Android帶你解析ScrollView--仿QQ空間標題欄漸變
緒論
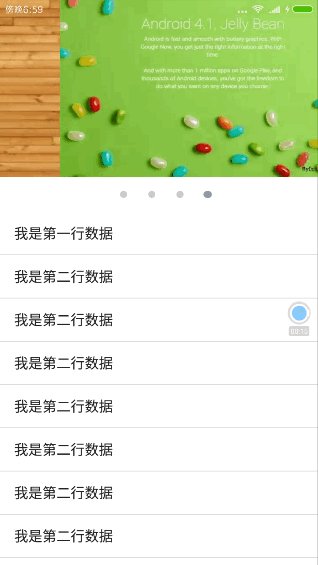
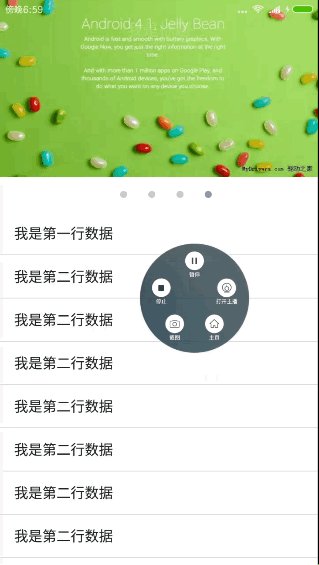
今天來研究的是ScrollView-滾動檢視,滾動檢視又分橫向滾動檢視(HorizontalScrollView)和縱向滾動檢視(ScrollView),今天主要研究縱向的。相信大家在開發中經常用到,ScrollView的功能已經很強大了,但是仍然滿足不了我們腦洞大開的UI設計師們,所以我們要自定義…本篇文章主要講監聽ScrollView的滑動實現仿QQ空間標題欄漸變,先看一下效果圖:

好了我們切入主題。
有可能你不知道的那些ScrollView屬性
- android:scrollbars
設定滾動條顯示。none(隱藏),horizontal(水平),vertical(垂直) - android:scrollbarStyle
設定滾動條的風格和位置。設定值:insideOverlay、insideInset、outsideOverlay、outsideInset - android:scrollbarThumbHorizontal
設定水平滾動條的drawable。 - android:soundEffectsEnabled
設定點選或觸控時是否有聲音效果 - android:fadingEdge
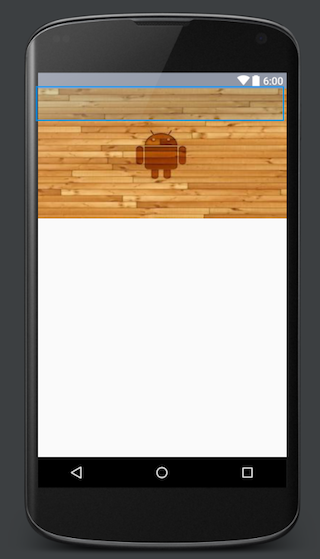
設定拉滾動條時,邊框漸變的放向。none(邊框顏色不變),horizontal(水平方向顏色變淡),vertical(垂直方向顏色變淡)。參照fadingEdgeLength的效果圖 android:fadingEdgeLength 設定邊框漸變的長度 - android:scrollX
以畫素為單位設定水平方向滾動的的偏移值,在GridView中可看的這個效果 - android:scrollY
以畫素為單位設定垂直方向滾動的的偏移值 - android:scrollbarAlwaysDrawHorizontalTrack
設定是否始終顯示垂直滾動條 - android:scrollbarDefaultDelayBeforeFade
設定N毫秒後開始淡化,以毫秒為單位。
以上這些屬性有興趣的可以去研究一下,這裡就不詳細講了。很多屬性並不常用,下面說說我們經常用的,怎樣監聽ScrollView的滑動並實現標題欄的漸變?
