利用Editor.md構建Markdown富文字編輯器
Markdown是一種可以使用普通文字編輯器編寫的標記語言,通過簡單的標記語法,它可以使普通文字內容具有一定的格式,就像我們使用的CSDN Markdown編輯器一樣。下面我們利用開源的Editor.md來構建屬於我們自己的Markdown編輯器。
0x01 下載檔案
官網:http://pandao.github.io/editor.md
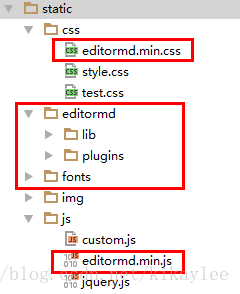
其中最關鍵的兩個檔案是editormd.css和editormd.js。同時資料夾lib和plugins也需要在工程中引入。如果發現有圖示顯示不正常,還要引入font資料夾,最終的結構如下圖:
0x02 配置模板
引入檔案:
{%block styles%}
新增如下的js程式碼:
<script>
var testEditor;
$(function 在模板中新增關聯的textarea:
<form method="post">
{{form.hidden_tag()}}
<div id="test-editormd" class="form-control">
{{form.body(class="form-control",style="display:none;",id="ts")}}
</div>
<button type="submit" class="btn btn-primary form-control">提交</button>
</form>這樣,我們就完成了客戶端的配置。
0x03 服務端實現
首先我們在對應的資料表中新增一個新的欄位,用來記憶Markdown格式轉換為html後的內容,這樣做可以方便客戶端顯示。
…
body_html=db.Column(db.Text)
…
#處理body欄位變化的函式
@staticmethod
def on_changed_post(target,value,oldvalue,initiaor):
allow_tags=['a','abbr','acronym','b','blockquote','code',
'em','i','li','ol','pre','strong','ul',
'h1','h2','h3','p','img']
#轉換markdown為html,並清洗html標籤
target.body_html=bleach.linkify(bleach.clean(
markdown(value,output_form='html'),
tags=allow_tags,strip=True,
attributes={
'*': ['class'],
'a': ['href', 'rel'],
'img': ['src', 'alt'],#支援<img src …>標籤和屬性
}
))
#註冊監聽事件
db.event.listen(Posts.body,'set',Posts.on_changed_post)on_changed_post函式註冊在body欄位上,作為SQLAlchemy的”set”時間監聽程式,當body欄位發生變化時,將觸發函式,從而完成對應的body_html欄位的更新。這樣可以高效地完成markdown格式到html格式的轉換。
上面的函式中還使用了bleach來過濾html標籤,只允許指定的標籤存在,這樣是為了防止出現惡意的程式碼,避免XSS等漏洞的出現。
對應的路由處理程式碼沒有什麼特別的地方,和前面講解分頁過程差不多(參見:利用SQLAlchemy和Bootstrap實現資料分頁顯示),下面補充講下圖片上傳的處理問題。
0x04 補充:圖片上傳
上面提到了Editor.md客戶端啟動圖片上傳的做法:
//啟動本地圖片上傳功能
imageUpload:true,
imageFormats : ["jpg", "jpeg", "gif", "png", "bmp", "webp"],
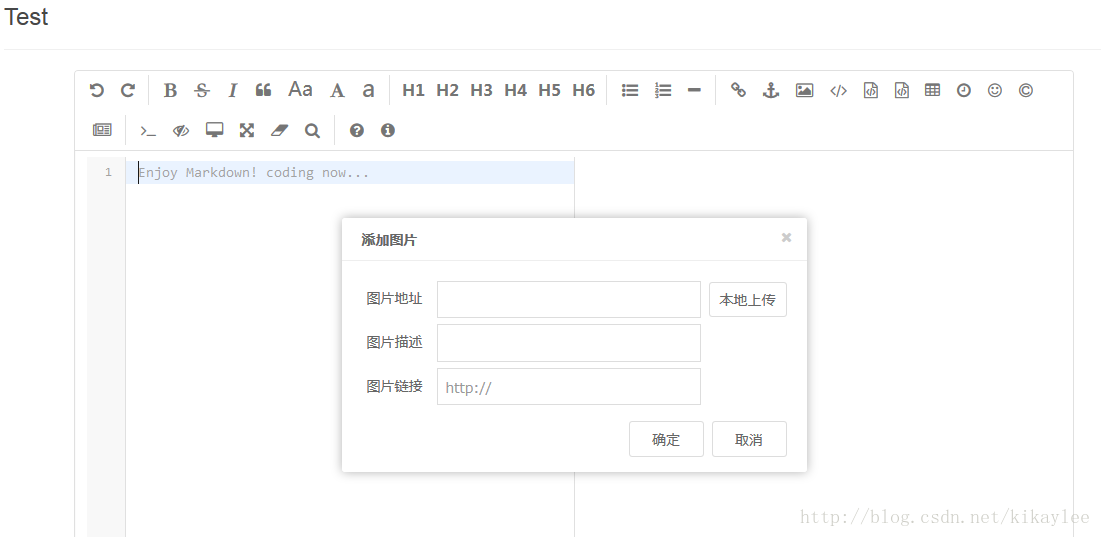
imageUploadURL : "{{url_for('main.upload')}}"在Editor.md中,啟動圖片上傳功能後,相應的對話方塊採用Ajax傳送圖片資訊,並接收特定格式的Json字串作為合法的返回結果:
{
success : 0 | 1, // 0 表示上傳失敗,1 表示上傳成功
message : "提示的資訊,上傳成功或上傳失敗及錯誤資訊等。",
url : "圖片地址" // 上傳成功時才返回
}上面的處理過程指定需要main.upload來進行圖片上傳處理,相應的程式碼如下:
# 圖片上傳處理
@main.route('/upload/',methods=['POST'])
