【JavaScript】10.解決chplayer視訊播放器在本地能載入視訊,放到伺服器上載入視訊失敗的問題
最近除錯一個視訊播放器鬱悶了自己好長時間,上傳了flv或者MP4檔案到伺服器,可輸入正確地址通過http協議來訪問總是出現“載入視訊失敗!”這就表明MP4格式檔案是伺服器無法識別的,其實這是沒有在IIS伺服器中將相應的MIME型別進行設定的原因,那該怎麼設定MIME型別呢?
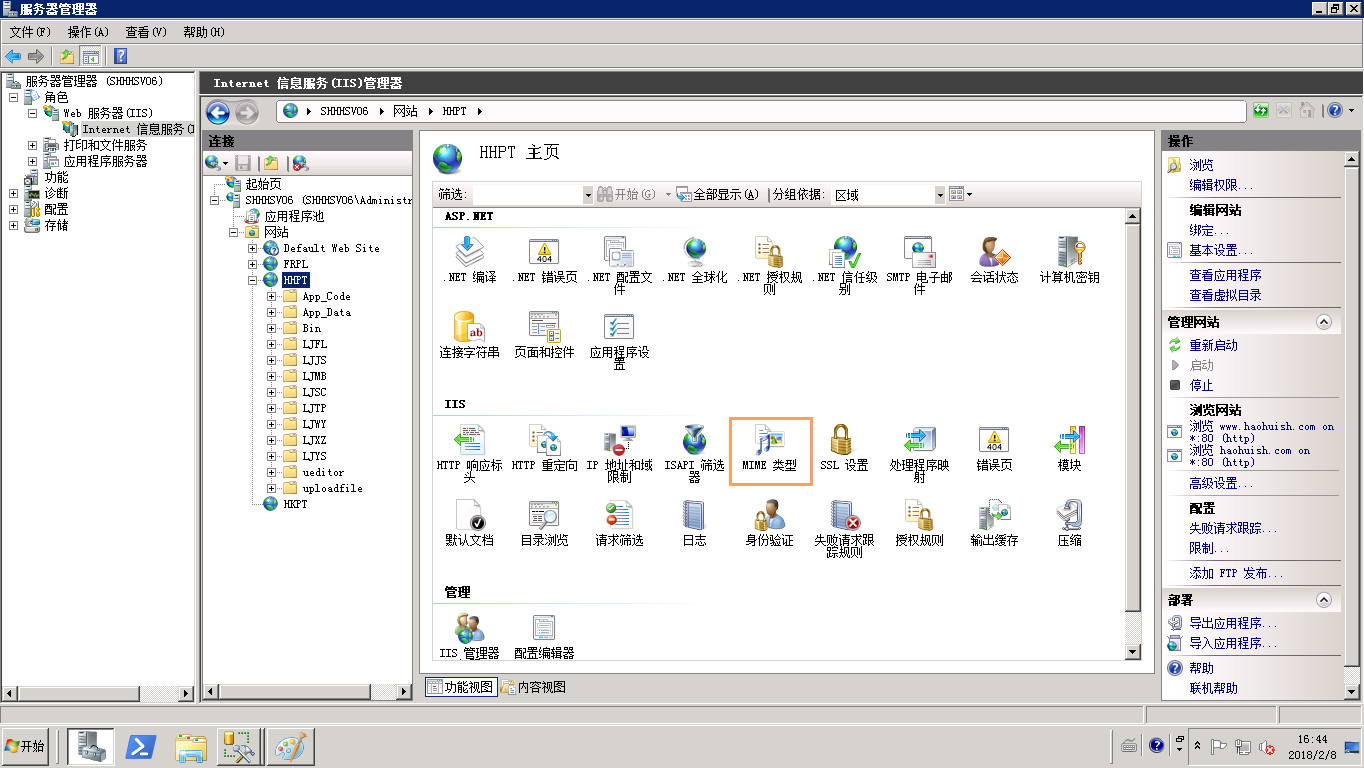
開啟MP4檔案的話,需要在“Internet資訊(IIS)管理器”中右擊需要更改的網站或目錄,可以開啟形如下圖的視窗(我右擊的
是資料夾而不是站點,所以您右擊站點的話開啟的或許比我都選項卡多,不管怎麼樣您點選http頭就可以開啟這樣的視窗了):
(1)伺服器增加MP4格式的MIME型別對映設定的具體步驟是:
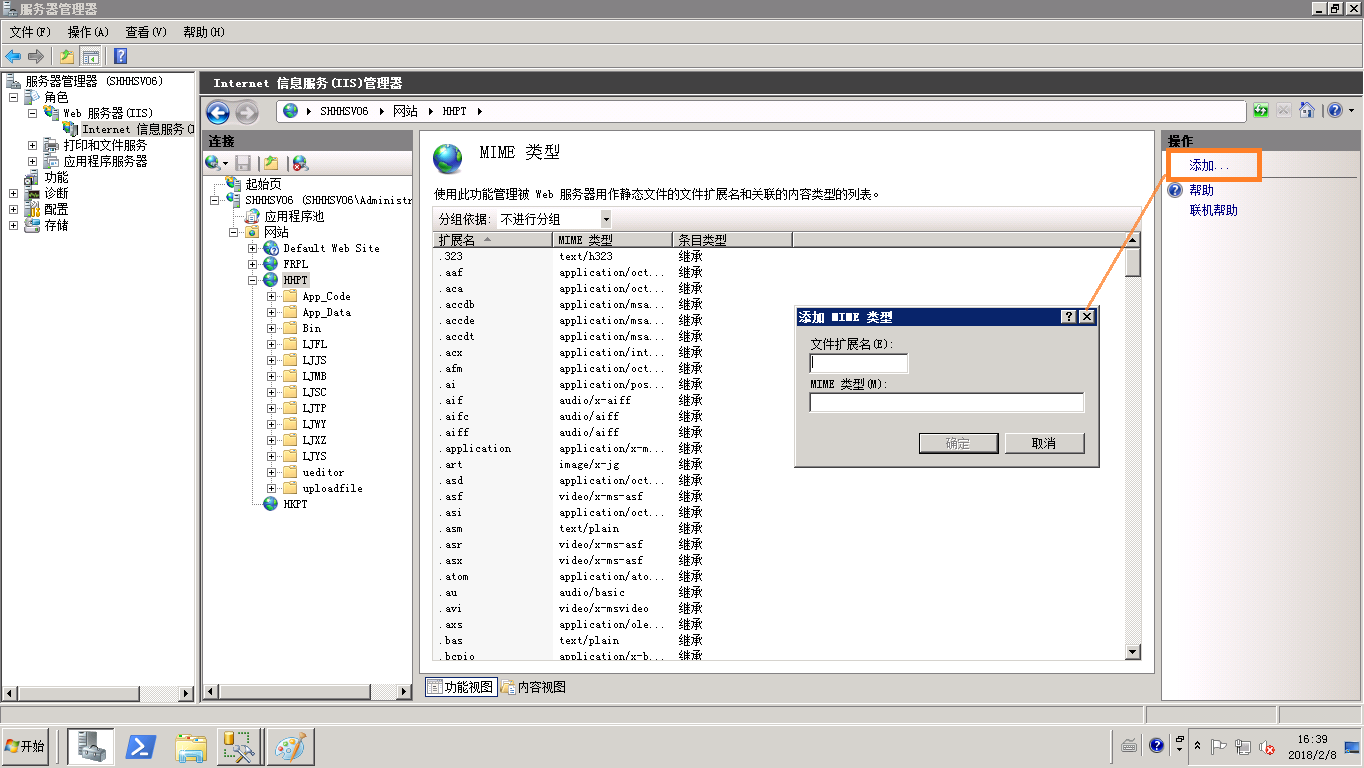
“開始”>“控制面板”>“管理工具”>“Internet資訊服務(ISS管理器)”>"找到您的網站,雙擊">“MIME型別”>“新建
”,在“副檔名”輸入框內輸入“.mp4”,“MIME型別”框中輸入“application/octet-stream”,然後確定即可。“MIME型別”
只是一個描述,並非非得輸入“flv-application/octet-stream”。
(2)伺服器增加MP4格式的MIME型別對映設定的具體步驟是:
“開始”>“控制面板”>“管理工具”>“Internet資訊服務(ISS管理器)”>"找到您的網站,雙擊">“MIME型別”>“新建
”,在“副檔名”輸入框內輸入“.flv”,“MIME型別”框中輸入“flv-application/octet-stream”,然後確定即可。“MIME型別”只是一個描
MIME型別就是設定某種副檔名的檔案用一種應用程式來開啟的方式型別,當改副檔名檔案被訪問的時候,瀏覽器會自動使用指定應用程式來開啟。多用於指定一些客戶端自定義的檔名,以及一些媒體檔案開啟方式。
下面列出常用的檔案對應的MIME型別:
| Mime-Types(mime型別) | Dateiendung(副檔名) | Bedeutung |
| application/msexcel | *.xls *.xla | Microsoft Excel Dateien |
| application/mshelp | *.hlp *.chm | Microsoft Windows Hilfe Dateien |
| application/mspowerpoint | *.ppt *.ppz *.pps *.pot | Microsoft Powerpoint Dateien |
| application/msword | *.doc *.dot | Microsoft Word Dateien |
| application/octet-stream | *.exe | exe |
| application/pdf | Adobe PDF-Dateien | |
| application/post****** | *.ai *.eps *.ps | Adobe Post******-Dateien |
