Android自定義控制元件系列:詳解onMeasure()方法中如何測量一個控制元件尺寸(一)
轉載請註明出處:http://blog.csdn.net/cyp331203/article/details/45027641
今天的任務就是詳細研究一下protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)方法。
如果只是說要重寫什麼方法有什麼用的話,還是不太清楚。先去原始碼中看看為什麼要重寫onMeasure()方法,這個方法是在哪裡呼叫的:
一、原始碼中的measure/onMeasure方法:
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec),
getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec));
} 實際上是在View這個類中的public final void measure(int widthMeasureSpec, int heightMeasureSpec)方法中被呼叫的:
public final void measure(int widthMeasureSpec, int heightMeasureSpec) {
...
onMeasure(widthMeasureSpec, heightMeasureSpec);
...
}
1、measure()
可以看到,measure()這個方法是一個由final來修飾的方法,意味著不能夠被子類重寫.measure()方法的作用是:測量出一個View的實際大小,而實際性的測量工作,Android系統卻並沒有幫我們完成,因為這個工作交給了onMeasure()來作,所以我們需要在自定義View的時候按照自己的需求,重寫onMeasure方法.而子控制元件又分為view和viewGroup兩種情況,那麼測量的流程是怎樣的呢,看一下下面這個圖你就明白了:

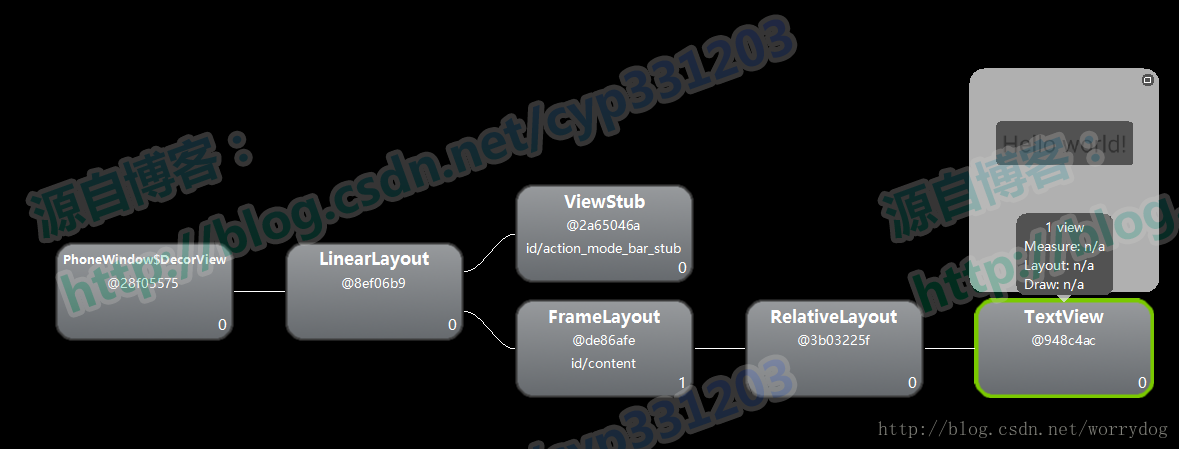
可以發現最簡單的helloworld的層級關係圖是這樣的,最開始是一個PhoneWindow的內部類DecorView,這個DecorView實際上是系統最開始載入的最底層的一個viewGroup,它是FrameLayout的子類,然後載入了一個LinearLayout,然後在這個LinearLayout上載入了一個id為content的FrameLayout和一個ViewStub,這個實際上是原本為ActionBar的位置,由於我們使用了requestWindowFeature(Window.FEATURE_NO_TITLE),於是變成了空的ViewStub;然後在id為content的FrameLayout才載入了我們的佈局XML檔案中寫的RelativeLayout和TextView。
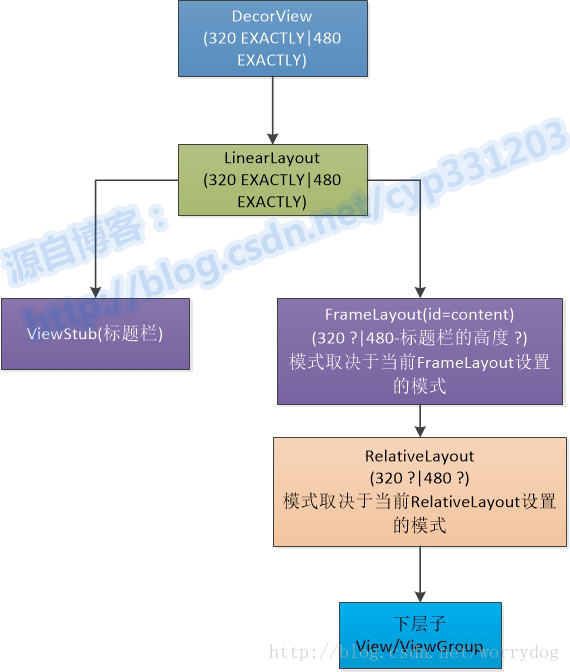
那麼measure方法在系統中傳遞尺寸和模式,必定是從DecorView這一層開始的,我們假定手機螢幕是320*480,那麼DecorView最開始是從硬體的配置檔案中讀取手機的尺寸,然後設定measure的引數大小為320*480,而模式是EXCACTLY,傳遞關係可以由下圖示意:

好了,原理將到這裡,下一篇將看到利用onMeasure來測量一個自定義一個ImageView,使其能夠自動填滿螢幕的寬度,且能通過measure測量高度,自適應的調整高度,永遠不出現拉伸/壓縮變形的情況,敬請關注,謝謝。
