UEditor jsp版上傳圖片自定義路勁配置
由於專案需要,最近使用了ueditor,並實現了圖片以及檔案的上傳功能。走了不少彎路,花了點時間總結總結,記錄一下以防忘記!
ueditor1_3_6-utf8-jsp版本的。
2、把解壓出來的包中的jsp資料夾下的commons-fileupload-1.2.2.jar和ueditor.jar兩個架包放在專案中(存放位置依據專案
而定,本次使用的是maven專案,所以放在maven的中央倉庫中),然後再把 Uploader.java這個 上傳輔助類拿出來放在 專案的 公共包裡,便於引用。
---------------------------------------開始配置路勁----------------------------------------------------------
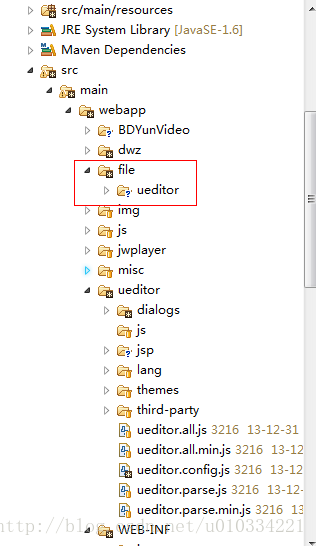
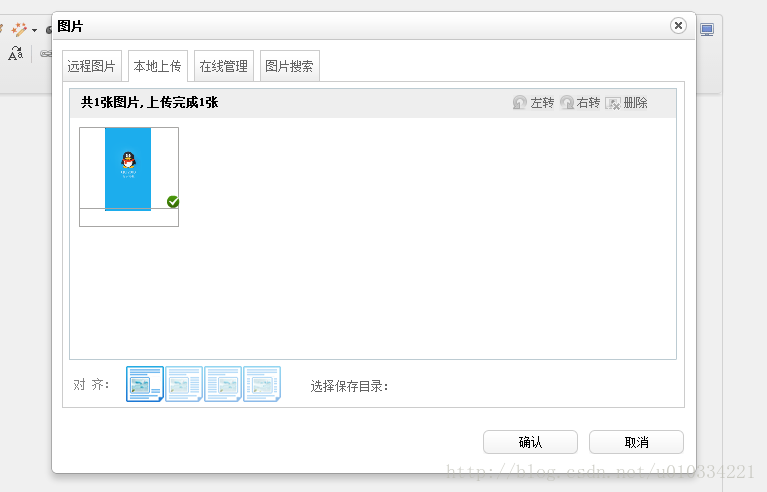
1.如圖把上傳圖片放在我想要的file/ueditor的路勁上,而不是ueditor自定義的jsp/upload中
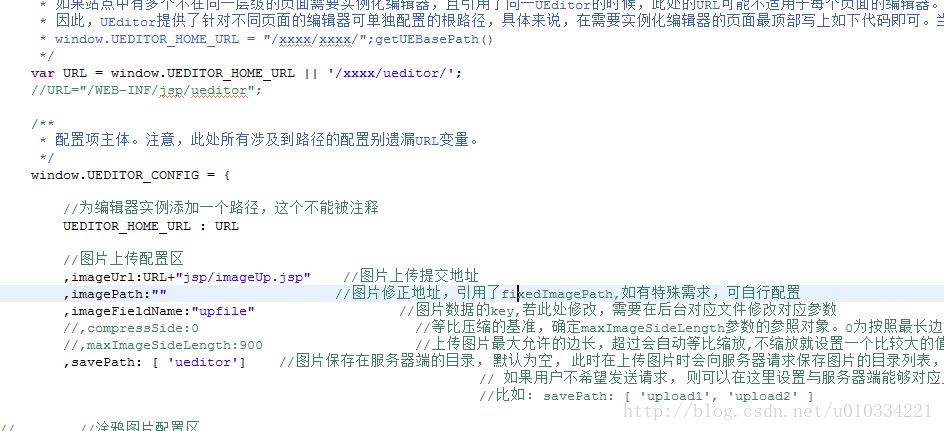
2.配置ueditor.config.js 如下圖
其中imageUrl基本不用動。
而imagePath是指,你圖片上傳成功後,點確認時,在ueditor編輯器裡顯示圖片的地址(就是那個你點原始碼後,顯示<img
src="xxx"/>引用的圖片所在路勁。因為我的圖片地址是在專案下的file/ueditor路勁,直接引用的相對路勁,所以沒有配置,但必
須要給個空,否則上傳成功後圖片無法顯示),如圖
savePath是圖片儲存所在的資料夾的名稱(我的就是ueditor),當你修改savePath的值,必須也要同時修改jsp資料夾下的
config.properties裡面的savePath的值,需要配置相同的值,否則 點上傳的時候後報“非法路勁錯誤”錯誤
3 接下來需要配置 imageUp.jsp實現自定義的路勁
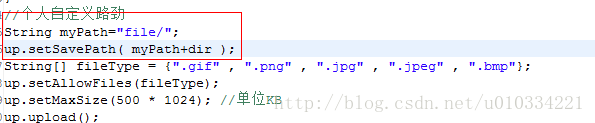
找到imageUp.jsp中的up.setSavePath(dir );將其修改為你定義的路勁,如圖
因為我在ueditor.config.js和config.properties裡已經定義了儲存圖片所在資料夾的名稱 ueditor ,所以此處只需要加個 file/就可以了。
4.下面就是配置 Uploader.java上傳輔助類了
㈠。首先需要在 Uploader.java 找到 savePath,改為你的定義路勁,如圖
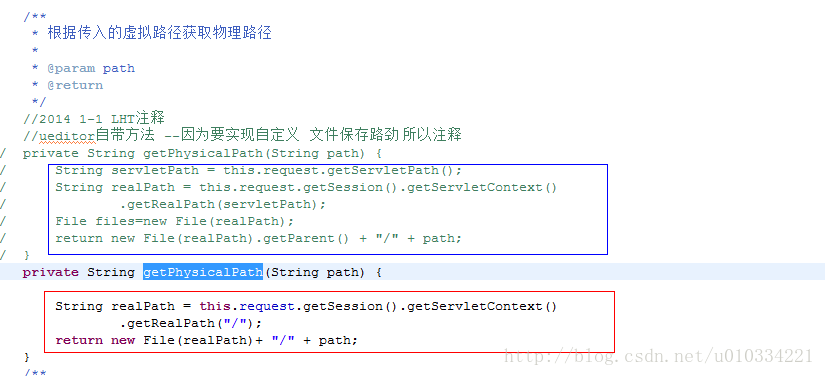
㈡。再接著修改Uploader.java下的 getPhysicalPath()方法,如圖
