unity影象處理(上)
阿新 • • 發佈:2019-01-22
注意: 不是Shader 程式碼
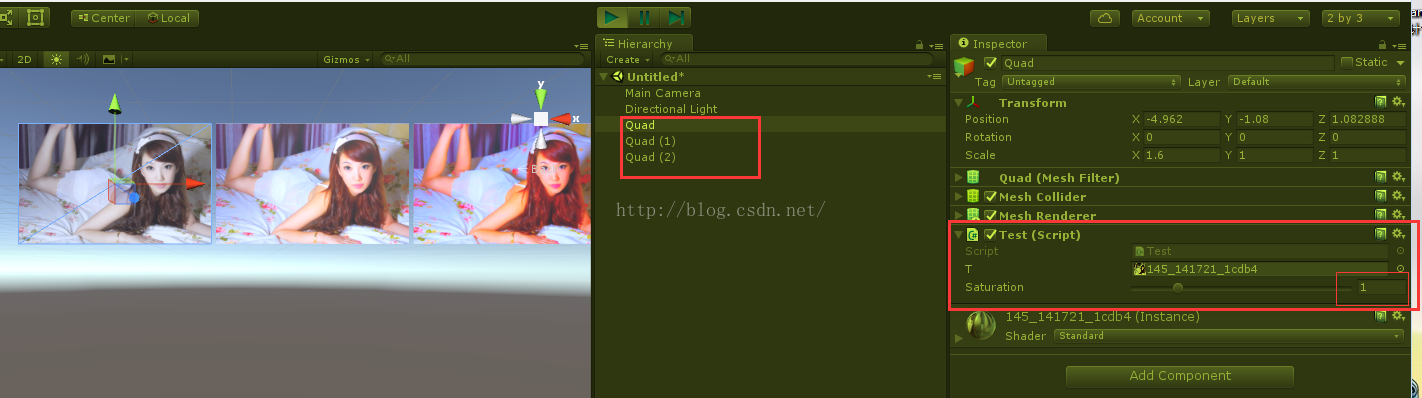
1、 調整圖片的飽和度

不太需要原理, 維基百科給出的公式:
https://zh.wikipedia.org/zh-cn/YUV
其中提到了 主要的抽樣(subsample)格式有YCbCr 4:2:0、YCbCr 4:2:2、YCbCr 4:1:1和YCbCr 4:4:4。
http://blog.csdn.net/u010019717
上面公式使用了 4:2:2, 下面程式碼使用 4:4:4 完全取樣。
場景中都有什麼, 然後掛上下面的指令碼 設定引數值大小:
using UnityEngine;
using System.Collections;
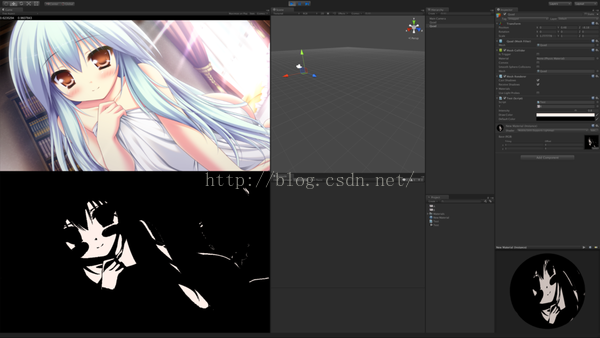
public 2、將圖片顏色二值化

整個 圖片只會顯示成 兩種 顏色。
這個很不好測試, 你隨便找一張圖, 但是要找到 minValveColor 和 maxValveColor 時很費勁的!
using UnityEngine;
using System.Collections;
public class Test : MonoBehaviour
{
public Texture2D t;
//在範圍內的我們要顯示成的顏色:
public Color drawColor = new Color32(240, 190, 170, 255);
//沒有在範圍內的我們要顯示成的顏色:
public Color defaultColor = new Color32(0, 0, 0, 0);
Color minValveColor = new Color32(220 , 200 , 198, 255);
Color maxValveColor = new Color32(221 , 206 , 211, 255);
float minR = 0;
float minG = 0;
float minB = 0;
float maxR = 0;
float maxG = 0;
float maxB = 0;
Texture2D tt;
void Start()
{
minR = minValveColor.r;
minG = minValveColor.g;
minB = minValveColor.b;
maxR = maxValveColor.r;
maxG = maxValveColor.g;
maxB = maxValveColor.b;
transform.localScale = new Vector3((float)t.width / (float)t.height, 1);
InvokeRepeating("MyUpdate", 0, 5);
}
string z = "";
void MyUpdate()
{
if (tt != null)
{
Destroy(tt);
}
tt = new Texture2D(t.width, t.height);
for (int y = 0; y < t.height; y++)
{
for (int x = 0; x < t.width; x++)
{
Color c = t.GetPixel(x, y);
float r = c.r;
float g = c.g;
float b = c.b;
// 根據顏色範圍顯示
if (r >= minR && r <= maxR && g >= minG && g <= maxG && b >= minB && b <= maxB)
{
tt.SetPixel(x, y, drawColor);
}
else
{
tt.SetPixel(x, y, defaultColor);
}
}
}
tt.Apply();
GetComponent<Renderer>().material.mainTexture = tt;
}
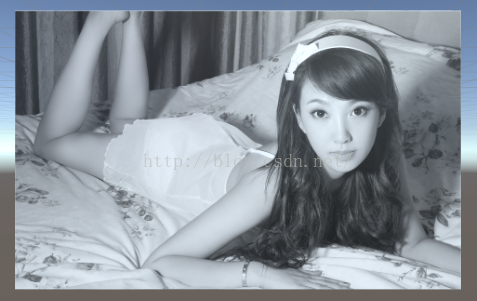
} 3、 將圖片 變成黑白色(黑白 或者 YUV 與 RGB 的轉換)

第一種實現方式簡單:
using UnityEngine;
using System.Collections;
public class Test : MonoBehaviour
{
public Texture2D t;
void Start()
{
transform.localScale = new Vector3((float)t.width / (float)t.height, 1);
Texture2D tt = new Texture2D(t.width, t.height);
for (int y = 1; y < t.height - 1; y++)
{
for (int x = 1; x < t.width - 1; x++)
{
Color c = t.GetPixel(x, y);
float c2 = (c.r + c.g + c.b) / 3; // 原理,三原色取平均
// float c2 = c.grayscale; // 在 Unity 最棒的做法
tt.SetPixel(x, y, new Color(c2, c2, c2));
}
}
tt.Apply();
renderer.material.mainTexture = tt;
}
} //// 第二種實現方式, 使用 YUV 作為grayScale & RGB 轉 YUV & YUV 轉 RGB —————————
// 採用YUV色彩空間的重要性是它的亮度訊號Y和色度訊號U、V是分離的。如果只有Y訊號分量而沒有U、V分量,那麼這樣表示的影象就是黑白灰度影象。
using UnityEngine;
using System.Collections;
public class Test : MonoBehaviour
{
public Texture2D t;
void Start()
{
transform.localScale = new Vector3((float)t.width / (float)t.height, 1);
Texture2D tt = new Texture2D(t.width, t.height);
for (int y = 0; y < t.height; y++)
{
for (int x = 0; x < t.width; x++)
{
Color c = t.GetPixel(x, y);
float r = c.r;
float g = c.g;
float b = c.b;
// RGB 轉 YUV RGB和UV的計算都是沒有用的!
float Y = (r * 0.299f) + (g * 0.587f) + (b * 0.114f);
float U = -(r * 0.147f) - (g * 0.289f) + (b * 0.436f);
float V = (r * 0.615f) - (g * 0.515f) - (b * 0.1f);
// YUV 轉 RGB
float R = Y + (V * 1.14f);
float G = Y - (U * 0.39f) - (V * 0.58f);
float B = Y + (U * 2.03f);
tt.SetPixel(x, y, new Color(Y, Y, Y)); // Y 即 灰階
// tt.SetPixel(x, y, new Color(R, G, B));
}
}
tt.Apply();
GetComponent<Renderer>().material.mainTexture = tt;
}
} 