ajax的post提交和get提交實現前後端互動
(一)json格式(兩種)
- 物件格式:{"key1":obj,"key2":obj,"key3":obj...}
- 陣列/集合格式:[obj,obj,obj...]
(二)json格式書寫練習
(1) <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>json01</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <!--<link rel="stylesheet" type="text/css" href="./styles.css">--> </head> <body> <ul> <li id="bj" name="beijing">北京</li> </ul> </body> <script language="JavaScript"> /** * 案例一 * {key:value,key:value} * * class Person{ * String firstname = "張"; * String lastname = "三豐"; * Integer age = 100; * } * * Person p = new Person(); * System.out.println(p.firstname); */ //json物件 var person = {"firstname":"zhang","lastname":"sanfeng","age":"100"}; //取出lastname alert(person.lastname); //取出age alert(person.age); //釋出,在瀏覽器地址輸入http://localhost:8080/AjaxDemo/json/json01.html </script> </html>
(2) <script language="JavaScript"> /** * 案例二 * [{key:value,key:value},{key:value,key:value}] * */ //陣列,集合形式 var persons = [ {"firstname":"li","lastname":"si","age":"34"}, {"firstname":"wang","lastname":"wu","age":"24"} ]; //取出firstname=li alert(persons[1].firstname); //取34 alert(persons[0].age); </script>
(3) <script language="JavaScript"> /** * 案例三 * { * "param":[{key:value,key:value},{key:value,key:value}] * } * * */ //物件格式,物件中value為一個數組,陣列中又有多個物件,表現為陣列格式與物件格式巢狀 var json = { "baobao":[ {"name":"小雙","age":"28"}, {"name":"建寧","age":"18"}, {"name":"阿珂","age":"24"} ] //取name=建寧 alert(json.baobao[1].name);//物件.屬性.屬性 //取age=24 alert(json.baobao[2].age); } </script>
(4)
<script language="JavaScript">
/**
* 案例四
* {
* "param1":[{key:value,key:value},{key:value,key:value}],
* "param2":[{key:value,key:value},{key:value,key:value}],
* "param3":[{key:value,key:value},{key:value,key:value}]
* }
*
*
*/
var json = {
"param1":[
{key1:value1,key2:value2}
{key3:value3,key4:value4}
],
"param1":[
{key5:value5,key6:value6}
{key7:value7,key8:value8}
],
};
//取value7
alert(json.param1[1].key7);
</script>(5)
<script language="JavaScript">
/**
* 案例五
* {
* "param1":"value1",
* "param2":{},
* "param3":[{key:value,key:value},{key:value,key:value}]
* }
*
*
*/
var json = {
"param1":"value1",
"param2":{"firstname":"sun","lastname":"myth"},
"param3":[
{key1:value1,key2:value2},
{key3:value3,key4:value4}
]
};
//物件導航
//取myth
alert(json.param2.lastname);
//取value3
alert(json.param3[1].key3);
</script>(三)ajax前後端互動
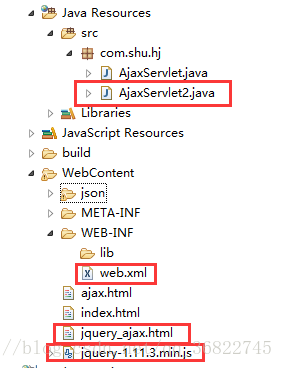
(1)目錄結構
(1)jquery_ajax.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 用的jQuery,記得導包
注意jQuery匯入的路徑寫法
-->
<script type="text/javascript" src="jquery-1.11.3.min.js"></script>
<script type="text/javascript">
/*//驗證jQuery引入是否發生錯誤,用彈出框檢驗
$(function(){
alert();
});*/
function fn1(){
/*
jQuery.get(url, [data], [callback](回撥函式), [type])
jQuery=$
[data],[callback],[type]都是可選的
*/
//get非同步訪問
//alert();
$.get(
"/AjaxDemo/ajaxServlet2",//url地址
{"name":"zhangsan","age":"24"},//請求引數
function(data){//執行成功後的回撥函式,在此處將其寫成匿名函式
//{\"name\":\"tom\",\"age\":\"26\"},既然字串在此處被解析為json物件
//那麼可以採用物件導航的方式取值,data即為該物件
//alert(data.name);
alert(data);//此處的data表示伺服器端返回的資料
},//若後面不寫回調函式,此處沒有,號
//"text"//返回內容格式為text
"json" //返回內容data必須為json格式的字串,否則報錯(比如返回字串"success.."")
//在回撥函式中會將伺服器返回的json字串解析為json物件
);
}//若果用get提交方式傳輸中文資料,會出現亂碼,可以進行先編碼再解碼的方法解決
//{"name":"張三","age":"24"},
function fn2(){
$.post(
"/AjaxDemo/ajaxServlet2",
{"name":"zhangsan","age":"24"},
function(data){
alert(data.age);
},
"json"
);
}
//jQuery方法進行post提交不用解決中文亂碼問題,在jQuery內部已經進行了亂碼處理
//既不用書寫request.setCharacterEncoding("UTF-8");
</script>
</head>
<body>
<input type="button" value="get訪問伺服器" onclick="fn1()"/><span id="span1"></span>
<br/>
<input type="button" value="post訪問伺服器" onclick="fn2()"/><span id="span2"></span>
</body>
</html>(2)AjaxServlet.java
package com.shu.hj;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class AjaxServlet2
*/
public class AjaxServlet2 extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
//response.getWriter().append("Served at: ").append(request.getContextPath());
String name = request.getParameter("name");
String age = request.getParameter("age");
System.out.println("name: "+name+" age: "+age);
//當前端頁面資料提交過來後,伺服器端需要返回資訊
response.getWriter().write("success...");
//此時返回一個字串"success...",考慮一下前端如何接收
//在回撥函式中接收
/*
如果返回格式要求為json,則伺服器端Java程式碼只能返回一個json格式的字串
{"name":"tom","age":"26"}
* */
//System.out.println("{"name":"tom","age":"26"}");
//以上直接將json格式字串放入其中會報錯,會發現花括號裡外都是雙引號
//如果將內部改為單引號System.out.println("{'name':'tom','age':'26'}");
//此時同樣會報錯,{'test': 1} (使用了單引號而不是雙引號)會被識別為畸形json格式
System.out.println("{\"name\":\"tom\",\"age\":\"26\"}");//使用轉義字元
注意:回撥函式中的資料是用response.getWriter().write()傳遞的,不是System.out.println().
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
(3)web.xml
<servlet>
<description></description>
<display-name>AjaxServlet2</display-name>
<servlet-name>AjaxServlet2</servlet-name>
<servlet-class>com.shu.hj.AjaxServlet2</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>AjaxServlet2</servlet-name>
<url-pattern>/ajaxServlet2</url-pattern>
</servlet-mapping>(2)結果
在瀏覽器中輸入頁面地址
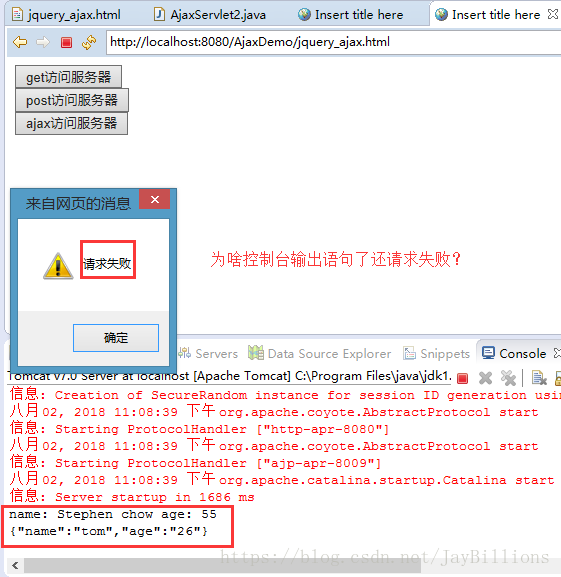
(4)ajax提交
function fn3(){
$.ajax({
url:"/AjaxDemo/ajaxServlet2",
async:true,
type:"post",
data:{"name":"Stephen chow","age":"55"},
success:function(data){
alert(data.name);
},
error:function(){
alert("請求失敗");
},
dataType:"json"
});
}發現在AjaxServlet.java檔案中:
使用了列印語句來列印,而不是使用response.getWriter().write()來返回服務端的資料
相關推薦
ajax的post提交和get提交實現前後端互動
(一)json格式(兩種) 物件格式:{"key1":obj,"key2":obj,"key3":obj...} 陣列/集合格式:[obj,obj,obj...] (二)json格式書寫練習 (1) <!DOCTYPE HTML PUBLIC "-/
Post提交和Get提交的區別
顯示 改變 color 多個 自身 height 數據 action 協議 表單提交中get和post的區別 1. get: 把表單內各個字段均顯示在URL中。 post:把表單內各個字段和內容放在html的header內一起傳遞給action所指的url,用戶看不
類Flask實現前後端互動之程式碼聊天室
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
Servlet實現前後端互動的原理及過程解析
在日常除錯專案時,總是利用tomcat去啟動專案,並進行前後端聯調,但對於前後端的請求響應的互動原理及過程並不是特別清晰。 為什麼在前端發出相應請求,就能跳轉到後端通過程式得到結果再響應到前端頁面呢?! 為了加深對該過程的理解,故以tomcat為例,撰寫此文。 一、To
Servlet中關於get提交和post提交的區別
1,生成方式 get的生成方式有4種。1)直接在URL位址列中輸入URL,2)網頁中的超連結,3)form表單中的 method為get,3)form中的method為空的時候,預設為get提交。 post生成方式:form表單中form=post和ajax提交。 2,資
get提交和post提交的區別
Http定義了與伺服器互動的不同方法,最基本的方法有4種,分別是GET,POST,PUT,DELETE。URL全稱是資源描述符,我們可以這樣認為:一個URL地址,它用於描述一個網路上的資源,而HTTP中的GET,POST,PUT,DELETE就對應著對這個資源的查,改,增,
關於HttpClient4.3.*的Post和Get提交亂碼問題
無語了都,整了好久,網上各種答案,幾乎都是不行的,在apache的官網和一件網友的資料,現在OK了,分享如下: 這個原因是伺服器導致的,伺服器比如tomcat接收get方法預設使用的是ISO-8859-1編碼,而瀏覽器傳送時文字編碼是和頁面編碼保持一致的,如果頁面是使用u
javaweb中表單post和get提交方式出現亂碼原因
最近在學javaweb遇到了亂碼問題,一直不太明白其中的具體原因,看了這篇文章明白了不少。感覺很有用所以把它轉載過來,方便以後檢視。 一、問題: 編碼問題是JAVA初學者在web開發過程中經常會遇到問題,網上也有大量相關的文章介紹,但其中很
SpringBoot整合Shiro+MD5+Salt+Redis實現認證和動態許可權管理|前後端分離(下)----築基後期
## 寫在前面 在上一篇文章[《SpringBoot整合Shiro+MD5+Salt+Redis實現認證和動態許可權管理(上)----築基中期》](https://juejin.im/post/6880872387416588295)當中,我們初步實現了SpringBoot整合Shiro實現認證和授權。
WebAPI 實現前後端分離
工程 密碼 困難 跨域問題 內容 細節 -a errcode json 隨著Web技術的發展,現在各種框架,前端的,後端的,數不勝數。全棧工程師的壓力越來越大。 現在的前端的框架,既可以做各種Web,又可以做各種APP,前端框架更新換代越來越快,越來越多。 傳統的模式 前端
axios + mock.js模擬數據實現前後端分離開發的實例代碼
log image 圖片 mage npm 新建 clas 就是 sta 首先就是必須安裝axios和mock.js npm install axios npm install mockjs 1. 然後在文檔src中新建一個mock.js文件,如圖 2. 在main.j
.net core實現前後端徹底分離
方法 red app rtu runtime query exception get header 問題的關鍵在跨域 1.我們在services裏面 添加跨域內容如下: public void ConfigureServices(IServiceCollection se
網路程式設計(InetAddress類、Socket和ServerSocket、實現客戶端和伺服器之間的雙向通訊)
網路程式設計的底層是IO,通過IO將一臺計算機中的資料傳送到另一臺計算機中。傳送的時候,要知道接受方的地址,該地址即為IP地址。知道IP地址後即可進行傳送。A向B發訊息,訊息是發過去了,但是B要怎樣接受呢?因此定義了埠,B監聽了A所使用的埠。A發的訊息中含有埠號,當B接受到訊息時,知道了埠號
SSM:Spring+SpringMVC+MyBatis(實現前後端分離)
背景介紹 前段時間開發涉及到了前後端分離思想,本人涉及到開發後端以及資料庫連線處理部分,測試使用postman進行請求,之後對前端請求瞭解了一部分後完成了一個小的頁面,現在分享並記錄下來。 分享 話不多說,maven建立工程在之前的文章中已經存在:maven專案建立。建立好的專案
vue signal實現前後端實時訊息同步
##前言 最近接了一個專案,要求用websocket連線,結果來了一個.Net的signal,我負責處理前端,拿到後端給的樣例js後,開始著手寫vue這端的連線。 主要目的是實現伺服器向用戶傳送訊息,使用者向伺服器傳送訊息完全可以post請求即可。 如何入手,請先看這個連結<<
jsp前後端互動以及請求轉發和請求包含
request物件 作用: 獲得請求引數: 請求方式: API: 獲得引數: 前後端互動 涉及到前後端互動的都很重要 getParameter(“name”); 能夠獲得前段頁面提交的引數: Returns the value of a request pa
Node+Express+Vue+Element+MySQL簡易實現前後端分離
原始碼 1、安裝node環境 具體安裝教程請參考http://nodejs.cn/ 2、塔建Vue前端專案 使用Vue官網提供的vue-cli腳手架vue-cli命令列工具 # 全域性安裝 vue-cli $ npm install --global vue-cli # 建立一個
nginx反向代理html,實現前後端分離部署
前後端分離開發、部署,融到一個專案中部署,修改程式碼部署較為頻繁,前端改動一小點也都需要後端一起打包部署。固想了nginx部署一個代理即可。 下載好nginx後在nginx.conf中增加如下程式碼: server { listen 8082;
如何使用ajax實現多條刪除及前後端互動
/*多條刪除,以下程式碼是本人在springCloud中寫的, 但是方法都大同小異,你看懂了,也就會了*/ JSP頁面如下: <%@ page language='java' pageEncoding='UTF-8'%> <%@tagli
SpringBoot 整合 Thymeleaf 實現增刪改查,實現前後端分離做法
通過一個簡單的與Springboot整合Demo認識Thymeleaf模板 文章目錄 通過一個簡單的與Springboot整合Demo認識Thymeleaf模板 什麼是Thymeleaf Thymeleaf 的基礎使用 前後端分離