JS 陣列以及物件的深拷貝總結
阿新 • • 發佈:2019-01-22
javascript 陣列以及物件的深拷貝(複製陣列或複製物件)的方法
前言
在js中,陣列和物件的複製如果使用=號來進行復制,那只是淺拷貝。如下圖演示: 
如上,arr的修改,會影響arr2的值,這顯然在絕大多數情況下,並不是我們所需要的結果。
因此,陣列以及物件的深拷貝就是javascript的一個基本功了。
陣列的深拷貝
條條大道通羅馬,實現陣列的深拷貝,是有好幾種方法的。舉例如下:
for 迴圈實現陣列的深拷貝
for迴圈是非常好用的。如果不知道高階方法,通過for迴圈能夠完成我們大多數的需求。
var arr = [1,2,3,4,5]
var arr2 = copyArr(arr)
function - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
如上,通過對陣列的for迴圈,即可實現對陣列的深拷貝了。
slice 方法實現陣列的深拷貝
這個程式碼實現非常簡單。原理也比較好理解,他是將原陣列中抽離部分出來形成一個新陣列。我們只要設定為抽離全部,即可完成陣列的深拷貝。程式碼如下:
var arr = [1,2,3,4,5]
var arr2 = arr.slice(0)
arr[2] = 5 - 1
- 2
- 3
- 4
- 5
concat 方法實現陣列的深拷貝
這個程式碼也非常簡單,原理更加粗暴。它是用於連線多個數組組成一個新的陣列的方法。那麼,我們只要連線它自己,即可完成陣列的深拷貝。程式碼如下:
var arr = [1,2,3,4,5]
var arr2 = arr.concat()
arr[2] = 5
console.log(arr)
console.log(arr2)- 1
- 2
- 3
- 4
- 5
2017年10月31日補充:ES6擴充套件運算子實現陣列的深拷貝
OK,以上之前講的方法全部過時了,用下面的方法實現陣列的深拷貝是最簡單的。
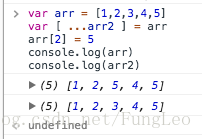
var arr = [1 - 1
- 2
- 3
- 4
- 5
執行結果如下:
物件的深拷貝
物件的深拷貝相比陣列也沒有困難許多,列舉兩個方法。
萬能的for迴圈實現物件的深拷貝
在很多時候,for迴圈能夠解決大問題。
var obj = {
name: 'FungLeo',
sex: 'man',
old: '18'
}
var obj2 = copyObj(obj)
function copyObj(obj) {
let res = {}
for (var key in obj) {
res[key] = obj[key]
}
return res
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
轉換成json再轉換成物件實現物件的深拷貝
上面的程式碼實在是比較長,所以,用一個更暴力的方法吧!程式碼如下:
var obj = {
name: 'FungLeo',
sex: 'man',
old: '18'
}
var obj2 = JSON.parse(JSON.stringify(obj))- 1
- 2
- 3
- 4
- 5
- 6
這個原理沒什麼好解釋的,實在是夠簡單粗暴的啦!
2017年10月31日補充: 擴充套件運算子實現物件的深拷貝
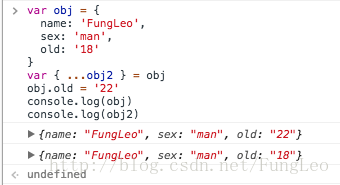
var obj = {
name: 'FungLeo',
sex: 'man',
old: '18'
}
var { ...obj2 } = obj
obj.old = '22'
console.log(obj)
console.log(obj2)- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
執行結果如下:
小結
陣列和物件的深拷貝是js中最常見的應用。理解各種方法是必須的。希望對大家有所幫助。
本文中並沒有對異常進行處理,主要在講原理。更多的陣列以及物件的操作方法,可以參考lodash的原始碼,檢視它的原始碼可以讓你的js基礎變得非常牢固。我也在學習中。
2017年10月31日補充,使用es6提供的擴充套件運算子的方法實現深拷貝,簡單,高效。並且,物件的深拷貝不會像使用
JSON方法深拷貝一樣,丟失函式等資訊,只能用來深拷貝JSON資料格式的物件。推薦大家使用。
補充一個數組去重的方法
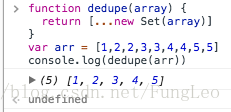
function dedupe(array) {
return [...new Set(array)]
}
var arr = [1,2,2,3,3,4,4,5,5]
console.log(dedupe(arr))- 1
- 2
- 3
- 4
- 5
執行結果如下: