DevExpress控制元件-ButtonEdit控制元件的使用(圖文)
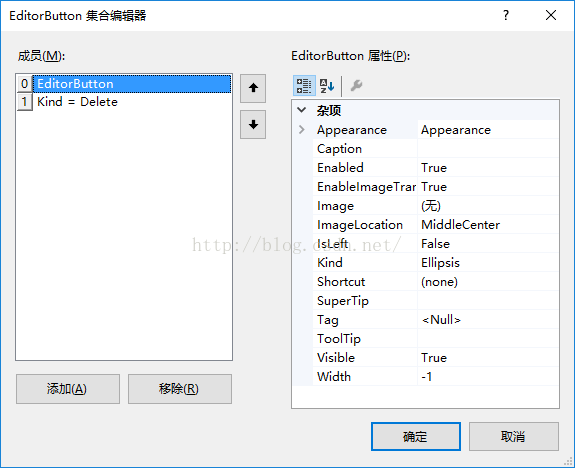
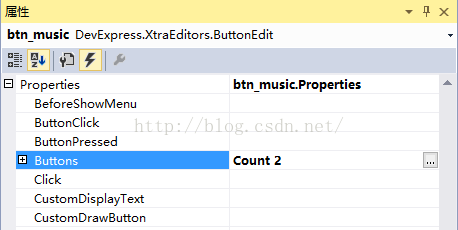
5、在屬性管理器中Properties下的Buttons裡,可以進入EditorButton集合編輯器設定文字框右側的按鈕。文字框右側的按鈕可以有不止一個,在EditorButton集合編輯器中都可以進行設定。在文字框右側的按鈕,都是DevExpress.XtraEditors.Controls.EditorButton型別的。
6、在每個按鈕的Kind屬性中,可以設定按鈕的型別。按鈕型別儲存在列舉DevExpress.XtraEditors.Controls.ButtonPredefines中,該列舉包括如下列舉值(共計19個):
-
Close,一個x型圖案
-
SpinRight,方向指向右側的三角形箭頭
-
SpinLeft,方向指向左側的三角形箭頭
-
SpinDown,方向指向下側的三角形箭頭
-
SpinUp,方向指向上側的三角形箭頭
-
Combo,同SpinDown
-
Right,同SpinRight
-
Left,同SpinLeft
-
Up,同SpinUp
-
Down,同SpinDown
-
Glyph,圖案可由Image屬性指定
-
Ellipsis,省略號,三個點,預設圖案
-
Delete,一個x型圖案,線條比Close要細一些
-
OK,一個√型圖案
-
Plus,一個+型圖案
-
Minus,一個-型圖案
-
Redo,撤銷圖案,一個順時針轉動最後指向右側的箭頭
-
Undo,重做圖案,一個逆時針轉動最後指向右側的箭頭
-
DropDown,同SpinDown
其中,當Kind被設定為Glyph時,可以通過設定Image屬性來指定圖案
7、點選按鈕的事件,可以在屬性管理器中事件裡Properties下的ButtonClick事件中指定
這裡面就存在一個問題,如果文字框中放置了多個按鈕,該如何分辨出我點的是哪個按鈕呢?
後來我發現,ButtonClick函式的傳入引數如下:
private void Btn_music_ButtonClick(object sender, DevExpress.XtraEditors.Controls.ButtonPressedEventArgs e)這裡的引數e為DevExpress.XtraEditors.Controls.ButtonPressedEventArgs型別,該型別中有個欄位是Button。
public EditorButton Button { get; }
可以在事件中根據Caption、Kinder等屬性判斷當前滑鼠點選的是哪個Button,再執行相應的邏輯。
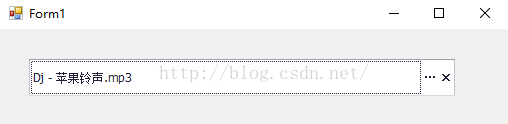
如在一個包括兩個按鈕(型別分別是Ellipse和Delete),其中Ellipse型別的按鈕用於瀏覽檔案,Delete型別的按鈕用於清空選中資料。
一段判斷按鈕型別並執行相應邏輯的程式碼如下:
private void Btn_music_ButtonClick(object sender, DevExpress.XtraEditors.Controls.ButtonPressedEventArgs e)
{
if (e.Button.Kind == DevExpress.XtraEditors.Controls.ButtonPredefines.Ellipsis)
{
OpenFileDialog openFileDialog = new OpenFileDialog();
openFileDialog.AutoUpgradeEnabled = true;
openFileDialog.CheckFileExists = true;
openFileDialog.CheckPathExists = true;
openFileDialog.ReadOnlyChecked = false;
openFileDialog.Multiselect = false;
openFileDialog.FileName = "";
openFileDialog.Filter = "所有檔案|*.*";
openFileDialog.Title = "瀏覽";
if (openFileDialog.ShowDialog() == DialogResult.OK)
{
this.btn_music.Text = openFileDialog.SafeFileName;
}
}
else if (e.Button.Kind == DevExpress.XtraEditors.Controls.ButtonPredefines.Delete)
{
this.btn_music.Text = "";
}
}結束
相關推薦
DevExpress控制元件-ButtonEdit控制元件的使用(圖文)
5、在屬性管理器中Properties下的Buttons裡,可以進入EditorButton集合編輯器設定文字框右側的按鈕。文字框右側的按鈕可以有不止一個,在EditorButton集合編輯器中都可以進行設定。在文字框右側的按鈕,都是DevExpress.XtraEditors.Controls.Edit
輕量級流程圖控制元件GoJS示例連載(一):最小化
GoJS是一款功能強大,快速且輕量級的流程圖控制元件,可幫助你在JavaScript 和 HTML5 Canvas程式中建立流程圖,且極大地簡化你的JavaScript / Canvas 程式。 慧都網小編為大家準備了一套完整的GoJS的示例,將以連載的形式展開,供大家學習和交流討論。 這不是GoJS
C# 開源控制元件DockPanel 使用心得(重要)
DockPanel中提供了幾個可用的類,重要的有兩個:DockPanel和DockContent。 DockPanel是從panel繼承出來的,用於提供可浮動的dock的子視窗進行浮動和dock的場所, DockContent是從form類中繼承出來的,用於提供可浮動的視窗基類.就是說: Doc
C# wpf StackPanel控制元件和Border 控制元件 進行基本佈局(2)
1新建一個wpf 程式,去掉grid,控制元件,新增StackPanel控制元件,在新增4個button按鈕,如下圖所示, 分析程式碼,Orientation有2個屬性,1個屬性是Vertical 代表是縱向排列。HorizontalAlignment 代表縱向排列位置,有4個屬性,l
自定義控制元件三部曲檢視篇(四)——RecyclerView系列之一簡單使用
絕望的時候不要那麼絕望,高興的時候不要那麼高興,是你慢慢會學會的。 ——董卿 轉了一年多,又回來繼續做Android。果然還是看到程式碼最讓我興奮……但有些事,沒經歷過,總歸還是遺憾的。在VIVO的遊戲中心,有一個特別炫酷的功能: 這個功能就是使
QGraphicsView的在過載重繪函式時,繪製控制元件的注意事項(一)
在QGraphicsView中進行繪製的時候,注意座標對映,mapToScene,mapFromScene等可以實現scene和view的座標關係,但是在繪製控制元件的時候,不能涉及到w,h等長度概念,
