wex5 教程 之 圖文講解 考題模組框架設計
前幾天幫人設計了一個手機版(做了螢幕適配,電腦使用也正常)的考題框架,供學習交流使用,今天把設計思路與技巧命整理一下。
一 效果演示:
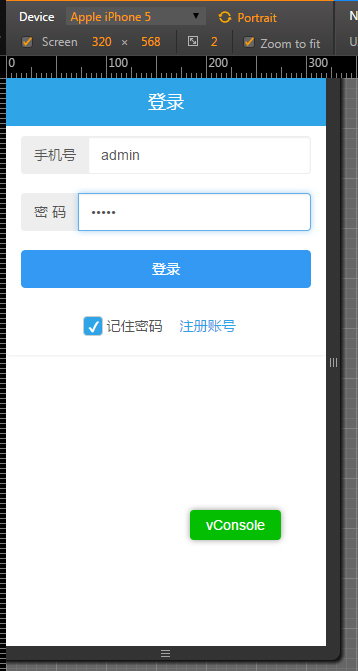
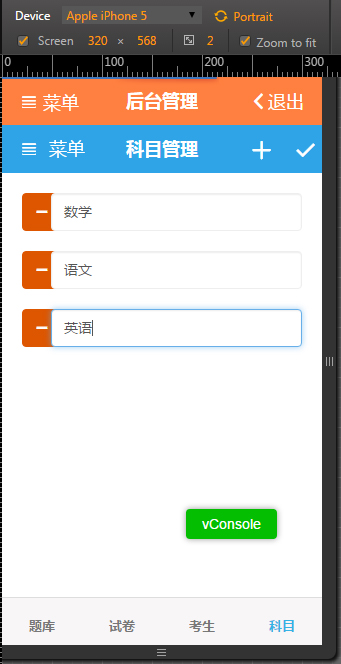
1 登陸後臺
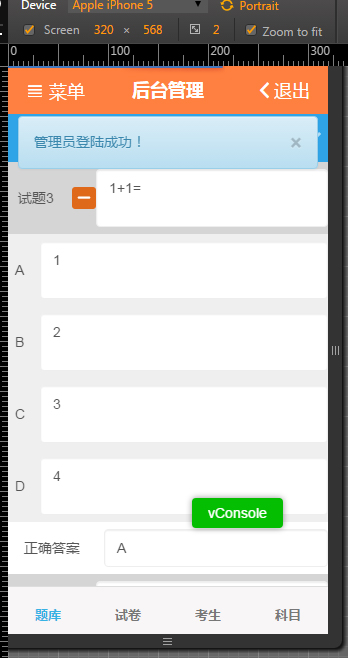
題庫管理
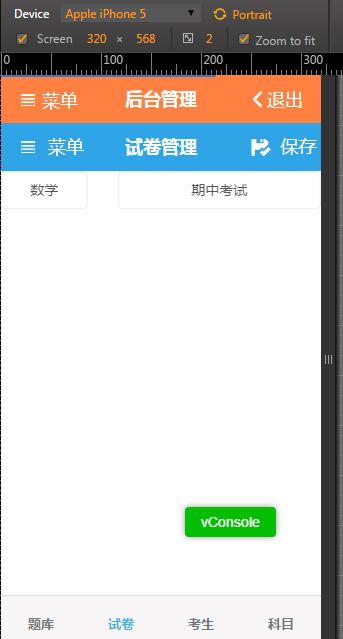
試卷管理
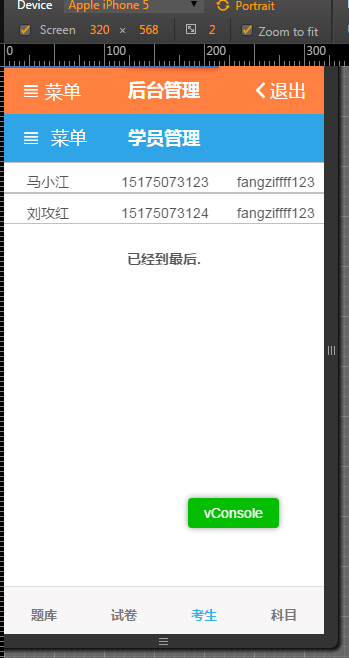
考生管理
科目管理
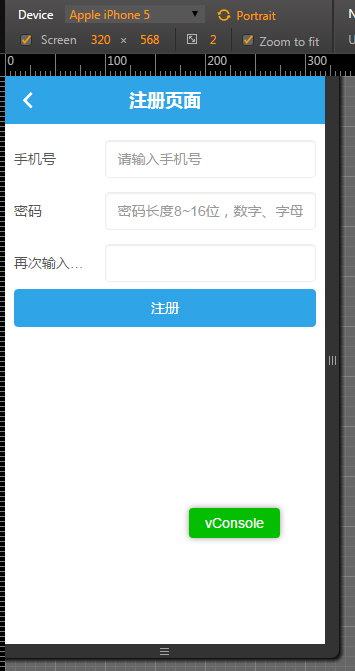
2 考生註冊
考生登陸