| application/rtf | *.rtf | Microsoft RTF-Dateien |
| application/x-httpd-php | *.php *.phtml | PHP-Dateien |
| application/x-java****** | *.js | serverseitige Java******-Dateien |
| application/x-shockwave-flash | *.swf *.cab | Flash Shockwave-Dateien |
| application/zip | *.zip | ZIP-Archivdateien |
| audio/basic | *.au *.snd | Sound-Dateien |
| audio/mpeg | *.mp3 | MPEG-Dateien |
| audio/x-midi | *.mid *.midi | MIDI-Dateien |
| audio/x-mpeg | *.mp2 | MPEG-Dateien |
| audio/x-wav | *.wav | Wav-Dateien |
| image/gif | *.gif | GIF-Dateien |
| image/jpeg | *.jpeg *.jpg *.jpe | JPEG-Dateien |
| image/x-windowdump | *.xwd | X-Windows Dump |
| text/css | *.css | CSS Stylesheet-Dateien |
| text/html | *.htm *.html *.shtml | -Dateien |
| text/java****** | *.js | Java******-Dateien |
| text/plain | *.txt | reine Textdateien |
| video/mpeg | *.mpeg *.mpg *.mpe | MPEG-Dateien |
| video/vnd.rn-realvideo | *.rmvb | realplay-Dateien |
| video/quicktime | *.qt *.mov | Quicktime-Dateien |
| video/vnd.vivo | *viv *.vivo | Vivo-Dateien |
相關推薦
【JavaScript】10.解決chplayer視訊播放器在本地能載入視訊,放到伺服器上載入視訊失敗的問題
最近除錯一個視訊播放器鬱悶了自己好長時間,上傳了flv或者MP4檔案到伺服器,可輸入正確地址通過http協議來訪問總是出現“載入視訊失敗!”這就表明MP4格式檔案是伺服器無法識別的,其實這是沒有在II
【JavaScript】(4)普通函式、動態函式定義格式,呼叫方式,注意的詳細細節
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.d
【M3U8】測試地址及android播放器
詳情可參見“draft-pantos-http-live-streaming-08” 一、概念 1. Playlist file 一個M3U的 Playlist 就是一個由多個獨立行組成的文字檔案,每行由回車/換行區分。每一行可以是一個URI 空白行或 是以”#“號開頭的字串,並且空
HTML5倍數功能視訊播放器(加速2倍,1.5倍播放)
方式一:採用第三方雲視訊平臺 HTML5倍數功能視訊播放器(加速2倍,1.5倍播放) 倍數功能視訊播放器的應用: 培訓場景,教育教學場景下,可以倍速觀看視訊,比如1.5倍,2倍的速度觀看視訊,可以更快速的看完課程,節省時間。 <div id="player">&
【翻譯】Sklearn與TensorFlow機器學習實用指南 ——第12章 裝置和伺服器上的分散式TensorFlow(上)
在第 11 章,我們討論了幾種可以明顯加速訓練的技術:更好的權重初始化,批量標準化,複雜的優化器等等。 但是,即使採用了所有這些技術,在具有單個 CPU 的單臺機器上訓練大型神經網路可能需要幾天甚至幾周的時間。在本章中,我們將看到如何使用 TensorFlow 在多個裝置(C
【JavaScript】隨機生成10個0~100的數字
set 需要 false 不重復 meta col 包含 四舍五入 true 隨機生成10個0~100不重復的數字(包含0和100); 需要用到的知識點:隨機數 去重 下面放代碼 <!DOCTYPE html> <html>
【JavaScript】 使用Async 和 Promise 完美解決回調地獄
get 不用 操作 調用 地獄 edi div null 多重 很久以前就學習過Async和Promise,但總是一知半解的。 今天在寫NodeJS的時候,發現好多第三方庫使用回調,這樣在實際操作中會出現多重回調,這就是傳說中的JS回調地獄。 舉個例子 有一個方法調用
【Unity 2d/3d視訊播放器】
https://github.com/86K/2D3D_VideoPlayer Unity2017.3.1f1 3d部分是htc硬體對接的。 視訊播放、暫停;聲音、速度調節;選集等功能都已實現。 主要參照htc官方視訊播放器模式。 原先的
【JavaScript】通過封裝自己的JSONP解決瀏覽器的跨域問題(Ajax跨域)
問題引出:要傳送Ajax請求,就必須使用HTTP請求?什麼是跨域問題? 什麼是跨域問題:如果兩個頁面中的協議、域名、埠、子域名任意有一項不同,兩者之間所進行的訪問行動就是跨域的,而瀏覽器為了安全問題一
【原創】關於視訊播放器如何做到邊播邊快取?【如何用Vitamio做一款功能強大的視訊播放器補充篇】
上一篇介紹了怎樣做一款功能強大的視訊播放器,是基於Vitamio框架開發的。這裡我們再補充一個功能:如何做到視訊邊播放邊快取到本地? 這個需求還挺常見的。由於使用者的網路環境複雜,經常會有網速較慢看視訊時卡頓、緩衝的現象,並且有時候我們需要頻繁的拖拽進度條,如果播放的是
【javascript】記憶體洩露及其解決辦法
1、記憶體洩露:一般由於開發者使用不當導致不用的記憶體沒有被作業系統或者空閒記憶體池回收釋放。 2、造成記憶體洩露的常見原因: 1) 意外的全域性變數引起的記憶體洩露 2)閉包引起的記憶體洩露 閉包可以維持函式內區域性變數,使其得不到釋放。 上
【視訊播放器】potplayer調教教程
