前端流程圖、步驟導向圖的設計
阿新 • • 發佈:2019-01-22
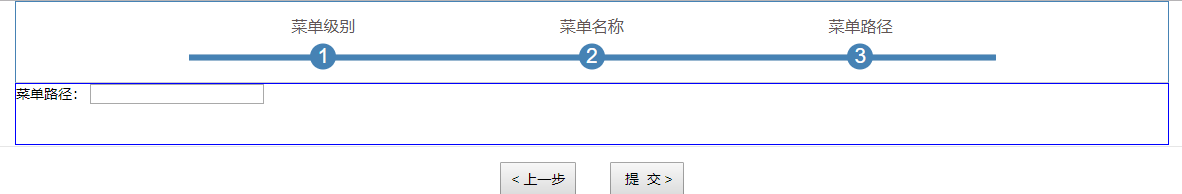
實現效果如下:


主要用到了jquery的一個step外掛,但是除錯過程中發現好多控制元件會存在版本不支援的問題,是故重新調整了其結構方實現該功能(童叟無欺)。
別的不多說,先上程式碼
HTML部分:
<div class="div_head"> <div style="height:40px;"></div> <div id="step"></div> </div> <div class="menubox"> <div id="menustep1" class="ui_0"> <span>選單級別:</span> <select name="" id=""> <option value="1">一級</option> <option value="2">二級</option> </select> </div> <div id="menustep2" class="tab_active ui_1"> <span>選單名稱:</span> <input type="text" name="" value="" placeholder=""> </div> <div id="menustep3" class="tab_active ui_2"> <span>選單路徑:</span> <input type="text" name="" value="" placeholder=""> </div> </div>
JS部分:現在主功能區呼叫stepaction();方法,主要是繪製流程導向圖,這個和外掛js想關聯,經研究發現該外掛的。toStep方法存在問題,因此下一步上一步的流程在自己的js中實現了,下面一起貼出供您理解:
1.方法呼叫模組:
$(function(){
stepaction();
})2.外掛js模組
!function(i){i.fn.step=function(e){var t=this,n={index:0,time:400,title:[]},s=(e=i.extend({},n,e)).title,d=s.length,u=e.time,p=t.width()/d;t.index=e.index;var a=function(){var e="";s.length>0&&(e+='<div class="ui-step-wrap"><div class="ui-step-bg"></div><div class="ui-step-progress"></div><ul class="ui-step">',i.each(s,function(i,t){e+='<li class="ui-step-item"><div class="ui-step-item-title">'+t+'</div><div class="ui-step-item-num"><span>'+(i+1)+"</span></div></li>"}),e+="</ul></div>"),t.append(e),t.find(".ui-step").children(".ui-step-item").width(p),t.toStep(t.index)};return t.toStep=function(e){var n=t.find(".ui-step").children(".ui-step-item");t.index=e,t.find(".ui-step-progress").animate({width:p*(e+1)},u,function(){i.each(n,function(t){t>e?i(this).removeClass("active"):i(this).addClass("active")})})},t.getIndex=function(){return t.index},t.nextStep=function(){t.index>d-2||(t.index++,t.toStep(t.index))},t.prevStep=function(){t.index<1||(t.index--,t.toStep(t.index))},a(),this}}(jQuery);
3.自定義功能區
//流程圖方法集合start var currentIndex = 0; var maxIndex = 2; function stepaction(){ var $step = $("#step"); $step.step({ index: 0, time: 500, title: ["選單級別", "選單名稱", "選單路徑"] }); } function pre(){ debugger; currentIndex--; currentIndex = currentIndex < 0 ? 0 : currentIndex; if(currentIndex == 0){ $("#preBtn").addClass("layui-btn-disabled"); }else{ $("#preBtn").removeClass("layui-btn-disabled"); } $(".ui-step li:nth-child("+(currentIndex+2)+")").removeClass('active'); /*$(".ui-step li:nth-child("+(currentIndex+1)+")").addClass('active');*/ var length1 = $(".ui-step-item").width()*(currentIndex+1); $(".ui-step-progress").animate({width:length1+"px"}); $("#nextBtn").html(" 下一步 > "); changeUI(); } function changeUI(){ if(currentIndex == 1){ }else if(currentIndex == 2){ } $("[class*=ui_]").each(function (i){ $(this).addClass("tab_active"); }) $("[class*=ui_"+currentIndex+"]").removeClass("tab_active"); } function next(){ currentIndex++; // 儲存 if(currentIndex > maxIndex){ currentIndex = maxIndex; doSave(this); }else{ debugger; var $step = $("#step"); $(".ui-step li:nth-child("+(currentIndex+1)+")").addClass('active'); var length1 = $(".ui-step-item").width()*(currentIndex+1); $(".ui-step-progress").animate({width:length1+"px"}); } if(currentIndex == maxIndex){ $("#nextBtn").html(" 提 交 > "); }else{ $("#nextBtn").html(" 下一步 > "); } $("#preBtn").removeClass("layui-btn-disabled"); changeUI(); } function doSave(){ } //流程圖end
主要功能就是上一步下一步的邏輯
CSS部分:
body,
div,
ul,
li {
margin: 0;
padding: 0;
}
body {
font-family: "微軟雅黑";
}
.ui-step-wrap {
position: relative;
}
.ui-step-wrap .ui-step-bg,
.ui-step-wrap .ui-step-progress {
height: 6px;
position: absolute;
top: 40px;
left: 0;
}
.ui-step-wrap .ui-step-bg {
width: 100%;
background: #ddd;
}
.ui-step-wrap .ui-step-progress {
width: 0;
background: #4682B4;
}
.ui-step-wrap .ui-step {
position: relative;
z-index: 1;
list-style: none;
}
.ui-step-wrap .ui-step:after {
content: '';
display: table;
clear: both;
}
.ui-step-wrap .ui-step .ui-step-item {
float: left;
}
.ui-step-wrap .ui-step .ui-step-item div {
text-align: center;
color: #625454;
}
.ui-step-wrap .ui-step .ui-step-item .ui-step-item-num {
margin-top: 8px;
}
.ui-step-wrap .ui-step .ui-step-item .ui-step-item-num span {
display: inline-block;
width: 26px;
height: 26px;
border-radius: 50%;
background: #dad9d9;
}
.ui-step-wrap .ui-step .ui-step-item.active .ui-step-item-num span {
color: #fff;
background: #4682B4;
}主要針對其中的幾個模組去了解,其實該繪製流程圖主要就是兩個模組,
第一部分:劃線條,定位圓圈;
第二部分:觸發流程動作(動態效果,CSS3的2d轉換特性transform: translate(0,-50%);jquery的animate()方法執行 CSS 屬性集的自定義動畫)。
有不當之處望提出寶貴意見以供學習
