PHP學習筆記(4) CSS
CSS
CSS簡介1. 什麼是css?
Cascading Style Sheets 樣式表或者是層疊樣式表
2. css的作用
從審美的角度,對html頁面進行美化!
3. *書寫css程式碼的語法規則
CSS程式碼是由選擇器和{宣告}組成
- {}裡面是由一條一條宣告語句組成
- 每一條語句的末尾有一個英文的分號; 最後一條語句的末尾分號可有可無
- 每一條語句是由“屬性:值” 組成
- 語句中的屬性值不需要加引號
- 如果屬性的值是數字通常都需加單位px——畫素單位
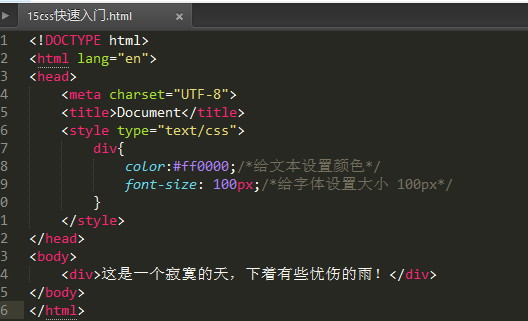
4. *快速入門
5. css程式碼的書寫方式
所謂的書寫方式指的就是css程式碼在那裡寫
CSS程式碼的書寫方式:嵌入式(內嵌式) 外鏈式 行內式
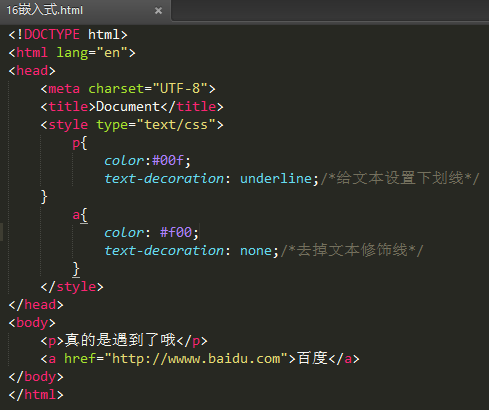
5.1 嵌入式
指的是將css程式碼直接嵌入在html檔案的style標籤中
注意:在style標籤裡面只能使用css程式碼的書寫規則
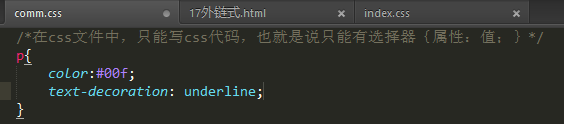
5.2 外鏈式
單獨寫一個以.css為副檔名的檔案,這個檔案中就可以直接書寫css程式碼,需要將這個css檔案引入到需要的
