只能輸入數字的文字域
斌斌 (給我寫信) 原創博文(http://blog.csdn.net/binbinxyz),轉載請註明出處!
這兩天做專案時遇到一個手機號碼的表單項,簡單進行處理後我就提交測試了。原以為任務順利完成,不曾想測試卻給我反饋一個BUG,要示我修復後重新提交。
原始碼
手機號碼:<input type="text" id="phone" name="phone" maxlength="11" />
<span id="phoneError"> </span>
<script type="text/javascript">
$(document).ready(function Bug反饋
中文輸入法狀態下,任意輸入幾個字元(比如:boke-部落格),如圖一
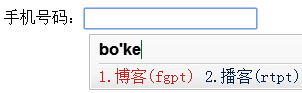
敲回車鍵,此時boke四個字母進入手機號碼輸入框中了,如圖二圖一:

圖二:
解決方案
1.在html標籤中新增樣式,禁用輸入法
style="ime-mode:disabled;"
2.結合HTML5標準事件oninput和IE專屬事件onpropertychange事件來監聽輸入框值變化
$("#phone").bind("input propertychange paste", function(){
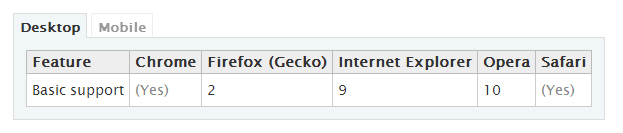
//手機號碼只能為數字,繫結輸入和貼上事件 相容情況:

oninput是HTML5的標準事件,對於檢測input:text,input:password,input:search和textarea這幾個元素通過使用者介面發生的內容變化非常有用,在內容修改後立即被觸發,不像onchange事件需要失去焦點才觸發。從上面表格可以看出,oninput事件在IE9以下版本不支援,需要使用IE特有的onpropertychange事件替代,這個事件在使用者介面改變或者使用指令碼直接修改內容兩種情況下都會觸發,有以下幾種情況:
- 修改了input:checkbox或者input:radio元素的選擇中狀態,checked屬性發生變化。
- 修改了input:text或者textarea元素的值,value屬性發生變化。
- 修改了select元素的選中項,selectedIndex屬性發生變化。
相關推薦
只能輸入數字的文字域
斌斌 (給我寫信) 原創博文(http://blog.csdn.net/binbinxyz),轉載請註明出處! 這兩天做專案時遇到一個手機號碼的表單項,簡單進行處理後我就提交測試了。原以為任務順利完成,不曾想測試卻給我反饋一個BUG,要示我修復後重新提交。
一個文本框只能輸入數字不能輸入文字
clas 文字 maxlength 文本框 聯系 ext blog this 輸入 經過驗證,可以使用 <ul> <li> &l
replace限制文字框只能輸入數字,數字和字母等的正則表示式
1.文字框只能輸入數字程式碼(小數點也不能輸入) <input onkeyup="this.value=this.value.replace(/\D/g,'')" onafterpaste="this.value=this.value.replace(/\D/g,'')">&
JS學習筆記 - 自定義右鍵選單、文字框只能輸入數字
<script> // 事件總共有2個部分, //1.點選滑鼠右鍵的表現 oncontextmenu 2.點選滑鼠左鍵的表現(即普通點選onclick) // 點選右鍵,div位置定位到滑鼠所在位置, 且阻止滑鼠右鍵的預設選單 // 點選左
input框限制只能輸入正整數,邏輯與和或運算 有時需要限制文字框輸入內容的型別,本節分享下正則表示式限制文字框只能輸入數字、小數點、英文字母、漢字等程式碼。 例如,輸入大於0的正整數 程式碼
有時需要限制文字框輸入內容的型別,本節分享下正則表示式限制文字框只能輸入數字、小數點、英文字母、漢字等程式碼。 例如,輸入大於0的正整數 程式碼如下: <input onkeyup="if(this.value.length==1){this.value=this.value.replace(/[^
限制文字框只能輸入數字:Asp.net&C#
網上很多關於文字框只能輸入數字的,今天又找了一遍,發現以前的寫法居然有點問題! onkeypress="if (event.keyCode<48 || event.keyCode>57) event.returnValue=false;" 這樣寫如果使用者打
HTML控制文字框只能輸入數字和小數點,並且只能保留小數點後兩位
1.給文字框新增一個onkeyup='clearNoNum(this)'點選事件2.建立clearNoNum方法function clearNoNum(obj) { obj.value = obj.value.replace(/[^\d.]/g,""); //清除"
jquery限制文字框只能輸入數字的方法,適用多種瀏覽器
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HT
js 限制文字框只能輸入數字,不為空的正則表示式
許多時候我們在製作表單時需要限制文字框輸入內容的型別,下面我們用正則表示式限制文字框只能輸入數字、小數點、英文字母、漢字等各類程式碼。 <input onblur="if(this.value.replace(/^ +|+$/g,'')=='')alert('不能為空
只能輸入數字的文字框-Php
<input type="text" name="textfield" onKeyPress="javascript:alert(event.keyCode);return flase"> 1.文字框只能輸入數字程式碼(小數點也不能輸入) <inpu
Jquery限制文字框只能輸入數字(小數點也可以)
$(function() { $("input[type='text']").bind('keydown', function(event) { var keyCode = event.which;
執行這些代碼, Edit1只能輸入數字,小數點和負號,負號和小數點只能輸入一個,負號必須在最前,粘貼的數字必須完全正確.
eat win method and length use double .text sel 執行這些代碼, Edit1只能輸入數字,小數點和負號,負號和小數點只能輸入一個,負號必須在最前,粘貼的數字必須完全正確. type TForm1 = class(T
TextBox只能輸入數字
arr .get nbsp tar array end rgs bytes () private void textBox1_KeyPress(object sender, KeyPressEventArgs e){ byte[] array = System.Te
html input驗證只能輸入數字,不能輸入其他
ron display 只能輸入數字 ack top tom height tro radi html input驗證只能輸入數字,不能輸入其他 此方法為借鑒別人的,在此只做記錄。 <input type="text" onkeyup="if(!/^\
限制input只能輸入數字/數字和小數點
red onkeyup this span replace ice fff round logs 1.限制input只能輸入數字 <input id="Number" name="Number" type="text" class="form-control req
只能輸入數字
logs pre pri input span color this ice alert http://m.jb51.net/article/83398.htm 第一: 限制只能是整數 <input type = "text" name= "number" id =
移動端web頁面input限制只能輸入數字
字段 數字 arp 設置 輸入 inpu highlight ios端 web頁面 <input type="number" pattern="[0-9]*" /> 如上所示,在安卓端設置input類型為number,可限制鍵盤只輸入數字,在ios端,要
文本框只能輸入數字、字母,屏蔽粘貼
正則 tro data 小數 需求 undo oar div this 對文本框進行輸入限制,使得文本框只能輸入(或不能輸入)數字/字母/漢字等等。操作方法很多,主要用到了正則表達式,onkeyup,onafterpaste。在需求上可能不止這些情況,或者有交叉需求的情況,
JS只能輸入數字,數字和字母等的正則表達式
符號 正則表達式 value 整數 func undo body 點號 chang 2011-12-07 11:44 JS判斷只能是數字和小數點 0.不能輸入中文1)<input onpaste="return false;" type="text" name="
JS限制文本框只能輸入數字(包括整數,小數,負數)
javascrip 限制 func value this input onkeyup function pos <script type="text/javascript"> function keyPress(ob) { if (!ob.val