一個基於BaseAdapter適配ListView的完整示例
package com.steven.fruitbaseadaptertest; import android.app.Activity; import android.content.Context; import android.os.Bundle; import android.view.View; import android.widget.AdapterView; import android.widget.ListView; import android.widget.Toast; import java.util.ArrayList; public class MainActivity extends Activity { private ArrayList<Fruit> fruitList; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); fruitList = new ArrayList<>(); //建立一個存放水果資訊的ArrayList物件 initFruit(); //初始化水果資料 ListView listView = (ListView)findViewById(R.id.list_view); //獲取佈局檔案中的ListView控制元件物件 listView.setAdapter(new FruitAdapter(fruitList, MainActivity.this)); //為listView設定adapter //為listView繫結事件監聽 listView.setOnItemClickListener(new AdapterView.OnItemClickListener(){ @Override public void onItemClick( AdapterView<?> parent, View view, int position, long id) { //獲得使用者點選到的item上的水果例項 Fruit fruit = fruitList.get(position); //Toast顯示點選該水果的資訊 Toast.makeText(MainActivity.this, fruit.getName(), Toast.LENGTH_SHORT).show(); } }); } public void initFruit() { //建立水果物件 Fruit fruit1 = new Fruit("蘋果", R.drawable.apple_pic); Fruit fruit2 = new Fruit("香蕉", R.drawable.banana_pic); Fruit fruit3 = new Fruit("櫻桃", R.drawable.cherry_pic); Fruit fruit4 = new Fruit("葡萄", R.drawable.grape_pic); Fruit fruit5 = new Fruit("芒果", R.drawable.mango_pic); Fruit fruit6 = new Fruit("桔子", R.drawable.orange_pic); Fruit fruit7 = new Fruit("梨", R.drawable.pear_pic); Fruit fruit8 = new Fruit("菠蘿", R.drawable.pineapple_pic); Fruit fruit9 = new Fruit("草莓", R.drawable.strawberry_pic); Fruit fruit10 = new Fruit("西瓜", R.drawable.watermelon_pic); //將水果物件新增到集合中 fruitList.add(fruit1); fruitList.add(fruit2); fruitList.add(fruit3); fruitList.add(fruit4); fruitList.add(fruit5); fruitList.add(fruit6); fruitList.add(fruit7); fruitList.add(fruit8); fruitList.add(fruit9); fruitList.add(fruit10); } }
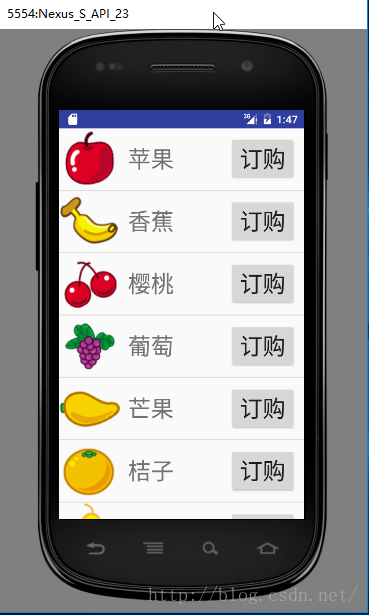
Demo演示效果: 1.程式靜態下:

2.點選“蘋果”的item:

3.點選“蘋果”後面的“訂購”:
相關推薦
一個基於BaseAdapter適配ListView的完整示例
package com.steven.fruitbaseadaptertest; import android.app.Activity; import android.content.Context; import android.os.Bundle; import android.view.View;
初探使用繼承BaseAdapter的自定義adapter去適配ListView
要做什麼:在一個activity中展示一個ListView柴犬列表,包含imageView和一個TextView 需要準備: 1、在哪個介面展示ListView,即一個activity 2、一個繼承了BaseAdapter的子類dogAdapter 3、一個Dogs實
適配ListView的幾種常見Adapter的用法總結
1. BaseAdapter (1)用法 它是所有Adapter的父類,是一個通用的基礎Adapter,繼承它時必須複寫四個方法 :getCount(), getItem(), getItemId
如何用一個IPad螢幕適配各尺寸的IPhone
先宣告兩個巨集:SCREEN_WIDTH_NEW 和 SCREEN_HEIGHT_NEW 這兩個巨集要寫在工程的任何一個檔案都能訪問的位置 //原有裝置實際尺寸 #define SCREEN_WIDTH_NEW ([UIScreen mainScreen].
給你一個全自動的屏幕適配方案(基於SW方案)!—— 解放你和UI的雙手
寬度 double 屏幕尺寸 高度 組件化 center ply mar 結束 Calces系列相關文章:Calces自動實現Android組件化模塊構建 前言 屏幕適配一直是移動端開發熱議的問題,但是適配方案往往在實際開發的時候會和UI提供的設計稿沖突。本文主要
一個簡單的 PC端與移動端的適配(通過UA)
one div cat log 一個 else sougou 添加 iphone 只需在header引用個js文件, 原理就是判斷UA裏面的標識. 加下面代碼添加到js文件,在頭文件引用即可 var Pc_url = ‘http://www.baidu.com‘; //P
Tensorpack,一個基於TensorFlow的神經網路訓練介面,原始碼包含很多示例
Tensorpack是一個基於TensorFlow的神經網路訓練介面。 https://github.com/tensorpack/tensorpack 特徵: 它是另一個TF高階API,具有速度,可讀性和靈活性。
淺析Android Camera開發中的三個尺寸和三種變形 貢獻一個自適配Picturesize和Previewsiz
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
基於Taro + Dva構建的適配不同端(微信小程式、H5、React-Native 等)的時裝衣櫥
前言 Taro 是一套遵循 React 語法規範的 多端開發 解決方案。現如今市面上端的形態多種多樣,Web、React-Native、微信小程式等各種端大行其道,當業務要求同時在不同的端都要求有所表現的時候,針對不同的端去編寫多套程式碼的成本顯然非常高,這時候只編寫一套程式碼就能夠適配到多端的能力就顯得極
基於vue-cli3的vue項目移動端樣式適配,lib-flexible和postcss-px2rem
rop import 命令 就會 cal org 重啟 init pos 1,安裝 flexible和 postcss-px2rem(命令行安裝) npm install lib-flexible --save npm install postcss-px2rem --
Android中ListView、GridView的通用適配封裝簡化程式碼
轉載請註明出處:http://blog.csdn.net/u013038616/article/details/50733935 ListView和GridView是我們平時經常用來展示集合資料,每次都要為每種列表建一個專門的適配,雖然建立介面卡灰常簡單,但是每次都會有很多類似的程式碼,作
你要的適配全都在這裡了—基於Android6.0~9.0
前言 大家還記得Android 6.0許可權適配的淚水嗎?而現在谷歌已經出了Android P的穩定版,而且谷歌粑粑,為了大家能給辛苦熬夜加班,特地的和個大市場合作,要強制推出9.0的適配,而近期在下不才,為了報著多踩坑的心態,做了一下7.0~9.0的適配,臉頰也是老淚兩行 2.
Android 適配(百分比佈局 GridView+ListView 項佈局適配)
百分比佈局 參考鴻洋大神的百分比佈局擴充套件,詳細請看這裡 CSDN:https://blog.csdn.net/lmj623565791/article/details/46767825 github:https://github.com/hongyangAndroid/andro
移動端樣式全面適配(基於webpack+vue為例)
該適配方案基於webpack和vue來闡述,但是原理基本大同小異,並不侷限於webpack+vue 為方便闡述,直接以vue-cli搭建的腳手架專案開始 該專案引入一個外掛postcss-px2rem配合使用,當然該外掛也可以自己寫 1.快速搭建好一個專案
基於DataBinding,實現Android所有尺寸螢幕的精準適配
fit-screen 使用DataBinding的@BindingAdapter功能實現螢幕精準適配,適用於任何解析度的手機 目錄 原理 優勢 注意點 屬性詳解 使用方法 預覽問題 原理 (必看!必看!必看) 本庫原理與鴻洋大神的AutoL
2017-02-28-一個好用的Android比例自動適配的庫
今天刷github的時候發現一個鴻神寫的很牛逼的適配庫——AndroidAutoLayout. 剛好公司需要適配不同大小的螢幕,就簡單試用了一下,感覺不錯.整合簡單,支援的控制元件廣泛,使用靈活,雖然已經是15年寫的了,但是現在用起來也沒有發現什麼衝突和崩
解決PopupWindow中顯示ListView時不能自適配視窗大小的問題
在使用PopupWindow的時候,有一個不好的地方就是不太好設定彈出窗體的大小。如果指定絕對大小,那麼對於不同解析度不同尺寸的手機來說,顯示出來效果會不同,從而導致使用者體驗不佳。 為了達到PopupWindow能夠自適配佈局大小,可以在設定長寬時候指定: 1.popup
Android滑動衝突解決方式(下拉重新整理上拉載入更多,適配RecyclerView/ListView/ScrollView)
@Override public boolean judgeIntercept(float curInterceptY, float lastInterceptY, boolean isHeaderShow, boolean isFooterShow, boolean allowLoadM
構建一個基於Vue完整的商城後臺管理系統
###專案簡介: 該後臺管理系統是基於Vue2.0來實現的。其中包含了登入,使用者管理,商品管理,管理員許可權管理,資料統計,訂單管理,物流管理,代金券系統,支付方式配置頁面風格管理等模組。 前端技術 vue vue-cli 腳手架工具進行專案整體架構的搭建
基於Android6.0~9.0的適配
前言 大家還記得Android 6.0許可權適配的淚水嗎?而現在谷歌已經出了Android P的穩定版,而且谷歌粑粑,為了大家能給辛苦熬夜加班,特地的和個大市場合作,要強制推出9.0的適配,而近期在下不才,為了報著多踩坑的心態,做了一下7.0~9.0的適配,臉頰也是老淚兩行 2.安卓6.0的
