CSS隱藏元素 display visibility opacity的區別
轉自:http://www.zhangxinxu.com/wordpress/2012/02/css-overflow-hidden-visibility-hidden-disabled-use/
一、CSS元素隱藏
在CSS中,讓元素隱藏(指螢幕範圍內肉眼不可見)的方法很多,有的佔據空間,有的不佔據空間;有的可以響應點選,有的不能響應點選。後宮選秀——一個一個看。
{ display: none; /* 不佔據空間,無法點選 */ }
{ visibility: hidden; /* 佔據空間,無法點選 */ }
{ position: absolute; clip:rect(1px 1px 1px 1px); /* 不佔據空間,無法點選 */
{ position: absolute; top: -999em; /* 不佔據空間,無法點選 */ }
{ position: relative; top: -999em; /* 佔據空間,無法點選 */ }
{ position: absolute; visibility: hidden; /* 不佔據空間,無法點選 */ }
{ height: 0; overflow: hidden; /* 不佔據空間,無法點選 */ }
{ opacity: 0; filter:Alpha(opacity=0); /* 佔據空間,可以點選 */ }
{ position: absolute; opacity: 0; filter:Alpha(opacity=0); /* 不佔據空間,可以點選 */
{
zoom: 0.001;
-moz-transform: scale(0);
-webkit-transform: scale(0);
-o-transform: scale(0);
transform: scale(0);
/* IE6/IE7/IE9不佔據空間,IE8/FireFox/Chrome/Opera佔據空間。都無法點選 */
}
{
position: absolute;
zoom: 0.001;
-moz-transform: scale(0);
-webkit-transform: scale(0);
-o-transform: scale(0);
transform: scale(0);
/* 不佔據空間,無法點選 */
歡迎補充!
以上隱藏方法如果針對最小輩的子元素(膝下無子女),例如<img>圖片元素,則上面的註釋說明都是OK的(若有誤,請指正)。
我以前就提過,為了便於理解,我們會使用情感化思維,類比現實,在內心形成只屬於自己的具象化的想法。這是很OK的,但是,要知道,事物是具有兩面的,具象的東西容易讓我們陷入固定思維模式,尤其在現實世界中非特殊情境的驗證下,從而讓我們不經意間產生一些錯誤的認識。
上面的話有點像老油條——難嚼。要讓老少皆懂,很簡單,舉幾個簡單的示例就可以了。而這裡的示例就是上頭幾個隱藏的例子:由於具象化的固定思維,您可能並不知道下面要提到的幾種CSS元素隱藏“失效”的情況!
二、display:none和visibility:hidden
我記得校園招聘那會兒,技術面的時候有問我display:none和visibility:hidden的區別在哪兒?
“這個問題簡單?”我心裡頭暗自得意,按耐住自己得意又緊張的小心臟,自信滿滿地說,“這兩個宣告都可以讓元素隱藏,不同之處在於display:none隱藏後的元素不佔據任何空間,而visibility:hidden隱藏的元素空間依舊存在。”
想在想想,自己實在是浮躁了點。這種程度的答案說明你在HTML/CSS方面的造詣只是瞭解這個層面,並不能讓面試官眼前一亮。放眼整個中國,寫頁面的人何其多,像這種程度回答的人一定就像河裡的沙子一樣,一抓一大把。隨便用腳趾頭想想也知道,像度娘,企鵝公司花費那麼多人力和財力來校園是肯定來挑金子的,不起眼的沙子就讓它隨波逐流,流到大海暖化石去吧。
