SpringBoot專案ajax 跨域post請求問題的完美解決方式(詳細步
阿新 • • 發佈:2019-01-22
最近專案上不是很緊,想利用這段時間學學Es6的新特性,今天正好學到ES6為了解決js“回撥地獄”問題出的Promise新物件。於是就使用以前寫的SpringBoot專案做後臺,前臺就新寫一個HTML檔案。前後臺都準備好了,就著手準備用ajax試試看介面可不可以走通,於是本次文章的主角便出現了--ajax post請求的跨域問題。
為什麼會出現跨域問題?
首先我們要先了解一個概念--同源策略。同源策略,它是由Netscape提出的一個著名的安全策略。現在所有支援JavaScript 的瀏覽器都會使用這個策略。所謂同源是指,域名,協議,埠相同。目的是出於安全考慮,防止js指令碼隨意呼叫其他網站的資源。
問題描述
先把前後臺的程式碼貼出來
後臺controller
//query all user
@ResponseBody
@RequestMapping(value = "/getAllUser",method= RequestMethod.POST)
public List<User> getAllUser(@RequestBody Map<String,Object> reqMap){
return userService.findAllUser(reqMap);
}
$.ajax({ url:'http://localhost:8080/user/getAllUser', data:{pageNum:3, pageSize:3}, type:'post', dataType:'json', contentType: "application/json", success:function(data){ alert("success"); console.log(data); }, error:function(reason){ console.log(reason) } });
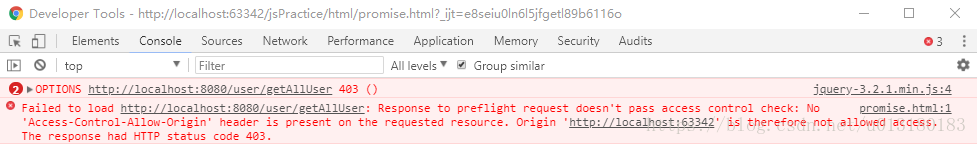
顯示如下錯誤,經查詢後發現是跨域導致的錯誤

後臺改進
在Application啟動類中註冊WebMvcConfigurer
@Bean public WebMvcConfigurer webMvcConfigurer() { return new WebMvcConfigurerAdapter() { @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/**").allowedOrigins("*"); } }; }
重新啟動專案後瀏覽器報400錯誤

經過研究後發現是Json格式錯誤,ajax請求的是json格式,但是ajax傳送過去的引數顯然不是json格式,所以我們還需要將引數格式化為json格式然後傳到後臺。使用JOSN.stringify方法
改正後的後臺程式碼:
$.ajax({
url:'http://localhost:8080/user/getAllUser',
data:JSON.stringify({pageNum:3, pageSize:3}),
type:'post',
dataType:'json',
contentType: "application/json",
success:function(data){
alert("success");
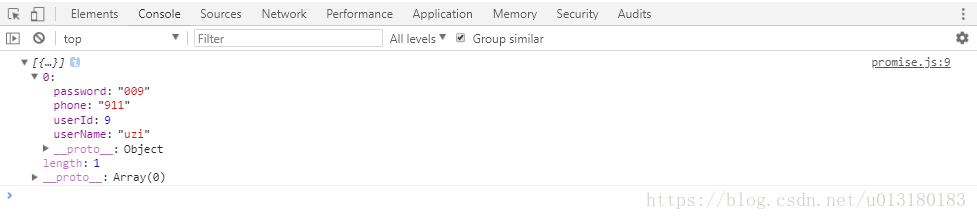
console.log(data);
},
error:function(reason){
console.log(reason)
}
});再次重新整理頁面