前端程式碼除錯:Webstorm除錯js
【前言】
目前前端開發JavaScript的debug一般都是用chrome和firefox的開發者工具進行除錯,瀏覽器工具使用不方便,webstorm支援了在程式碼上打斷點,在編輯器裡debug
js程式碼。類似Java後臺 Eclipse debug效果。接下來就給大家介紹如何安裝webstorm和對webstorm進行配置除錯程式碼。
【Webstorm下載與安裝】
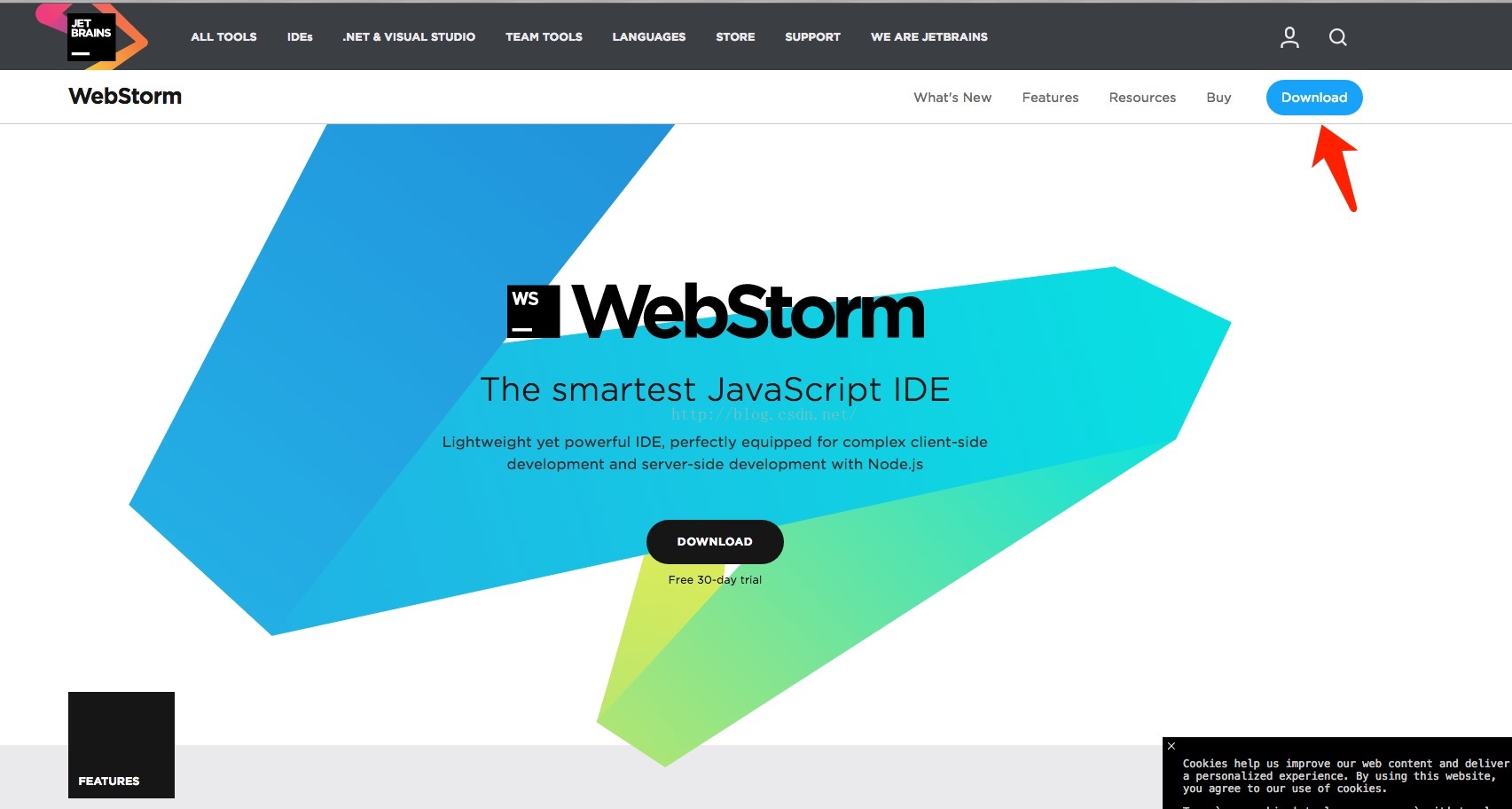
1.官網地址:https://www.jetbrains.com/webstorm/
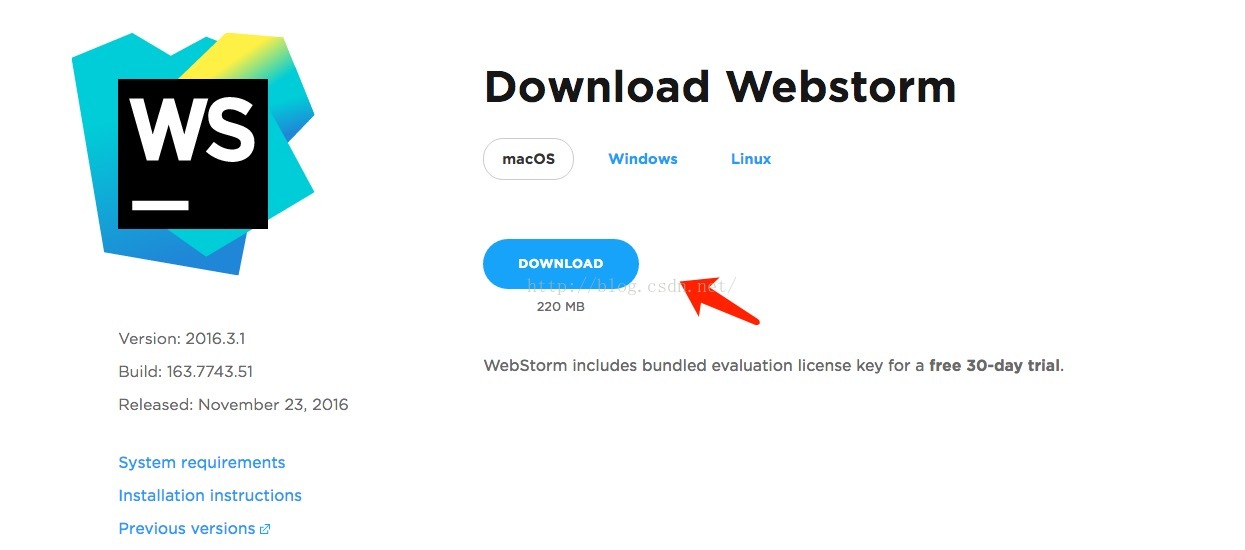
2.選擇下載的版本,點選download
3.點選安裝即可
【程式碼除錯方法】
1.安裝chrome的外掛
這一步需要翻牆,開啟Chrome然後開啟Web Stroe,搜尋"

