今年以後Web前端的發展趨勢在哪裡?
近二年的進展
前端發展日新月異, 甚至有一句戲言: "每六星期重寫一個前端框架", 行業是像火箭一樣, 但我們前端工程師該何去何從呢?我們來談談這個問題.
先來看看最流行的幾項技術棧:
AngularJS
首創的雙向資料繫結, 以及內建的模組注入, 以及元件化的支援, 種種優勢, 使得它迅速發展起來. 在 2014-2015 年, 有調查顯示, 在使用了前端框架的專案, 有 50% 以上採用了 AngularJS. 但到底值不值我們繼續學習, 我們再接下來看.
EmberJS
受 Rails 全棧框架的啟發, EmberJS 逐步發展成前端領域的另一個 "Rails", 成為另一個獨特的選擇, 理論上, 你選擇了 EmberJS, 就選擇了一個完整穩定的生態, 不用再折騰的輪子. EmberJS 不僅全面支援模組化, MVC, 也實現了類似 AngularJS 的雙向繫結( 當然原理不同 ), 甚至還做到了內建的打包和釋出應用功能. 總而言之, 它是一個十分全面的前端框架. 事實上, 如果說 AngularJS 是當前短暫的前端史的一個高峰, 它就是另一個高峰. 但最近, 人氣有一定的下降, 原因何在, 我們再分解.
ReactJS
ReactJS 自發布之始, 就人氣很高, 它是第一個採用虛擬節點( virtual dom )技術的框架, 通過這個技術點, 它獨創性地整合了函式性程式設計的理念, 採用單向資料流來設計 dom 渲染與比對, 使得它輕量和靈活, 事實上, 它本身只專注於如何渲染 UI, 也不與 AngularJS 和 EmberJS 有衝突. 換言之, 你可以將它整合到其他框架中.
隨著 ReactNative 和 Redux 方案的出現, ReactJS 重新回到前端的浪尖, 因為其簡潔優雅的實現和對 Native APP 的衝擊, 又一次成為新的弄潮兒.
但以後會怎麼樣, 誰也不知道, 但我也會再給一些解讀.
流行不一定是發展最快, 我們再來看看近二年發展最快的幾項前端技術棧:
ReactJS
上文已經提到, React 由於本身的簡潔性和對元件化專注的實現, 一直沒有被新的 ES6 標準和前端思潮落下, 它幾乎不受 ES6 的影響, 以及前沿性的支援 native app 開發( 通過 ReactNative ), 所以一直髮展趨勢良好.
而 AngularJS 則不一樣, 由於 ES6 的釋出, 使得它的依賴注入特性成為雞肋, 以及 AngularJS 第一版對元件化支援的蹩腳實現( 能支援是一回事, 好用是另一回事 ), 而元件化則學習成本過高, 過於複雜, 所以 AngularJS 決定推翻設計重新開發第二版, 而第二版過於激進的採用 Typescript, 完全不相容的第一版的設計, 以及各種魔法的應用, 使得它離前端越走越遠.
VueJS
VueJS 是近二年的新秀, 它起步之初, 只是一個簡化版的類似於 AngularJS 雙向繫結的實現的研究( 當然原理並不同 ). 但其理念與 ReactJS 相近, 只是專注於實現資料繫結, 模組化與元件化, 所以足夠的簡單靈活.
隨著生態的快速發展, VueJS 正好接了 AngularJS 第一版的班, 又改良了 AngularJS 的錯誤設計( 事後來看, 依賴注入與元件化兩部分是比較失敗的設計 ), 整體發展迅速, 逐步成為後起之秀.
MeteorJS
MeteorJS 本不適合與上述幾個前端框架比較, 因為它實際是一個全棧框架, 更像 Rails 這種角色, 但由於它是純 Javascript 的方案, 所以還是放在這裡.
如果說上述前端框架都是解決前端工程化的產物, 那 MeteorJS 是一個顛覆思維的 web 開發框架, 它將Javascript 同構技術應用到極端, 再整合 websocket 進行實時資料通知與熱程式碼更新, 不同於前後端分離的理念, 它在開發者角度完全沒有前後端的概念, API 既在前端又在後端, 再加它全生態的支援( 移動 app 支援, 應用釋出), 也是一個全新的視角, 由於它發展速度極快, 所以列在這裡.