ScrollView滑動監聽:
Google並沒有給我們提供ScrollView的滑動距離、是否滑動到佈局底部、頂部的方法,但是提供了一個onScrollChanged方法:
@Override
protected void onScrollChanged(int x, int y, int oldx, int oldy) {
super.onScrollChanged(x, y, oldx, oldy);
//todo:
}
}通過檢視原始碼註釋,
/**
* This is called in response to an internal scroll in this view (i.e., the
* view scrolled its own contents). This is typically as a result of
* {@link #scrollBy(int, int)} or {@link #scrollTo(int, int)} having been
* called.
*
* @param l Current horizontal scroll origin.
* @param t Current vertical scroll origin.
* @param oldl Previous horizontal scroll origin.
* @param oldt Previous vertical scroll origin.
*/我們可以知道這個方法的引數分別為:
l:當前橫向滑動距離
t:當前縱向滑動距離
oldl:之前橫向滑動距離
oldt:之前縱向滑動距離
但是這個方法我們不可以呼叫,我們可以重寫介面或者重寫ScrollView暴露該方法:
package com.hankkin.gradationscroll;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.ScrollView;
/**
* 帶滾動監聽的scrollview
*
*/
public class GradationScrollView extends ScrollView {
public interface ScrollViewListener {
void onScrollChanged(GradationScrollView scrollView, int x, int y,
int oldx, int oldy);
}
private ScrollViewListener scrollViewListener = null;
public GradationScrollView(Context context) {
super(context);
}
public GradationScrollView(Context context, AttributeSet attrs,
int defStyle) {
super(context, attrs, defStyle);
}
public GradationScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public void setScrollViewListener(ScrollViewListener scrollViewListener) {
this.scrollViewListener = scrollViewListener;
}
@Override
protected void onScrollChanged(int x, int y, int oldx, int oldy) {
super.onScrollChanged(x, y, oldx, oldy);
if (scrollViewListener != null) {
scrollViewListener.onScrollChanged(this, x, y, oldx, oldy);
}
}
}設定標題漸變
滾動監聽暴露出來我們就該去設定標題欄隨著ScrollView的滑動來改變標題欄的透明度實現漸變:
我們先看一下佈局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.hankkin.gradationtitlebar.QQSpeakActivity">
<com.hankkin.gradationscroll.GradationScrollView
android:id="@+id/scrollview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="none">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<ImageView
android:id="@+id/iv_banner"
android:scaleType="fitXY"
android:src="@drawable/banner3"
android:layout_width="match_parent"
android:layout_height="200dp" />
<com.hankkin.gradationscroll.NoScrollListview
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</com.hankkin.gradationscroll.NoScrollListview>
</LinearLayout>
