easyUI Datebx日期框只顯示 年月
阿新 • • 發佈:2019-01-22
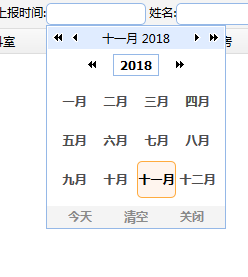
上報時間:<input id="reportBeginDate" name="reportBeginDate" type="text" class="easyui-datebox" style="width:100px;"/>
<script type="text/javascript"> $(function () { $('#reportBeginDate').datebox({ onShowPanel: function () {//顯示日趨選擇物件後再觸發彈出月份層的事件,初始化時沒有生成月份層 span.trigger('click'); //觸發click事件彈出月份層 if (!tds) setTimeout(function () {//延時觸發獲取月份物件,因為上面的事件觸發和物件生成有時間間隔 tds = p.find('div.calendar-menu-month-inner td'); tds.click(function (e) { e.stopPropagation(); //禁止冒泡執行easyui給月份繫結的事件 var year = $(".calendar-menu-year").val(); var month = parseInt($(this).attr('abbr'), 10); $('#reportBeginDate').datebox('hidePanel')//隱藏日期物件 .datebox('setValue', year + '-' + month); //設定日期的值 }); }, 0) }, parser: function (s) {//配置parser,返回選擇的日期 if (!s) return new Date(); var ss = (s.split('-')); var y = parseInt(ss[0],10); var m = parseInt(ss[1],10); if (!isNaN(y) && !isNaN(m)){ return new Date(y,m-1); } else { return new Date(); } }, formatter: function (d) { debugger; var y = d.getFullYear(); var m = d.getMonth()+1; var d = d.getDate(); return y+'-'+(m<10?('0'+m):m); }//配置formatter,只返回年月 }); var p = $('#reportBeginDate').datebox('panel'), //日期選擇物件 tds = false, //日期選擇物件中月份 span = p.find('span.calendar-text'); //顯示月份層的觸發控制元件 }); </script>