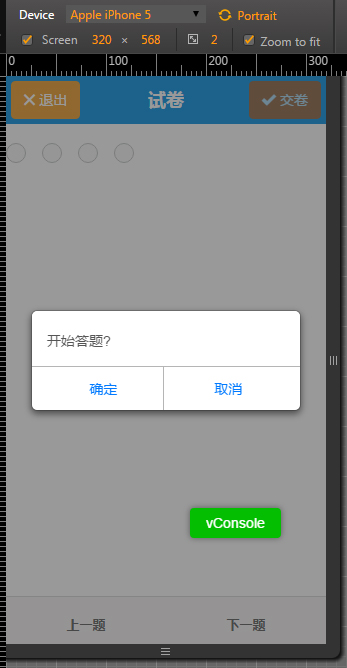
進入考試介面
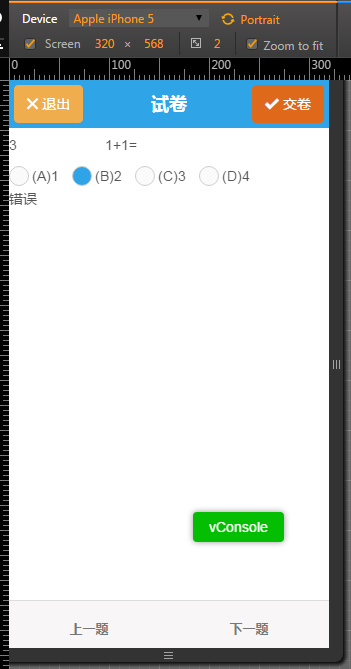
開始答題
交卷儲存即可
二 開發思路:
充分利用baasdata資料繫結與data臨時元件的儲存特性,實現資料同步,繫結思想貫穿整個考題模組設計。
三 頁面邏輯與程式碼實現:
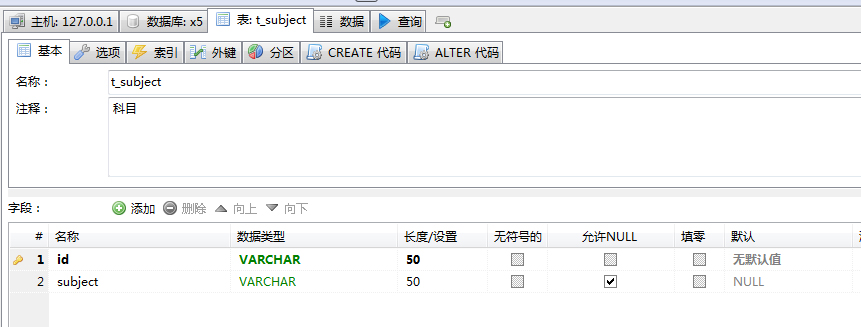
1 資料庫設計
資料庫設計模型基礎:
(注)資料模型,是整個開發過程中對資料相關業務的描述,根據開發經驗,根據以上四種分類,可以快速建立所需的基本表。
考題模組基本表如下:
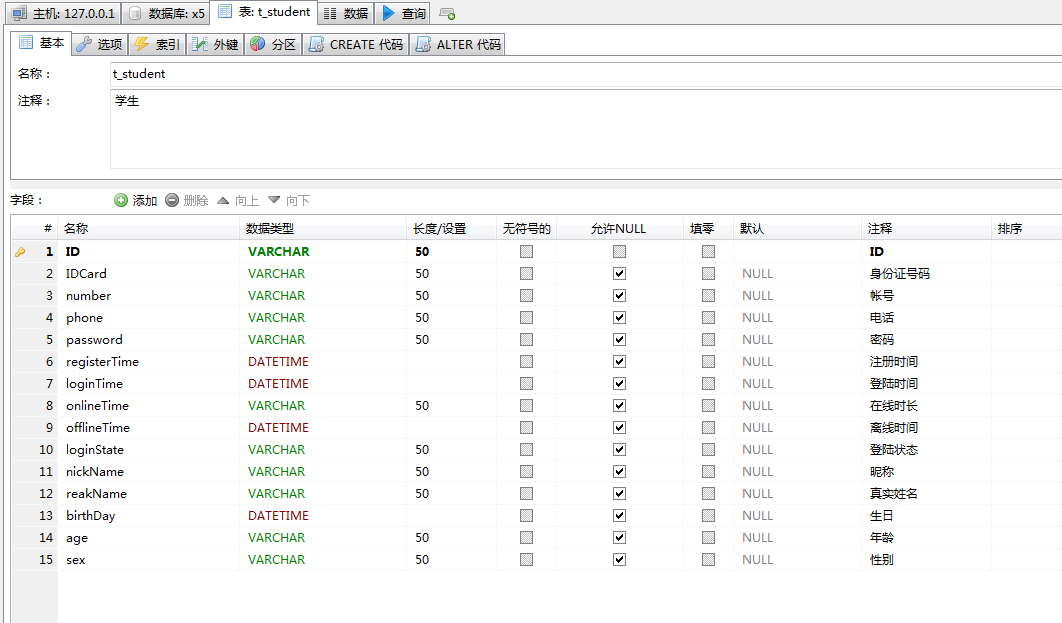
學生表,描述學生基本資訊及登陸狀態
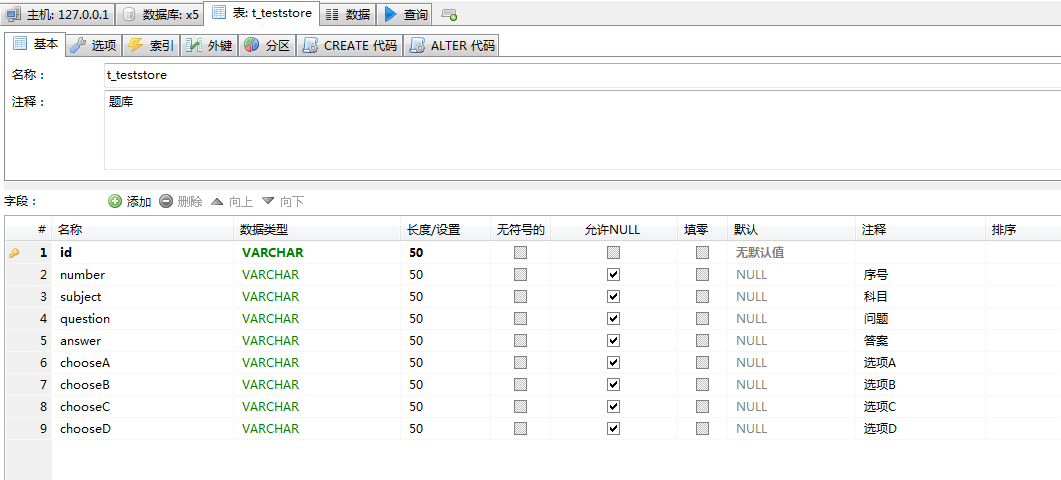