①. ueditor自帶的getPhysicalPath()方法,返回的realPath路勁是
D:\MyEclipse3.5\WORKSPACE\您的專案名\src\main\webapp\ueditor\jsp\imageUp.jsp這樣的絕對路勁,
而最後 new File(realPath).getParent() + "/" + path;
返回的是D:\MyEclipse3.5\WORKSPACE\您的專案名\src\main\webapp\ueditor\jsp\file\ueditor,所以最後 建立的檔案File是在ueditor/jsp下面
②.因為 我自定義的 檔案路勁是專案下的 file/ueditor ,我需要
D:\MyEclipse3.5\WORKSPACE\您的專案名\src\main\webapp\file\ueditor樣的一個路勁 去建立File。
所以我重寫了getPhysicalPath()方法直接獲得 專案下的路勁。
㈢。最後就是修改 Uploader.java下的getFolder()方法(只是我的專案需要修改,如果專案中沒有需要可以不用修改這個方法直接跳過就好),如圖
這一步是在你定義的路勁後面追加一個以當前日期為名稱的子資料夾(例如:file/ueditor/2014-1-1),因為我不需要所以直接註釋了追加 當前日期 的方法。
5.這樣就配置完成了,可以上傳圖片了額
上傳成功時 ,在imageUp.jsp裡最後 up.getUrl() 返回的圖片路勁就是 我們配置的file/ueditor/78751388636301772.png了。
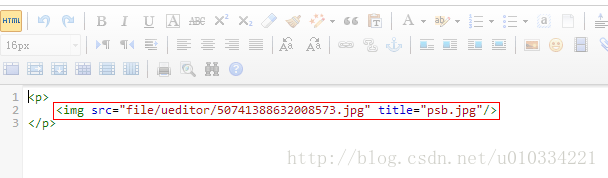
最後一步 當你點確認的時候,就需要上面在 ueditor.config.js裡配置的imagePath的路勁把圖片顯示在編輯器裡了,
ueditor內部就把我們配置 的imagePath追加在返回的up.getUrl()前面!
因為我的需要 所以這是上面imagePath給空的原因了。。。。。。。。。下面就可以顯示圖片啦
最後在追加個剛測出的問題 ,就是上面ueditor.config.js中imagePath我是給的空值,這樣會在你預覽的時候 圖片顯示路勁會不正確!會在你返回的路勁前面 追加上 ueditor/dialogs/preview,所以為了解決這個問題,我還是在imagePath加了專案名稱。
但是又擔心以後專案名變更,所以 就是用了js 動態獲取專案名稱:
var pathName=window.document.location.pathname;
//獲取帶"/"的專案名,如:/uimcardprj
var projectName=pathName.substring(0,pathName.substr(1).indexOf('/')+1);
修改如下圖: