golang leaf 遊戲玩家註冊、登入
阿新 • • 發佈:2019-01-22
Leaf遊戲框架--玩家登陸協議定義
首先 我們需要增加玩家註冊、登陸的協議,訊息結構定義在server\msg\msg.go中,但是為了便於查詢建議單獨建立檔案 例如 如下圖 建立目錄:server\msg\protocolfile\protocol.go
protocol.go 內容
package Protocol
// 使用者登陸協議
type UserLogin struct {
LoginName string // 使用者名稱
LoginPW string // 密碼
}
// 註冊協議
type UserRegister struct {
LoginName string // 使用者名稱
LoginPW string // 密碼
// Mobi string // 手機號
// Email string // 郵箱
}
// 玩家的臨時結構
// 玩家有角色的情況
type UserST struct {
UID string // 賬號ID
ServerID string // 伺服器ID
RoleUID string // 角色UID
RoleName string // 角色名字
RoleLev string // 角色等級
Coin string // 金幣
// 其他的暫時不做定義
}
登陸路由配置
路由配置方式請參照前幾節文章,本節及後面只是概括
路徑:server\gate\router.go
router.go :
package gate
import (
_ "server/game"
"server/login"
"server/msg"
"server/msg/protocolfile"
)
func init() {
msg.Processor.SetRouter(&Protocol.UserLogin{}, login.ChanRPC)
}
註冊訊息
路徑:server\msg\msg.go
msg.go:
package msg
import (
"server/msg/protocolfile"
"github.com/name5566/leaf/network"
"github.com/name5566/leaf/network/json"
)
var Processorbak network.Processor
// 使用預設的 JSON 訊息處理器(預設還提供了 protobuf 訊息處理器)
var Processor = json.NewProcessor()
func init() {
// 這裡我們註冊了一個 JSON 訊息 Test
Processor.Register(&Protocol.UserLogin{})
}
以上配置完成後,訊息註冊及路由配置就OK了,總結下 如下:
1 msg.go 訊息註冊使用
2 protocol.go 訊息定義
leaf遊戲伺服器處理玩家登陸邏輯
檔案位置:
server\login\internal\module.go
注:此節不連結MongoDB
module.go
package internal
import (
"reflect"
"server/msg/protocolfile"
"github.com/name5566/leaf/gate"
"github.com/name5566/leaf/log"
)
func handleMsg(m interface{}, h interface{}) {
skeleton.RegisterChanRPC(reflect.TypeOf(m), h)
}
func init() {
// 向當前模組(login 模組)註冊 Protocol.UserLogin 訊息的訊息處理函式 handleTest
handleMsg(&Protocol.UserLogin{}, handleTest)
}
// 訊息處理
func handleTest(args []interface{}) {
// 收到的 Test 訊息
m := args[0].(*Protocol.UserLogin)
// 訊息的傳送者
a := args[1].(gate.Agent)
// 1 查詢資料庫--判斷使用者是不是合法
// 2 如果資料庫返回查詢正確--儲存到快取或者記憶體
// 輸出收到的訊息的內容
log.Debug("Test login %v", m.LoginName)
// 給傳送者回應一個 Test 訊息
a.WriteMsg(&Protocol.UserLogin{
LoginName: "client",
})
}
H5客戶端實現
index.html:
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h3 style="color: cornflowerblue;">Golang語言社群(www.Golang.Ltd)</h3> 傳送資料: <input type='text' id='name' value="Leaf測試">
<input type="submit" onclick="login()" />
</body>
<script>
var wsUri = "ws://127.0.0.1:8889/?{'new':3}";
var json;
function login() {
var Data = {
LoginName: "Golang.Ltd",
LoginPW: "123456",
};
var json = {
UserLogin:Data
}
var goServerJson = JSON.stringify(json);
wsUri = wsUri;
console.log(wsUri);
doSend(goServerJson);
}
var output;
var websocket1;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
console.log(wsUri)
websocket1 = new WebSocket(wsUri);
websocket1.onopen = function(evt) {
onOpen(evt)
};
websocket1.onclose = function(evt) {
onClose(evt)
};
websocket1.onmessage = function(evt) {
onMessage(evt)
};
websocket1.onerror = function(evt) {
onError(evt)
};
}
function onOpen(evt) {
console.log("CONNECTED");
}
function onClose(evt) {
console.log("DISCONNECTED");
}
function onMessage(evt) {
var data = evt.data;
console.log("data=" + data);
}
function onError(evt) {
console.log(evt.data);
}
function doSend(message) {
console.log(message);
websocket1.send(message);
}
window.addEventListener("load", init, false);
</script>
頁面截圖:
簡單說明下,H5的部分程式碼
1 連結埠為什麼是8889 ?