題庫表,把所有題目和答案放到一個題庫中,類似於倉庫,注意,我把題目,正確答案和4個選項放在一條記錄中,前臺會進行拼接處理。
學科表,用於將試題分類

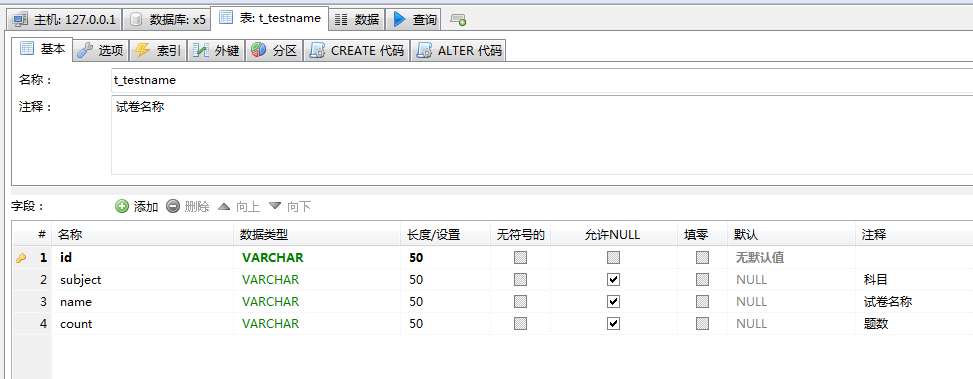
試卷名稱表
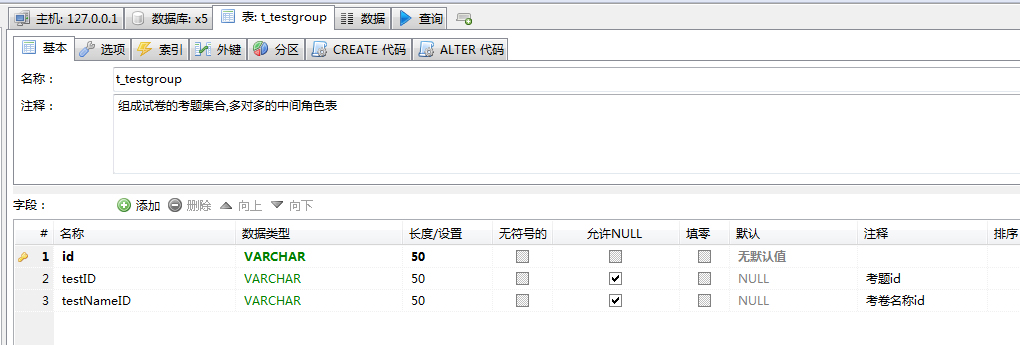
試題集合表,是一箇中間表,將多個題抽出來組成試卷。一個科目裡有多個試卷。多對多的表關聯,需要中間表來進行角色操作,便於前端取值方便
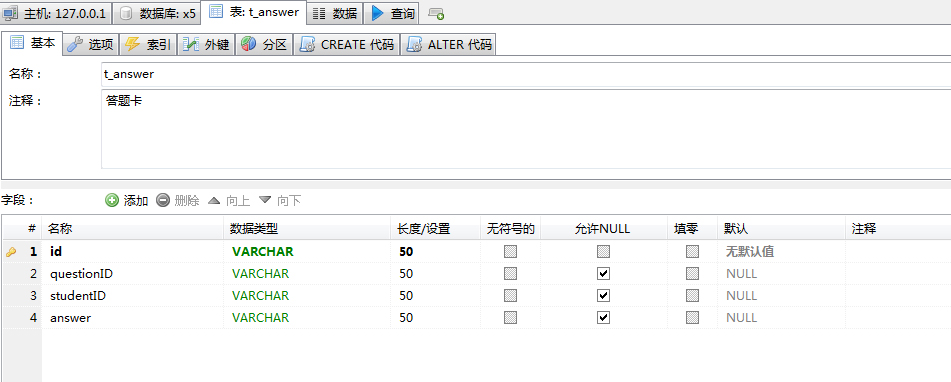
答題卡表,答完題後,將答案提交到答案庫中,便於後臺分析整理。
(注意事項)1 表名字首t_ ,沒有特別的間義,只是為了在資料庫中,上百張表,把當前工程用到的表放到一起,找起來方便
2 欄位字首t_ ,雖然也沒有特別意義,但是非常重要,可以避免操作資料庫時與資料庫的保留欄位衝突,導致儲存失敗。
2.登陸,註冊,頁面跳轉,傳參,後臺管理
大家看我博文裡的詳細講解,這裡不做累述。
3.考題模組
開始答題對話方塊
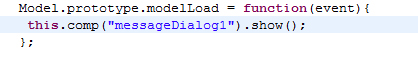
載入試題
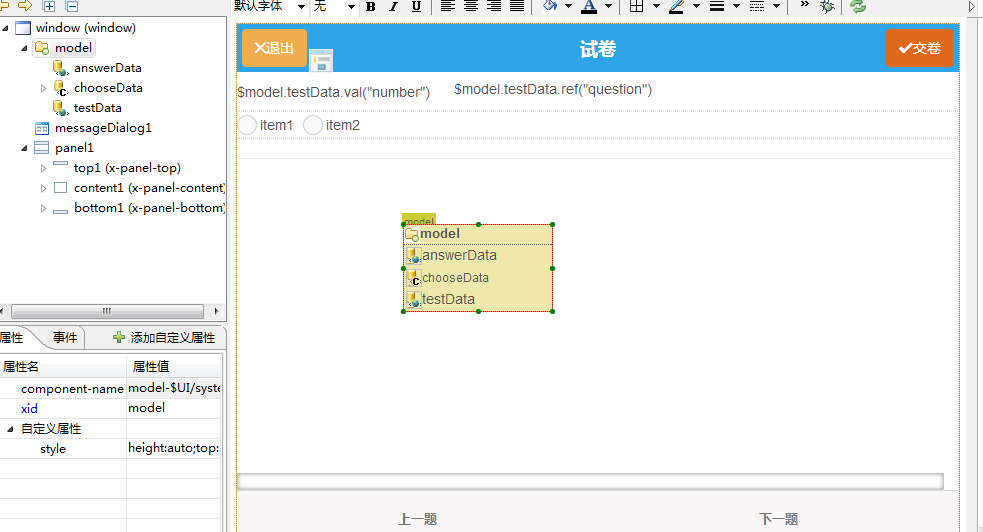
頁面與元件設計
(注)1 題目,就是一個output,繫結到當前行
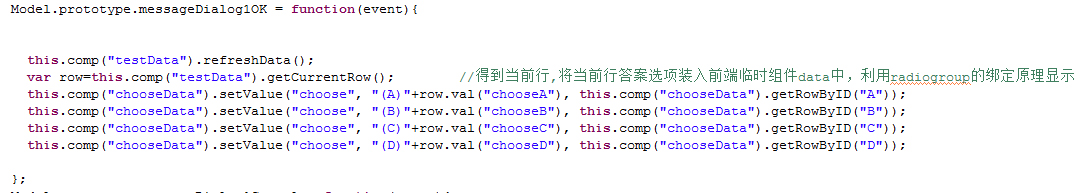
2 四個選項,利用radiogroup來實現,選項用前端data裝載資料,然後用radiogroup來繫結
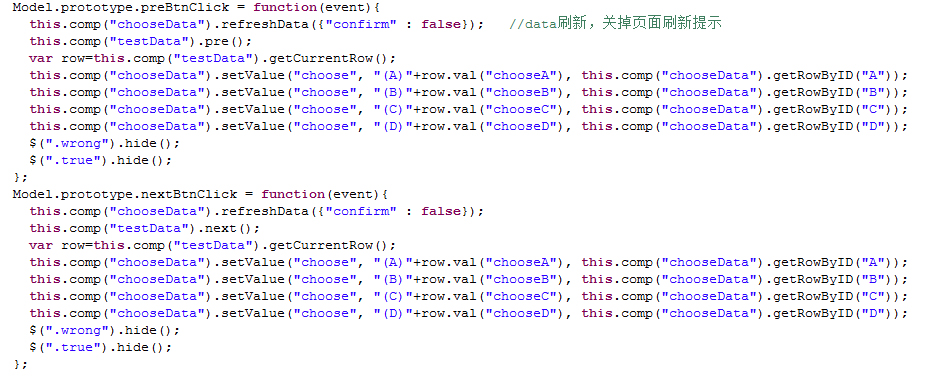
切換試題,用當前行切換,並裝載選項到臨時data中去,並在點選切換後,把正誤span對像隱藏。
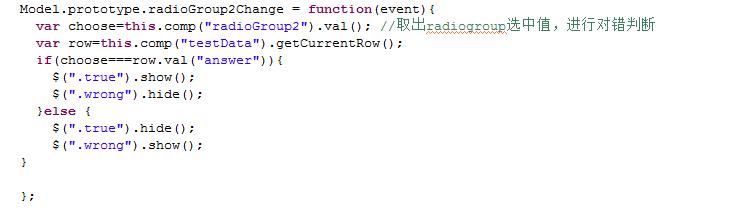
正誤判斷與顯示,利用radiogroup的change事件,觸發判斷並根據判斷結果,用js方法控制正誤span元素的隱藏與顯示
四 總結:
1 指導思想: 繫結技術,是所有設計核心。代替大量程式碼,高效,易於維護
2 開發順序:資料庫--頁面邏輯--程式碼實現
資料庫,是對專案中對像的資料描述,資料模型的設計優劣,直接關係到前後端開發的優劣。很多看完官方視訊的同學感覺還是什麼也設計不了,那麼,看看資料庫吧,因為你對資料模型還沒有概念。
3 問題解決:
開發過程中會遇到各種各樣的問題,向別人請教固然好,解決不了就是bug。這成了很多新手的直覺。任何框架都有bug,世上沒有完美無缺的軟體。有bug不可怕,可怕的是站在bug面前束手無策。正確思路是,換總思維和角度,看看問題的本質是什麼,從資料庫開始到頁面再到邏輯,一環一環測試,看看是哪裡的問題,是符號錯誤,標點缺失,還是傳參失敗。100次的測試,代表的是你對錯誤的認識。
4 測試方法:
1 alert:大量的臨時測試,做一步,測一步,不要走遠了再測。 不僅僅是輸出字元,可以用來測試頁面載入事件,data取值事件,可觀察對像的作用域,event事件是否執行,等等。
2 谷歌開發工具: 大家都在喊開發文件少,沒有教程,麻煩大家把開發工具開啟,看看裡面的方法,成片片的方法,事件,監聽器,屬性,對像,元素,對像是誰,怎麼獲取對像,如何得到值,事件發生在誰身上,觸發了哪些命令。wex5沒有提供的api,谷歌裡面有這麼多用不完的方法,哈哈,js才是萬能之王啊。
5.給初學者的忠告:
作為一個初學者,給初學者的忠告:
1 wex5官方教程,必看
2 資料庫,必學
3 js 必學
4 html5,css必學
這4種相關,缺一不可。如果你想做完一個小專案,哪怕是個演示性的小東東,開始努力吧。