easyui datagrid 的分頁和篩選
篩選用到一個datagrid-filter.js檔案,它在easyui的包中是沒有的,要自己匯入:
程式碼為
(function($){ function getPluginName(target){ if ($(target).data('treegrid')){ return 'treegrid'; } else { return 'datagrid'; } } var autoSizeColumn1 = $.fn.datagrid.methods.autoSizeColumn; var loadDataMethod1 = $.fn.datagrid.methods.loadData; var appendMethod1 = $.fn.datagrid.methods.appendRow; var deleteMethod1 = $.fn.datagrid.methods.deleteRow; $.extend($.fn.datagrid.methods, { autoSizeColumn: function(jq, field){ return jq.each(function(){ var fc = $(this).datagrid('getPanel').find('.datagrid-header .datagrid-filter-c'); // fc.hide(); fc.css({ width:'1px', height:0 }); autoSizeColumn1.call($.fn.datagrid.methods, $(this), field); // fc.show(); fc.css({ width:'', height:'' }); resizeFilter(this, field); }); }, loadData: function(jq, data){ jq.each(function(){ $.data(this, 'datagrid').filterSource = null; }); return loadDataMethod1.call($.fn.datagrid.methods, jq, data); }, appendRow: function(jq, row){ var result = appendMethod1.call($.fn.datagrid.methods, jq, row); jq.each(function(){ var state = $(this).data('datagrid'); if (state.filterSource){ state.filterSource.total++; if (state.filterSource.rows != state.data.rows){ state.filterSource.rows.push(row); } } }); return result; }, deleteRow: function(jq, index){ jq.each(function(){ var state = $(this).data('datagrid'); var opts = state.options; if (state.filterSource && opts.idField){ if (state.filterSource.rows == state.data.rows){ state.filterSource.total--; } else { for(var i=0; i<state.filterSource.rows.length; i++){ var row = state.filterSource.rows[i]; if (row[opts.idField] == state.data.rows[index][opts.idField]){ state.filterSource.rows.splice(i,1); state.filterSource.total--; break; } } } } }); return deleteMethod1.call($.fn.datagrid.methods, jq, index); } }); var loadDataMethod2 = $.fn.treegrid.methods.loadData; var appendMethod2 = $.fn.treegrid.methods.append; var insertMethod2 = $.fn.treegrid.methods.insert; var removeMethod2 = $.fn.treegrid.methods.remove; $.extend($.fn.treegrid.methods, { loadData: function(jq, data){ jq.each(function(){ $.data(this, 'treegrid').filterSource = null; }); return loadDataMethod2.call($.fn.treegrid.methods, jq, data); }, append: function(jq, param){ return jq.each(function(){ var state = $(this).data('treegrid'); var opts = state.options; if (opts.oldLoadFilter){ var rows = translateTreeData(this, param.data, param.parent); state.filterSource.total += rows.length; state.filterSource.rows = state.filterSource.rows.concat(rows); $(this).treegrid('loadData', state.filterSource) } else { appendMethod2($(this), param); } }); }, insert: function(jq, param){ return jq.each(function(){ var state = $(this).data('treegrid'); var opts = state.options; if (opts.oldLoadFilter){ var ref = param.before || param.after; var index = getNodeIndex(param.before || param.after); var pid = index>=0 ? state.filterSource.rows[index]._parentId : null; var rows = translateTreeData(this, [param.data], pid); var newRows = state.filterSource.rows.splice(0, index>=0 ? (param.before ? index : index+1) : (state.filterSource.rows.length)); newRows = newRows.concat(rows); newRows = newRows.concat(state.filterSource.rows); state.filterSource.total += rows.length; state.filterSource.rows = newRows; $(this).treegrid('loadData', state.filterSource); function getNodeIndex(id){ var rows = state.filterSource.rows; for(var i=0; i<rows.length; i++){ if (rows[i][opts.idField] == id){ return i; } } return -1; } } else { insertMethod2($(this), param); } }); }, remove: function(jq, id){ jq.each(function(){ var state = $(this).data('treegrid'); if (state.filterSource){ var opts = state.options; var rows = state.filterSource.rows; for(var i=0; i<rows.length; i++){ if (rows[i][opts.idField] == id){ rows.splice(i, 1); state.filterSource.total--; break; } } } }); return removeMethod2(jq, id); } }); var extendedOptions = { filterMenuIconCls: 'icon-ok', filterBtnIconCls: 'icon-filter', filterBtnPosition: 'right', filterPosition: 'bottom', remoteFilter: false, showFilterBar: true, filterDelay: 400, filterRules: [], // specify whether the filtered records need to match ALL or ANY of the applied filters filterMatchingType: 'all', // possible values: 'all','any' // filterCache: {}, filterMatcher: function(data){ var name = getPluginName(this); var dg = $(this); var state = $.data(this, name); var opts = state.options; if (opts.filterRules.length){ var rows = []; if (name == 'treegrid'){ var rr = {}; $.map(data.rows, function(row){ if (isMatch(row, row[opts.idField])){ rr[row[opts.idField]] = row; row = getRow(data.rows, row._parentId); while(row){ rr[row[opts.idField]] = row; row = getRow(data.rows, row._parentId); } } }); for(var id in rr){ rows.push(rr[id]); } } else { for(var i=0; i<data.rows.length; i++){ var row = data.rows[i]; if (isMatch(row, i)){ rows.push(row); } } } data = { total: data.total - (data.rows.length - rows.length), rows: rows }; } return data; function isMatch(row, index){ var rules = opts.filterRules; if (!rules.length){return true;} for(var i=0; i<rules.length; i++){ var rule = rules[i]; var source = row[rule.field]; var col = dg.datagrid('getColumnOption', rule.field); if (col && col.formatter){ source = col.formatter(row[rule.field], row, index); } if (source == undefined){ source = ''; } var op = opts.operators[rule.op]; // if (!op.isMatch(source, rule.value)){return false} var matched = op.isMatch(source, rule.value); if (opts.filterMatchingType == 'any'){ if (matched){return true;} } else { if (!matched){return false;} } } return opts.filterMatchingType == 'all'; } function getRow(rows, id){ for(var i=0; i<rows.length; i++){ var row = rows[i]; if (row[opts.idField] == id){ return row; } } return null; } }, defaultFilterType: 'text', defaultFilterOperator: 'contains', defaultFilterOptions: { onInit: function(target){ var name = getPluginName(target); var opts = $(target)[name]('options'); var field = $(this).attr('name'); var input = $(this); if (input.data('textbox')){ input = input.textbox('textbox'); } input.unbind('.filter').bind('keydown.filter', function(e){ var t = $(this); if (this.timer){ clearTimeout(this.timer); } if (e.keyCode == 13){ _doFilter(); } else { this.timer = setTimeout(function(){ _doFilter(); }, opts.filterDelay); } }); function _doFilter(){ var rule = $(target)[name]('getFilterRule', field); var value = input.val(); if (value != ''){ if ((rule && rule.value!=value) || !rule){ $(target)[name]('addFilterRule', { field: field, op: opts.defaultFilterOperator, value: value }); $(target)[name]('doFilter'); } } else { if (rule){ $(target)[name]('removeFilterRule', field); $(target)[name]('doFilter'); } } } } }, filterStringify: function(data){ return JSON.stringify(data); }, onClickMenu: function(item,button){} }; $.extend($.fn.datagrid.defaults, extendedOptions); $.extend($.fn.treegrid.defaults, extendedOptions); // filter types $.fn.datagrid.defaults.filters = $.extend({}, $.fn.datagrid.defaults.editors, { label: { init: function(container, options){ return $('<span></span>').appendTo(container); }, getValue: function(target){ return $(target).html(); }, setValue: function(target, value){ $(target).html(value); }, resize: function(target, width){ $(target)._outerWidth(width)._outerHeight(22); } } }); $.fn.treegrid.defaults.filters = $.fn.datagrid.defaults.filters; // filter operators $.fn.datagrid.defaults.operators = { nofilter: { text: 'No Filter' }, contains: { text: 'Contains', isMatch: function(source, value){ source = String(source); value = String(value); return source.toLowerCase().indexOf(value.toLowerCase()) >= 0; } }, equal: { text: 'Equal', isMatch: function(source, value){ return source == value; } }, notequal: { text: 'Not Equal', isMatch: function(source, value){ return source != value; } }, beginwith: { text: 'Begin With', isMatch: function(source, value){ source = String(source); value = String(value); return source.toLowerCase().indexOf(value.toLowerCase()) == 0; } }, endwith: { text: 'End With', isMatch: function(source, value){ source = String(source); value = String(value); return source.toLowerCase().indexOf(value.toLowerCase(), source.length - value.length) !== -1; } }, less: { text: 'Less', isMatch: function(source, value){ return source < value; } }, lessorequal: { text: 'Less Or Equal', isMatch: function(source, value){ return source <= value; } }, greater: { text: 'Greater', isMatch: function(source, value){ return source > value; } }, greaterorequal: { text: 'Greater Or Equal', isMatch: function(source, value){ return source >= value; } } }; $.fn.treegrid.defaults.operators = $.fn.datagrid.defaults.operators; function resizeFilter(target, field){ var toFixColumnSize = false; var dg = $(target); var header = dg.datagrid('getPanel').find('div.datagrid-header'); var tr = header.find('.datagrid-header-row:not(.datagrid-filter-row)'); var