html檔案中,要通過html中的<link/>標籤實現。
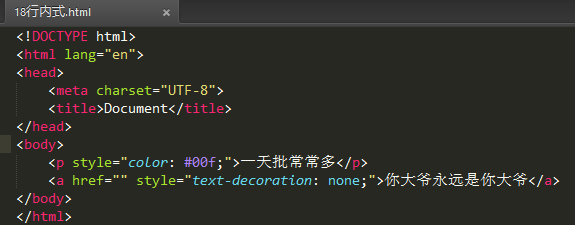
5.3 行內式
就是將css程式碼寫在html標籤中的style屬性中。
<p sytle="屬性:值;"><p/>6. 註釋
格式: /*註釋的內容*/
注意 千萬不要在css程式碼裡面使用html的註釋。
7. 選擇器
7.1 什麼是選擇器
選擇器是通過一定的語法規則選取到相應的html標記,然後給這個相應的html標記設定樣式
7.2 基本選擇器
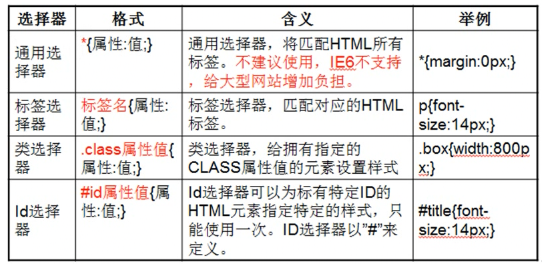
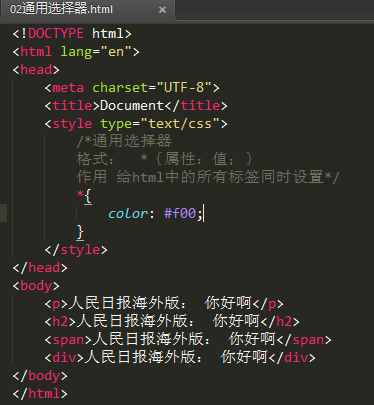
7.2.1 通用選擇器
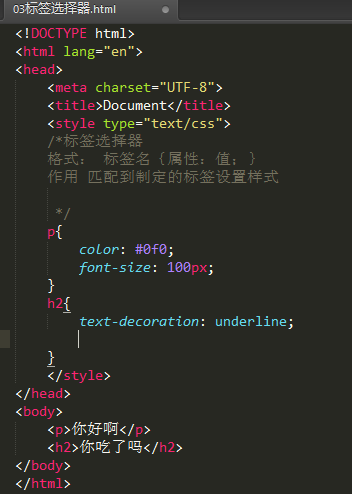
7.2.2 標籤選擇器
7.2.3 類選擇器
7.2.4 id選擇器
7.3 複合選擇器
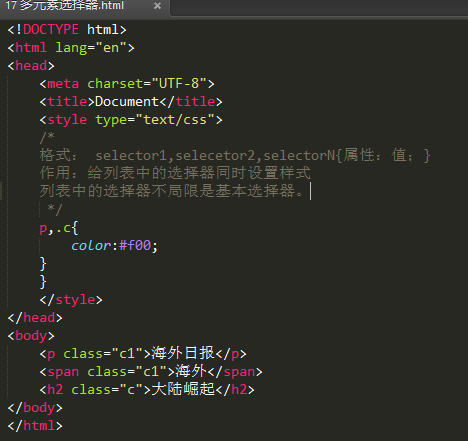
7.3.1 多元素選擇器
7.3.2 後代元素選擇器
7.3.3 子元素選擇器
7.3.4 相鄰元素選擇器
7.4 偽類選擇器