</com.hankkin.gradationscroll.GradationScrollView>
<TextView
android:paddingBottom="10dp"
android:id="@+id/textview"
android:layout_width="match_parent"
android:layout_height="55dp"
android:gravity="center|bottom"
android:text="我是標題"
android:textSize="18sp"
android:textColor="@color/transparent"
android:background="#00000000" />
</RelativeLayout>
最外層是我們自定義的ScrollView,包裹著一張背景圖片和一個ListView(ListView重寫為不可以滑動),然後佈局的上面有一個TextView當做標題欄,你也可以用佈局。
然後我們需要獲取圖片的高度,並且設定滾動監聽,隨著滾動的距離來設定標題欄的顏色透明度和字型顏色的透明度
/**
* 獲取頂部圖片高度後,設定滾動監聽
*/
private void initListeners() {
ViewTreeObserver vto = ivBanner.getViewTreeObserver();
vto.addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
textView.getViewTreeObserver().removeGlobalOnLayoutListener(
this);
height = ivBanner.getHeight();
scrollView.setScrollViewListener(QQSpeakActivity.this);
}
});
} /**
* 滑動監聽
* @param scrollView
* @param x
* @param y
* @param oldx
* @param oldy
*/
@Override
public void onScrollChanged(GradationScrollView scrollView, int x, int y,
int oldx, int oldy) {
// TODO Auto-generated method stub
if (y <= 0) { //設定標題的背景顏色
textView.setBackgroundColor(Color.argb((int) 0, 144,151,166));
} else if (y > 0 && y <= height) { //滑動距離小於banner圖的高度時,設定背景和字型顏色顏色透明度漸變
float scale = (float) y / height;
float alpha = (255 * scale);
textView.setTextColor(Color.argb((int) alpha, 255,255,255));
textView.setBackgroundColor(Color.argb((int) alpha, 144,151,166));
} else { //滑動到banner下面設定普通顏色
textView.setBackgroundColor(Color.argb((int) 255, 144,151,166));
}
}OK,這就實現了你在最上方看到的效果了。
其實並不難,只是我們沒有親自動手去實現,相信多動手自己親自去實現一下,UI想要的我們都可以實現。
原始碼地址:歡迎Star,fork,有問題多多指正。
https://github.com/Hankkin/GradationTitleBar
專案裡面我還添加了一個帶banner的,原理是一樣的。
相關推薦
Android帶你解析ScrollView--仿QQ空間標題欄漸變
緒論 今天來研究的是ScrollView-滾動檢視,滾動檢視又分橫向滾動檢視(HorizontalScrollView)和縱向滾動檢視(ScrollView),今天主要研究縱向的。相信大家在開發中經常用到,ScrollView的功能已經很強大了,但是仍然滿足不
【Android檢視效果】仿QQ空間滑動改變標題欄顏色
最近在倒騰公司之前的專案,發現之前的介面是個白色標題欄,不是很美觀,所以做了些改進。 先看效果圖 簡單說下思路,整個佈局大體上是ScrollView裡面包含了一個ImageView和RecyclerView,所以先得到ImageView的高度,當ScrollView向上滑動
Android 高仿QQ空間廣告位 ——— 一個位置來回切換兩張廣告圖
刷動態時無意間發現了這個效果覺得用在打廣告上實在是妙,使用者只需要上下滑動列表就會自動切換廣告圖(感興趣的可以在刷空間的時候留意一下)。一:接下來就來說說這個效果的具體實現思路通過自定義ImageView、繪製兩張圖片在上面。通過刮刮卡原理在ImageView上繪製一個圓不斷
Android 帶你從原始碼的角度解析Scroller的滾動實現原理
今天給大家講解的是Scroller類的滾動實現原理,可能很多朋友不太瞭解該類是用來幹嘛的,但是研究Launcher的朋友應該對他很熟悉,Scroller類是滾動的一個封裝類,可以實現View的平滑滾動效果,什麼是實現View的平滑滾動效果呢,舉個簡單的例子,一個View
jsp實現仿QQ空間新建多個相冊名稱,向相冊中加入照片