vue esview 控制元件拖拽問題(二)Vue.directiove自定義命令
控制元件拖拽問題(二) initDropEvents是繫結在bind中的(droppable.js) 而這個droppable是在install_derictive.js中定義的定義命令, Vue.directive(‘droppable’,droppable)
C# DataGridView控制元件與ListView控制元件的對比學習(二):ListView控制元件學習
一、定義: 表示Windows列表檢視控制元件,一般用來呈現資料,是一種輕量級的呈現資料的方法。 二、重要的屬性: 1、第一個非常重要的屬性是View:獲取或設定項在控制元件中的顯示方式,包括Details、LargeIcon、List、SmallI
ViewPager中動態新增XML佈局檔案,並獲取XML檔案中控制元件ID的操作(inflate)
Step 1: 佈局檔案中新增viewpager和切換頁面button <spanstyle="font-size:18px;"><RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/a
自定義控制元件三部曲檢視篇(三)——瀑布流容器WaterFallLayout實現
前言:只要在前行,夢想就不再遙遠 系列文章: 前面兩節講解了有關ViewGroup的onMeasure、onLayout的知識,這節我們深入性地探討一下,如何實現經常見到的瀑布流容器,本節將實現的效果圖如下: 從效果圖中可以看出這裡要完成的
C#自定義控制元件程式設計輕鬆入門(1)
前 言 話說,許多新手在接觸C#的時候都覺得C#使用起來特別容易方便,相對C++來說沒有那麼多的繁瑣,比如C++每次在使用一個函式,都要先在標頭檔案中宣告一遍,而C#宣告和實現都在一起,立馬可以用。而且不會一會要寫指標一會兒要寫引用,如果是遇到VC那些控制代碼就把頭給搞大。 隨著
自定義控制元件三部曲檢視篇(五)——RecyclerView系列之二ItemDecoration
從來不跌倒不算光彩,每次跌倒後能再站起來,才是最大的榮耀。 一、新增分割線 1.1 引入ItemDecoration 在上一篇中,我們講解了RecyclerView的基本使用方法,但有個問題:為什麼Item之間沒有分割線呢?其實,給RecyclerView新
C# 控制元件 [1] : Form (窗體)
轉載至:憤斗的程式猿丷的部落格園 1 常用屬性 序號 屬性 功能 1 Name 用來獲取或設定窗體的名稱,在應用程式中可通過Name 屬性來引用窗體。
自定義控制元件之繪圖篇(四):canvas變換與操作
前言:前幾篇講解了有關canvas繪圖的一些操作,今天更深入一些,講講對畫布的操作,這篇文章不像前幾篇那麼容易理解,如果以前沒有接觸過畫布的童鞋可能比較難以理解,為什麼會這樣。我儘量多畫圖,讓大家更清晰明白。前幾天偶然看到一篇文章,寫的樸實無華,充滿正能量,我非常喜歡裡面的一
商城購物車加減控制元件的簡單封裝(續),解決ListView中資料錯亂的問題
在上一篇文章中,我們學習了商城購物車加減控制元件的簡單封裝,知道了封裝的思路過程和使用方法。還沒有看過上一篇文章的朋友,建議先去閱讀 商城購物車加減控制元件的簡單封裝 。這段時間收到一些小夥伴的反饋,在ListView或者是RecyclerView中存在ite
設定控制元件的某個圓角 (Swift4)
給控制元件設定圓角 //MARK: 設定某個圓角 func configSideRadius(iv: UIView) { //MARK: 設定陰影,圓角,一定要根據 螢幕的尺寸/self的bounds 設定;不能使用自身尺寸 le
C#兩個控制元件同時移動示例(WinForm)
本人C#初學者,在實踐的過程中突發奇想,想要實現多個控制元件一起被拖動的案例,隨後經過多次測試之後終於有了成果。一下在移動的過程中會有矩形伴隨提示位置。如果您有更高階的用法請務必告知,在下感激不盡。 話不多說,以下為程式碼:using System; using Sys
android --activity 中的控制元件設定偵聽(onclickListener)無效,自定義adapter不執行getView 方法
今天敲程式碼時,遇到這樣的一個錯誤:寫了一個activity,結果給某些佈局設定偵時,沒有效果 activity 程式碼 比如說一個Button,back設定點選偵聽無用,但如果用寫onclick方
QML樹控制元件TreeView的使用(上)
在Qt5.5之前是沒有樹控制元件的,我們在使用時用的是ListView來構造出一個樹,Qt5.5之後的QML開發階段,有了樹控制元件TreeView,本篇著重記錄QML的TreeView的使用。根據MVC分解檔案(類)如下: TreeController.h TreeCon
Android 基本控制元件的使用三(RadioButton)
RadioButton是單選按鈕,即若干個單選按鈕中只能選擇其中的某一個選項, 如果需要若干個單選按鈕實現互斥效果,則這些單選按鈕必須是同一個RadioGroup的子級控制元件。 RadioGroup的本質是LinearLayout,在設計時,需要為RadioGroup新