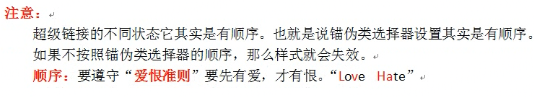
7.4.1 錨偽類選擇器
7.4.2 對超級連結的美化
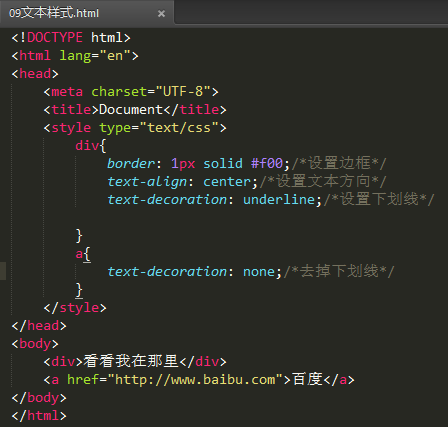
還可以使用下圖方式,效果一樣
<style type="css/text"> a{ text-decoration:none; color:#0f0; } a:hover{ text-decoration:underline; color:#f00; } </style>
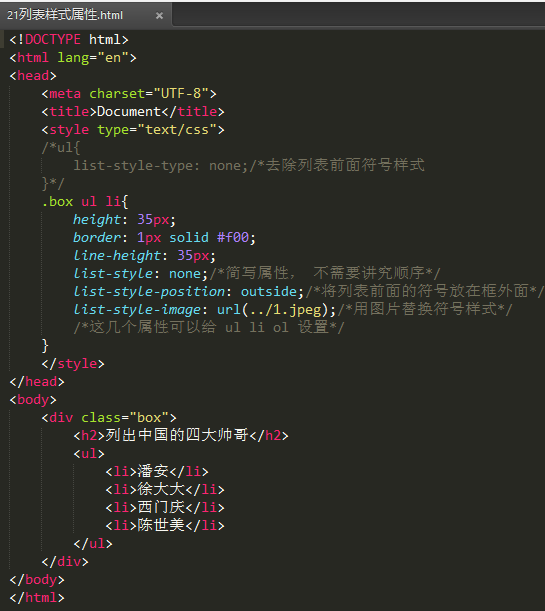
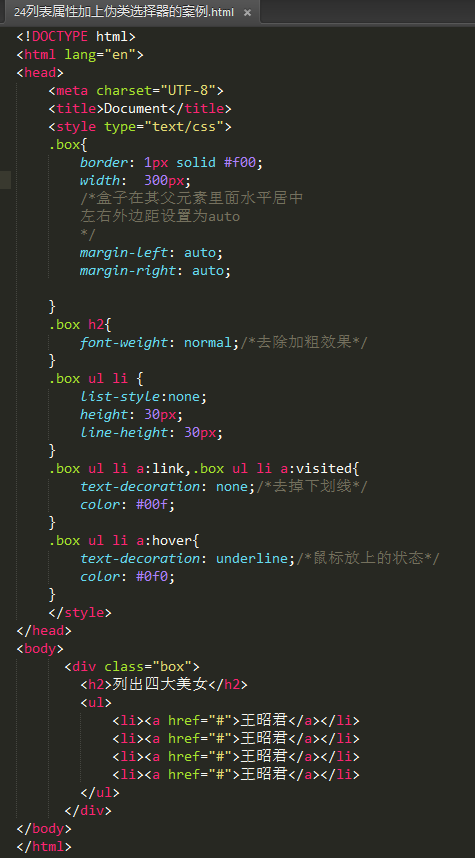
列表屬性加上偽類選擇器案例:
7.5 屬性選擇器
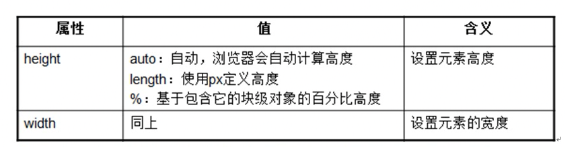
8.尺寸樣式屬性
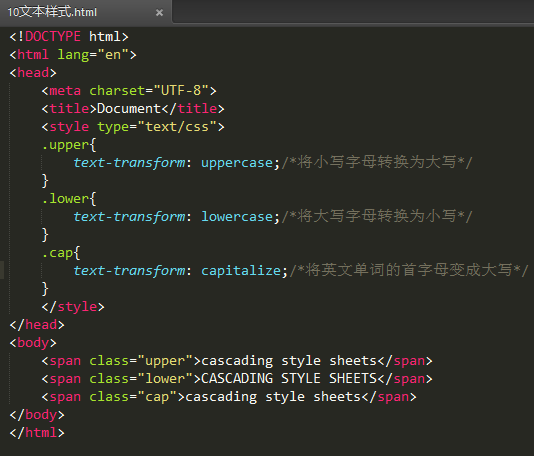
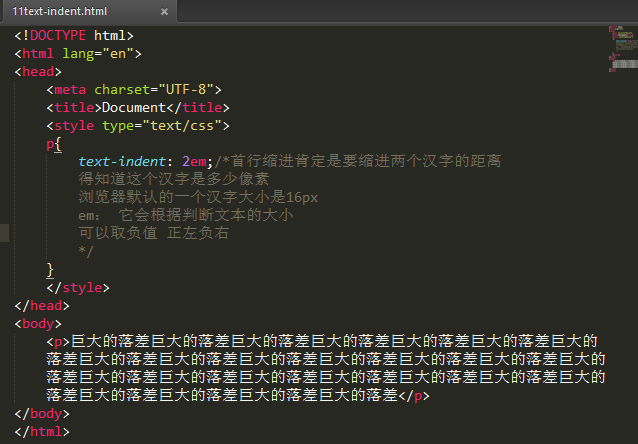
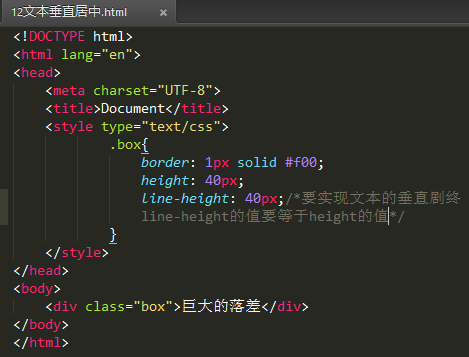
9. 文字與字型屬性
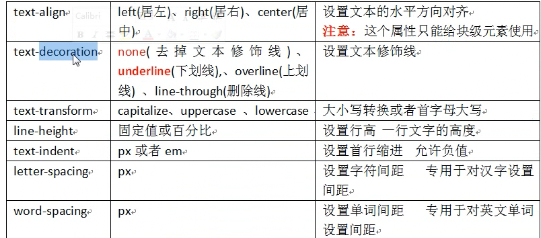
9.1 文字屬性
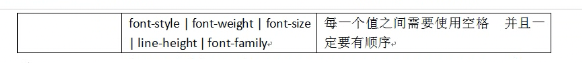
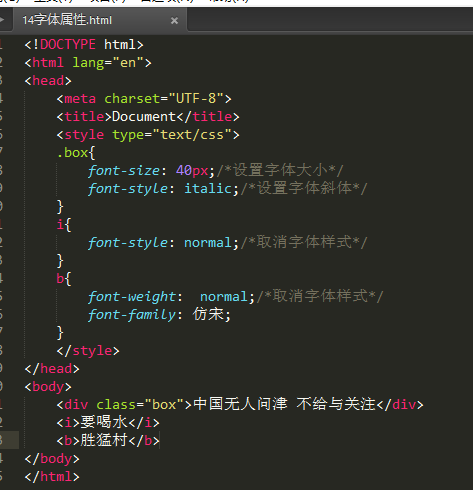
9.2 字型屬性
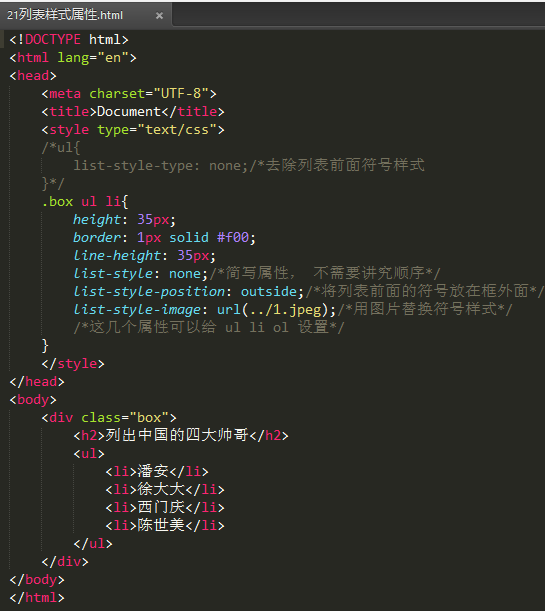
10 列表樣式屬性
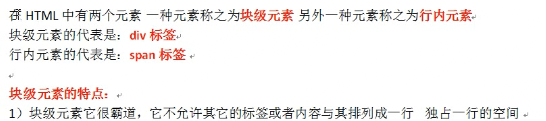
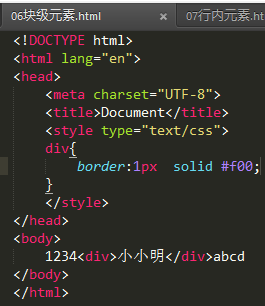
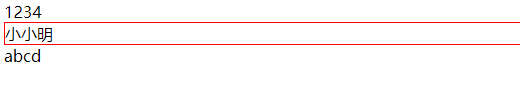
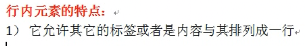
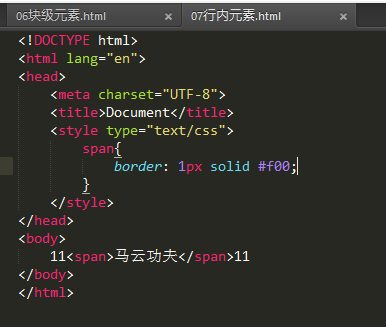
11.塊級元素和行內元素
12.繼承性
所謂的繼承性指的不是給自身設定樣式,它身上的樣式是繼承來的。
12.1祖先元素的身上的樣式會被後代繼承
下圖我們是給body設定的顏色,但是h2繼承了body的顏色
12.2就近原則
下圖中我們給div標籤設定了顏色,但是h2會就近選擇來繼承
12.3 並不是所有的屬性都能夠被繼承
在CSS中有以下屬性可以被繼承:
文字 字型 列表 能夠被繼承!