def upload():
file=request.files.get('editormd-image-file')
if not file:
res={
'success':0,
'message':u'圖片格式異常'
}
else:
ex=os.path.splitext(file.filename)[1]
filename=datetime.now().strftime('%Y%m%d%H%M%S')+ex
from app import app
file.save(os.path.join(app.config['SAVEPIC'],filename))
#返回
res={
'success':1,
'message':u'圖片上傳成功',
'url':url_for('.image',name=filename)
}
return jsonify(res)
#編輯器上傳圖片處理
@main.route('/image/<name>')
def image(name):
with open(os.path.join(app.config['SAVEPIC'],name),'rb') as f:
resp=Response(f.read(),mimetype="image/jpeg")
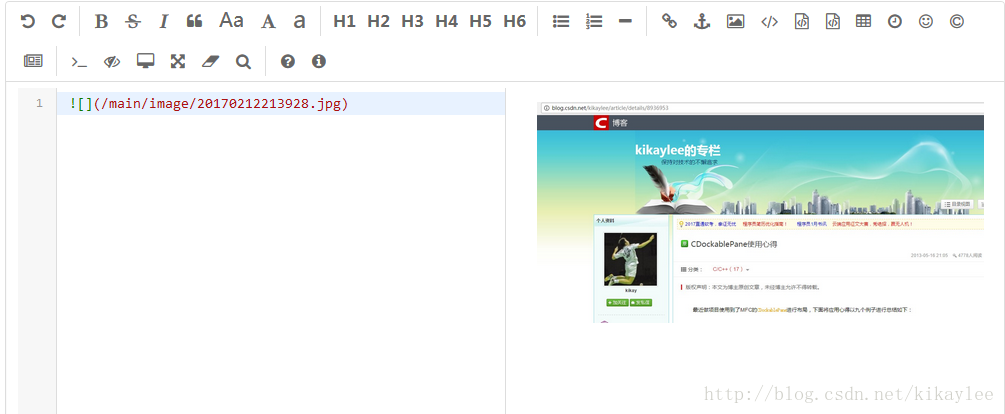
return resp效果如下:


同時圖片也被儲存到伺服器了。
這樣,我們就可以構建一個比較完整的Markdown編輯器了。先就講到這裡吧,以後有時間在慢慢改進!
相關推薦
利用Editor.md構建Markdown富文字編輯器
Markdown是一種可以使用普通文字編輯器編寫的標記語言,通過簡單的標記語法,它可以使普通文字內容具有一定的格式,就像我們使用的CSDN Markdown編輯器一樣。下面我們利用開源的Editor.md來構建屬於我們自己的Markdown編輯器。 0x0
layui 整合 editor.md 富文字編輯器
前言 lyaui 是國產對後端程式設計師友好的前端UI框架,賢心大佬的作品,editor.md 是國產功能非常全面的Markdown富文字編輯器,pandao大佬的作品。但是目前,layui並沒有一款牛逼的富文字編輯器,本部落格介紹如何在layui中整合使用editor.md富文字編
在網頁中使用富文字編輯器editor+vue
先下載一個富文字編輯器(官網地址) 在vue中新建一個editor.vue <template> <div> <script id="editor" type="text/plain"></script> </div
vue專案中富文字編輯器vue-quill-editor的使用
前端開發過程中,會遇到在頁面上加入富文字編輯器,在vue專案中開發遇到這一需求的時候,我們可以使用富文字編輯器vue-quill-editor,話不多說,先上一張效果圖: 1)安裝 vue-quill-editor 依賴 npm install vue
RichEditor——一款基於RecyclerView實現的富文字編輯器實現方案(支援圖文、轉義生成MarkDown、粗體、斜體、下劃線、刪除線、超連結、標題等)
前言 對於富文字編輯器的實現,首先我們肯定會想到實現的編輯器需要支援的幾個必要特性: 1.涉及大量文字,圖片,文字樣式的展示與編輯。 2.涉及極其複雜的使用者互動。 目前Github上我所瞭解的富文字編輯器基本上實現方式基於兩種: * 1.基於WebView
django引入富文字編輯器Markdown
一、引入編輯器: 1,編輯器樣式效果截圖: 2,引入檔案: https://github.com/qiwsir/DjangoPracticeProject/tree/master/mysite2/static 放入本地static目錄下。 3,html程式碼:
【Vue】quill-editor富文字編輯器元件的運用與修改配置使圖片上傳到伺服器
前言:Vue的生態已經越來越繁榮,越來越多有趣好用的元件加入的生態中了。quill-editor富文字編輯器就是很好用的元件之一。 一、quill-editor的安裝與使用 ①、安裝 npm install vue-quill-editor --save ②、
vue使用editor富文字編輯器
最近公司系統要換成前後端分離的,前端採用vue框架,而我負責的模組剛好有富文字編輯器,查了好幾種編輯器,最後還是決定用ueditor 百度編輯器目錄結構: 將config.json檔案放在conf下:修改獲取config.json的路徑地址 controller類獲取
利用ueditor富文字編輯器上傳圖片解決跨域問題