原因是我們在leaf架構中配置的是8889
檔案位置:
server\conf\server.json
server.json
{
"LogLevel": "debug",
"LogPath": "",
"WSAddr": "127.0.0.1:8889",
"CertFile": "",
"KeyFile": "",
"TCPAddr": "127.0.0.1:8888",
"MaxConnNum": 20000,
"ConsolePort": 8012,
"ProfilePath": ""
}
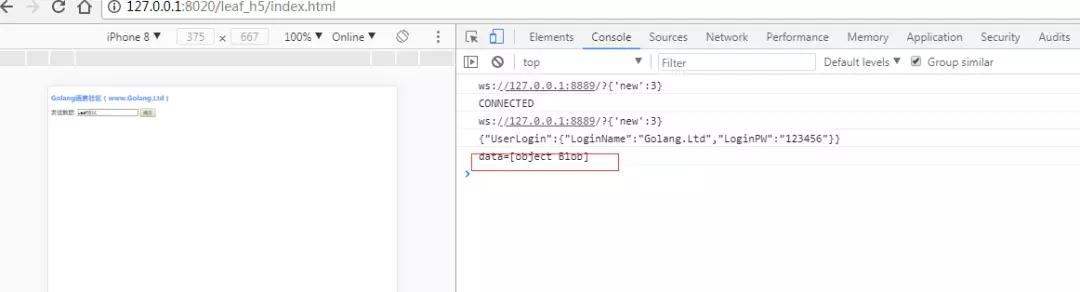
H5測試連結Leaf伺服器
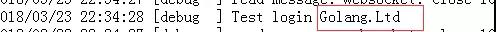
Leaf伺服器接到的測試結果:
H5接收到Leaf伺服器發回資料測試結果:
H5客戶端處理Leaf返回訊息處理
function onMessage(evt) {
console.log(evt);
var filrReader = new FileReader();
filrReader.onload = function() {
var arrayBuffer = this.result;
var decoder = new TextDecoder('utf-8')
var json = JSON.parse(decoder.decode(new DataView(arrayBuffer)));
console.log(json);
};
filrReader.readAsArrayBuffer(evt.data);
};
Leaf伺服器返回給H5的JSON訊息結構
檔案位置:server\login\internal\handler.go
package internal
import (
"reflect"
"server/msg/protocolfile"
"github.com/name5566/leaf/gate"
"github.com/name5566/leaf/log"
)
func handleMsg(m interface{}, h interface{}) {
skeleton.RegisterChanRPC(reflect.TypeOf(m), h)
}
func init() {
// 向當前模組(login 模組)註冊 Protocol.UserLogin 訊息的訊息處理函式 handleTest
handleMsg(&Protocol.UserLogin{}, handleTest)
}
// 訊息處理
func handleTest(args []interface{}) {
// 收到的 Test 訊息
m := args[0].(*Protocol.UserLogin)
// 訊息的傳送者
a := args[1].(gate.Agent)
// 1 查詢資料庫--判斷使用者是不是合法
// 2 如果資料庫返回查詢正確--儲存到快取或者記憶體
// 輸出收到的訊息的內容
log.Debug("Test login %v", m.LoginName)
log.Debug("---------", Protocol.UserLogin{
LoginName: "client",
})
dd := &Protocol.UserLogin{
LoginName: "client",
LoginPW: "client",
}
//a.PlaySendMessage(dd)
a.WriteMsg(dd)
}
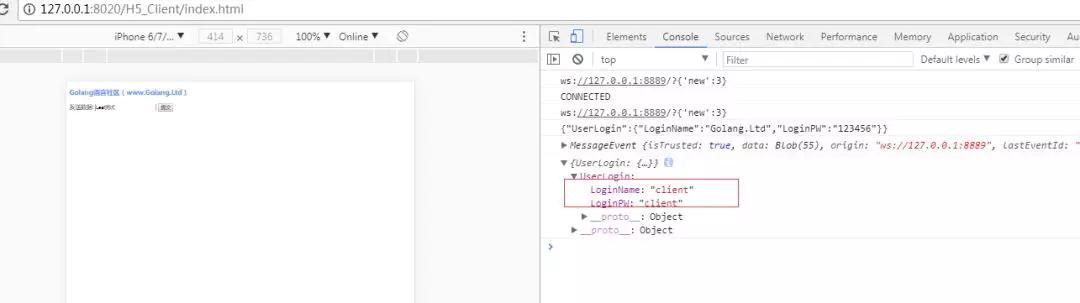
測試結果
H5網頁顯示結果 如下: