:
好了,請允許我把圖片貼了兩遍,方便大家看效果了~
可以看出我們的圖片的li的html其實還是挺複雜的,於是我把html文件做了一些修改:
可以看到我把li的顯示,獨立寫到了一個div#template,預設是hidden的,這樣做的好處是什麼呢?避免我們每上傳一個檔案,在js中出現大量的建立元素與賦屬性的程式碼,一般設計比較複雜的html元素的生成,建議使用這種方式,可以簡化程式碼,也利於我們程式碼的後期維護。<span style="font-size:12px;"><body> <div id="uploadBox"> </div> <div id="template" class="hidden"> <li> <img src=""/> <span class="progress"></span> <span class="percentage"></span> </li> </div> </body></span>
Js程式碼:
<span style="font-size:12px;">/** * User: zhy * Date: 14-6-16 * Time: 下午11:06 */ var ZhangHongyang = {}; ZhangHongyang.html5upload = (function () { var _ID_UPLOAD_BOX = "uploadBox"; var _CLASS_PROGRESS = "progress"; var _CLASS_PERCENTAGE = "percentage"; var _tip_no_drag = "將檔案拖拽至此區域,即可上傳!"; var _tip_drag_over = "釋放滑鼠立即上傳!"; var _uploadEle = null; /** * 初始化物件與事件 * @private */ function _init() { _uploadEle = document.getElementById(_ID_UPLOAD_BOX); _uploadEle.ondragenter = _onDragEnter; _uploadEle.ondragover = _onDragOver; _uploadEle.ondragleave = _onDragLeave; _uploadEle.ondrop = _onDrop; _setStatusNoDrag(); }; /** * 正在拖拽狀態 * @private */ function _setDragOverStatus() { if (_checkContatinsElements())return; _uploadEle.innerText = _tip_drag_over; _uploadEle.style.border = "2px dashed #777"; $(_uploadEle).css({lineHeight: $(_uploadEle).height() + "px"}); } /** * 初始化狀態 * @private */ function _setStatusNoDrag() { if (_checkContatinsElements())return; _uploadEle.innerText = _tip_no_drag; _uploadEle.style.border = "2px dashed #777"; $(_uploadEle).css({lineHeight: $(_uploadEle).height() + "px"}); } /** * 上傳檔案 * @private */ function _setDropStatus() { if (_checkContatinsElements())return; _uploadEle.innerText = ""; _uploadEle.style.border = "1px solid #444"; $(_uploadEle).css({lineHeight: "1em"}); $(_uploadEle).append("<ul></ul>"); }; /** * 判斷是否已經上傳檔案了 * @private */ function _checkContatinsElements() { return !!$(_uploadEle).find("li").size(); } /** * 當ondragenter觸發 * @private */ function _onDragEnter(ev) { _setDragOverStatus(); } /** * 當ondargmove觸發 * @private */ function _onDragOver(ev) { //ondragover中必須組織事件的預設行為,預設地,無法將資料/元素放置到其他元素中。 ev.preventDefault(); } /** * 當dragleave觸發 * @private */ function _onDragLeave(ev) { _setStatusNoDrag(); } /** * ondrop觸發 * @private */ function _onDrop(ev) { //drop 事件的預設行為是以連結形式開啟,所以也需要阻止其預設行為。 