Webstorm 建立檔案使用模板自動生成程式碼
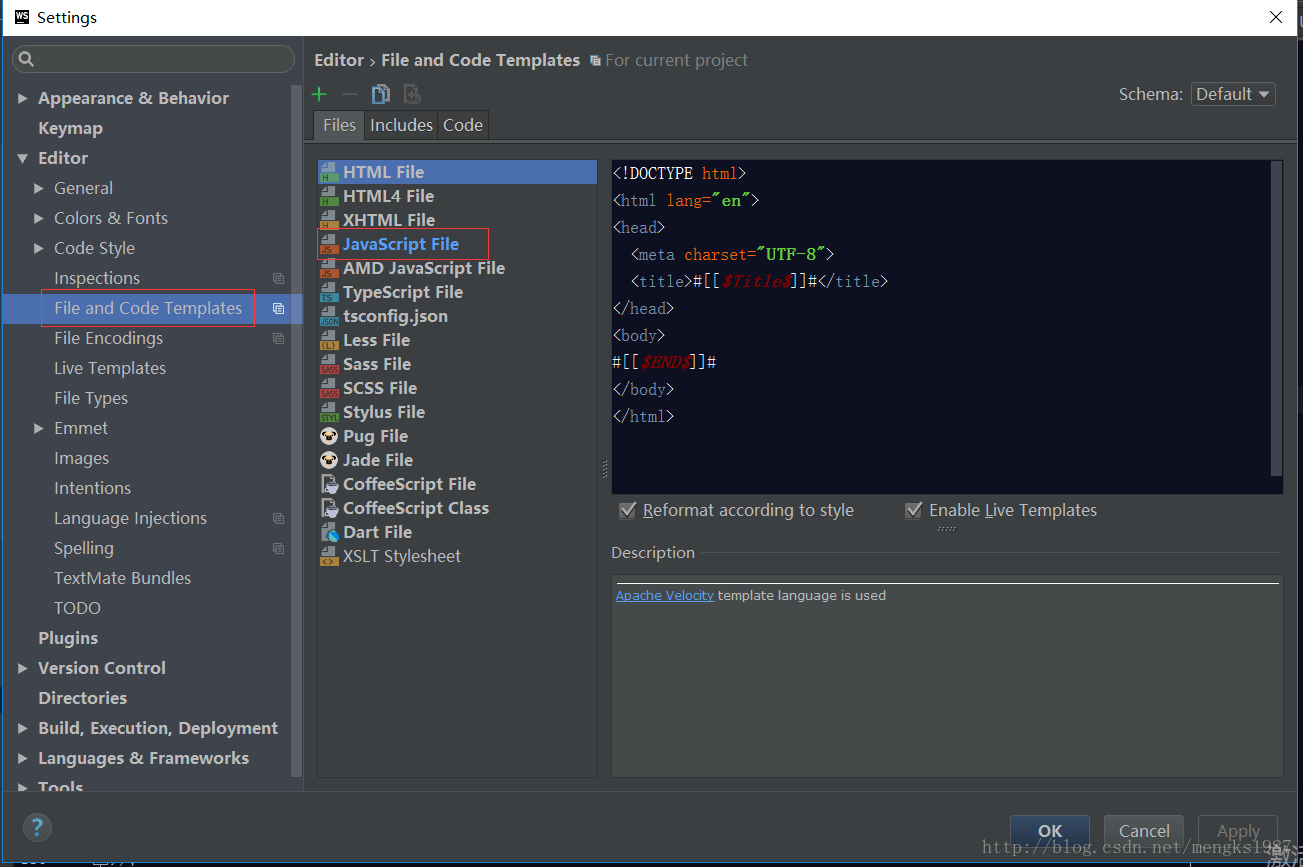
開啟File->Setting,彈出如下:
選中JavaScript File:
/** * Created by mqd on ${DATE}. */ import React, {Component} from 'react'; import { StyleSheet, View, } from 'react-native'; export default class ${NAME} extends Component { render() { return ( <View style={{flex:1}}> </View> ); } }
將上面的程式碼填入模板中,在我們建立js檔案時就會自動生成這些程式碼。
相關推薦
Webstorm 建立檔案使用模板自動生成程式碼
開啟File->Setting,彈出如下: 選中JavaScript File: /** * Created by mqd on ${DATE}. */ import React,
Android Studio建立檔案,自動生成類頭
設定路徑:file->settings->Editor->File and Code Templates 1.選擇Includes欄目,把File Header裡面studio自動生成的模板刪掉,新增下面的模板。 /** * @ClassName ${NAME
利用mybatis-generator自動生成程式碼-表對應的類和配置檔案
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE generatorConfiguration PUBLIC "-//mybatis.org//DTD MyBatis Generator Configu
linux建立賬戶並自動生成主目錄和主目錄下的檔案 linux建立賬戶並自動生成主目錄和主目錄下的檔案
linux建立賬戶並自動生成主目錄和主目錄下的檔案 # useradd -d /home/test -m test; 然後給test設定密碼。 # passwd test; 1. useradd
mybatis plus的自動生成程式碼配置檔案
近期專案中使用到了mybatis plus,現將配置檔案記錄一下 public class MpAutoGenerator { public static void main(String[] args) { AutoGenerator mpg = new AutoGen
整理不易,且整且珍惜 2.開發環境的搭建 3.Eclipse的相關配置 4.使用maven建立web專案 5.Spring+Mybatis+SpringMVC整合 6.mybatis自動生成程式碼 7.spring與mybatis整合中Junit的測試 8.maven專案的啟動 9.Restful
整理不易,且整且珍惜 2.開發環境的搭建 3.Eclipse的相關配置 4.使用maven建立web專案 5.Spring+Mybatis+SpringMVC整合 6.mybatis自動生成程式碼
【轉】Pycharm使用技巧:建立py檔案時自動生成註釋:作者、時間、檔名等
【轉】https://blog.csdn.net/xiemanr/article/details/79579932 我們在寫程式碼建立檔案時有時候希望在檔案頂部自動生成一些註釋,如作者、建立時間等資訊,不用每次手動輸入,畢竟“偷懶”是程式設計師的優良傳統。PyCharm提供了自動生成檔案頂部註
Mybatis學習---Mybatis逆向工程自動生成程式碼(代替手寫pojo類,Mapper和對映檔案)
學習Mybatis後,學會使用dao層對映檔案和Mapper,從資料庫獲取資料,並將資料封裝為相應的物件儲存。將Mybatis框架使用到SSM專案中,實現了:檢視層 + 業務邏輯層 + 資料訪問層。對於資料庫表不多的情況,正常的使用Mybatis框架:手寫pojo類檔案、da
SSM利用mybatis-generator自動生成程式碼-表對應的類和配置檔案
生成程式碼需要的檔案和jar包: 下載地址:http://download.csdn.net/detail/windflybird/9822991 <?xml version=
maven 配置generatorConfig.xml 自動生成程式碼檔案
匯入自動生成檔案的jar包及其連結mysql的jar包pom.xml 新增【注意是新增在build標籤裡面】<build> <plugins> <plugin> <!-- 配
[置頂]springmvc+mybatis,在mybatis逆向工程的基礎上使用模板自動生成controller層程式碼
在使用mybatis和srpingmvc的過程中,有一點關注了很久,就是controller層 的程式碼無法自動生成,於是自己研究寫了個小程式,可以通過資料庫表、自己定製的controller檔案的模板,生成對應的con
Pycharm使用技巧:建立py檔案時自動生成註釋:作者、時間、檔名等
我們在寫程式碼建立檔案時有時候希望在檔案頂部自動生成一些註釋,如作者、建立時間等資訊,不用每次手動輸入,畢竟“偷懶”是程式設計師的優良傳統。PyCharm提供了自動生成檔案頂部註釋的功能。使用:File-》Setting-》File and Code Templates-》P
mybatis-generator-maven-plugin外掛自動生成程式碼的配置方法
1. 第一步,在pom檔案中引入如下外掛 //專案示例程式碼: <plugin> <groupId>org.mybatis.generator</groupId> <artifactId>mybatis-g
WebStorm設定Tab建快速生成程式碼模組
WS中,比如除錯每次都要寫的console.log(xxx);每次都要敲一遍,還有if模組,for迴圈模組,難道沒有快捷鍵,可以生成程式碼模組嗎,答案是“有”。 操作步驟如下(漢化版WS): 1、Alt + F7開啟設定頁面; 2、找到如下模板,點選右邊的“+”號新增Live Templ
Mybatis ---自動生成程式碼
今天用到了自動程式碼生成功能,特記錄下來,以備後用。下面程式碼為連結DB2資料庫的。 import com.baomidou.mybatisplus.generator.AutoGenerator; import com.baomidou.mybatisplus.generator.config
【工具引入】uiautomatorviewer 查詢元素後自動生成程式碼
緣起 公司部門調整PC部門和無線部門合併,原本負責主站PC端自動化的同事需要馬上上手安卓,IOS自動化。對於初次接觸移動端的測試者來說,跨度還是有點大的。加之人員有些變動,不得不搞個工具降低學習成本,馬上產出。公司app頁面上有動態載入的元素,每次用Appium自帶的工具抓取Xpath時,總
02 使用Mybatis的逆向工程自動生成程式碼
1、逆向工程的作用 Mybatis 官方提供了逆向工程,可以針對資料庫表自動生成Mybatis執行所需要的程式碼(包括mapper.xml、Mapper.java、pojo)。 2、逆向工程的使用方法 逆向工程需要的jar包如下圖所示: 下載下來的專案目錄如下圖: 從上圖中看
Swagger Edit自動生成程式碼工具
一.swagger簡介 swagger是一套開源的API設計工具,包括Swagger UI和Swagger Editor等。其中swagger edit是用來編輯介面文件的小程式,非常簡單易用。在官網上分為線上編輯和下載程式碼線下編輯的兩種編輯方式。 swagger是通過YAML來定義你的介面規
mybatis自動生成程式碼generator
mybatis-generator-core-1.3.2.jar包 編寫genertor的xml檔案,名下:generator.xml <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE generatorCon
Maven中Mybatis逆向工程的使用(自動生成程式碼)
1、新增maven外掛,讓maven環境支援mybatis-generator元件在pom.xml裡面新增如下程式碼: <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XML