javascript 物件的深淺拷貝
阿新 • • 發佈:2019-01-22
主要是在瀏覽器控制檯執行的,主要看截圖吧 一、淺拷貝 1.=

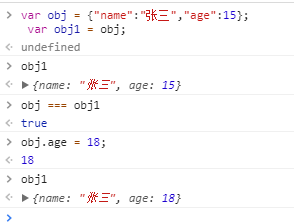
var obj = {"name":"張三","age":15};
var obj1 = obj;
obj === obj1
obj.age = 18;

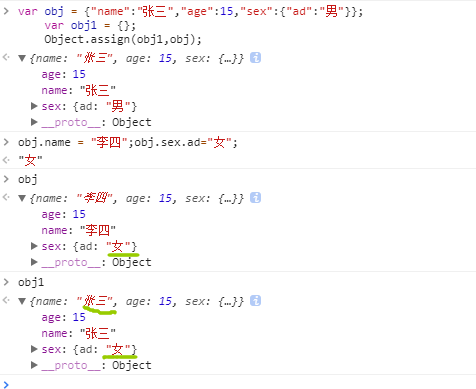
var obj = {"name":"張三","age":15,"sex":{"ad":"男"}};
var obj1 = {};
Object.assign(obj1,obj);
obj.name = "李四";obj.sex.ad="女";雖然Object.assign返回的是一個新的物件,但是在資料拷貝的過程中,如果某個key對應的value是引用型別的物件,那麼Object.assign只會拷貝資料的引用,所以Object.assign其實是淺拷貝。

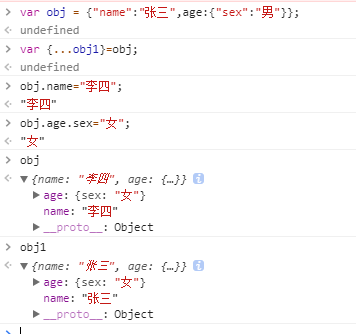
var obj = {"name":"張三",age:{"sex":"男"}};
var {...obj1}=obj;
obj.name="李四";
obj.age.sex="女";4.jQuery.extend
var newObject = jQuery.extend({}, oldObject);二、深拷貝 1.JSON.stringfy()和JSON.parse()

var obj = {"name":"張三",age:{"sex":"男"}}; var obj1 = JSON.parse(JSON.stringify(obj)); obj.name = "李四"; obj.age.sex = "女";
2.jQuery.extend
var newObject = jQuery.extend(true, {}, oldObject);
