Android5.0Activity的轉場動畫、過渡動畫、過場動畫、跳轉動畫
Activity的轉場動畫很早就有,但是太過於單調,樣式也不好看,於是Google在Android5.0之後,又推出的新的轉場動畫,效果還是非常炫的,今天我們一起來看一下。
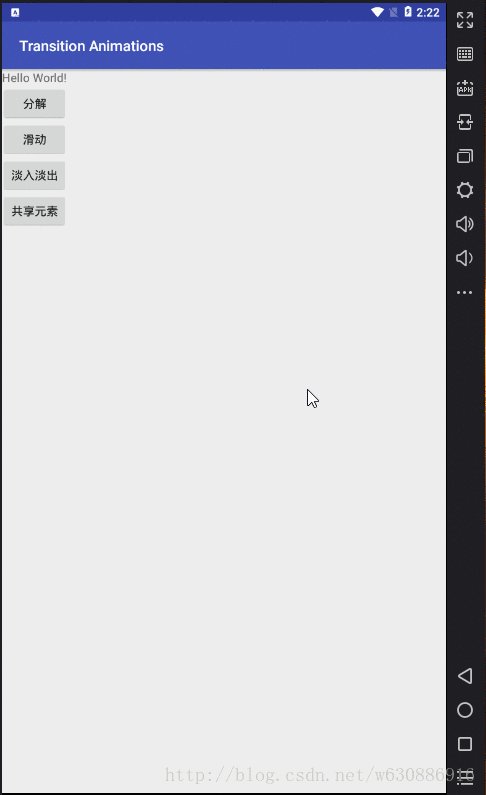
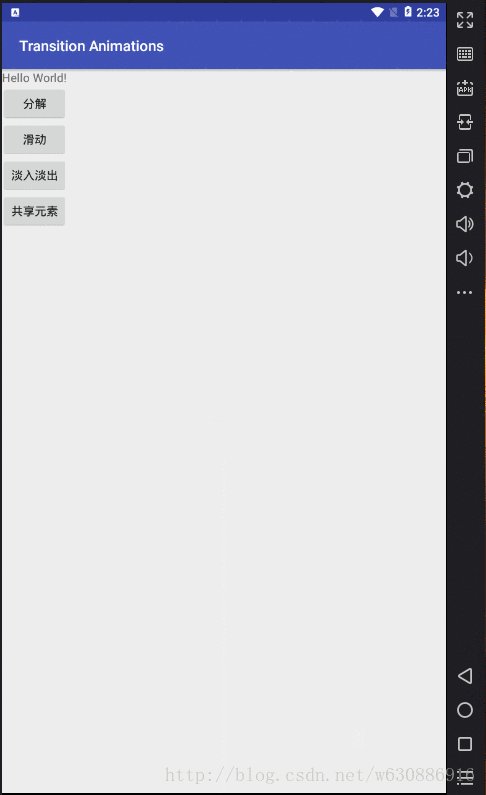
Android5.0之後Activity的出入場動畫總體上來說可以分為兩種,一種就是分解、滑動進入、淡入淡出,另外一種就是共享元素動畫,下面我們分別就這兩種動畫進行說明:
前提說明:
——開發工具:Android studio64位 3.0 版本
——宣告控制元件使用butterknife
(build.gradle檔案裡dependencies{}內直接加入compile ‘com.jakewharton:butterknife:8.6.0’)
——模擬器版本:逍遙模擬器Android 5.1
這裡注意一下:
佈局檔案為了顯示效果寫了很多無用的控制元件,主要關鍵地方,我會單獨描述出來
三段式介紹:主要內容摘要介紹,主要程式碼塊貼上,文末有Demo下載
正文:
有大神說,一定要記得在styles.xml檔案中新增下面一行程式碼,表示啟用Activity中元素的過渡效果:
(雖然我沒加也一樣,但是還是加上比較好)
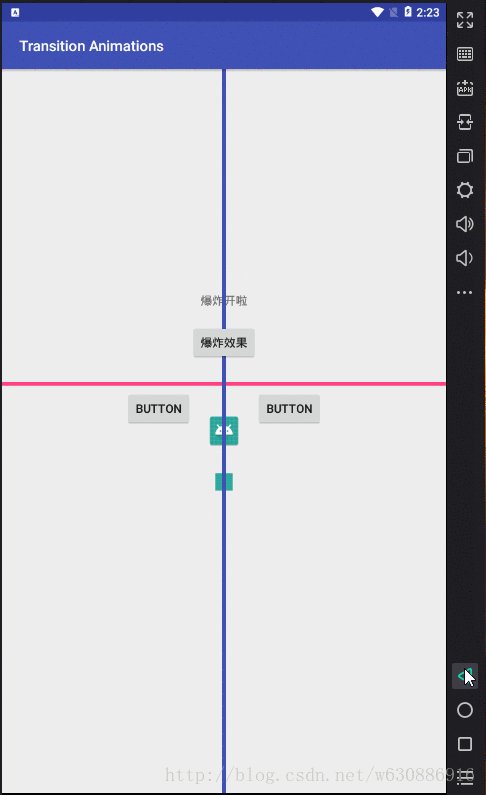
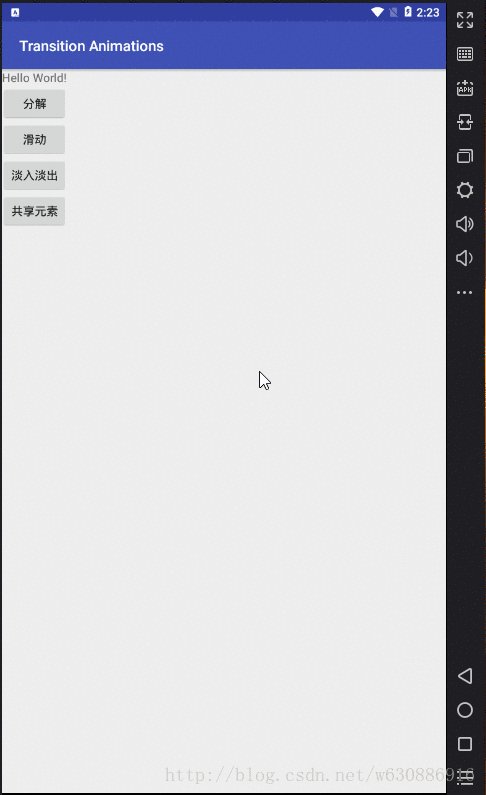