各大框架都在迅速發展中, 它們有幾個共性的發展方向:
ES6 支援
每一次 Javascript 的新標準釋出, 都是各大框架更新的好機會, 所以 ES6 是肯定得到各大框架的良好支援, 建議大家一定要學好.
web 元件化
毋庸置疑, 元件化是現代前端工程化中極為重要的特性, 甚至 google 還專門出了 Polymer 這個只做元件化實現的框架. 所以每一個夠格的前端框架都非常重度支援它. 同時, 元件化也將作為 w3c 標準予於定義, 所以前端框架仍將不留餘力地改進與標準的相容.
Server-side Render
服務端渲染技術是 2016 年才開始火的概念, 它與傳統的後端渲染不同, 為了解決前端框架第一次載入慢的問題, 以及 SEO 問題, 而提出的解決方案. 之前有 prerender, 現在各大框架都在嘗試在內部整合並支援它. 但我個人覺得, 帶來的問題遠比解決的問題更多, 比如要求我們開發的時候有更多的限制.
App Render
現在有一種大前端的概念, 可以理解為 web 前端對 App 開發的支援, 包括 Ionic ( 基於 AngularJS ), React Native( 基於 React 理念 ), Meteor 都是針對 App 開發的痛點而生.
現在星貨源這樣的電商平臺也在研究開發自己的App.像這樣的電商App裡面包含許多像線上支付,服飾配件貨源,一鍵收藏河陽既方便又實用的功能。
分析了眾多目前最流行的前端框架, 大家可能越來越胡塗了:
到底誰才是最值得我們去投入的技術呢?接下來, 我們去掉一堆術語, 來從前端的定義本質來看它的發展.
近二年本質的演進是什麼
前端就是面向使用者這一端的技術, 然而, 隨著時代的發展:使用者體驗要求越來越高( 載入速度快, 響應快, 無閃爍 )
前端需求越來越多
前端程式碼越來越龐大
移動端快速發展對 h5 前端的需求
而 jQuery, ProtoypeJS 等只解決了 Javascript 工具庫的問題, 但工程化需求無好的解決方案.
前端工程化迫在眉捷. 而且有以下要求:
最好是純 Javascript 方案
支援模組化
業務程式碼與框架程式碼分離
可測性
於是, 產生了幾種不同的演進方案.
後端渲染技術:
ajax -> pjax -> sjr ( 需要服務端提供支援 )
後端渲染技術很快就發展到頂了. 但技術理解還是足夠簡單的. 我們還是回到前端框架上.
NodeJS, AMD(CMD), ES6 的出現, 使得組織起一個前端框架成為現實. 於是乎, 百團大戰, 出現了上面眾多框架混戰的畫面.
無論是 AngularJS, EmberJS, ReactJS, VueJS 都是圍繞著這幾點進行的不同的嘗試.
但結果如何, 我們站在一個更高的高度重新思考 web 開發.
真正的使用者市場需要什麼
對使用者
更快的響應速度
更好的體驗
對開發者
更快的開發速度
更好的可維護性
再次思考, 我們要不要前後端分離? 哪些前端框架更滿足我們以上的條件?
作為 Rails 工程師, 我也一直在思考一個問題: Rails 是否在前端上走上了絕路?
對於不熟悉 Rails 的朋友, 我還是簡單回顧下 Rails 的前端是什麼:
jQuery
UJS
Assets pipeline
SJR( 服務端 JS 生成技術 )
Turoblinks( 一種極小成本實現的單頁效果的技術 )
相比 php, java, python 等語言下的傳統 web 框架來說, Rails 的前端技術還是非常豐富的.