ev.preventDefault(); _setDropStatus(); //拿到拖入的檔案 var files = ev.dataTransfer.files; var len = files.length; for (var i = 0; i < len; i++) { //頁面上顯示需要上傳的檔案 _showUploadFile(files[i]); } } /** * 頁面上顯示需要上傳的檔案 * @private */ function _showUploadFile(file) { var reader = new FileReader(); // console.log(file) // console.log(reader); //判斷檔案型別 if (file.type.match(/image*/)) { reader.onload = function (e) { var formData = new FormData(); var li = $("#template li").clone(); var img = li.find("img"); var progress = li.find(".progress"); var percentage = li.find(".percentage"); percentage.text("0%"); img.attr("src", e.target.result); $("ul", $(_uploadEle)).append(li); $(_uploadEle).find("li").size() == 10 && $(_uploadEle).width(($(_uploadEle).width() + 8) + "px").css("overflow", "auto"); formData.append("uploadFile", file); //上傳檔案到伺服器 _uploadToServer(formData, li, progress, percentage); }; reader.readAsDataURL(file); } else { console.log("此" + file.name + "不是圖片檔案!"); } } /** * 上傳檔案到伺服器 * @private */ function _uploadToServer(formData, li, progress, percentage) { var xhr = new XMLHttpRequest(); xhr.open("POST", "http://localhost:8080/strurts2fileupload/uploadAction", true); xhr.setRequestHeader('X-Requested-With', 'XMLHttpRequest', 'Content-Type', 'multipart/form-data;'); //HTML5新增的API,儲存了上傳過程中的資訊 xhr.upload.onprogress = function (e) { var percent = 0; if (e.lengthComputable) { //更新頁面顯示效果 percent = 100 * e.loaded / e.total; progress.height(percent ); percentage.text(percent + "%"); percent >= 100 && li.addClass("done"); } }; xhr.send(formData); } //把init方法公佈出去 return{ init: _init } })(); </span>
註釋寫得很詳細,這次沒有直接使用字面量建立物件,因為我不希望使用者可以訪問所有的方式和變數,使用了簡單的閉包,可以看出幾乎所有的方法和變數都是_開頭,是因為我認為它們是私有的,我也沒有公佈出來,唯一公佈的就是init方法,供使用者呼叫。整體方法也使用了名稱空間,這樣和其他夥伴寫的js基本不做造成變數相同的問題。
相關推薦
HTML5 CSS3 經典案例:無外掛拖拽上傳圖片 (支援預覽與批量) (一)
上傳基本是專案中經常出現的,一般採用:1、form提交 2、flash3、html5form提交會重新整理頁面,很難做到非同步上傳;flash可能是用得比較多了,因為可以兼顧到幾乎所有的瀏覽器,我之前一直會用jquery的uploadify作為專案中的上傳工具,uploadi
HTML5 CSS3 經典案例:無外掛拖拽上傳圖片 (支援預覽與批量) (二)
效果圖1:效果圖2:好了,請允許我把圖片貼了兩遍,方便大家看效果了~可以看出我們的圖片的li的html其實還是挺複雜的,於是我把html文件做了一些修改:<span style="font-size:12px;"><body> <div id="uploadBox"> &
HTML5拖拽上傳圖片預覽
$(function() { /*思路: *1.熟悉檔案拖拽 目標元素 的四個事件,注意:ondragover、ondrop事件中阻止預設行為 *2.拖拽放置後,獲取到檔案物件集合:e.dataTransfer.f
HTML5拖拽上傳
HTML5拖拽上傳 / 2-2 傳統拖拽的簡單實現(指令碼部分) 事件中觸發的匿名函式內的引數e代表這個事件。 設定一個變數,記錄滑鼠是否按下,判斷滑鼠按下的時候再執行移動的事件(否則滑鼠沒按下的時候一直執行事件,瀏