ff = field ? header.find('.datagrid-filter[name="'+field+'"]') : header.find('.datagrid-filter'); ff.each(function(){ var name = $(this).attr('name'); var col = dg.datagrid('getColumnOption', name); var cc = $(this).closest('div.datagrid-filter-c'); var btn = cc.find('a.datagrid-filter-btn'); var cell = tr.find('td[field="'+name+'"] .datagrid-cell'); var cellWidth = cell._outerWidth(); if (cellWidth != _getContentWidth(cc)){ this.filter.resize(this, cellWidth - btn._outerWidth()); } if (cc.width() > col.boxWidth+col.deltaWidth-1){ col.boxWidth = cc.width() - col.deltaWidth + 1; col.width = col.boxWidth + col.deltaWidth; toFixColumnSize = true; } }); if (toFixColumnSize){ $(target).datagrid('fixColumnSize'); } function _getContentWidth(cc){ var w = 0; $(cc).children(':visible').each(function(){ w += $(this)._outerWidth(); }); return w; } } function getFilterComponent(target, field){ var header = $(target).datagrid('getPanel').find('div.datagrid-header'); return header.find('tr.datagrid-filter-row td[field="'+field+'"] .datagrid-filter'); } // // get filter rule index, return -1 if not found. // function getRuleIndex(target, field){ var name = getPluginName(target); var rules = $(target)[name]('options').filterRules; for(var i=0; i<rules.length; i++){ if (rules[i].field == field){ return i; } } return -1; } function getFilterRule(target, field){ var name = getPluginName(target); var rules = $(target)[name]('options').filterRules; var index = getRuleIndex(target, field); if (index >= 0){ return rules[index]; } else { return null; } } function addFilterRule(target, param){ var name = getPluginName(target); var opts = $(target)[name]('options'); var rules = opts.filterRules; if (param.op == 'nofilter'){ removeFilterRule(target, param.field); } else { var index = getRuleIndex(target, param.field); if (index >= 0){ $.extend(rules[index], param); } else { rules.push(param); } } var input = getFilterComponent(target, param.field); if (input.length){ if (param.op != 'nofilter'){ var value = input.val(); if (input.data('textbox')){ value = input.textbox('getText'); } if (value != param.value){ input[0].filter.setValue(input, param.value); } } var menu = input[0].menu; if (menu){ menu.find('.'+opts.filterMenuIconCls).removeClass(opts.filterMenuIconCls); var item = menu.menu('findItem', opts.operators[param.op]['text']); menu.menu('setIcon', { target: item.target, iconCls: opts.filterMenuIconCls }); } } } function removeFilterRule(target, field){ var name = getPluginName(target); var dg = $(target); var opts = dg[name]('options'); if (field){ var index = getRuleIndex(target, field); if (index >= 0){ opts.filterRules.splice(index, 1); } _clear([field]); } else { opts.filterRules = []; var fields = dg.datagrid('getColumnFields',true).concat(dg.datagrid('getColumnFields')); _clear(fields); } function _clear(fields){ for(var i=0; i<fields.length; i++){ var input = getFilterComponent(target, fields[i]); if (input.length){ input[0].filter.setValue(input, ''); var menu = input[0].menu; if (menu){ menu.find('.'+opts.filterMenuIconCls).removeClass(opts.filterMenuIconCls); } } } } } function doFilter(target){ <span style="color:#ff6666;"> //因為我自己寫了篩選方法,如果這裡再有原有方法的話,就會重複了,而且它的方法對我也沒有用,所以這裡就註釋掉了 // var name = getPluginName(target); // var state = $.data(target, name); // var opts = state.options; // if (opts.remoteFilter){ // $(target)[name]('load'); // } else { // if (opts.view.type == 'scrollview' && state.data.firstRows && state.data.firstRows.length){ // state.data.rows = state.data.firstRows; // } // $(target)[name]('getPager').pagination('refresh', {pageNumber:1}); // $(target)[name]('options').pageNumber = 1; // $(target)[name]('loadData', state.filterSource || state.data); // }</span> } function translateTreeData(target, children, pid){ var opts = $(target).treegrid('options'); if (!children || !children.length){return []} var rows = []; $.map(children, function(item){ item._parentId = pid; rows.push(item); rows = rows.concat(translateTreeData(target, item.children, item[opts.idField])); }); $.map(rows, function(row){ row.children = undefined; }); return rows; } function myLoadFilter(data, parentId){ var target = this; var name = getPluginName(target); var state = $.data(target, name); var opts = state.options; if (name == 'datagrid' && $.isArray(data)){ data = { total: data.length, rows: data }; } else if (name == 'treegrid' && $.isArray(data)){ var rows = translateTreeData(target, data, parentId); data = { total: rows.length, rows: rows } } if (!opts.remoteFilter){ if (!state.filterSource){ state.filterSource = data; } else { if (!opts.isSorting) { if (name == 'datagrid'){ state.filterSource = data; } else { state.filterSource.total += data.length; state.filterSource.rows = state.filterSource.rows.concat(data.rows); if (parentId){ return opts.filterMatcher.call(target, data); } } } else { opts.isSorting = undefined; } } if (!opts.remoteSort && opts.sortName){ var names = opts.sortName.split(','); var orders = opts.sortOrder.split(','); var dg = $(target); state.filterSource.rows.sort(function(r1,r2){ var r = 0; for(var i=0; i<names.length; i++){ var sn = names[i]; var so = orders[i]; var col = dg.datagrid('getColumnOption', sn); var sortFunc = col.sorter || function(a,b){ return a==b ? 0 : (a>b?1:-1); }; r = sortFunc(r1[sn], r2[sn]) * (so=='asc'?1:-1); if (r != 0){ return r; } } return r; }); } data = opts.filterMatcher.call(target, { total: state.filterSource.total, rows: state.filterSource.rows }); if (opts.pagination){ var dg = $(target); var pager = dg[name]('getPager'); pager.pagination({ onSelectPage:function(pageNum, pageSize){ opts.pageNumber = pageNum; opts.pageSize = pageSize; pager.pagination('refresh',{ pageNumber:pageNum, pageSize:pageSize }); //dg.datagrid('loadData', state.filterSource); dg[name]('loadData', state.filterSource); }, onBeforeRefresh:function(){ dg[name]('reload'); return false; } }); if (name == 'datagrid'){ var start = (opts.pageNumber-1)*parseInt(opts.pageSize); var end = start + parseInt(opts.pageSize); data.rows = data.rows.slice(start, end); } else { var topRows = []; var childRows = []; $.map(data.rows, function(row){ row._parentId ? childRows.push(row) : topRows.push(row); }); data.total = topRows.length; var start = (opts.pageNumber-1)*parseInt(opts.pageSize); var end = start + parseInt(opts.pageSize); data.rows = topRows.slice(start, end).concat(childRows); } } $.map(data.rows, function(row){ row.children = undefined; }); } return data; } function init(target, filters){ filters = filters || []; var name = getPluginName(target); var state = $.data(target, name); var opts = state.options; if (!opts.filterRules.length){ opts.filterRules = []; } opts.filterCache = opts.filterCache || {}; var dgOpts = $.data(target, 'datagrid').options; var onResize = dgOpts.onResize; dgOpts.onResize = function(width,height){ resizeFilter(target); onResize.call(this, width, height); } var onBeforeSortColumn = dgOpts.onBeforeSortColumn; dgOpts.onBeforeSortColumn = function(sort, order){ var result = onBeforeSortColumn.call(this, sort, order); if (result != false){ opts.isSorting = true; } return result; }; var onResizeColumn = opts.onResizeColumn; opts.onResizeColumn = function(field,width){ var fc = $(this).datagrid('getPanel').find('.datagrid-header .datagrid-filter-c'); var focusOne = fc.find('.datagrid-filter:focus'); fc.hide(); $(target).datagrid('fitColumns'); if (opts.fitColumns){ resizeFilter(target); } else { resizeFilter(target, field); } fc.show(); focusOne.blur().focus(); onResizeColumn.call(target, field, width); }; var onBeforeLoad = opts.onBeforeLoad; opts.onBeforeLoad = function(param1, param2){ if (param1){ param1.filterRules = opts.filterStringify(opts.filterRules); } if (param2){ param2.filterRules = opts.filterStringify(opts.filterRules); } var result = onBeforeLoad.call(this, param1, param2); if (result != false && opts.url){ if (name == 'datagrid'){ state.filterSource = null; } else if (name == 'treegrid' && state.filterSource){ if (param1){ var id = param1[opts.idField]; // the id of the expanding row var rows = state.filterSource.rows || []; for(var i=0; i<rows.length; i++){ if (id == rows[i]._parentId){ // the expanding row has children return false; } } } else { state.filterSource = null; } } } return result; }; // opts.loadFilter = myLoadFilter; opts.loadFilter = function(data, parentId){ var d = opts.oldLoadFilter.call(this, data, parentId); return myLoadFilter.call(this, d, parentId); }; initCss(); createFilter(true); createFilter(); if (opts.fitColumns){ setTimeout(function(){ resizeFilter(target); }, 0); } $.map(opts.filterRules, function(rule){ addFilterRule(target, rule); }); function initCss(){ if (!