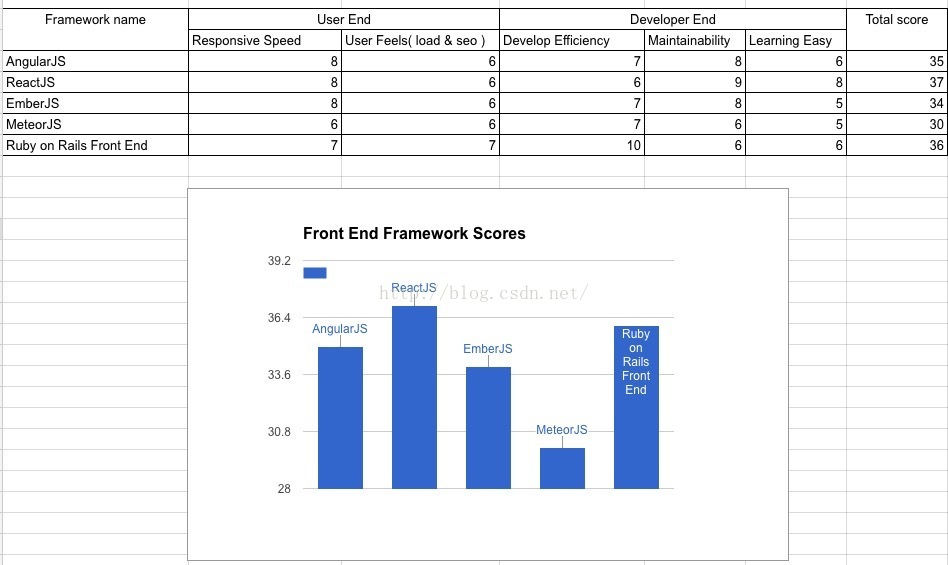
關於各個框架我列了一個分數比較, 10 分為滿分, 每個列會加在一起算成一個總分.
Rails 這類的全棧框架特點有
優勢:
開發效率極高
通過 Turoblinks 技術, 體驗也不錯.
也能支援混合應用開發
缺點:
前端程式碼可維護差
ReactJS 學習成本較低, 通過 webpack 與 npm 的配合, 能夠達到不錯的可維護性, 但開發成本偏高, 這也是元件化的缺點之一.
而 EmberJS 學習門檻過高, 而且 EmberJS 發展也比較迅速, 不利於學習掌握, 相對而言, 總分也不會太高.
MeteorJS 也被我列在這裡, 總分最低, 所以仍然不推薦學習, 除非你的應用屬於實時應用.
我們再重新思考元件化, 元件化優勢在於介面清晰, 可維護性高, 但開發成本是比較高的, 前端屬於工程而不是科學, 所以, 我覺得元件化是對的, 但不要過於極端把所有的 dom 都元件化.
而且, 元件化也對現有的基礎技術棧進行了破壞.
通過以上的分析, 我們基本上了解了現有技術棧的情況. 那我們該繼續學什麼? 這才是本文的重點.
所有的一切, 都是圍繞著元件化, 可維護, 高效開發, 移動支援而生, 而它們的核心都是還是最基礎的東西:
Javascript ( ES6, NodeJS )
HTML
CSS
API
一句話, 還是應該先把基礎打好.
基礎技術棧
應當好好掌握的內容:
Javascript 語言( 直接看 ES6 相關的 )
NodeJS 生態( npm 與相關的包 )
webpack ( 瞭解如何打包, 釋出 )
HTML ( 尤其是 form 標籤, 以及 HTML5 的內容 )
CSS ( 學習盒模型, 最新的 flex 佈局, 以及 CSS3 )
API ( 掌握如何開發 API )
你必須是前端工程師, 同時又是後端工程師, 才能真正摸清晰當下時代的發展, 成為弄潮兒!
預測未來
首先, 我在 2014 年分析 web 開發的文中提到的 gulp, grunt 都已經成為過去式了. Bower 也已經有點不合事宜了.目前前端構建建議使用 webpack 和 npm 足夠, 不需要更多的工具鏈, 應該越簡單, 越順手!
列幾個關心的問題嘗試預測一下
NodeJS 做後臺開發怎麼樣 ?
NodeJS 已經是前端框架的一部分, 是極為成功的, 但對於 NodeJS 做後臺開發說實在的, 它能夠佔一定的市場, 但將會非常少( 低於 5% ). 所以做 php 或 java 開發的朋友倒不用擔心, 但如果只是搬磚寫簡單 API 的話, 就有危險了.
Rails 還行不行 ?
