淺談一下關於android碎片化的問題
android作業系統是當前國內最流行的三個移動 作業系統之一。然後作為android開發者,我們有的時候會被這個谷歌的開源作業系統的碎片化問題弄很頭大。
什麼android作業系統的碎片化問題呢?百度百科上說,碎片化就是關於整個android平臺的差異越來越大。其實現在看來,iOS開發的人似乎很幸福。蘋果公司把整個生態圈子都牢牢控制,所以蘋果的碎片化問題真的不嚴重。
android系統的碎片化問題在什麼地方體現的呢?
1.裝置品牌的碎片化
2013年:支援Android的機型為11868種
2014年:支援Android的機型為18796種,其中,三星裝置的佔比為43%。簡而言之,支援Android的機型越來越多(形態、尺寸、效能規格各異),而Android的不同版本又加劇了分化,Android的碎片化程度越來越高。對於開發者來說app的開發更加困難了。相比蘋果而言,那就簡直是,沒有什麼碎片化的問題可言。最多說iPhone6 plus比iphone5s等之前的產品的螢幕,解析度等都不同。
2.作業系統碎片化:
android系統的更新版本還是很快(相對比蘋果而言),
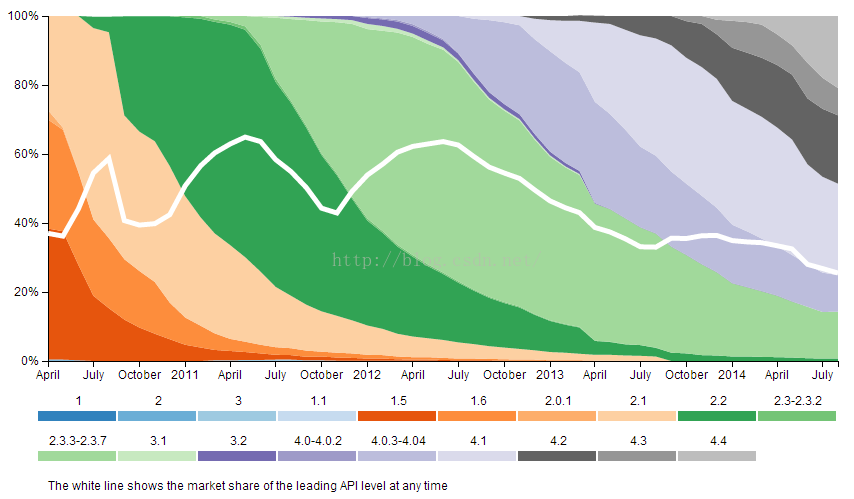
這張圖是2014年的報告,2014年,andorid 4.4的普及程度還沒有過30%(現在4.4的系統好像超過一半的使用量),android系統的使用者一般集中在2.0和4.0的系統的使用者是最多的。然而,這些問題依然會帶來一些問題,比如日曆元件,android 2.0 的系統並不支援。再比如android 2.3 系統的 網路部分的httpconnection存在問題,只能用Httpclient開發網路。
3.螢幕碎片化:
我們都知道,在android系統的前端元件中,經常以dp這個單位來代表px,很多書上都說這個可以解決碎片化問題。其實不然,dp這個單位確實解決碎片哈問題,但是這是在顯示解析度(dpi)相差不大的情況下實現的。現在,android裝置的螢幕解析度簡直是參差不一。比如,50dp在160dpi上確實只有50px,但是要是在現在的高解析度的手機上,可能有150dp。如果我們用這種方式去衡量介面元件的寬高,距離等,勢必會出現問題。
以上就是android碎片化的表現(或者叫做原因)
接下來說下我們怎麼儘量避免這些問題(一下都是我平時在專案中碰到的問題)
1.XML父節點多使用relativelayout(做好大致元件的大致佈局)
線性佈局使我們在android使用的最多的佈局。但是,線性佈局的某些屬性在碎片化嚴重的情況下,適配問題會很糟糕:比如layout_marginRight,layout_marginLeft這些屬性,在我們的開發中,通過除錯,適配了我們自己的裝置,但是,在其它裝置中,可能這樣的屬性顯得不合適。比如,要體現相對關係,我們需要先把每個元件的哪些在哪些位置放好了,然後再用線性佈局,來劃分同一些細小的距離,比如:同父佈局的邊距的距離,需要在中間偏右一點的位置。這時候,我們就可以使用線性佈局來調整差異。
2.實在需要限定死寬度,高度和距離的元件請參照谷歌官方的android design 文件。
這份文件的連結是http://mirrors.segmentfault.com/adchs/style/metrics-grids.html
比如,我們編寫一個登入的button的高度,一般是48dp,每個activity的標題一般是48dp,介面元素之間的留白是8dp(比如每個專案顯示的字型需要居中,與上下的寬度是8dp最好),等等
3.橫向圖片和文字都不要並列:
這種情況開發的時候已經碰到過很多次了。
比如大家看下面這張設計稿:
這張設計稿每個item是一個資訊,我們編寫的時候,一般喜歡使用橫向的線性佈局。問題就來了:每個活動的地點我們是不確定的。中間那段字型很向寬度不確定。先嚐試使得中間那塊(表示地點)的TextView元件的設定顯示不完全(elipisize屬性)。問題馬上就來了:每行顯示字又數很多怎麼辦?好吧,我們限制中間那個佈局的寬度。好吧,限定中間那個表示地點的佈局寬度是多少呢?隨便嗎?設定為80dp?出現的問題是:在LG G3 手機上,可以顯示全部(連同最右邊的價格和數目那個佈局)。這樣很好,然後在4.0英寸的HTC手機上,80dp佔了很大的橫巷寬度,最右邊的價格欄和數目居然擠得一半在顯示範圍內,一般不在。
類似上面的問題,兩個專案都碰到過了。此類問題確實不好解決。我之後向設計師建議,如果圖片和不確定的數目大小的文字,請隔行處理。不要佔在一行。處理起來實在因為碎片化的問題很頭大。
4.關於比較合理的Textivew顯示:
Textview雖然有ellipsize這樣的屬性,但是這個屬性並不是那麼合理。就像上面說的一樣,就算設定了lines和maxlines等屬性,顯示仍然有碎片化問題。這裡提出一種解決方案:讓設計師把不確定的字數目的TextView佔橫向的全部,然後我們在設定TextView只顯示部分。