目前,我所知道的不同有三點(歡迎補充):
- 空間佔據
- 迴流與渲染
- 株連性
第一點,想必都知道;第二點我之前有多篇譯文提過,display:none隱藏產生reflow和repaint(迴流與重繪),而visibility:hidden沒有這個影響前端效能的問題;第三點估計是不少同行不知道的,就是“株連性”方面的差異。
所謂“株連性”,就是如果祖先元素遭遇某禍害,則其子子孫孫無一例外也要遭殃。我頓時想起了《地球反擊戰》或是《木乃伊之蠍子王》,一旦把母體搞跛了,小輩啊、下屬啊什麼的都瞬間煙消雲散。display:none就是“株連性”明顯的宣告:一旦父節點元素應用了display:none,父節點及其子孫節點元素全部不可見,而且無論其子孫元素如何不屈地掙扎都無濟於事。
在實際的web應用中,我們要經常實現一些顯示隱藏的功能,由於display:none本身特性以及jQuery潛在的驅動,使得我們對display:none這種隱藏特性相當熟知。因此,久而久之會形成比較牢固的情感化認識,並無法避免地將這種認識遷移到其他類似表現屬性(eg. visibility)的認識上,再加上一些常規經驗……
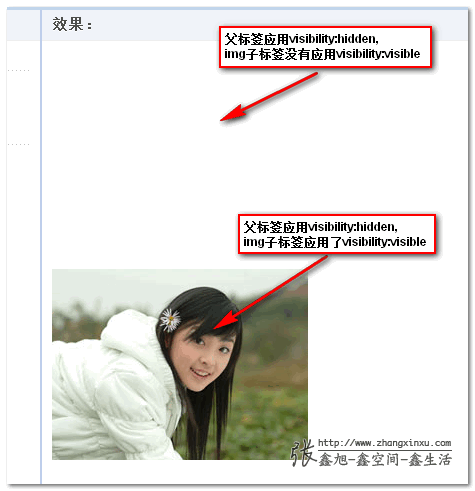
舉例來說吧,通常情況下,我們給一個父元素應用visibility:hidden,則其子孫後代也都會全部不可見。於是,我們就會有類似的認識遷移:應用了visibility:hidden宣告下的子孫元素如何不屈地掙扎都擺脫不了不可見被抹殺的命運。而實際上卻存在隱藏“失效”的情況。
何時隱藏“失效”?很簡單,如果子孫元素應用了visibility:visible,那麼這個子孫元素又會劉謙般地顯現出來。

visibility就是這樣一個funny的屬性。
對比總結:display:none是個相當慘無人道的宣告,子孫後代全部搞死(株連性),而且連塊安葬的地方都不留(不留空間),導致全體民眾譁然(渲染與迴流)。visibility:hidden則具有人道主義關懷,雖然不得已搞死子孫,但是子孫可以通過一定手段避免(偽株連性),而且死後全屍,墓地俱全(佔據空間),國內民眾比較淡然(無渲染與迴流)。
可以看到demo頁面中張美女都跟靚仔過情人節去了。
三、visibility隱藏“失效”妙用
visibility隱藏“失效” 的應用其實在老早的時候就有了,等下,讓我找找~~


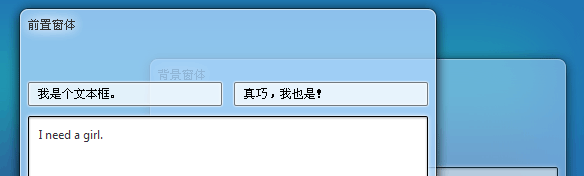
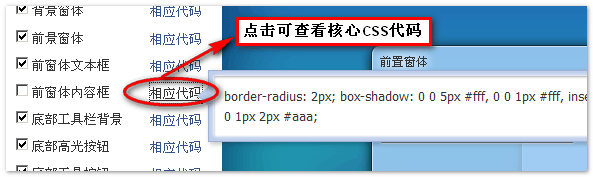
複選框勾選與否對應的部分顯示與隱藏。例如,偶們要讓父標籤的圓角啊、投影啊、背景啊什麼的都隱掉,只留裡面的文字框。該怎麼實現?如果是要display:none,則裡面的文字框框也會被一併抹殺掉的,如果是要指令碼控制style,哇哦哦,這麼多樣式,想想腦袋就大了。毋庸置疑,這裡使用visibility控制是最高效也是最巧妙的方法。
四、height:0和overflow:hidden的組合
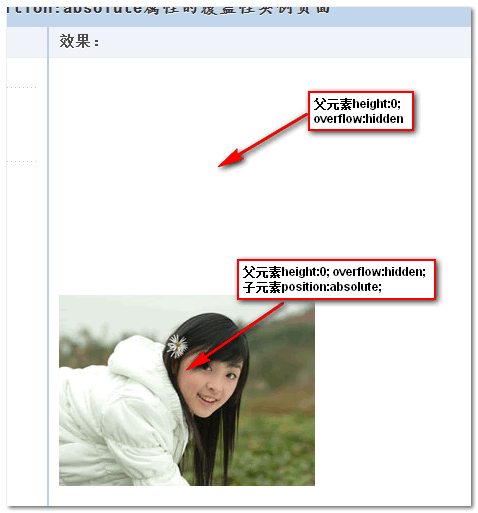
overflow:hidden用中文理解就是“溢位隱藏”,也就是盒子以外的內容都咔嚓掉不可見的。加上height:0,只要是一般的非inline水平元素,則元素內部所有子孫都應該是不可見的。這是我們具象化的認識,而且N多的經驗驗證都是如此,但是實際上是這樣子嗎?

height:0和overflow:hidden組合隱藏“失效”的條件如下:祖先元素沒有position:relative/absolute/fixed宣告,同時內部子元素應用了position:absolute/fixed宣告。
為什麼會這樣?
先看下CSS2.1規範中對overflow的一點解釋:
This property specifies whether content of a block container element is clipped when it overflows the element’s box. It affects the clipping of all of the element’s content except any descendant elements (and their respective content and descendants) whose containing block is the viewport or an ancestor of the element.
什麼意思呢?我琢磨了又琢磨,唉,只嘆理解不夠深入,也有些理不清。我想大致意思應該這樣(若有不對應該指正):overflow可以剪裁超出塊狀元素之外的元素。除非超出元素的包含塊是整個視區或是該overflow元素的祖先元素。然後絕對定位元素的包含塊應該就是含有position:relative/absolute/fixed的祖先元素。
因此:
body
height: 0; overflow: hidden;
position: absolute; /* 不會被隱藏 */
position: relative;
height: 0; overflow: hidden;
position: absolute; /* 不會被隱藏 */
height: 0; overflow: hidden; position: relative;
position: absolute; /* 會被隱藏 */
height: 0; overflow: hidden;
position: relative;
position: absolute; /* 會被隱藏 */
記住這個:position: absolute元素溢位overflow:
hidden元素的時候,如果其第一個含有position屬性(static除外)的祖先元素(一直到body)是overflow:
hidden元素祖先元素的時候,則不隱藏;否則,隱藏。
或者記住這個:火星人在地球觸發了法律,如果火星人的老爸在這法律之外,則這個火星人啥事沒有;否則,坐牢!
五、height:0和overflow:hidden“失效”妙用
後來有人反映,此方法好是好,但是有一個問題,因為標籤內打了個 空格,產生了了空白高度啊!
如何fix這裡的空格產生的高度呢?使用line-height: 0; ? 或者使用font-size:
0;? 如果不是因為line-height和font-size具有繼承性,這確實是個好方法(font-size還有Chrome預設文字無法小於12畫素問題,考古版本IE下0畫素文字呈現小點的問題)。
經過我多方測試,以在OOCSS開發模式下,這裡使用height:0和overflow:hidden是最好的方法。
h0 ovh tr
abs

demo中,上面一個條條 產生高度,因此頭部背景色,而下面這個條條就沒有。因為定位元素是絕對定位的,因此,不要擔心會被overflow不小心幹掉!
六、情人節結語
據說今天 @淘寶超仁 花了10W在淘寶上買了個廣告位向 @倩小蓮 表白。
這位哥們真是大手筆啊,我輩實在望塵莫及,只能用毛主席換些德芙了。想了想,擠不出設麼話了,就這樣吧。
末了,再附上一個opacity透明度覆蓋性測試demo,您可以狠狠地點選這裡:opacity透明度覆蓋性測試demo
結果顯示,透明度屬性會重疊,具有覆蓋性。
另:
http://stackoverflow.com/questions/272360/does-opacity0-have-exactly-the-same-effect-as-visibilityhidden
Each of these CSS properties is in fact unique. In addition to rendering an element not visible, they have the following additional effect(s):
- Collapses the space that the element would normally occupy
- Responds to events (e.g., click, keypress)
- Participates in the taborder
collapse events taborder opacity: 0 No Yes Yes visibility: hidden No No No visibility: collapse * No No display: none Yes No No * Yes inside a table element, otherwise No.
相關推薦
CSS隱藏元素 display visibility opacity的區別
轉自:http://www.zhangxinxu.com/wordpress/2012/02/css-overflow-hidden-visibility-hidden-disabled-use/ 一、CSS元素隱藏 在CSS中,讓元素隱藏(指螢幕範圍內肉眼不可見
css隱藏元素的方法及區別
1.opacity opacity:0將元素本身及其子元素都置為不可見的,而元素本身依然佔據它自己的位置並對網頁的佈局起作用,它會響應使用者互動 2 .visibility visibility:hidden將元素本身及其子元素都置為不可見的, 而元素本身依然佔據它自己
顯示和隱藏元素display&&visibility
block塊級元素顯示時,一般會另起一行顯示 使用display屬性可以更改塊級元素為inline元素,或者反之 display:block; display: inline; 行內元素 display:inline-block: 讓元素與其他元素處於同
css隱藏元素的方法何區別