Rails 已經到了一定的頂點, 不可能再突破性增長, 但仍然是目前最為順手的 web 開發框架, 它的前端解決方案目前仍有不錯的體驗與開發效率, 但可維護性比較差, 如果是我的話, 我會帶領團隊採用混合式的開發, 但現在不會是引入 AngularJS 而會是 VueJS.
但 Rails 已經到達它的極限點了, 而眾多前端框架才剛剛開始.( 雖然拿 Rails 與前端框架比較不夠合適 )
AngularJS 還是 ReactJS ?
很簡單, 建議直接上手 VueJS.
AnguarJS 第一版是個好的框架, 但 Angular2 並不是, 所以還不如直接學習 VueJS.
ReactJS 是個不錯的框架, 但絕不是終點. VueJS 與 ReactJS 在實現上各有利弊. 兩者可以擇其一學之.
MeteorJS 值不值得學習 ?
我的建議是不值得, 因為它一開始就走在錯誤的道路上, 註定後面無路可走.
前端會取代 Native APP 開發麼?
一定會的, 未來 3 年後, 至少有 70% 左右的 APP 會用前端開發方案, 比如使用類似於 Ionic 或 Meteor 這樣的框架.
重新思考 web 開發
真正能長遠的前端技術一定是簡單的, 專注的, 比如 jQuery. 但目前幾個框架都或多或少存在著問題.
ReactJS 不是表面那麼簡單, 而 AngularJS 更加複雜.
相關推薦
今年以後Web前端的發展趨勢在哪裡?
近二年的進展 前端發展日新月異, 甚至有一句戲言: "每六星期重寫一個前端框架", 行業是像火箭一樣, 但我們前端工程師該何去何從呢? 我們來談談這個問題. 先來看看最流行的幾項技術棧: AngularJS 首創的雙向資料繫結, 以及內建的
web前端學習資料哪裡有?web前端學習路線分享
近幾年網際網路行業可謂發展火熱,也因此新生了很多職業,而這眾多的新生職業中備受矚目的當屬web前端工程師。因此現在越來越多人選擇學習web前端技術,想要通過這份技能贏得一個高薪Offer。那麼想要學習web前端技術的你,是否在問:“web前端學習資料哪裡有?”這樣的問題呢
年薪30W,2018年前端發展趨勢分析
網際網路發展如火如荼,前端開發在經歷了前兩年的火熱之後,大浪淘沙,沉澱下來,電腦科學基礎的核
2019年web前端發展8大布局
徹底 erl 快速 大量 智能設備 兼容 會有 api js特效 技術的發展是瞬息萬變的事情,web前端領域也不例外。可以說每一年在前端領域都會有一些新技術湧現和技術變革,2019年前端發展又會有哪些布局?我大致總結了8個方向,下面就同大家一起盤點一下。 一
BAT資深Web前端工程師總結:未來5年前端發展四大趨勢前瞻
經過近5年的快速發展,目前前端開發技術棧已經進入成熟期。在React和Vue等框架出現後,前端在程式碼開發方面的複雜度已經基本得到
web前端的發展
canvas -s 網頁 新特性 實時聊天 htm OS 能夠 體驗 web開發的三大階段:(1)靜態技術階段 (2)動態技術階段 (3)後web2.0階段 HTML5的新特性: (1)語義化:擁有更加豐富的標簽,對微數據、微結構等有著非常友好的支持,賦予網頁更
2019年web前端開發發展方向預測
千鋒小編認為過去的5年是前端工程化快速發展的過程,前端生產力得到了極大的發展,框架和工程化工具層出不窮。而近兩年前端的發展日益減緩,甚至在大家看來,現階段前端的發展只是在原有格局的基礎上小範圍進行升級。前端未來的發展方向究竟是怎樣的? 前端將逐漸侵佔client端的市場,web或許會藉助於sw演
web前端開發就業趨勢分析
Web前端開發就業趨勢好嗎?隨著網際網路時代的發展, web前端開發已經成為時下火的技術之一,是眾多IT學子選擇就業的首選。針對web前端開發工程師這一新興職業,雖然受重視的時間還比較短,但是隨著時間的發展,web前端開發技術一直在不斷的創新與完善。 所以把web前端開發技術作為重點的技術培
web前端還有發展前景嗎?該如何去學習
從2015年開始web前端就突然火了起來,騰訊最近組織了一個大型web前端技術交流峰會,由此可見web前端現在已經到了我們不能想象的境界,一切的步伐都要跟著大公司走,騰訊這樣級別的公司都這樣重視web前端技術,可見web前端的發展前景是多麼的可觀,雖然現在競爭大
初學者應該怎麼學習前端?web前端的發展路線大剖析!