百度ueditor富文字編輯器單張圖片上傳有固有缺陷,那就是不支援跨域配置,下圖是UEditor官網說明。 但是我們在實際開發中,前後臺分離,跨域上傳圖片是很平常的,那麼怎麼解決跨域問題呢?答案是通過nginx配置域名來解決。
在Vue專案使用quill-editor帶樣式編輯器(更改插入圖片和視訊) 運用vue-quilt-editor編寫富文字編輯器 自定義圖片路徑 獲取後臺返回路徑
一、首先在main.js 引入 vue-quilt-editorimport VueQuillEditor from 'vue-quill-editor'import 'quill/dist/quill.core.css'import 'quill/dist/quill.s
Vue +Element UI +vue-quill-editor 富文字編輯器及插入圖片自定義
1.安裝npm install vue-quill-editor --save2.在main.js中引入import VueQuillEditor from 'vue-quill-editor' im
Vue基於vue-quill-editor富文字編輯器使用心得
vue-quill-editor的guthub地址,現在市面上有很多的富文字編輯器,我個人還是非常推薦Vue自己家的vue-quill-deitor,雖然說只支援IE10+,但這種問題,帥給別人吧! 那麼我們直擊正題,在vue中使用quill呢,我們需要npm進行安裝,安裝命令如下: npm ins
vue中使用vue-quill-editor富文字編輯器,自定義toolbar修改工具欄options
基於webpack和vue 一、npm 安裝 vue-quill-editor 二、在main.js中引入 import VueQuillEditor from 'vue-quill-editor' // require styles 引入樣式 im
利用 javascript 實現富文字編輯器
近期專案中需要開發一個相容PC和移動端的富文字編輯器,其中包含了一些特殊的定製功能。考察了下現有的js富文字編輯器,桌面端的很多,移動端的幾乎沒有。桌面端以UEditor為代表。但是我們並不打算考慮相容性,所以沒有必要採用UEditor這麼重的外掛。為此決定自研一個富文字編輯器。本文,主要介紹如何實現富文
vue移動端富文字編輯器vue-html5-editor
簡介 IntroVue-html5-editor是一個Vue的富文字編輯器外掛,簡潔靈活可擴充套件,適用於vue2.0以上版本,支援IE11.Vue-html5-editor is an html5 wysiwyg editor for vue,easy and flexib
使用百度editor 富文字編輯器上傳圖片
在jsp 檔案中 <img src="F:/upload/image/test.jpg"/> 這樣是引不到圖片的。因為,JSP頁面在引圖片的時候是 在頁面解析的路徑是:<img src="http://localhost:8080/upload/images/test.jpg">。也就
vue中使用vue-quill-editor富文字編輯器,自定義toolbar,圖片上傳到七牛
一、npm 安裝 vue-quill-editor 二、在main.js中引入 import VueQuillEditor from 'vue-quill-editor' // require styles 引入樣式 import 'quill/dist/quill.c
Vue2 封裝的 Quill 富文字編輯器元件 Vue-Quill-Editor
1、安裝 npm install vue-quill-editor --save 2、使用 引入vue-quill-editor import { quillEditor } from 'vue-quill-editor' <!-- --><quil
summernote富文字編輯器實現圖片新增上傳和刪除圖片
summernote的基本使用 HTML程式碼 //div添加個id就可以 <div id="summernote" ></div> 然後JS操作 //例項化呼叫 var $summernote = $('#summernote').summernote(
百度富文字編輯器ueditor的使用、非空校驗、引用預定義模板
最近用到百度ueditor編輯器,遇到了很多問題,總結一下ueditor的使用、非空校驗、引用預先寫好的模板。 一、百度ueditor編輯器簡單使用: 1.在百度官網http://ueditor.baidu.com/website/download.html下載壓縮包,解壓之後整體拷