一般情況下我們會給body設定以下樣式:
字型大小 字型 顏色
body{
font-size:xxx;
font-family:xxx;
color:xxx;
}有一個標籤非常特殊 a標籤 這個標籤的樣式不能繼承其父級元素,它只能自己設定。
13 選擇器的優先順序
選擇器的優先順序指的是屬性設定當前元素的身上
13.1 單個選擇器之間的優先順序
13.2 多個選擇器之間的優先順序
如果多個選擇器之間的個數相同時 要觀察CSS程式碼的書寫順序。誰寫在後面就聽誰的。
相關推薦
PHP學習筆記(4) CSS
CSSCSS簡介1. 什麼是css?Cascading Style Sheets 樣式表或者是層疊樣式表2. css的作用從審美的角度,對html頁面進行美化!3. *書寫css程式碼的語法規則CSS程式
HTML 學習筆記(4)樣式- CSS,影象,表格,列表
轉載: HTML 簡介 CSS (Cascading 串聯 Style Sheets) 用於渲染HTML元素標籤的樣式. CSS 可以通過以下方式新增到HTML中: 內聯樣式- 在HTML元素中使用"style" 屬性 <a href="http://www.
Swift學習筆記(4):字符串
min mes 不同的 常用方法 dice 內存空間 全部 there logs 目錄: 初始化 常用方法或屬性 字符串索引 初始化 創建一個空字符串作為初始值: var emptyString = "" // 空字
oracle學習筆記(4)
linux系統 sta sys 配置 默認 搜索 密碼 多用戶 登錄 4.oracle數據庫的啟動流程 windows操作系統 啟動監聽: lsnrctl start; 啟動數據庫實例:oradim-startup-sid 實例名 linux系統
AngularJs學習筆記(4)——自定義指令
ref 告訴 ack 生命周期 .com bsp ctrl 參數變量 ng- 對指令的第一印象:它是一個自定義標簽! 先來看一個簡單的指令: <!doctype html> <html ng-app="myApp"> <head>
ASP.NET學習筆記(4)——上傳圖片
bmi guid ted 介紹 dir filename content put ima 說明(2017-10-8 23:03:43): 1. 後面的內容都是一些雜七雜八的,零零碎碎的,之前都直接略過了,不過其實還是挺重要的,這次重新學習要認認真真敲一遍。 2. 明天中午9
Scala語言學習筆記(4)
method point 強制轉換 參數 logs https fun 強制 n) 高階函數 // 高階函數 map val salaries = Seq(20000, 70000, 40000) val doubleSalary = (x: Int) => x *
寒假學習筆記(4)
靜態成員 限定 計劃 執行 構造函數 數據 mark 不能 類定義 2018.2.11 類中的常成員 關鍵字const,在類定義中聲明數據成員使用關鍵字限定,聲明時不能初始化。 初始化列表,類中的任何函數都不能對常數據成員賦值,包括構造函數。為構造函數添加初始化列表是對常
shell學習筆記(4)
shell 基礎 筆記 雜記一、 1、利用系統函數模擬實現系統腳本啟動特殊顏色效果 1.1 查看系統函數庫 [root@master4 ~]# ll /etc/init.d/functions -rw-r--r--. 1 root root 13948 Sep 16 2015 /etc/init.d/f
python學習筆記(4)
python函數定義和調用函數就是最基本的一種代碼抽象的方式(python有許多內置函數)調用:要調用一個函數,需要知道函數 的名稱和參數比較函數cmp(x,y)就需要兩個參數,如果x<y,就返回-1,如果x==y,就返回0,如果x>y就返回1數據類型轉換函數,不如int()函數可以把其他數據類型
go語言學習筆記(4)--容器與字符串的基本概念
都是 empty 知識 nil 來講 java nbsp unicode ... 一、 Slice(切片) package main import ( "fmt" ) //切片,slice func main() { arr := [...]int{1,2,
beego學習筆記(4):開發文檔閱讀(3)
new github model div email true ews mail IV 通過運行 bee new quickstart 來創建新的項目,其結構如下: quickstart |-- conf | `-- app.conf |-- controllers
Rx 學習筆記(4)過濾數據流
element 筆記 過濾 操作 nta 數據 -o UNC ebo Filtering Observables 本文主題為過濾 Observable 的操作符。 這裏的 Observable 實質上是可觀察的數據流。 Debounce Distinct ElementAt
Nodejs學習筆記(4) 文件操作 fs 及 express 上傳
.cn 緩存 單元 填充 cep page imm idt mimetype 目錄 參考資料 1. fs 模塊 1.1 讀取文件fs.readFile 1.2 寫入文件fs.writeFile 1.3 獲取文件信息fs.stat 1.4 刪除文件fs.unlink 1.5
莫煩大大TensorFlow學習筆記(4)----分類問題
rop entropy cti cross tensor mea orf code edi 1、分類的loss損失函數:可設為交叉熵 cross_entropy = tf.reduce_mean( -tf.reduce_sum ( ys * tf.log ( predic
Python學習筆記(4):容器、叠代對象、叠代器、生成器、生成器表達式
iter 有一種 ref function 但是 tool 數列 edt 叠代器類型 在了解Python的數據結構時,容器(container)、可叠代對象(iterable)、叠代器(iterator)、生成器(generator)、列表/集合/字典推導式(list,se
java暑期學習筆記(4)
earch acea val 註意 自動 instance sta mount gree # 2018.7.12 # * 1.StringBuffer * A:StringBuffer的構造方法: * public StringBuffer():無參構造方法
JavaScript核心技術學習筆記(4)——事件基礎
() block 發生 UNC spa on() strong 1.2 type 事件基礎 一、事件 事件是什麽? 舉個例子,我們在點擊一個按鈕時,會彈出一個對話框。其中,“點擊”就是一個事件,“彈出對話框”就是我們在點擊這個事件後發生的動作。 在JS中,一個事件應該有三個
C語言學習筆記(4)—— 數據類型的使用
循環小數 強制類型轉換 進行 代碼 size 圖片 unsigned 問題 d+ 在程序設計語言裏,我們會把數據分為各種各樣的類型,為什麽會有數據類型之分呢?計算機中,所有的數據都會表示成二進制數的形式,對於同樣的一個二進制數,數據類型不同,它表示的數據就是不同的。也就是
TCP/IP學習筆記(4)------ICMP,ping,traceroute
記得 筆記 誤報 傳遞 oss 之間 選路 ace times IMCP協議介紹 當傳送IP數據包發生錯誤--比如主機不可達,路由不可達等等,ICMP協議將會把錯誤信息封包,然後傳送回給主機。給主機一個處理錯誤的機會,這 也就是為什麽說建立在IP層以上的協議是可能做到安全