$('#datagrid-filter-style').length){ $('head').append( '<style id="datagrid-filter-style">' + 'a.datagrid-filter-btn{display:inline-block;width:22px;height:22px;margin:0;vertical-align:top;cursor:pointer;opacity:0.6;filter:alpha(opacity=60);}' + 'a:hover.datagrid-filter-btn{opacity:1;filter:alpha(opacity=100);}' + '.datagrid-filter-row .textbox,.datagrid-filter-row .textbox .textbox-text{-moz-border-radius:0;-webkit-border-radius:0;border-radius:0;}' + '.datagrid-filter-row input{margin:0;-moz-border-radius:0;-webkit-border-radius:0;border-radius:0;}' + '.datagrid-filter-c{overflow:hidden}' + '.datagrid-filter-cache{position:absolute;width:10px;height:10px;left:-99999px;}' + '</style>' ); } } // // create filter component // function createFilter(frozen){ var dc = state.dc; var fields = $(target).datagrid('getColumnFields', frozen); if (frozen && opts.rownumbers){ fields.unshift('_'); } var table = (frozen?dc.header1:dc.header2).find('table.datagrid-htable'); // clear the old filter component table.find('.datagrid-filter').each(function(){ if (this.filter.destroy){ this.filter.destroy(this); } if (this.menu){ $(this.menu).menu('destroy'); } }); table.find('tr.datagrid-filter-row').remove(); var tr = $('<tr class="datagrid-header-row datagrid-filter-row"></tr>'); if (opts.filterPosition == 'bottom'){ tr.appendTo(table.find('tbody')); } else { tr.prependTo(table.find('tbody')); } if (!opts.showFilterBar){ tr.hide(); } for(var i=0; i<fields.length; i++){ var field = fields[i]; var col = $(target).datagrid('getColumnOption', field); var td = $('<td></td>').attr('field', field).appendTo(tr); if (col && col.hidden){ td.hide(); } if (field == '_'){ continue; } if (col && (col.checkbox || col.expander)){ continue; } var fopts = getFilter(field); if (fopts){ $(target)[name]('destroyFilter', field); // destroy the old filter component } else { fopts = $.extend({}, { field: field, type: opts.defaultFilterType, options: opts.defaultFilterOptions }); } var div = opts.filterCache[field]; if (!div){ div = $('<div class="datagrid-filter-c"></div>').appendTo(td); var filter = opts.filters[fopts.type]; var input = filter.init(div, $.extend({height:24},fopts.options||{})); input.addClass('datagrid-filter').attr('name', field); input[0].filter = filter; input[0].menu = createFilterButton(div, fopts.op); if (fopts.options){ if (fopts.options.onInit){ fopts.options.onInit.call(input[0], target); } } else { opts.defaultFilterOptions.onInit.call(input[0], target); } opts.filterCache[field] = div; resizeFilter(target, field); } else { div.appendTo(td); } } } function createFilterButton(container, operators){ if (!operators){return null;} var btn = $('<a class="datagrid-filter-btn"> </a>').addClass(opts.filterBtnIconCls); if (opts.filterBtnPosition == 'right'){ btn.appendTo(container); } else { btn.prependTo(container); } var menu = $('<div></div>').appendTo('body'); $.map(['nofilter'].concat(operators), function(item){ var op = opts.operators[item]; if (op){ $('<div></div>').attr('name', item).html(op.text).appendTo(menu); } }); menu.menu({ alignTo:btn, onClick:function(item){ var btn = $(this).menu('options').alignTo; var td = btn.closest('td[field]'); var field = td.attr('field'); var input = td.find('.datagrid-filter'); var value = input[0].filter.getValue(input); if (opts.onClickMenu.call(target, item, btn, field) == false){ return; } addFilterRule(target, { field: field, op: item.name, value: value }); doFilter(target); } }); btn[0].menu = menu; btn.bind('click', {menu:menu}, function(e){ $(this.menu).menu('show'); return false; }); return menu; } function getFilter(field){ for(var i=0; i<filters.length; i++){ var filter = filters[i]; if (filter.field == field){ return filter; } } return null; } } $.extend($.fn.datagrid.methods, { enableFilter: function(jq, filters){ return jq.each(function(){ var name = getPluginName(this); var opts = $.data(this, name).options; if (opts.oldLoadFilter){ if (filters){ $(this)[name]('disableFilter'); } else { return; } } opts.oldLoadFilter = opts.loadFilter; init(this, filters); $(this)[name]('resize'); if (opts.filterRules.length){ if (opts.remoteFilter){ doFilter(this); } else if (opts.data){ doFilter(this); } } }); }, disableFilter: function(jq){ return jq.each(function(){ var name = getPluginName(this); var state = $.data(this, name); var opts = state.options; if (!opts.oldLoadFilter){ return; } var dc = $(this).data('datagrid').dc; var div = dc.view.children('.datagrid-filter-cache'); if (!div.length){ div = $('<div class="datagrid-filter-cache"></div>').appendTo(dc.view); } for(var field in opts.filterCache){ $(opts.filterCache[field]).appendTo(div); } var data = state.data; if (state.filterSource){ data = state.filterSource; $.map(data.rows, function(row){ row.children = undefined; }); } dc.header1.add(dc.header2).find('tr.datagrid-filter-row').remove(); opts.loadFilter = opts.oldLoadFilter || undefined; opts.oldLoadFilter = null; $(this)[name]('resize'); $(this)[name]('loadData', data); // $(this)[name]({ // data: data, // loadFilter: (opts.oldLoadFilter||undefined), // oldLoadFilter: null // }); }); }, destroyFilter: function(jq, field){ return jq.each(function(){ var name = getPluginName(this); var state = $.data(this, name); var opts = state.options; if (field){ _destroy(field); } else { for(var f in opts.filterCache){ _destroy(f); } $(this).datagrid('getPanel').find('.datagrid-header .datagrid-filter-row').remove(); $(this).data('datagrid').dc.view.children('.datagrid-filter-cache').remove(); opts.filterCache = {}; $(this)[name]('resize'); $(this)[name]('disableFilter'); } function _destroy(field){ var c = $(opts.filterCache[field]); var input = c.find('.datagrid-filter'); if (input.length){ var filter = input[0].filter; if (filter.destroy){ filter.destroy(input[0]); } } c.find('.datagrid-filter-btn').each(function(){ $(this.menu).menu('destroy'); }); c.remove(); opts.filterCache[field] = undefined; } }); }, getFilterRule: function(jq, field){ return getFilterRule(jq[0], field); }, addFilterRule: function(jq, param){ return jq.each(function(){ addFilterRule(this, param); }); }, removeFilterRule: function(jq, field){ return jq.each(function(){ removeFilterRule(this, field); }); }, doFilter: function(jq){ return jq.each(function(){ doFilter(this); }); }, getFilterComponent: function(jq, field){ return getFilterComponent(jq[0], field); }, resizeFilter: function(jq, field){ return jq.each(function(){ resizeFilter(this, field); }); } }); })(jQuery);
呼叫:
$('#searchXmlGrid').datagrid('enableFilter');
分頁程式碼原始碼:
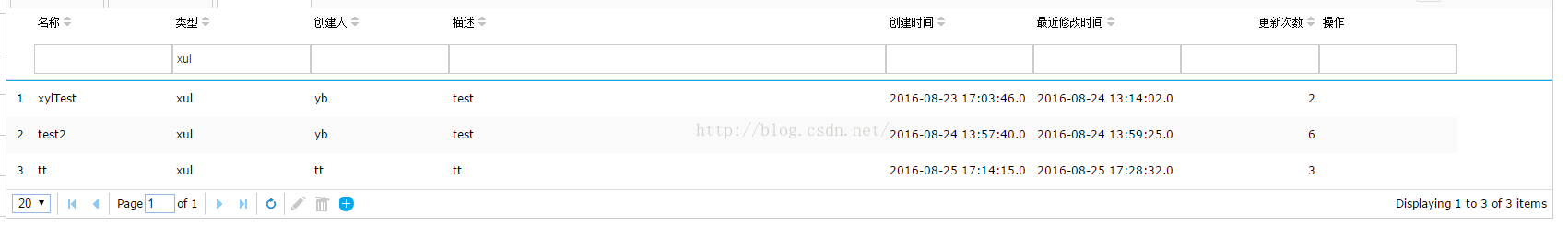
var columns=[[ {field:'id',title:'唯一識別符號',hidden:true}, {field:'name',title:'名稱',width:columnsWidth160,sortable:true}, {field:'type',title:'型別',width:columnsWidth160,sortable:true}, {field:'createUser',title:'建立人',width:columnsWidth160,sortable:true}, {field:'description',title:'描述',width:columnsWidth523-20,sortable:true}, {field:'createTime',title:'建立時間',width:columnsWidth160+10,sortable:true}, {field:'lastTime',title:'最近修改時間',width:columnsWidth160+10,sortable:true}, {field:'updateTimes',title:'更新次數',width:columnsWidth160,sortable:true,align:'right'}, { title : '操作', field : '_opt',//不對應資料庫或json欄位,取的名字 width : columnsWidth160, formatter:function(value,row,index){ //格式化函式新增一個操作列 var btn = '<div id="'+row.id+'" style="display:none"><input onClick="searchXmlGridDeleteRecord_Record(\''+row.id+'\',\''+row.type+'\')" type="button" class="removeBtn"/><input type="button" onClick="updateXml_Record(\''+row.id+'\',\''+row.type+'\')" class="editBtn"/></div>'; return btn; } } ]]; $('#searchXmlGrid').datagrid({ //出現行數 rownumbers:true, //只能選擇一行,若為false,則可以選擇多行 singleSelect:true, //出現分頁功能 pagination:true, url:'php/send.php', method:'post', pageSize:20, columns:columns, queryParams: { options_php:'searchXmlGrid_init', filter:filter }, loadMsg:"載入中...", emptyMsg:"沒有改配置型別的資料", //如果沒有這個,分頁就沒有用了,到第二頁的時候,資料就為空了 remoteFilter:true, //出現行斑紋 striped:true, remoteSort:false, multiSort:true, onLoadSuccess:function(){ $(".datagrid-row").mousemove(function(e){ var id = $(this).children("td").eq(0).text().trim(); $("#"+id).css('display','block'); }); $(".datagrid-row").mouseout(function(e){ var id = $(this).children("td").eq(0).text().trim(); $("#"+id).css('display','none'); }); } }); //這裡是用來分頁的--------------------------------------------- function pagerFilter(data){ if ($.isArray(data)){ // is array data = { total: data.length, rows: data } } var target = this; var dg = $(target); var state = dg.data('datagrid'); var opts = dg.datagrid('options'); if (!state.allRows){ state.allRows = (data.rows); } if (!opts.remoteSort && opts.sortName){ var names = opts.sortName.split(','); var orders = opts.sortOrder.split(','); state.allRows.sort(function(r1,r2){ var r = 0; for(var i=0; i<names.length; i++){ var sn = names[i]; var so = orders[i]; var col = $(target).datagrid('getColumnOption', sn); var sortFunc = col.sorter || function(a,b){ return a==b ? 0 : (a>b?1:-1); }; r = sortFunc(r1[sn], r2[sn]) * (so=='asc'?1:-1); if (r != 0){ return r; } } return r; }); } var start = (opts.pageNumber-1)*parseInt(opts.pageSize); var end = start + parseInt(opts.pageSize); data.rows = state.allRows.slice(start, end); return data; } var loadDataMethod = $.fn.datagrid.methods.loadData; var deleteRowMethod = $.fn.datagrid.methods.deleteRow; $.extend($.fn.datagrid.methods, { clientPaging: function(jq){ return jq.each(function(){ var dg = $(this); var state = dg.data('datagrid'); var opts = state.options; opts.loadFilter = pagerFilter; var onBeforeLoad = opts.onBeforeLoad; opts.onBeforeLoad = function(param){ state.allRows = null; return onBeforeLoad.call(this, param); } var pager = dg.datagrid('getPager'); pager.pagination({ onSelectPage:function(pageNum, pageSize){ opts.pageNumber = pageNum; opts.pageSize = pageSize; pager.pagination('refresh',{ pageNumber:pageNum, pageSize:pageSize }); dg.datagrid('loadData',state.allRows); } }); $(this).datagrid('loadData', state.data); if (opts.url){ $(this).datagrid('reload'); } }); }, loadData: function(jq, data){ jq.each(function(){ $(this).data('datagrid').allRows = null; }); return loadDataMethod.call($.fn.datagrid.methods, jq, data); }, deleteRow: function(jq, index){ return jq.each(function(){ var row = $(this).datagrid('getRows')[index]; deleteRowMethod.call($.fn.datagrid.methods, $(this), index); var state = $(this).data('datagrid'); if (state.options.loadFilter == pagerFilter){ for(var i=0; i<state.allRows.length; i++){ if (state.allRows[i] == row){ state.allRows.splice(i,1); break; } } $(this).datagrid('loadData', state.allRows); } }); }, getAllRows: function(jq){ return jq.data('datagrid').allRows; } }); // function getData(){ // var rows = []; // // //最終發現是這個耗時太長了 // //// for(var i=1; i<=800; i++){ //// var amount = Math.floor(Math.random()*1000); //// var price = Math.floor(Math.random()*1000); //// rows.push({ //// inv: 'Inv No '+i, //// date: $.fn.datebox.defaults.formatter(new Date()), //// name: 'Name '+i, //// amount: amount, //// price: price, //// cost: amount*price, //// note: 'Note '+i //// }); //// } // return rows; // } $('#searchXmlGrid').datagrid('clientPaging'); /* * 是它拖慢了整個頁面的生成的節奏,它一個人耗掉了95%以上的時間。 * $('#searchXmlGrid').datagrid({data:getData()}).datagrid('clientPaging'); */ // $('#searchXmlGrid').datagrid({data:getData()}).datagrid('clientPaging'); //這裡面的.datagrid({data:getData()})要不要一樣,不要它的話,速度快樂10倍多。 // $('#searchXmlGrid').datagrid({data:getData()}).datagrid('clientPaging'); //-------------------------------------------------------------------------- var pager = $('#searchXmlGrid').datagrid().datagrid('getPager'); // get the pager of datagrid pager.pagination({ buttons:[{ iconCls:'icon-edit', handler:function(){ var record=$('#searchXmlGrid').datagrid("getSelected"); if(record==null){ $.messager.alert('警告','請選擇一行資料!','warning'); //設定這個對話方塊的位置。 var winTop=(document.documentElement.clientHeight/2-77)+'px',winLeft=(document.documentElement.clientWidth/2-145)+'px'; $('.window.messager-window').css({'position':'fixed','top':winTop,'left':winLeft}); $('.window-shadow').css({'position':'fixed','top':winTop,'left':winLeft}); }else{ updateXml(record.id,record.type); } } },{ iconCls:'icon-remove', handler:function(){ var record=$('#searchXmlGrid').datagrid("getSelected"); if(record==null){ alert("請選擇一行資料"); }else{ searchXmlGridDeleteRecord(record.id,record.type); } } },{ iconCls:'icon-add', handler:function(){ var flag=false; $.ajax({ type:"post", async:false, url:"php/send.php", data:{ "options_php":"DTDType_select" }, dataType:"json", success:function(data){ if(data["success"]==true){ var ary=data["data"]; for(var key in ary){ if(ary[key]==filter["type"]){ flag=true; } } } else{ $.messager.alert('提示','連線伺服器失敗!','error'); //設定這個對話方塊的位置。 var winTop=(document.documentElement.clientHeight/2-77)+'px',winLeft=(document.documentElement.clientWidth/2-145)+'px'; $('.window.messager-window').css({'position':'fixed','top':winTop,'left':winLeft}); $('.window-shadow').css({'position':'fixed','top':winTop,'left':winLeft}); } }, error:function(e){ $.messager.alert('提示','連線伺服器失敗!','error'); //設定這個對話方塊的位置。 