HTML5應用之檔案拖拽上傳
HTML 我們在頁面中放置一個拖拽區域#drop_area,即接收拖拽的區域,#preview用來預覽拖拽上傳的圖片資訊。 <div id="drop_area">將圖片拖拽到此區域</div> <div id="preview"></div> Java
html5+js拖拽上傳的那些事
最近搞了個拖拽上傳的專案,以為挺簡單,做了之後發現裡面涉及的東西還是非常多的。這裡隨性的談談其中有意思的地方吧。 拖拽事件 -原生拖拽事件 DragEvent上傳是html5的東東,對應的幾個事件有 drag dragend dragenter
HTML5拖拽上傳檔案,chrome資料夾上傳
最近被安排做一個拖拽上傳和資料夾上傳的功能,不考慮相容性,哈哈這個可以用HTML5實現。這裡就不仔細學習HTML5,我只是想找例子,然後偷過來用,至於原理邊用邊學。 仔細看完估計原理你也會懂的。 可是並不是那麼一帆風順,故事發生了: 資料夾上傳的時候,如果資料夾內還有資料夾上面的那個例子
Thinkphp拖拽上傳檔案-使用webuploader外掛(自己改動了一些地方)——分片上傳
html頁面: <!DOCTYPE html> <html class="js cssanimations"> <head> <meta http-equiv="Content-Type" content="text
Thinkphp拖拽上傳檔案-使用webuploader外掛(自己稍微改動了一些地方)——不切片上傳
在拖拽或選擇上傳會遇到上傳檔案大小限制問題——如果檔案很大,可以做切片,也可以不做切片,如果不做切片,檔案太大,可能會上傳失敗,因為“WAMP資料庫上傳檔案的大小及上傳時間會受限制”,可以進行一下操作: 檔案大小限制問題轉載連結:http://blog.csdn.net/l
人人網首頁拖拽上傳詳解(HTML5 Drag&Drop、FileReader API、FormData)
http://fed.renren.com/archives/391 早在公元2011年6月3日傍晚,人人網推出了一個很裝B且完全無視IE瀏覽器的功能——拖拽上床。哦,Sorry, 是拖拽上傳。本文將重點介紹實現拖拽上傳的幾個HTML5技術:Drag&Drop、
Java實現拖拽上傳
itl filename 表單元 ava 100% ondrag nco write obj 原文:http://www.open-open.com/code/view/1437358795584 在項目開發中由於實際需求,需要開發拖拽上傳的功能,ok! 先看效果圖
拖拽上傳功能
else if dev 個數 enum xhr html5 ont align ger 拖拽上傳功能旨在實現拖拽文件或者圖片上傳到你想要保存到的地方。此處上傳的是xml文件,可以在裏面對文件類型進行限制; 聲明:現在的ie瀏覽器9及以下的版本並不支持該方法實現拖拽上傳,如果
ajax2.0之拖拽上傳
mage 上傳 margin || tee tlist text fun spa index.html <!DOCTYPE html> <html> <head> <meta charset="utf-8">
前端實現檔案下載和拖拽上傳
蘇格團隊 作者:WDZ 交流QQ群:855833773 歡迎加入我們的團隊,微信聯絡方式:foreverpx_cjl 筆者在業務中碰到了需要下載示例和拖拽上傳並實現進度條的功能,針對過程中遇到的問題,筆者進行了相應的總結。 需求 頁面中增加下載示例按鈕
拖拽上傳
跟著張大神修煉內功 其中就有拖拽上傳的demo https://www.zhangxinxu.com/study/201109/html5-file-image-ajax-upload.html 精簡版: https://www.zhangxinxu.com/study/201809
圖片貼上上傳,預覽——相容ie(手動上傳)和谷歌瀏覽器(貼上或拖拽上傳)
1.優化上傳的css: .img-class { width: 525px; height: 290px; } .img-paste-class { width: 530px; height: 330px; } .a-file {
drag 拖拽上傳
drag檔案拖拽上傳 drag阻止預設事件 //拖拽檔案上傳預設事件阻止 $(document).on({ dragleave:function(e){ e.preventDefault();
【前端】js+php實現圖片拖拽上傳
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>拖拽圖片上傳</title> </head> <body>
拖拽上傳檔案的web客戶端實現
1. html 程式碼 準備一個jquery.js <!DOCTYPE html> <html> <head> <meta ch
使用AJAX實現檔案拖拽上傳功能詳解
概述 對於微雲、百度雲等網盤提供的檔案儲存服務而言,檔案上傳是一個重要功能。檔案上傳的方式主要有兩種:二進位制資料上傳、表單上傳。本文會詳細解析表單上傳的協議規範,前端上傳檔案的兩種方式:對話方塊選擇方式、拖拽選擇方式,服務端接收上傳的檔案以及檔案上傳