Android學習——五種佈局方式
android中常見佈局:
- RelativeLayout相對佈局
- AbsoluteLayout絕對佈局
- LinearLayout線性佈局
- TableLayout表格佈局
- FrameLayout幀佈局
注意:佈局儘可能不要巢狀太深,巢狀越深越慢
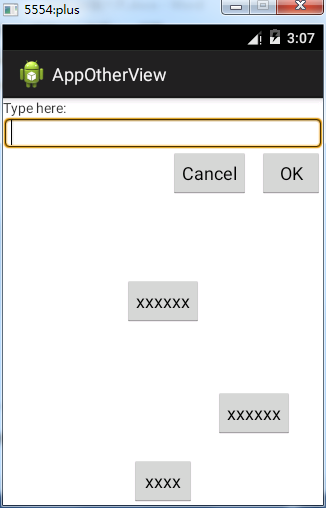
1. RelativeLayout相對佈局
RelativeLayout按照各子元素之間的位置關係完成佈局。注意在指定位置關係時,引用的ID必須在引用之前,先被定義,否則將出現異常。
RelativeLayout是Android五大布局結構中最靈活的一種佈局結構,比較適合一些複雜介面的佈局。推薦開發時使用相對佈局。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:id="@+id/label"
android:layout_width="fill_parent"
android:layout_height 執行效果:
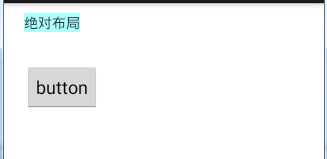
2. AbsoluteLayout絕對佈局
android:layout_x和android:layout_y屬性用於描述該子元素的座標位置。
在此佈局中的子元素可以相互重疊。在實際開發中,通常不採用此佈局格式,因為它的介面程式碼過於剛性,以至於有可能不能很好的適配各種終端。該類已經過期,不推薦使用了。
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="20dp"
android:layout_y="10dp"
android:background="#AAFFFF"
android:text="絕對佈局" />
<Button
android:id="@+id/btn"
android:layout_x="20dp"
android:layout_y="60dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button" />
</AbsoluteLayout>
執行效果:
3. LinearLayout線性佈局
這種佈局比較常用,有水平線性佈局(一個元素佔一列)和垂直線性佈局(一個元素佔一行)。
LinearLayout按照垂直或者水平的順序依次排列子元素,每一個子元素都位於前一個元素之後。LinearLayout中的子元素屬性android:layout_weight生效,它用於描述該子元素在剩餘空間中佔有的大小比例。加入一行只有一個文字框,那麼它的預設值就為0,如果一行中有兩個等長的文字框,那麼他們的android:layout_weight值可以是同為1。如果一行中有兩個不等長的文字框,那麼他們的android:layout_weight值分別為1和2,那麼第一個文字框將佔據剩餘空間的三分之二,第二個文字框將佔據剩餘空間中的三分之一。android:layout_weight遵循數值越小,重要度越高的原則。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal" >
<EditText
android:id="@+id/et_result"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#E8F2FE"
android:editable="false"
android:enabled="false"
android:gravity="right|top"
android:lines="6"
android:text=""
android:textColor="#0000ff" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal"
android:padding="0dp" >
<Button
android:id="@+id/btn_ce"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="CE" />
<Button
android:id="@+id/btn_back"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:layout_weight="3"
android:text="BACK" />
</LinearLayout>
</LinearLayout>
執行效果:

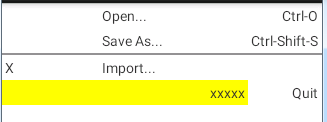
4. TableLayout表格佈局
適用於N行N列的佈局格式。一個TableLayout由許多TableRow組成,一個TableRow代表一行。
TableRow是LinearLayout的子類,TablelLayout並不需要明確地宣告包含多少行、多少列,有幾個TableRow就有幾行,TableRow中有幾個元件就有幾列, TableRow也是容器,因此可以向TableRow裡面新增其他元件,每新增一個元件該表格就增加一列。在表格佈局中,列的寬度由該列中最寬的單元格決定,整個表格佈局的寬度取決於父容器的寬度(預設是佔滿父容器本身)。
常用屬性:
android:stretchColumns=“0,2” 拉伸第0列和第2列
android:shrinkColumns=“1” 收縮第1列
android:layout_column=“1” 元件位於第1列
android:layout_span=“2” 元件佔據2列
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:stretchColumns="0,1">
<!-- 允許被拉伸第0列、第1列,預設從第0列開始 -->
<TableRow>
<TextView
android:layout_column="1"
android:text="Open..."
android:padding="3dp" />
<TextView
android:text="Ctrl-O"
android:gravity="right"
android:padding="3dp" />
</TableRow>
<TableRow>
<TextView
android:layout_column="1"
android:text="Save As..."
android:padding="3dp" />
<TextView
android:text="Ctrl-Shift-S"
android:gravity="right"
android:padding="3dp" />
</TableRow>
<View
android:layout_height="2dp"
android:background="#FF909090" />
<TableRow>
<TextView
android:text="X"
android:padding="3dp" />
<TextView
android:text="Import..."
android:padding="3dp" />
</TableRow>
<TableRow>
<TextView
android:text="xxxxx"
android:padding="3dp"
android:layout_span="2"
android:gravity="right"
android:background="#FFFF00"/>
<TextView
android:layout_column="2"
android:text="Quit"
android:gravity="right"
android:padding="3dp" />
</TableRow>
</TableLayout>
執行效果:
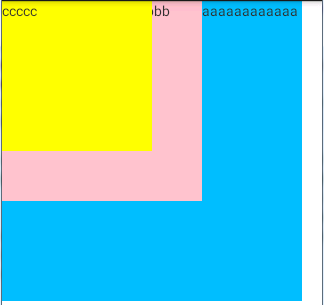
5. FrameLayout幀佈局
幀佈局是從螢幕的左上角(0,0)座標開始佈局,多個元件層疊排列,第一個新增的元件放到最底層,最後新增到框架中的檢視顯示在最上面。
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_width="300dp"
android:layout_height="300dp"
android:background="#00BFFF"
android:text="aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"/>
<TextView
android:layout_width="200dp"
android:layout_height="200dp"
android:background="#FFC0CB"
android:text="bbbbbbbbbbbbbbbbbbbbb"/>
<TextView
android:layout_width="150dp"
android:layout_height="150dp"
android:background="#FFFF00"
android:text="ccccc"/>
</FrameLayout>
執行效果:

說明:從圖中可以看出最上層的控制元件會遮蓋它下面的控制元件。