之後我們在java程式碼中動態顯示:
程式碼如下:
佈局XML:
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:layout_marginTop="8dp"
android:layout_marginLeft="10dp"
android:maxLines="3"
android:id="@+id/txt_regulatoractivity_longtext"
android:singleLine="false"
android:ellipsize="end"
android:textColor="#ffffff"
android:textSize="18sp"
android:text="@string/long_text"
/>
<RelativeLayout
android:layout_marginTop="8dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:textColor="#000000"
android:text="更多顯示"
android:layout_marginRight="8dp"
android:id="@+id/txt_regulatoractivity_showmore"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
/>
</RelativeLayout>
</LinearLayout>
</ScrollView>接下來是java程式碼:
public class RegulatorActivity extends ActionBarActivity {
private TextView txtRegulatorActivityLongText;
private TextView txxtRegulatorActivityShowMore;
private static boolean SHOWMORE=false;
private static int MAXLINES=6;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// this.requestWindowFeature(Window.FEATURE_NO_TITLE);
this.setContentView(R.layout.regulator_layout);
this.initial();
SHOWMORE=false;
}
private void initial()
{
this.bindID();
this.setCLickListener();
}
private void bindID()
{
this.txtRegulatorActivityLongText=(TextView)this.findViewById(R.id.txt_regulatoractivity_longtext);
this.txxtRegulatorActivityShowMore=(TextView)this.findViewById(R.id.txt_regulatoractivity_showmore);
}
private void setCLickListener()
{
this.txxtRegulatorActivityShowMore.setOnClickListener(new View.OnClickListener() {
public void onClick(View view) {
if(!SHOWMORE)
{
SHOWMORE=true;
txtRegulatorActivityLongText.setMaxLines(Integer.MAX_VALUE);
txtRegulatorActivityLongText.requestLayout();
txxtRegulatorActivityShowMore.setText("收起");
}else{
SHOWMORE=false;
txtRegulatorActivityLongText.setMaxLines(MAXLINES);
txtRegulatorActivityLongText.requestLayout();
txxtRegulatorActivityShowMore.setText("顯示更多");
}
}
});
}
}關於android碎片化的問題,還有很多很多,比如作業系統問題。現在工作室開發的專案的對mainfast.xml檔案中的最低sdk的支援在4.0,也就是最低適配4.0系統。因為目前大部分手機都是4.0以上的系統了。
希望谷歌官方對android的碎片化問題可以採取更好的措施