ext forname parseint type 登錄失敗 ocr cli str null 工具:Eclipse,Oracle,smartupload.jar。語言:jsp,Java;數據存儲:Oracle。 實現功能介紹: 主要是新建相冊,能夠建多個相冊,
iOS感測器集錦、飛機大戰、開發除錯工具、強制更新、Swift仿QQ空間頭部等原始碼
iOS精選原始碼 飛機大作戰 iOS優質部落格 Apple於北京時間9月17日晚在官網釋出了Xcode 10正式版,QiShare團隊成員於9月18日中午統一升級以對現有專案做適配。期間,作者發現某專案使用Xcode 10編譯
仿QQ空間之打造個性化可拉伸頭部控制元件
(使用格式工廠將視訊轉換成gif格式時影響了gif效果,執行在真機上不影響效果) 這個效果是採用ListView並給ListView新增一個頭部來實現的,當然了要處理ListView的上拉,下拉及鬆開肯定要對ListView自定義; 先來看下ListView的頭部xml檔案:
jsp實現仿QQ空間新建多個相簿名稱,向相簿中新增照片
工具:Eclipse,Oracle,smartupload.jar;語言:jsp,Java;資料儲存:Oracle。 實現功能介紹: 主要是新建相簿,可以建多個相簿,在相簿中新增多張照片,刪除照片,刪除相簿,當相簿下有照片時先刪除照片才能刪除相簿。 因為每個相簿和照片要有所
android-----帶你一步一步優化ListView(三)
前兩篇我們介紹了一般的優化ListView方法以及DiskLruCache優化ListView,見android-----帶你一步一步優化ListView(一)和android-----帶你一步一步優化ListView(二),這一篇我們將從記憶體快取的角度來
Android 安卓 fragment+viewpager 仿qq介面 實現點選選單切換介面+滑動切換viewpager切換介面
原始碼地址 http://download.csdn.net/detail/zhangjm_123/7902245 最近寫了一個fragment+viewpager仿qq的app,先上圖 如圖,介面底部有四個textview,分別
Android帶你認清http協議本質
前言: 我們知道,web前端和後端是通過http協議來進行通訊,在Android移動端和web後端之間,也是通過http來進行通訊, 目前,有很多開源的http專案,如okhttp,volley等,都可以供我們直接拿來使用,但是這樣帶來一個問題時,往往習慣 了這種方式使
一句程式碼叫你實現高仿qq的側滑選單
今天下午 小編在與同事們研究側滑選單的時候 百度搜索了很多例子 差不多都是一個人的專案 但是 使用起來 報錯 報錯 報錯 研究了好久 差點崩潰-------------於是我們打算自己研究 於是就這樣動了
Android自定義View之仿QQ側滑選單實現
最近,由於正在做的一個應用中要用到側滑選單,所以通過查資料看視訊,學習了一下自定義View,實現一個類似於QQ的側滑選單,順便還將其封裝為自定義元件,可以實現類似QQ的側滑選單和抽屜式側滑選單兩種選單。 下面先放上效果圖: 我們這裡的側
仿QQ空間點贊動畫
ObjectAnimator anim1 = ObjectAnimator.ofFloat(view, "scaleX", 1.0f, 2.0f,1.0f); Ob
android-----帶你一步一步優化ListView(一)
ListView作為android中最常使用的控制元件,可以以條目的形式顯示大量的資料,經常被用於顯示最近聯絡人列表,對於每一個 Item,均要求adapter的getView方法返回一個View,因此ListView的實現是離不開Adapter的,如果以M
Android開發之DrawerLayout的仿QQ側滑
在上一篇中我們提到了監聽DrawerLayout,今天就帶領大家解析DrawerLayout的監聽,定製屬於我們自己的DrawerLayout,然後完成QQ的側滑欄功能! 效果圖如下: ----------------------------------------分割線
多選本地相簿中的圖片並展示(仿QQ空間動態傳送頁面)上傳至伺服器
最近公司專案需要從本地上傳圖片到伺服器,直接去找才發現安卓居然還有這麼坑的時候,呼叫原生的只能選擇一張圖片,而且還沒有任何的細節優化,觸控圖片就直接返回了。這肯定不行啊!於是就在網上找啊找。。。找啊找。。。有很多都寫得花裡胡哨的看不懂,而且介面的UI也是low的不行。。終於
android-----帶你一步一步優化ListView(二)
上一篇介紹了通常我們優化ListView的方式,但是這點對於要載入大量圖片的ListView來說顯然是不夠的,因為我們知道要想獲取一張圖片不管是本地的還是網路的,其效能上均沒有從記憶體中獲取快,所以為了提升使用者的體驗度,對於載入圖片的ListView,通常我
H5移動端實現仿QQ空間照片上傳效果程式碼
//獲取檔案url function createObjectURL(blob){ if (window.URL){ return window.URL.c
將div變成可編輯的狀態,你造麽?QQ空間中的發表說說的文本框其實就是一個DIV,而非textarea文本框
add ack 之前 便是 back dde 提交表單 提交 qq空間 <div contenteditable="true">可以編輯裏面的內容</div> 如果你在BODY裏面加上contenteditable="true",可以發現該屬性是多