Bootstrap學習筆記(三)
接下來這幾節將繼續講解Bootstrap中的元件知識。開始吧。
Bootstrap Components Defination
Components:Over a dozen reusable components built to provide iconography, dropdowns, input groups, navigation, alerts, and much more.
無數可複用的元件,包括字型圖示、下拉選單、導航、警告框、彈出框等。
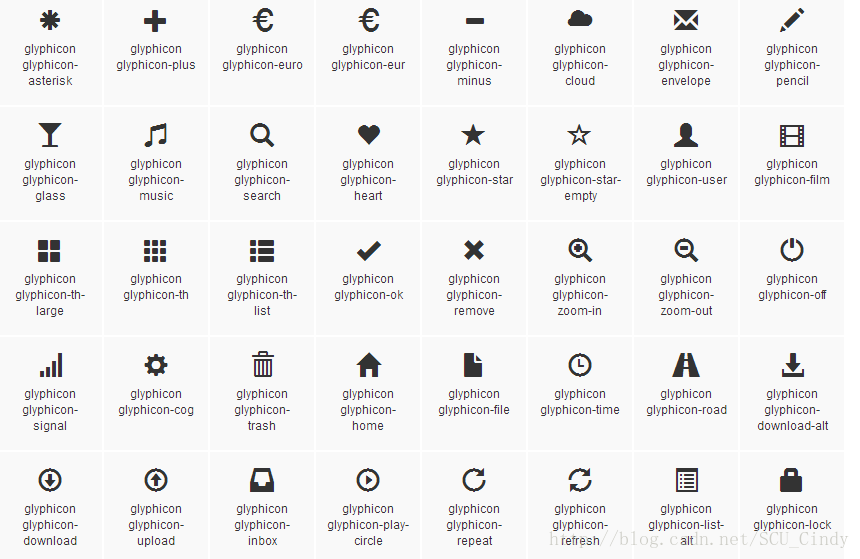
字型圖示Glyphicons
For performance reasons, all icons require a base class and individual icon class. To use, place the following code just about anywhere. Be sure to leave a space between the icon and text for proper padding.
翻譯過來就是說:出於效能的考慮,所有的圖示都需要一個基類和一個對應圖示的子類,而且之間有一個空格存在。
使用時,不能和其他元件混合使用。並且,所有的圖示類必須承載在<span>標籤中。如:
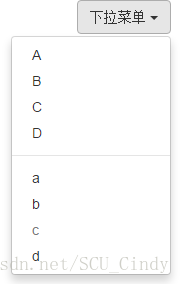
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>下拉選單Dropdowns
例項效果圖
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" 按鈕元件Button groups
Group a series of buttons together on a single line with the button group. Add on optional JavaScript radio and checkbox style behavior with our buttons plugin.
通過按鈕組容器將一組按鈕放在同一行裡。
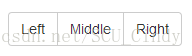
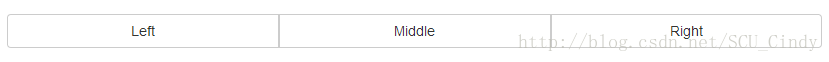
- 基礎例項
<div class="btn-group" role="group" aria-label="...">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
</div>
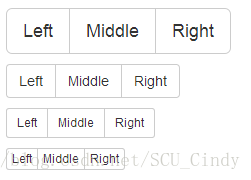
- Sizing
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-xs" role="group" aria-label="...">...</div>
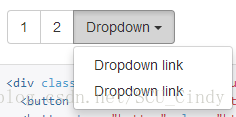
- Nesting組合使用
<div class="btn-group" role="group" aria-label="...">
<button type="button" class="btn btn-default">1</button>
<button type="button" class="btn btn-default">2</button>
<div class="btn-group" role="group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Dropdown link</a></li>
<li><a href="#">Dropdown link</a></li>
</ul>
</div>
</div>
- Justified button groups
<div class="btn-group btn-group-justified" role="group" aria-label="...">
...
</div>
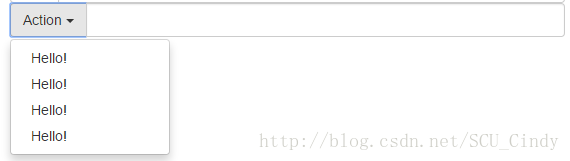
輸入框組Input Groups
- 避免使用
<select>,因為webKit瀏覽器不能完全繪製他的樣式 - 避免使用
<textarea>,支援情況不佳。 - 使用
<input>
<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-default dropdown" data-toggle="dropdown">Action <span class="caret"></span></button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Hello!</a></li>
<li><a href="#">Hello!</a></li>
<li><a href="#">Hello!</a></li>
<li><a href="#">Hello!</a></li>
</ul>
</div>
<input type="text" class="form-control">
</div>
</div>
</div>
<div class="input-group input-group-lg">
<span class="input-group-addon">@</span>
<input type="text" class="form-control" placeholder="username">
</div>
<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<!-- <input type="checkbox"> -->
<button class="btn btn-default" type="button">Go!</button>
</span>
<input type="text" class="form-control">
</div>
</div>
</div>
這一節主要講了元件中的字型圖示Glyphicons、按鈕元件Buttons、輸入框組Input Groups、下拉選單Dropdown元件。