給他 .sh 方法 float 交互效果 方式 之前 自定義 兼容ie 前言 用 CSS 隱藏頁面元素有許多種方法。你可以將 opacity 設為 0、將 visibility 設為 hidden、將 display 設為 none 或者將 position 設為 abs
display:none visibility,opacity區別
display:none visibility,opacity區別 1、display:none 會脫離文件流,完全消失不見。 2、visibility: hidden 仍會在原來的文件流中佔據位置,但是在上面的點選事件或別的事件都不會觸發。 3、opacity: 0 仍佔
css隱藏元素的方法
pla 元素 比較 osi spa 無法 方法 透明 放置 1. display:none 去除元素位置; 造成回流、重繪; 元素都沒有了,自然無法觸發時事件了; 2. visibility:hidden 元素存在且大小不變,只是沒有渲染; 造成重繪
利用css隱藏元素的幾種方式
面試題 請列舉幾種隱藏元素的方法 visibility: hidden; 這個屬性只是簡單的隱藏某個元素,但是元素佔用的空間任然存在 opacity: 0; CSS3屬性,設定0可以使一個元素完全透明 position: absolute; 設定一個很大的 left
CSS 隱藏元素的八種方法
前言 總括: 本文詳細講述了在網頁中用CSS隱藏元素的七種方法。 念念不忘,必有迴響;有一口氣,點一盞燈。 正文 說起隱藏元素我想每一個前端er都能說起幾種,但能說全的我想就不是很多了。博主總結了幾種隱藏元素的方法,總結如下: overflow:hidden op
css父元素透明度(opacity)對子元素的影響
首先子元素會繼承父元素的透明度: 設定父元素opacity:0.5,子元素不設定opacity,子元素會受到父元素opacity的影響,也會有0.5的透明度。 其次子元素的透明度是基於父元素的透明度計算的: 設定父元素opacity:0.5,即使設定子元素opacity:1,子元素的opacity:1也
有趣的css—隱藏元素的7種思路
# css隱藏元素的7種思路 ## 前言 **display**、**visibility**、**opacity**三個屬性隱藏元素之間的異同點一直是前端面試面試的常考題。 屬性 | 值 | 是否在頁面上顯示 | 註冊點選事件是否有效| 是否存在於可訪問性樹中 -------- | -----
也許你知道css中的display與visibility,但是你可能會忽略display: flex--伸縮容器與display: block的關係和區別
複習display與visibility display: none;–元素的摧毀(元素消失) display: block;–元素的重建(設定為塊級元素,元素出現) visibility: hidden;–元素的隱藏(佔有元素原有位置,實質則是不透明度 opacity為0的改變)
CSS —— 元素hidden與opacity=0的區別
之前除錯頁面時偶然發現,hidden與opacity看似都不可見,但實有區別: visibility:hidden則相當於完全從文件流中刪除了該元素,但所佔據的尺寸仍然保留。 opacity:0則僅僅
css中有三個顯示和隱藏的單詞比較常見,display visibility 和 overflow我們需要區分開來
單詞 隱藏 lock 管理 flow 保留 dde 自動 剪切 display display 設置或檢索對象是否及如何顯示 display: none 隱藏對象與它相反的是display:block 除了轉換為塊級元素之外,同時還有顯示元素的意思 特點: 隱藏之後,
display 顯示或隱藏元素
val itl img element ip地址 javascrip doc red oct style提供了dispaly 屬性。映射css 中的display屬性。 <!DOCTYPE html><html> <head>
使用CSS隱藏HTML元素的四種常用方法
style 被子 ie瀏覽器 display microsoft 頁面 AD city none CSS隱藏HTML元素的四種常用方法 1.opacity:設置opacity: 0可以使一個元素變得完全透明。 設置的透明度會被子元素繼承,而且無法取消。 通常可以使用opa
CSS隱藏頁面元素的方法
none spa 交互操作 響應 pan 視覺 blog 如果 使用外部 Opacity opacity屬性的意思是設置一個元素的透明度。它不是為改變元素的邊界框而設計的。這意味著將 opacity 設為 0 只能從視覺上隱藏元素。而元素本身依然占據它自己的位置並對網頁的布
css隱藏頁面元素的多種方法
zoom 調整 ron cal 繼承 pro pla over 無效 在平常的樣式排版中,我們經常遇到將某個模塊隱藏,下面我整理了一下隱藏元素的多種方法以及對比(有的占據空間,有的不占據空間。有的可以點擊,有的不能點擊。): ( 一 ) display: none;
CSS中的display和visibility
CSS中的display和visibility 在平時的開發過程中,總是會遇到一些文字在特定的場景下顯示或者隱藏來達到我們想要的效果,css中display和visibility語法,他們都可以隱藏和顯示html元素。看起來貌似一樣,但是
display和visibility的區別以及迴流和重繪
display:none會脫離文件流,不佔據頁面空間; visibility:hidden,只是隱藏內容,並沒有脫離文件流,會佔據頁面的空間。 講述迴流以及重繪之前需要先了解頁面在文件載入完成之後到完全顯示中間的過程: 1.根據文件生成DOM樹(包括display:none的節點) 2.在D
display和visibility的區別
做前端快一年了,竟然對css的visibility一點印象都沒有,今天總結一下兩者的區別: 1.display:none是徹底消失,不在文件流中佔位,瀏覽器也不會解析該元素;visibility:hidden是視覺上消失了,可以理解為透明度為0的效果,在文件流