web前端學習 知識體系包括:html,css,JavaScript,jquery,bootstrap,Ajax,angluar.JS等等。從初級到高階框架應有盡有, 另外教程裡面除高清視訊課件以外,還有學習筆記,原始碼,作業練習等等。 一共50多個G,非常全面。內容
Web App的發展趨勢是怎麼樣的
轉載自https://zhidao.baidu.com/question/507224562.html?qbl=relate_question_1&word=web%20app%C7%B0%BE%B0 我們可以先看一下web app具備有怎樣的優勢。
2019年雲計算發展趨勢,今年十大雲計算趨勢
生命力 應該 復合 過去 需求 一定的 訂閱 進行 日子 雲計算被認為不穩定和有風險的日子並未徹底結束,這一點有些令人難以置信。但是在過去短短的五年間,事情發生了很大的變化,雲計算成為了我們個人和商業生活中不可或缺的組成部分。本文將會為你分析 2019 年的雲發展趨勢,以及
web前端還有發展前景嗎?現在該怎麼去學習?
從15年開始web前端就突然火了起來,web前端現在已經到了我們不能想象的境界,一切的步伐都要跟著大公司走,騰訊這樣級別的公司都這
很多人轉行做程式設計師選擇web前端學習,前端簡單在哪裡?
不管你是工人階層還是服務行業,是否想過轉行IT,轉行IT後肯定會選擇一門程式語言進行深入學習,很多轉行的人基礎都不是太好,不是科班
Web的大趨勢:Java+大前端
前後端分離,是目前Web開發的主流模式也是趨勢。而Java無疑是後端開發的王者,PHP和.NET目前仍處於水深火熱之中,更像是在夾縫中求生存。而大前端,強勢崛起!Java+大前端這一強強組合,面對其他Web領域的競爭者,可以將其按在地上使勁摩擦(沒別的歧視的意思,只是想表達這樣的組合,強大得可怕)。
前端未來趨勢之原生API:Web Components
**宣告:未經允許,不得轉載。** Web Components 現世很久了,所以你可能聽說過,甚至學習過,非常瞭解了。但是沒關係,可以再重溫一下,溫故知新。 ## 瀏覽器原生能力越來越強。 ### js 曾經的 `JQuery`,是前端入門必學的技能,是前端專案必用的一個庫。它的強大之處在於簡化了
互聯網保險走上快車道,看未來五大發展趨勢
轉型 大致 發現 又能 驗證方式 splay 四分 滿足 技術分享 4月20日,2017中國互聯網保險發展大會在上海舉行。大會以“合規與改革,創新與發展”為主題,探討了“互聯網+保險”的未來,會中還明確指出伴隨區塊鏈、物聯網、大數據、人工智能等新技術的快速發展,互聯網保險
web前端技術框架選型參考
hub 社區 規範 應用設計 one 屬於 webpack body 數據流 一、出發點 隨著Web技術的不斷發展,前端架構框架、UI框架、構建工具、CSS預處理等層出不窮,各有千秋。太多的框架在形成初期,都曾在web領域 掀起過一場技術浪潮,可有些卻僅僅是曇花
Web前端面試指導(十一):樣式導入有哪些方式?
web前端樣式導入方式linkimport使用方式link的使用[css] view plain copy <link href="index.css" rel="stylesheet"> import的使用[css] view plain copy <style type="text/c
網頁web前端學習技巧
編程 yahoo 語言 http 背景 帶來 組織 需要 觸發 1. 寫js效果時一定要註意先分析好效果的行為,盡量用最簡單通用性的代碼。分析步驟可以是1.先把要實現的功能一步一步的寫在紙上(即自然語言)2.再根據自然語言翻譯成機器語言,用jquery寫的代碼一定要註意代碼