Potplayer基礎調教教程 一、設定相關 1.0 基本 最前端方式:不使用最前端功能 這個就是設定介面是否總在最前,全屏時狀態列不自動隱藏不建議在這裡設定 相似檔案策略:同時開啟全部檔案 即開啟一個檔案時把同文件夾下的其他支援的檔案也新增到播放列
【Android SurfaceView】視訊播放器 簡單例子
找過好過視訊播放器的例子,但是都特麼給一半程式碼,不給一半程式碼! 還有的 我也是醉了!把自己以前的筆記發一下吧, 雖然有缺陷: 1,橫屏切換的時候,執行緒會死掉,不能啟用... (已經搞定了!謝謝各位dalao!) 2,停止的時候,執行緒釋放了資源,但是還是有一張圖片
XCode版【100行程式碼實現最簡單的基於FFMPEG+SDL的視訊播放器】
【來自】 1.新建XCode工程後,發現即使安裝了SDL和FFMPEG也編譯不成功,需要修改各種環境。經過我的不懈努力加百穀啥的...貼個能編譯通過的過程出來。謹記! 2.首先需要編譯好ffmpeg原始碼,然後還需要安裝SDL(ffmpeg直接編譯,SDL我是通過brew安
【JavaScript】頁面載入 解決Uncaught TypeError: Cannot set property of undefined at
在初學js的時候,有同學會遇到 Uncaught TypeError: Cannot set property 'onmouseover' of undefined at **.html 的問題 這個問題牽扯到頁面載入順序的問題。 我們知道 頁
【播放器】關於 sewisePlayer HLS視訊播放器的二次開發(一)
Sewise Player是一款專業的免費網頁HTML5視訊、流播放器,它功能強大,體積小,跨平臺,相容性好,使用方便簡潔。 播放器是主要以HTML5技術為平臺開發,同時相容Flash技術,實現了跨平臺各瀏覽器相容的視訊播放。使用Sewise Player您可以在Wind
【JavaScript】讓事件支持先發布後訂閱
class 問題 想要 png trigger 很快 9.png area ++ 之前寫過一個的事件管理器,就是普通的先訂閱後發布模式。但實際場景中我們需要做到後訂閱的也能收到發布的消息。比如我們關註微信公眾號,還是能看到歷史消息的。類似於qq離線消息,我先發給你,你登錄了
【JavaScript】js02
mode oninput on() tag tle blur replace absolute padding 正則對象。 聲明: //var reg = new RegExp(‘‘, ‘‘);// i,g 修正符。
【Python】10、python內置數據結構之集合
set一、集合1、集合的定義In [74]: s = {} In [74]: s = {} # 空大括號是空的字典 In [75]: type(s) Out[75]: dict In [77]: type(s) Out[77]: set In [78]: help(set) Help on cl
【轉】是不是程序員總會遇到一個瓶頸期,覺得自己沒有進步了,該怎麽解決?
播放 問題解決 發現 框架 流程 慢慢 存在 能力 模式 一 程序員的困惑 第一個跟我說這個的是小丁丁。 小丁丁在論壇時代的修真院,就已經是比較出名的了,他的學號是016。 在線上自學的時候會用Flex布局,還會做Gif動畫。 當他說要來線下學習的時候,算是我第一個比