Webstorm中使用babel轉碼器
/**僅記錄自己的學習歷程**/
首先我使用的是目前最新版的webstorm-2017.2.2,不確定老版本是否一致。
1.安裝babel-cli
> npm install babel-cli --save
安裝babel會報錯,提醒你解除安裝babel安裝babel-cli
2.配置File Watcher
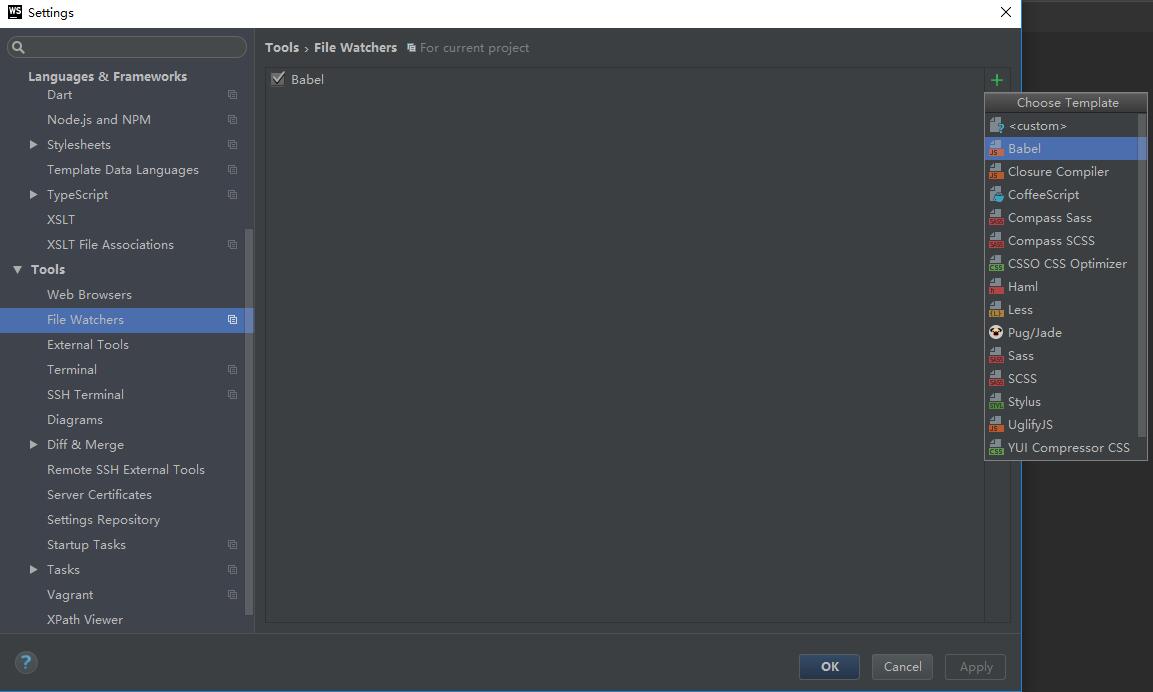
選擇File -> setting -> Tools -> File Watchers,右上角新增Babel
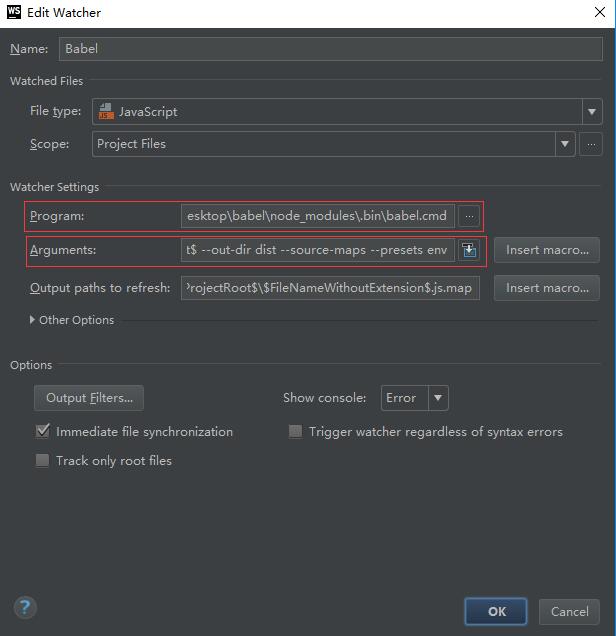
進入babel配置選項頁,如果沒有特殊要求,使用預設配置即可。Arguments:命令執行引數,參見其中無論你是全域性安裝babel-cli還是區域性安裝babel-cli,Program選項指向包安裝目錄中的babel.cmd即可
3.安裝babel-preset-env
配置好之後babel還是無法執行的,因為在babel配置選項中Arguments有一個 --presets env引數會報錯,提示找不到,所以還需要安裝babel-preset-env
> npm install babel-preset-env --save
注意,這裡babel-preset-env一定要本地安裝,不可以全域性安裝。
env在這裡是可選項,如果你想使用es2015或其它的,只要把 --presets 後面換成es2015,即 --presets es2015,然後本地安裝babel-preset-es2015即可。
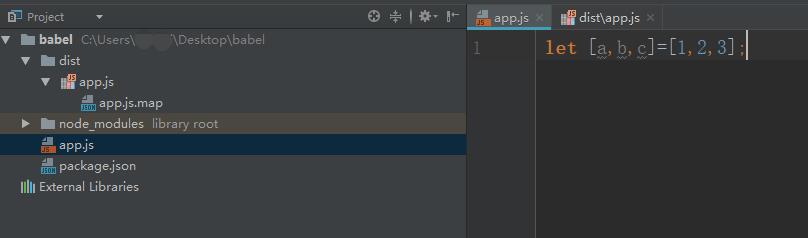
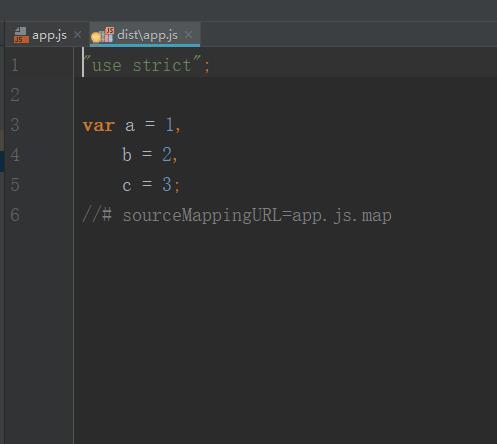
測試效果如下:
4.疑問
在實際測試過程我發現ES6中的import語法經過babel轉換後並不能直接使用,而必須使用webpack打包之後才有效,思考之後覺得應該是ES5沒有模組的概念,babel轉碼之後使用的是Node中的CommonJS規範,在瀏覽器中並不適用,而經過webpack打包之後實際是一個JS檔案,就不存在模組之間相互呼叫的關係了,所以可以直接在瀏覽器中執行。
補:在最新的node-v8.5.0版本中已經支援ES6的module語法