var winTop=(document.documentElement.clientHeight/2-77)+'px',winLeft=(document.documentElement.clientWidth/2-145)+'px'; $('.window.messager-window').css({'position':'fixed','top':winTop,'left':winLeft}); $('.window-shadow').css({'position':'fixed','top':winTop,'left':winLeft}); } }); if(flag){ addNewXml(filter["type"]); } else{ addNewXml("房曉菲"); } } }] }); $('#searchXmlGrid').datagrid('enableFilter'); //將篩選框中進行初始化賦值 $(".datagrid-editable-input.datagrid-filter")[1].value=filter["name"]; $(".datagrid-editable-input.datagrid-filter")[2].value=filter["type"]; $(".datagrid-editable-input.datagrid-filter")[3].value=filter["createUser"]; $(".datagrid-editable-input.datagrid-filter")[4].value=filter["description"]; $(".datagrid-editable-input.datagrid-filter")[5].value=filter["createTime"]; $(".datagrid-editable-input.datagrid-filter")[6].value=filter["lastTime"]; $(".datagrid-editable-input.datagrid-filter")[7].value=filter["updateTimes"]; $(".datagrid-editable-input.datagrid-filter").on("change",function(){ var filter={}; var textboxAry=$(".datagrid-editable-input.datagrid-filter"); for(var i=0;i<textboxAry.length;i++){ filter[textboxAry[i].name]=textboxAry[i].value; } filter["type"]=filter["type"]; $("#tabsPanel").tabs('close','配置資訊列表'); hyperlinkInit(filter); }); // if($("#searchXml .datagrid .datagrid-view")[0].scrollHeight<maxHeight-160){ // var searchXmlHeight=(maxHeight-160)+'px'; // $("#searchXml .datagrid .datagrid-view").css('height',searchXmlHeight); // // $(".datagrid .datagrid-pager").css({'top':searchXmlHeight-40,'position':'absolute'}); // } // else{ //// var searchXmlHeight=$("#searchXml .datagrid")[0].scrollHeight; //// $(".datagrid .datagrid-pager").css('top',searchXmlHeight); // var searchXmlHeight=$("#searchXml .datagrid .datagrid-view")[0].scrollHeight-40; // $(".datagrid .datagrid-pager").css({'top':searchXmlHeight,'position':'absolute'}); // }
相關推薦
easyui datagrid 的分頁和篩選
篩選用到一個datagrid-filter.js檔案,它在easyui的包中是沒有的,要自己匯入: 程式碼為 (function($){ function getPluginName(target){ if ($(target).data('treegrid'))
EasyUI Datagrid 分頁的情況下實現點選表頭的小三角圖示對資料庫中所有資料重新排序
說明一下: 當點選 datagrid 表頭某一列的小三角圖示時,easyui 本身是有排序的,但是在當我們對 datagrid 進行了分頁的情況下,點選排序只是對當前頁的資料進行排序,而需求需要我對資料庫裡面的所有資料進行排序,這樣的話只能從後臺先排好序再返回了。 看了一下文件,發
easyui datagrid分頁查詢
由於我剛接觸前端easyui框架,寫這個分頁查詢遇到了很多問題,花了兩天時間才徹底解決,分享一下我的經驗。 話不多說,先貼程式碼 html程式碼: <span>班級名稱:</span><input id="classes" nam
jquery easyui datagrid 分頁實現---善良公社專案
接著上篇文章,接下來給大家分享分頁的實現,分頁其實多多少少見過很有幾種,框架中帶的圖片都特別的好看,會給使用者以好的使用效果,具體實現,需要自己來補充程式碼; 圖示1: 通常情況下
使用easyUI datagrid分頁
使用easyUI datagrid分頁 我用了比較簡單的sturts2和mybatis結合的小測試demo實現的。 一、使用easyUI datagrid分頁注意事項及原理: 1.EasyUI的DataGrid要求返回的JSON資料集是這樣的形式: 【“total”:總記
EasyUI easyui-datagrid分頁功能實現
$('#dg_query').datagrid({ toolbar:toolbar, loadMsg:'資料載入中....',
Easyui Datagrid 分頁元件中文顯示解決辦法
今天工作中使用到Easyui Datagrid的分頁元件,但是突然發現加了分頁屬性後頁面的分頁欄是英文顯示,與中文顯示頁面不協調,影響使用者體驗,在網上看到一些解決辦法,下面給大家介紹一種最簡單方便的方法。 $("#demo").datagrid({
easyui datagrid 分頁 詳解
1.介面 2.前端程式碼 <table id="dg" title="文章管理" class="
基於asp.net + easyui框架,一步步學習easyui-datagrid——實現分頁和搜尋(二)
目錄: 上篇部落格我只是將介面的部分完成了,繼續上篇部落格的內容,這篇部落格我們需要將資料庫中的記錄顯示到介面上,並實現資料的分頁顯示。 曾經我寫過分頁的部落格,分頁很簡單, 本質區別在於分頁時從資料庫讀取資訊的方式:假分頁:一次性讀取
EasyUI之DataGrid分頁
ets before table rst add function use userdata pat 第一步創建分頁DataGrid <table id="dg"> <thead> <tr> <th
關於easyui中datagrid分頁問題--摘
bool ams 版本 捷信 default table ... Matter agen 首先datagrid中的pagination屬性設置為true: 如 $(‘#dg1‘).datagrid({ url:"{:U(‘Rearlogin/ajaxNoticeA
PageHelper分頁外掛和easyUI實現分頁
場景需求:舊版mybatis分頁的,要單獨寫一個獲取總數的方法和查詢一模一樣(早就看它不順眼),索性升級一下 。 。過程中也碰到了不少死衚衕(想把自己打死) 。但是使用很簡單……真的很簡單,請看這哥子的文章 。 說明:舊版是SpringMVC和mybatis,只是在
Mybatis學習(4):Mybatis及PageHelper外掛和easyUI實現分頁
前言 很多專案中需要將資料庫中的所有資料分頁展示出來,這樣的技術有很多。今天我們來介紹如何使用Mybatis及其PageHelper外掛和前端easyUI實現資料庫資訊分頁展示。 正文 一,easyUI 其實我對前端js一點都不瞭解,但是為了做專案硬
基於Oracle資料庫,用SSM框架和easyUI實現分頁查詢操作
基於Oracle資料庫,用SSM框架和easyUI來實現分頁查詢操作: 第一步,首先擬定好資料庫中的表,在eclipse裡面用maver專案搭配好SSM框架(其中關於SSM框架的pom.xml,spring-mvc.xml,spring-bean.xml,以及webapp目錄下的WEB-INF
easyui 中的datagrid分頁技術實現
一些基本的知識參考官網 http://www.jeasyui.com/documentation/index.php# 這裡我強調二點 第一點 datagrid會向後臺傳遞 rows(每一頁展示多少條資料), page(第幾頁) 這兩個資料,而在
easyUI自定義DataGrid分頁欄
@author 雨澤 datagrid內建一個很好特性的分頁功能,自定義也相當簡單,在這個教程中,我們將建立一個datagrid 和新增一些自定義按鈕在分頁工具欄. 建立 DataGrid <tableid="tt"title="Load Data
easyui的表格datagrid分頁資訊獲取
var options = $('#tableGoods').datagrid('getPager').data("pagination").options;var page = options.pageNumber;/
easyui中的datagrid分頁控制元件設定與數值獲取
我對easyui+javaWeb中的分頁理解:datagrid(資料網格)的分頁中 有一個附加的分頁控制元件,只需後臺獲取分頁控制元件自動提交的兩個引數rows(每頁顯示的資料條數)和page(當前頁碼)然後讀取相應頁數的記錄,和總記錄數total一塊返回即可
Django分頁和查詢參數的問題
內容 pytho 傳參 earch ear 現實 dpm .net repl 查詢是通過get的方式,之前沒有分頁之前,url是這樣的: http://hostname/search?query=port%3A8080 那麽我的想法是如果分頁了。 1,不帶page參數了。n
關於SQL的over partition by 開窗語句在分頁和統計中的使用總
nio partition def 一個 select tab 統計 cte table CREATE TABLE OrderInfo( ID INT IDENTITY(1,1) PRIMARY KEY, CustomerID INT NULL, TotalMoney DE