<item name="android:windowContentTransitions">true</item> 分解效果:

跳轉按鈕的跳轉方式:
startActivity(new Intent(this 在當前類(所要跳轉的Activity頁面) 中設定該Activity的進出場動畫即可:
getWindow().setEnterTransition(new Explode().setDuration(2000));
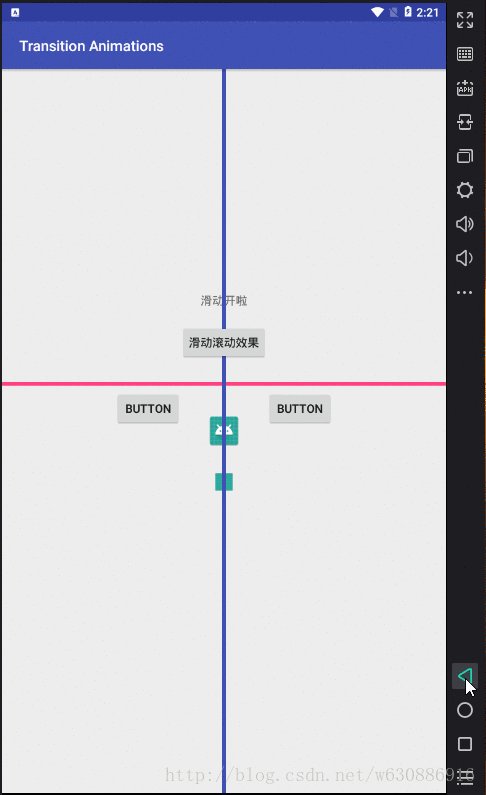
getWindow().setExitTransition(new Explode().setDuration(2000)); 滑動效果:

跳轉按鈕的跳轉方式:
startActivity(new 在當前類(所要跳轉的Activity頁面) 中設定該Activity的進出場動畫即可:
getWindow().setEnterTransition(new Slide().setDuration(2000));
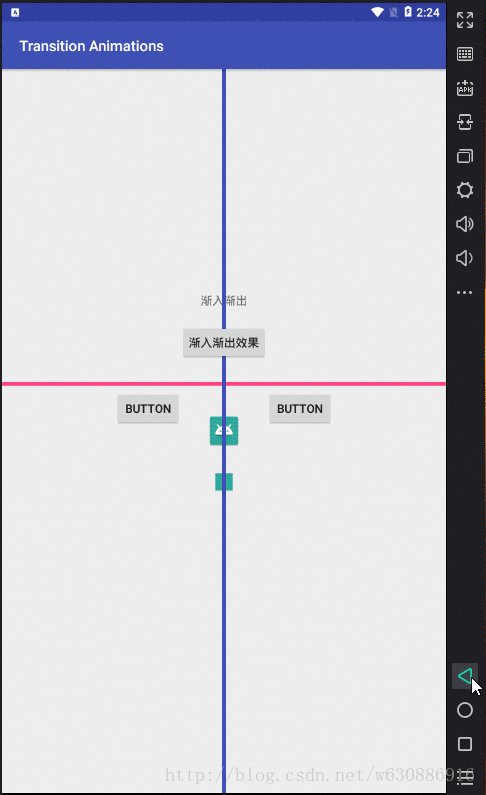
getWindow().setExitTransition(new Slide().setDuration(2000)); 淺入淺出效果:

跳轉按鈕的跳轉方式:
startActivity(new Intent(this, ExplodeActivity.class), ActivityOptions.makeSceneTransitionAnimation(this).toBundle());在當前類(所要跳轉的Activity頁面) 中設定該Activity的進出場動畫即可:
getWindow().setEnterTransition(new Fade().setDuration(2000));
getWindow().setExitTransition(new Fade().setDuration(2000)); 共享元素效果:

在第一個Activity和第二個Activity裡邊都有一個Button,只不過一個大一個小,從第一個Activity跳轉到第二個Activity時,我並沒有感覺到Activity的跳轉,只是覺得好像第一個頁面的Button放大了,同理,當我從第二個頁面回到第一個頁面時,也好像Button變小了。OK,這就是我們的Activity共享元素。
(顯示的三種效果:〓 單擊過渡+單擊返回 〓 單擊過渡+多個元素效果 〓 單擊過渡+直接返回鍵 )
使用共享元素動畫的時候,
我們需要首先給當前的Activity和跳轉的Activity中的兩個button分別新增android:transitionName=”myButton1”屬性,
並且該屬性的值要相同,這樣系統才知道這兩個控制元件是共享元素。
設定完成之後,接下來就是啟動Activity的程式碼了,如下:
startActivity(new Intent(this, SharedElementsActivity.class),
ActivityOptions.makeSceneTransitionAnimation
(this, view, "myButton1")
.toBundle());那我如果兩個頁面中有多個共享元素該怎麼辦呢?
簡單,android:transitionName屬性還像上面一樣設定,
然後在啟動Activity時我們可以通過Pair.create方法來設定多個共享元素,如下:
startActivity(new Intent(this, SharedElementsActivity.class),
ActivityOptions.makeSceneTransitionAnimation
(this,
Pair.create(view, "myButton2"),
Pair.create(view, "myButton3"))
.toBundle());介紹就到這裡
下面放上主要程式碼塊:
MainActivity :
/**
* 本文主要例項用語展示,Android 5.0之後的新的轉場動畫效果
* 主要展示的是:分解、滑動、淺入淺出、共享元素動畫效果
*/
public class MainActivity extends AppCompatActivity {
@BindView(R.id.explode)
Button explode;
@BindView(R.id.slide)
Button slide;
@BindView(R.id.fade)
Button fade;
@BindView(R.id.sharedElements1)
Button sharedElements1;
@BindView(R.id.sharedElements2)
Button sharedElements2;
@BindView(R.id.sharedElements4)
Button sharedElements4;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
}
@OnClick({R.id.explode, R.id.slide, R.id.fade, R.id.sharedElements1, R.id.sharedElements2, R.id.sharedElements4})
public void onClick(View view) {
switch (view.getId()) {
case R.id.explode://分解
startActivity(new Intent(this, ExplodeActivity.class), ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
break;
case R.id.slide://滑動
startActivity(new Intent(this, SlideActivity.class), ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
break;
case R.id.fade://漸入漸出
startActivity(new Intent(this, FadeActivity.class), ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
break;
case R.id.sharedElements1://共享元素 下一個頁面的按鈕 相互繫結
startActivity(new Intent(this, SharedElementsActivity.class),
ActivityOptions.makeSceneTransitionAnimation
(this, view, "myButton1")
.toBundle());
case R.id.sharedElements2://共享元素 多個元素
startActivity(new Intent(this, SharedElementsActivity.class),
ActivityOptions.makeSceneTransitionAnimation
(this,
Pair.create(view, "myButton2"),
Pair.create(view, "myButton3"))
.toBundle());
break;
case R.id.sharedElements4://共享元素 單獨設定
startActivity(new Intent(this, SharedElementsActivity.class),
ActivityOptions.makeSceneTransitionAnimation
(this, view, "myButton4")
.toBundle());
break;
}
}
}MainActivity XML檔案:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.individual.wzq.transitionanimations.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
<Button
android:id="@+id/explode"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="分解" />
<Button
android:id="@+id/slide"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="滑動" />
<Button
android:id="@+id/fade"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="淡入淡出" />
<Button
android:id="@+id/sharedElements1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="共享元素1"
android:transitionName="myButton1" />
<Button
android:id="@+id/sharedElements2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="共享元素2"
android:transitionName="myButton2" />
<Button
android:id="@+id/sharedElements4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="共享元素4"
android:transitionName="myButton4" />
</LinearLayout>分解 效果 Activity
/**
* 分解(爆炸;推翻)效果
*/
public class ExplodeActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_resolve);
//進入退出效果 注意這裡 建立的效果物件是 Explode()
getWindow().setEnterTransition(new Explode().setDuration(2000));
getWindow().setExitTransition(new Explode().setDuration(2000));
}
}滑動 效果 Activity
/**
* 滑動 效果
*/
public class SlideActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_slide);
//進入退出效果 注意這裡 建立的效果物件是 Slide()
getWindow().setEnterTransition(new Slide().setDuration(2000));
getWindow().setExitTransition(new Slide().setDuration(2000));
}
}淺入淺出 效果 Activity
/**
* 淺入淺出 效果
*/
public class FadeActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_desalting);
//進入退出效果 注意這裡 建立的效果物件是 Fade()
getWindow().setEnterTransition(new Fade().setDuration(2000));
getWindow().setExitTransition(new Fade().setDuration(2000));
}
}共享元素 效果 Activity
/**
* 共享元素 效果
*/
public class SharedElementsActivity extends AppCompatActivity {
//分享元素1按鈕
@BindView(R.id.button)
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_shared_elements);
ButterKnife.bind(this);
}
@OnClick(R.id.button)//分享元素1按鈕
public void onClick() {
startActivity(new Intent(this, MainActivity.class),
ActivityOptions.makeSceneTransitionAnimation
(this, button, "myButton1")
.toBundle());
}
}共享元素 效果 XML檔案
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.individual.wzq.transitionanimations.SharedElementsActivity">
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_marginTop="26dp"
android:text="共享元素變化按鈕1"
android:transitionName="myButton1" />
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="80dp"
android:layout_alignParentStart="true"
android:layout_below="@+id/button"
android:layout_marginTop="43dp"
android:text="共享元素變化按鈕2"
android:transitionName="myButton2" />
<Button
android:id="@+id/button3"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentStart="true"
android:layout_below="@+id/button2"
android:text="共享元素變化按鈕3"
android:transitionName="myButton3" />
<Button
android:id="@+id/button4"
android:layout_width="200dp"
android:layout_height="100dp"
android:layout_alignParentBottom="true"
android:layout_alignParentStart="true"
android:layout_marginBottom="51dp"
android:text="共享元素變化按鈕4"
android:transitionName="myButton4" />
</RelativeLayout>