安裝它,安裝成功後Chrome的右上角應該出現擴充套件程式JetBranins IDE Support的圖示

二、在WebStorm中新建一個專案

三、新建debug配置項
點選右上角這個圖示

新建一個JavaScript Debug

填寫一個名字,隨意起,選擇URL,還有瀏覽器,這裡瀏覽器當然選擇Chrome,然後確定

四,開始除錯程式
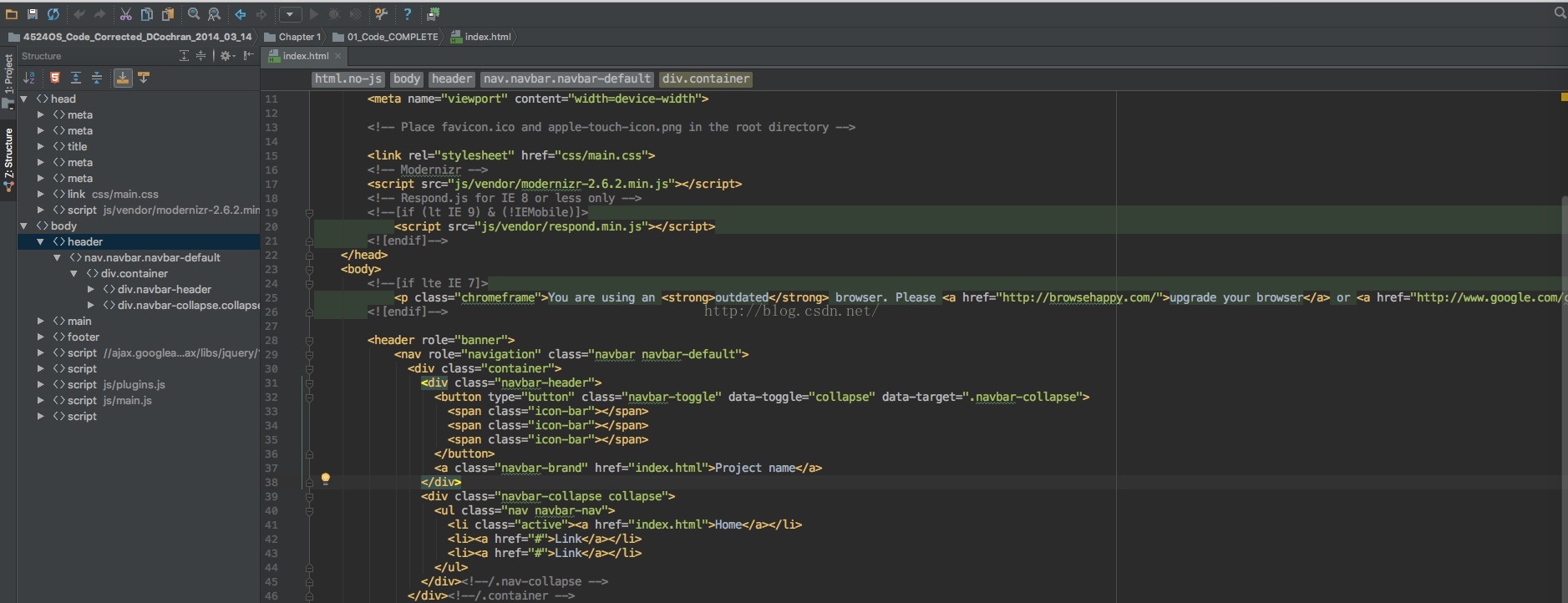
打斷點

執行Debug模式

不出意外的話,應該會自動開啟你的Chrome,並且有一行debug提示

WebStorm這邊應該是已經斷點,並且可以進行除錯了

除錯介面功能齊全,不比Chrome自帶工具差,如果要除錯element style只能在Chrome了。
五、其它說明
大部分專案都不是利用WebStorm內建的WebServer執行專案的,比如更多的是使用Tomcat、browser-sync這類工具,因為API部分需要訪問server-end,但也沒有問題,假如你的專案啟動後,訪問地址為:localhost:3000,那麼你在新增Debug的介面就要改成如下:

其它不變。右鍵JetBrains IDE Support這個外掛,可以開啟選項,介面非常簡單

這個外掛能夠跟IDE通訊,其實是通過一個Host和Port連結IDE的,也就是WebStorm開啟時已經自動啟動一個Debuger Server,任何遵照它的協議連線上它即可實現IDE除錯,我們開啟IDE的屬性,然後搜尋Debugger,會發現這些配置資訊,預設埠為63342

其中有一項
Can accept external connections
這個選項預設未勾選,如果需要在其它電腦上訪問IDE內建的WebServer,就要勾選這個選項,否則只允許127.0.0.1 or localhost 訪問WebServer,當然,如果你的程式不依賴IDE的內建的WebServer那麼這個選項也沒必要勾選了。
最後大家可以動手試一試!