點選空白區域,div隱藏
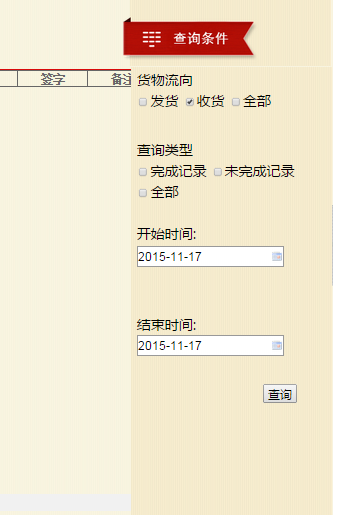
當我點選查詢條件時,查詢條件div顯示出來
如下
當我再點選空白區域的時候,查詢條件隱藏。
這裡面主要是用到一個防止冒泡的功能
$(".rightMenuAlert").click(function(e){
$(".cxtj").animate({right:'0px'},"500");
var ev = e || window.event;
if(ev.stopPropagation){
ev.stopPropagation();
}
else if(window.event){
window.event.cancelBubble = true;//相容IE
}
});
document.onclick = function(){
$(".cxtj").animate({right:'-500px'},"500");
};
$(".cxtj").click(function(e){
var ev = e || window.event;
if(ev.stopPropagation){
ev.stopPropagation();
}
else if(window.event){
window.event.cancelBubble = true;//相容IE
}
});
相關推薦
點選空白區域,div隱藏
當我點選查詢條件時,查詢條件div顯示出來 如下 當我再點選空白區域的時候,查詢條件隱藏。 這裡面主要是用到一個防止冒泡的功能 $(".rightMenuAlert").click(function(e){$(".cxtj").animate({right:'0px'},
Android點選空白區域隱藏軟鍵盤的實現
實現思路:點選事件監聽,判斷使用者點選的座標是否為EditText的區域,如果不在則關閉軟鍵盤 一個事件點選監聽,一個判斷是否點選EditTextView的方法,一個關閉軟鍵盤的方法 @Override public boolean dispatchTouchEvent(MotionEvent
jquery實現點選其他區域,清除指定div
jQuery(document).on('click', function(e) { var e = e || window.event; var idValue = jQuery(e.target).attr('id'); if (idValue != 'empty_tip') {
點選返回鍵,同時隱藏輸入區域和軟鍵盤
我當時要做的需求是,底部評論區,和評論編輯區域,首先評論區域是顯示的,編輯區域是隱藏的,當點選評論區時,隱藏評論區,顯示編輯評論的區域(見圖)和edittext獲取焦點,彈出軟鍵盤, 在剛開始做的時候嘗試了很多種方法(成功的方法在最後一條,中間是我做的一些實驗的方法和一開始
Android popupwindow 失去焦點或者點選空白區域時消失的解決方法
先來看下Android API 的這個Methods: public void setOutsideTouchable (boolean touchable) Controls whether the pop-up will be informed of touc
AlertDialog、Dialog點選空白區域取消和不取消
AlertDialog相比較以前有了較大變化,就是在觸控對話方塊邊緣外部,對話方塊消失 於是研究其父類發現,可以設定這麼一條屬性,當然必須先AlertDialog.Builder.create()之後才能呼叫這兩個方法 方法一: setCanceledOnTouch
Android EditText 輸入完畢 點選空白區域鍵盤自動退出
在android中點選EditText的時候會彈出軟鍵盤,但當我們輸入完畢或者想隱藏軟鍵盤時,我們可以點選軟鍵盤上的隱藏按鈕,這種方法固然可行,但是為了提高使用者體驗,我們常常要實現這種功能:當輸
提高selenium自動化的穩定性1-點選空白區域
在寫selenium自動化的過程中,經常會遇到這樣的問題: 1.在同一個頁面內做操作,比如點選某個按鈕後,彈出一個框,再點選另外一個按鈕,又彈出一個框 2.此時如果第一個click操作後,第二個click再點選時,由於前一個彈出的框仍舊在前端顯示,就會出錯 3.在實際人工操作中,點擊出第一個框後,點選
Activity對話方塊樣式. 點選空白區域關閉視窗
Dialog除了使用Dialog類來實現之外,還可以使用Dialog樣式的Activity來實現,只需要在註冊Activity時指明theme為adnroid:Theme.Dialog就行,這樣的Dialog因為實際上是個Activity而更加豐富靈活。在API11(如果沒記錯的話)之前的dialog樣
jQuery實現點選div外的區域,來隱藏指定節點
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="http://code.jquery.com/
(點選div之外的區域使div隱藏)原生js。事件代理和事件冒泡
var myDiv = $("#myDiv"); $(function() { $("#btn").click(function(event) { // showDiv();//呼叫顯示DIV方法 $(myDiv).toggle(); $(do
jQuery實現點擊div外的區域,來隱藏指定節點
wid set ava turn function height spa spl class <!DOCTYPE html> <html> <head> <meta charset="UTF
js 點選其餘地方,隱藏 目標區域
轉載就不用翻收藏了!!! 原文參考: https://blog.csdn.net/u014017121/article/details/54923308 程式碼: $(document).mouseup(function(e){ var _con =
js實現點選按鈕出現div,點選空白又消失
主要就是兩個點選按鈕,一個是點選讓 div出現,一個是點選空白地方讓它消失,在做的時候先給div新增display:none;進行隱藏,第一次去點選按鈕,讓它變成block,不過要加一個stopPropagation()進行阻止冒泡,然後在寫另一個點選消失的事件,變成none就解決了。div
android仿微信、QQ等聊天介面,實現點選輸入框彈出軟鍵盤、點選其他區域收起軟鍵盤,預設滑動至最低端
如圖所示,點選輸入框及選擇圖片和傳送按鈕時軟鍵盤顯示且不消失,點選其他區域,則隱藏軟鍵盤。 主要程式碼如下: override fun dispatchTouchEvent(ev: MotionEvent?): Boolean { if (ev!!.getAction() ==
點選空白隱藏menu
$(".web_headerr a").on("click",function(e){
當點選空白地方隱藏選單 碰到ifream
html <a href="#"></a> <div class = "ifream_div" style =" display : blo
Swift:我的第二個Demo(textField實現一個登入介面,沒有完成點選空白鍵盤)
檔名:AppDelegate.swift import UIKit @UIApplicationMain class AppDelegate: UIResponder, UIApplicationDelegate { var window: UIWindow? func
Gvim雖然可以設定檔案內容自動更改,但是也要滑鼠移到文字之外的區域,再點選一下文字,怎麼樣不用人為操作呢?
最近在做礦山定位系統,雖然可以利用資料庫連線池頻繁操作查詢資料庫 然後把查詢的結果輸出到txt文本里,利用了GVIM文字自動更新內容; Gvim雖然可以設定檔案內容自動更改,但是也要滑鼠移到文字之外的區域,再點選一下文字,怎麼樣不用人為操作呢? 哈哈哈 百度了好久,有一個軟體叫按鍵精
js 點選按鈕出現,點選其他地方隱藏
//點選所有地方,#bky會隱藏 $(document).click(function(){ $("#bky").hide(); }); //點選 #zcgl_bky 會顯示 #bky $("#zcgl_bky").click(function(event)